Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
×miniOrange Identity Broker service solution enables cross protocol authentication. You can configure AWS Cognito as an Identity Provider (IDP) for Single Sign-On (SSO) into your applications/websites, or configure it as an Identity Source to authenticate users from AWS Cognito user pools.
We offer a pre-built solution for integrating with AWS Cognito, making it easier and quick to implement. You can configure AWS Cognito as an OAuth/OIDC IDP for SSO login, or set it up as an Identity Source to use AWS Cognito as your identity source for user authentication.
miniOrange offers free help through a consultation call with our System Engineers to configure SSO for different apps using AWS Cognito as IDP in your environment with 30-day free trial.
For this, you need to just send us an email at idpsupport@xecurify.com to book a slot and we'll help you in no time.
Please make sure your organisation branding is already set under Customization >> Login and Registration Branding in the left menu of the dashboard.
Note: If you would like to customize the AWS login page kindly choose AWS as the Userstore. For the default AWS login page, you can go with AWS as IdP configurations.
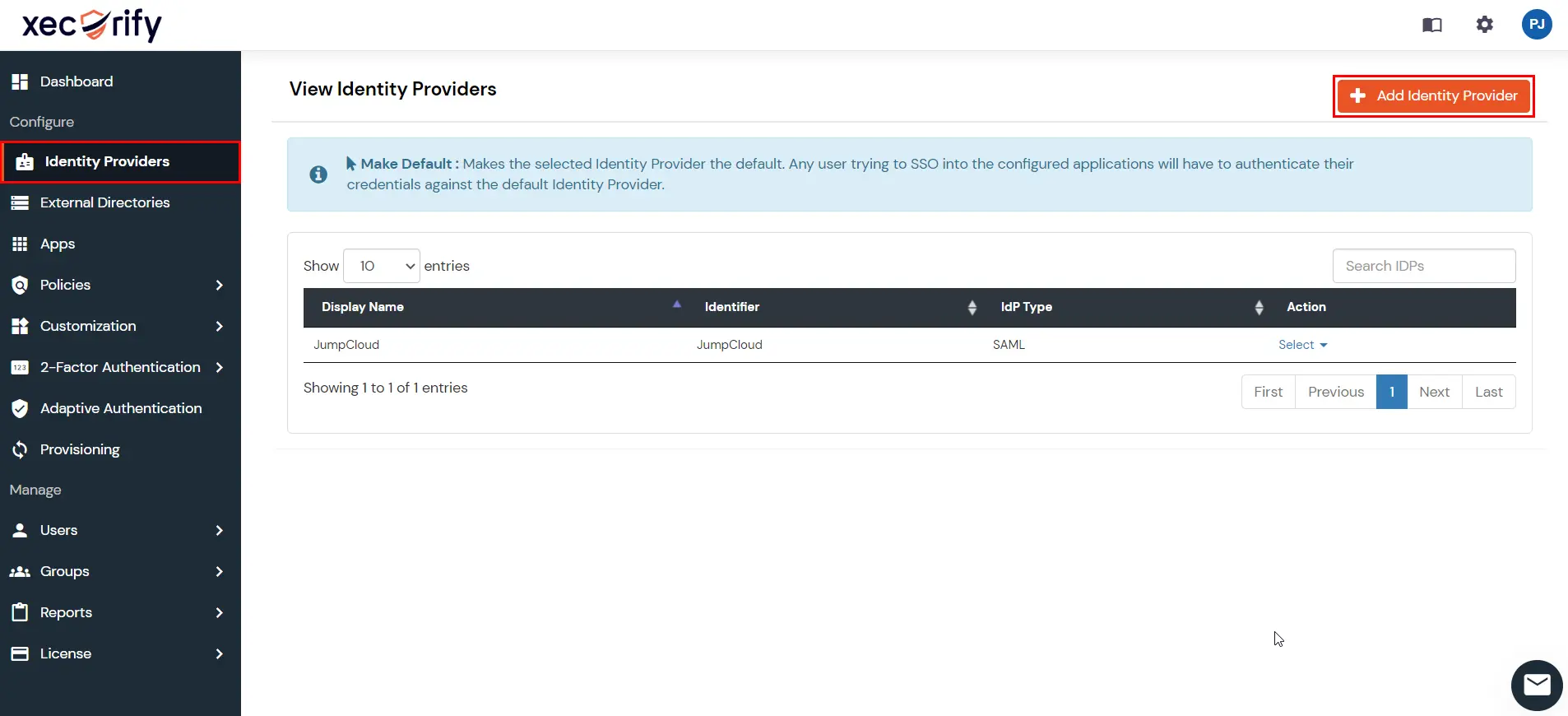
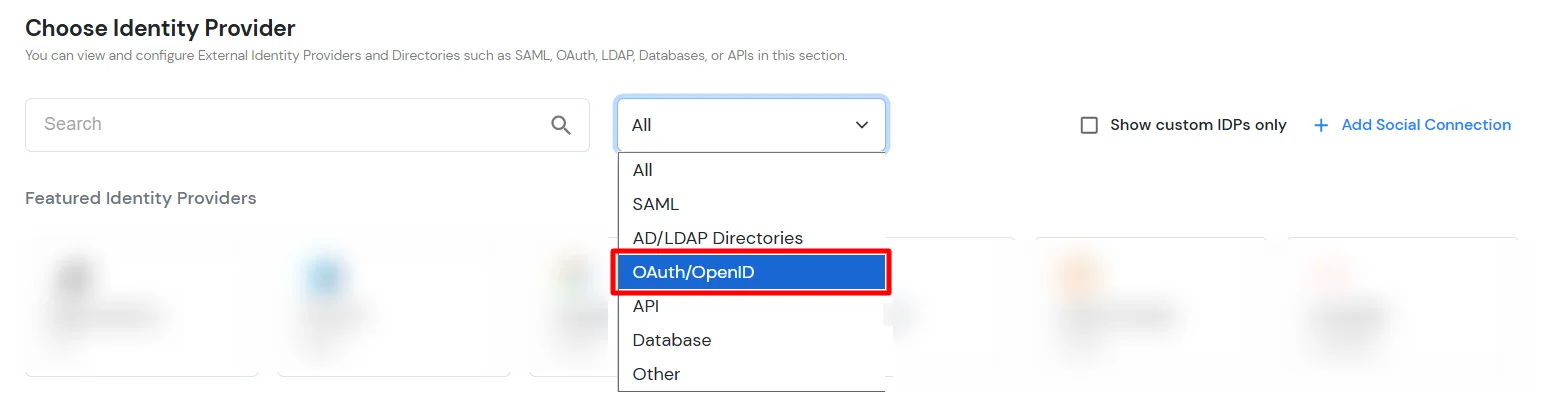
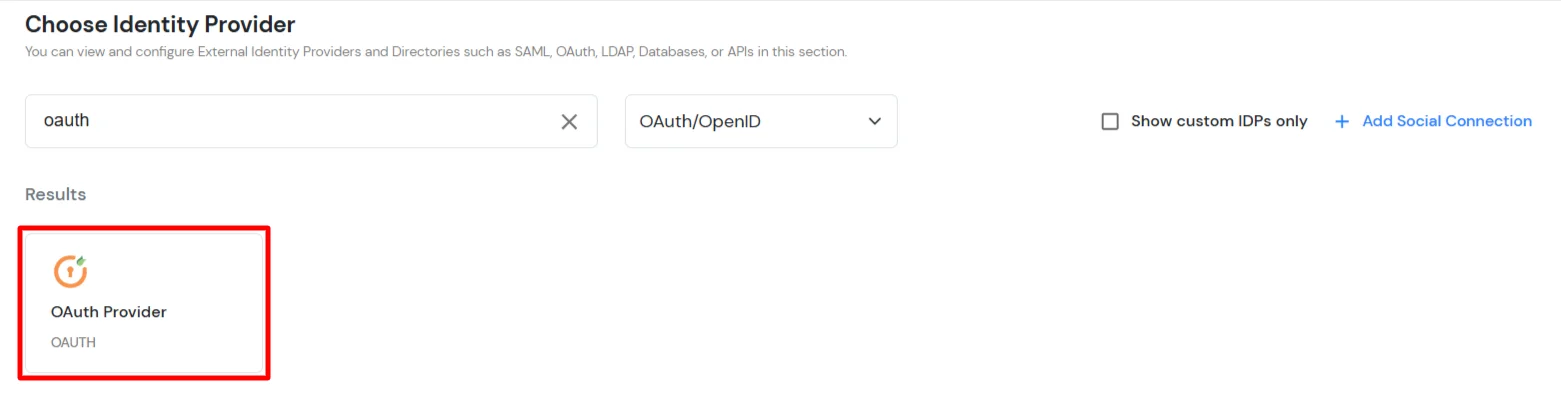
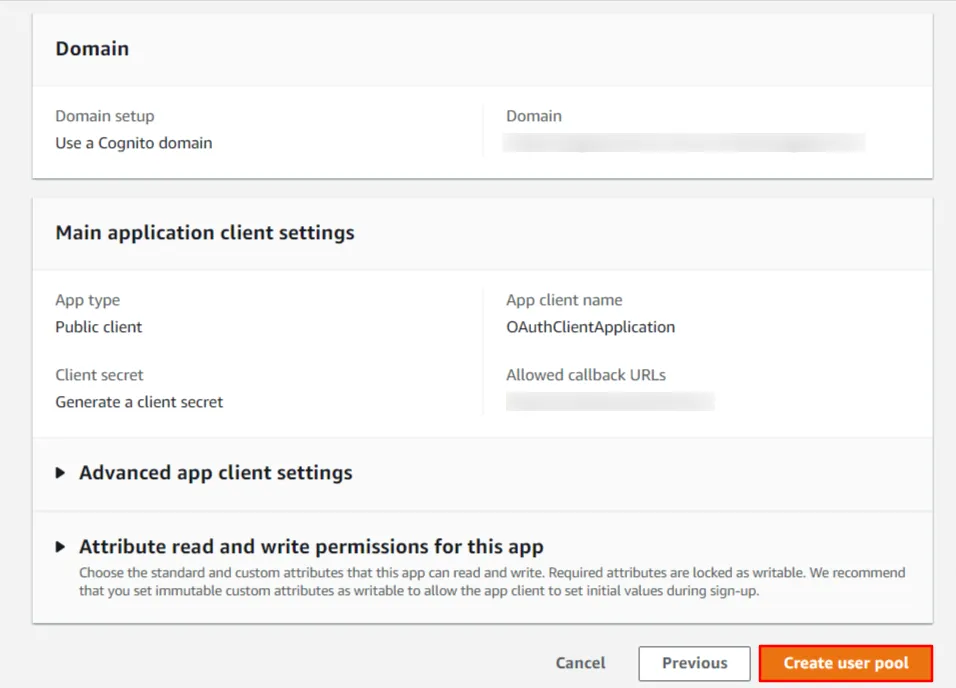
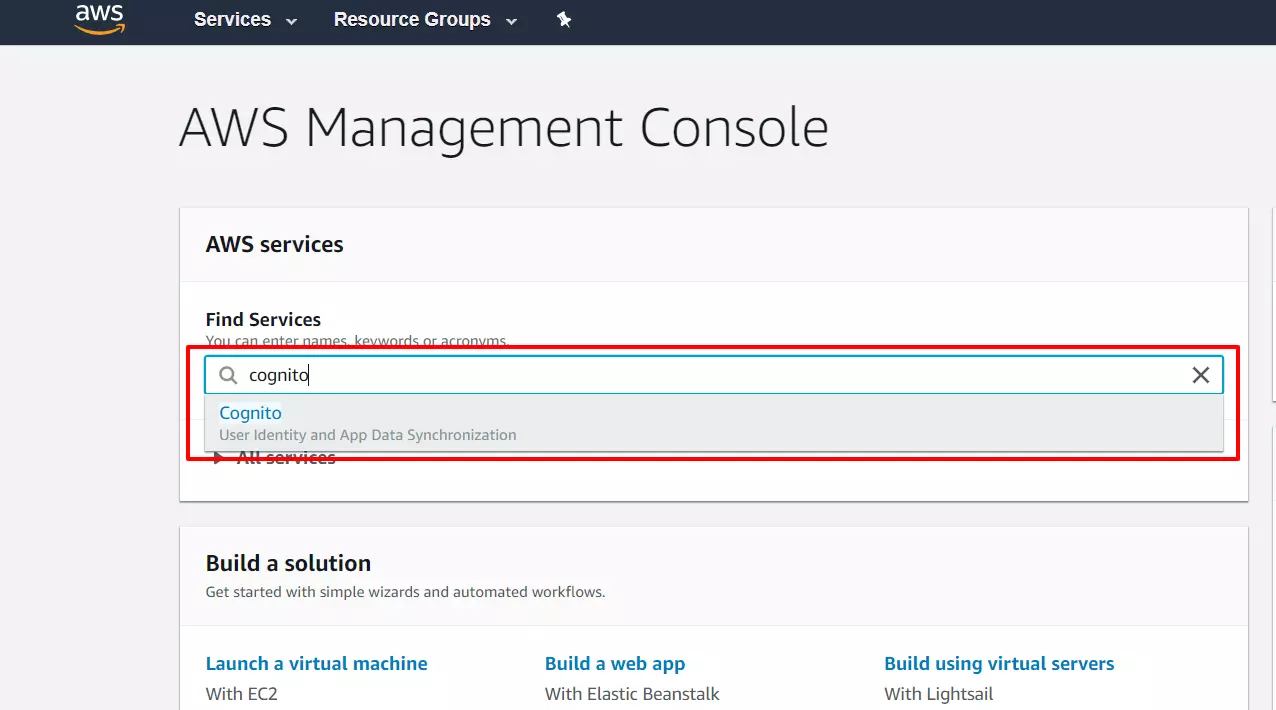
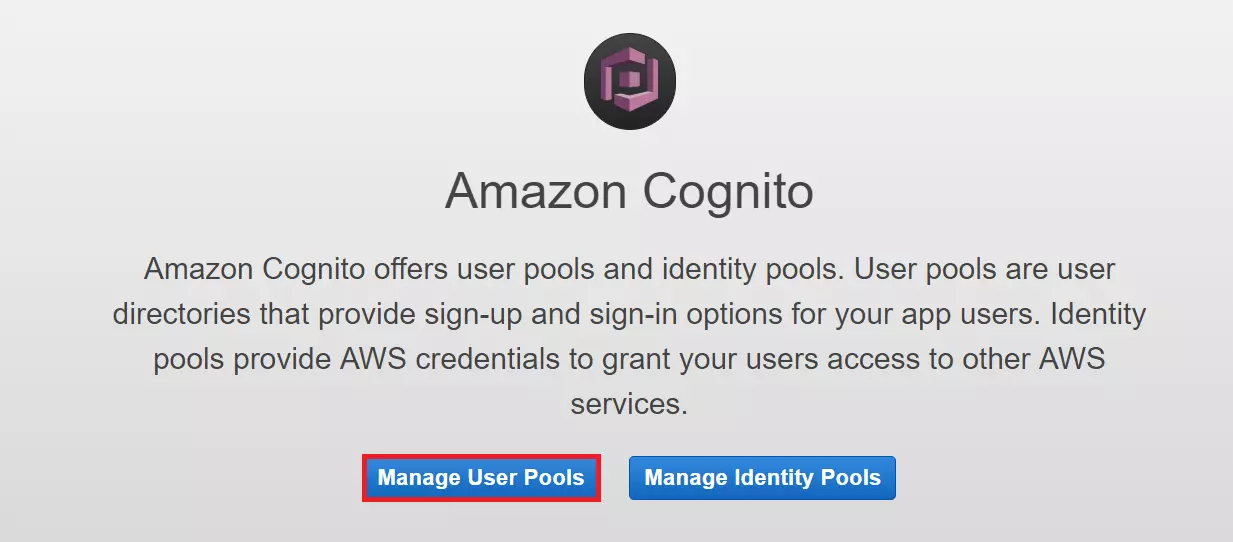
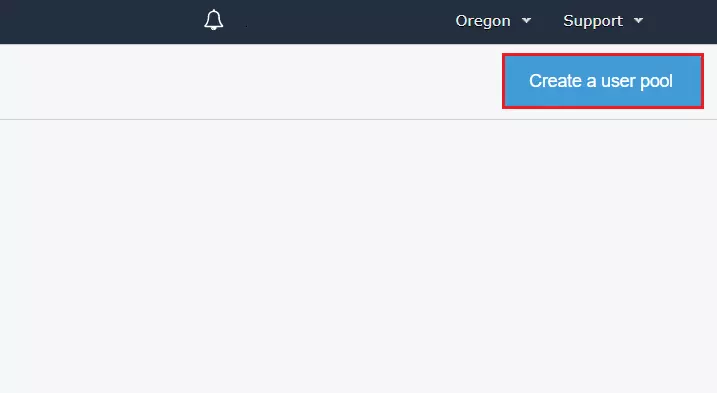
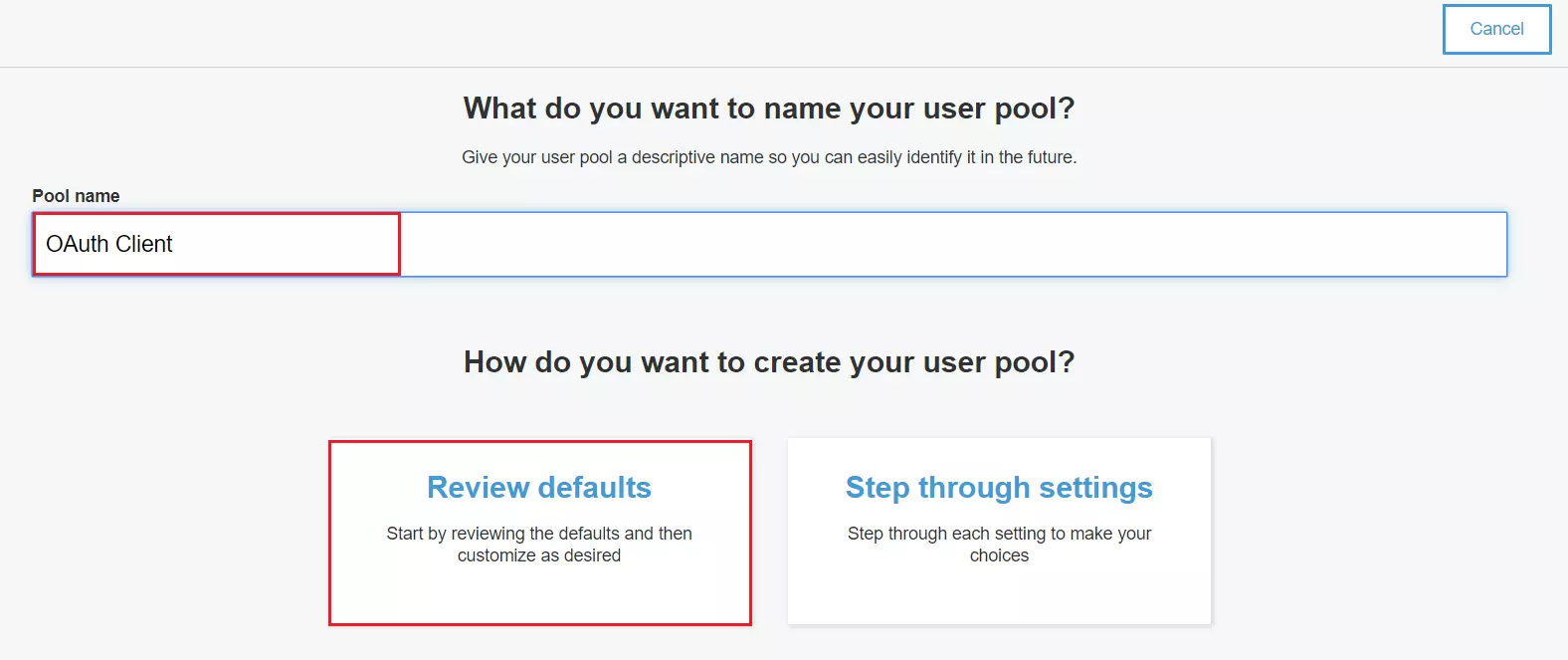
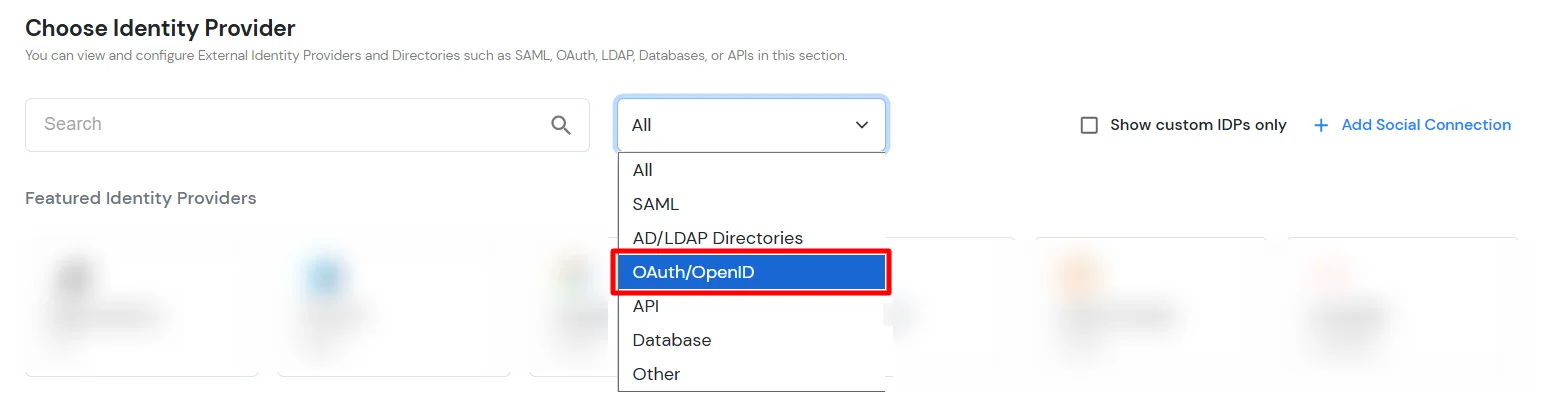
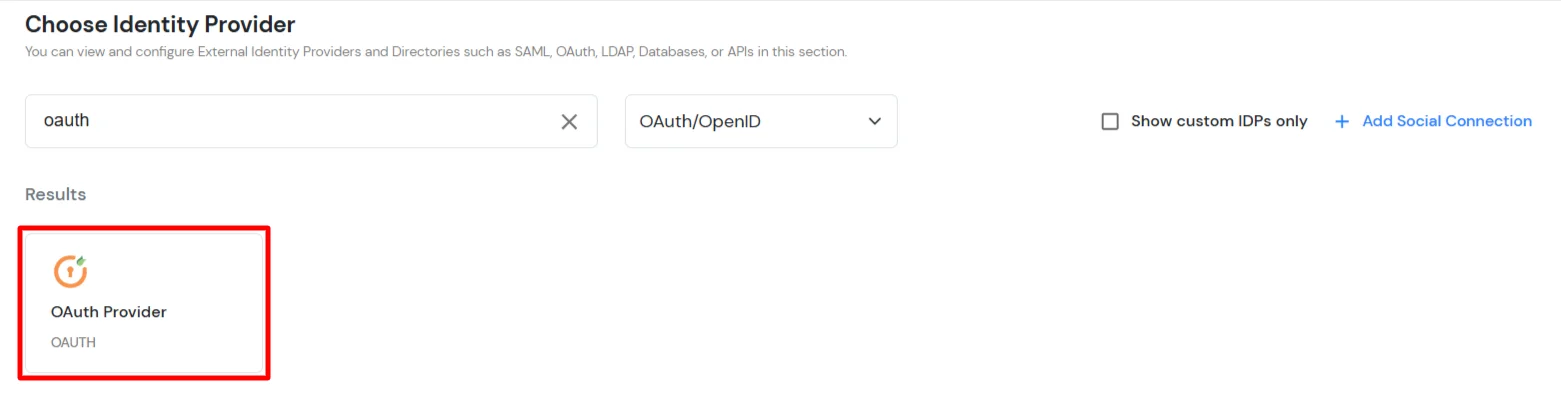
Follow this guide to configure AWS Cognito as OAuth IDP for SSO:























Follow this guide to configure AWS Cognito as Identity Source for user authentication:




























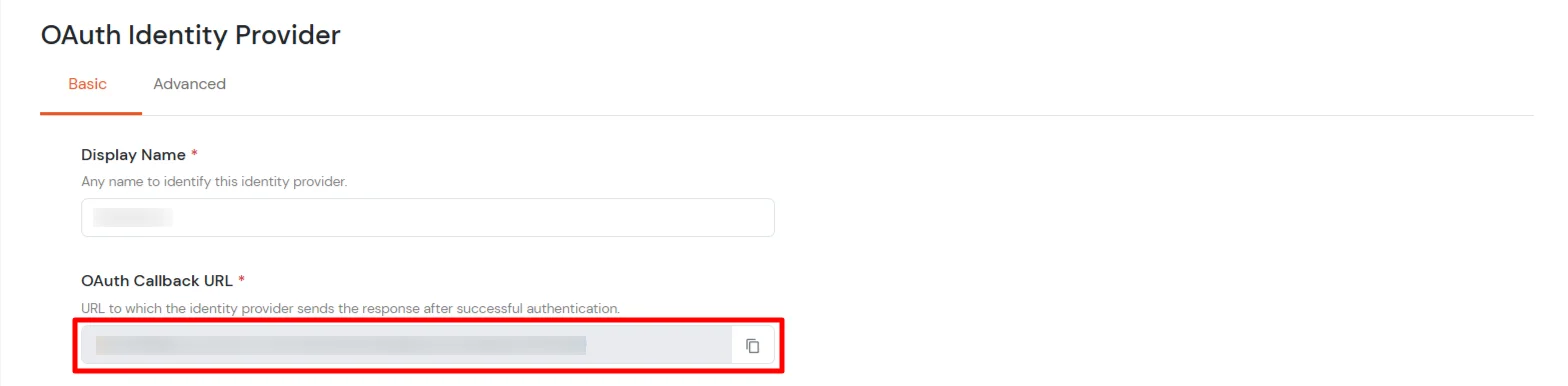
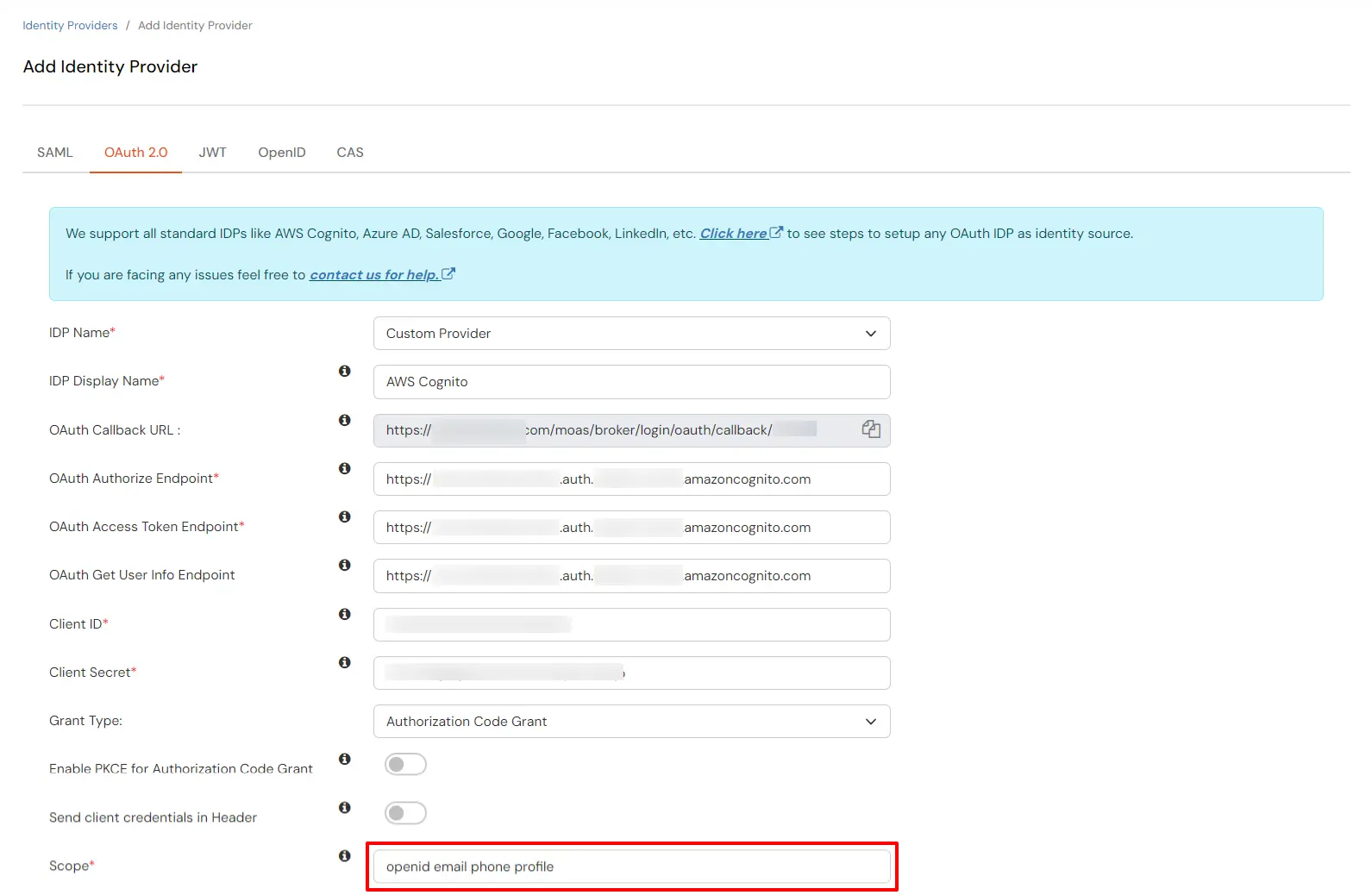
| Display Name | Custom Provider |
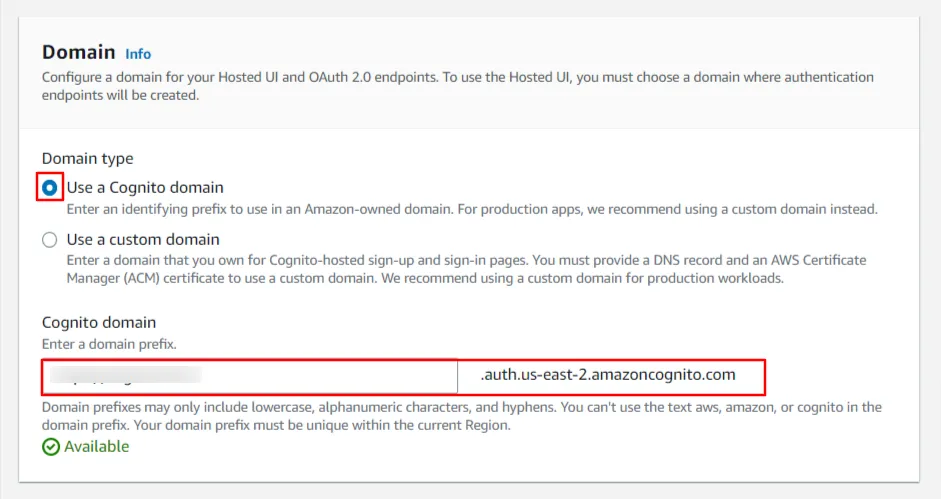
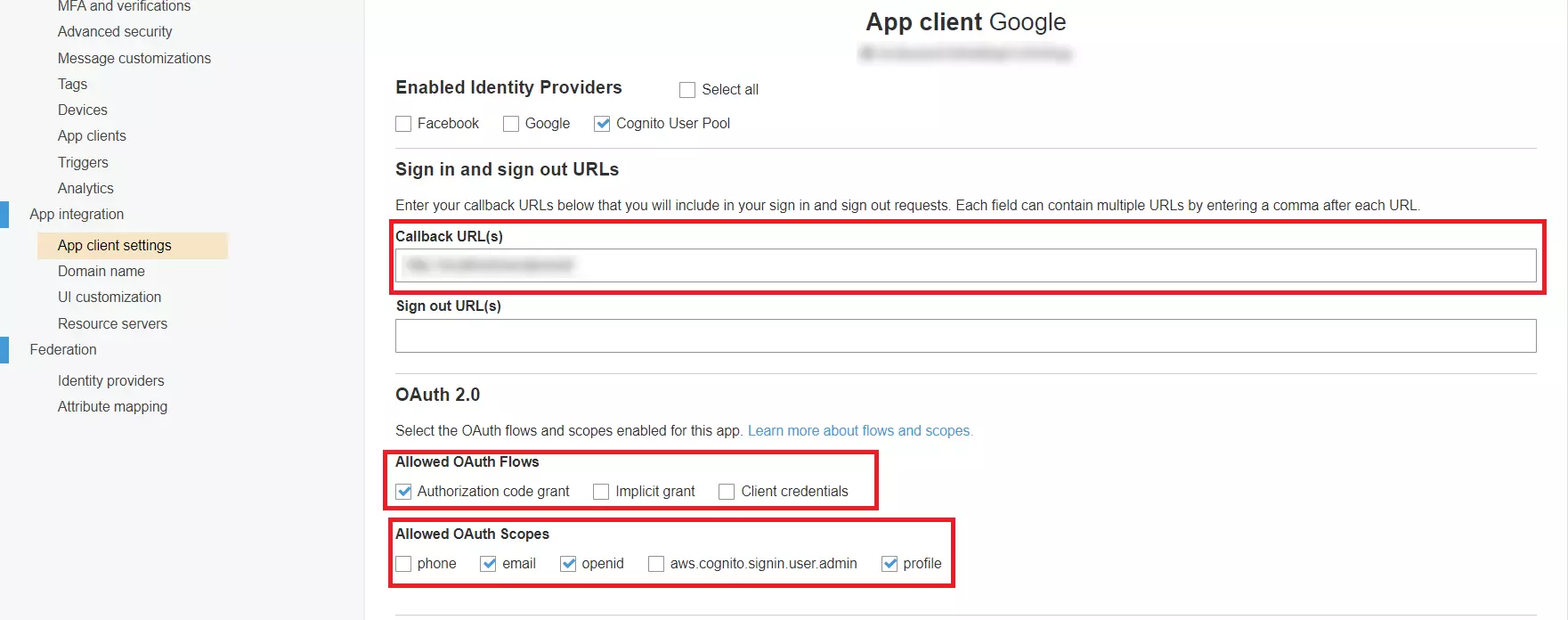
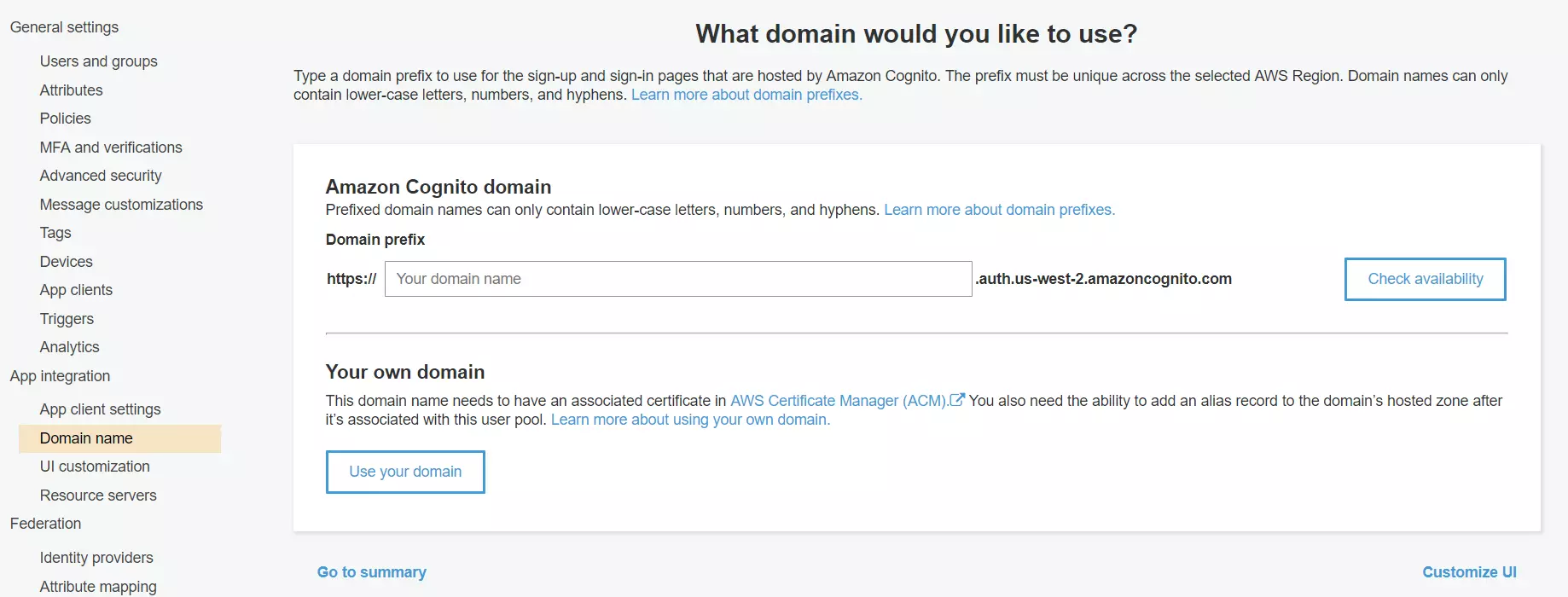
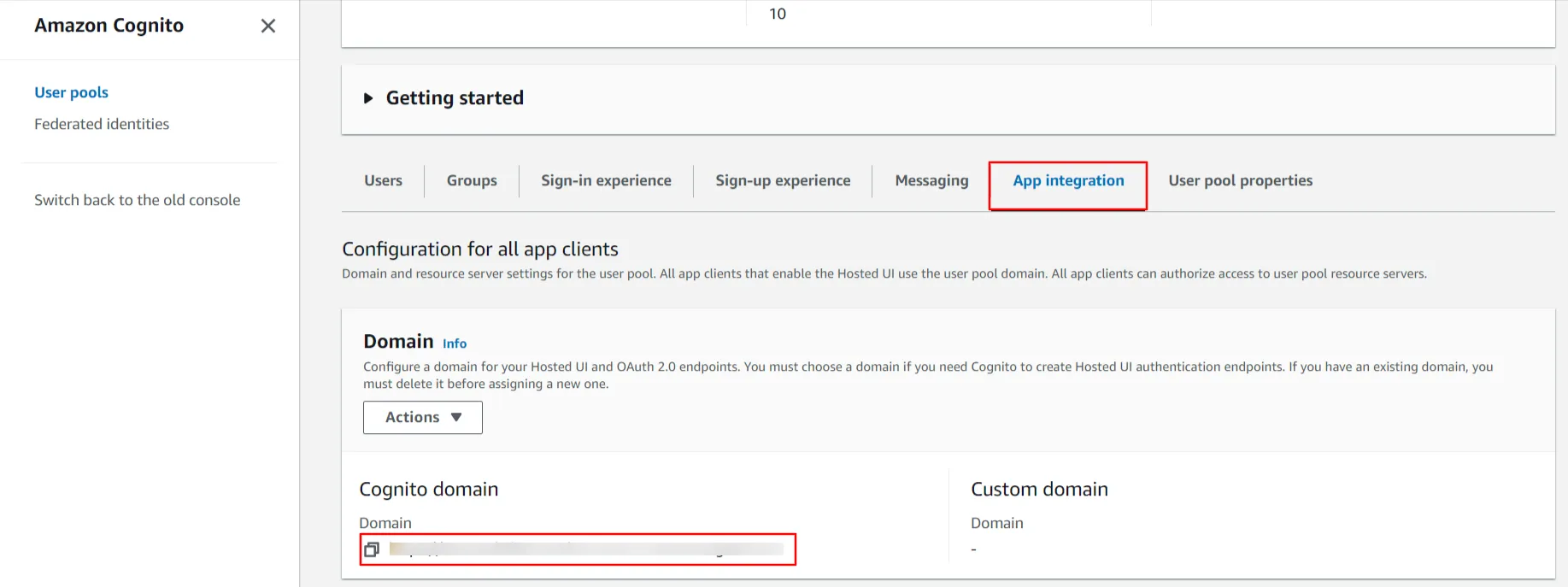
| OAuth Authorize Endpoint | https://{cognito-app-domain}/oauth2/authorize | OAuth Access Token Endpoint | https://{cognito-app-domain}/oauth2/token | OAuth Get User Info Endpoint (optional) | https://{cognito-app-domain}/oauth2/userInfo |
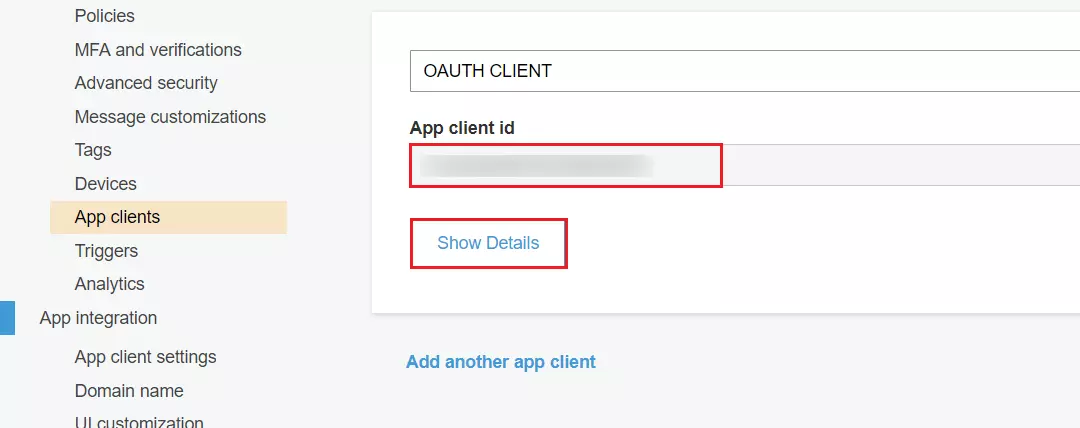
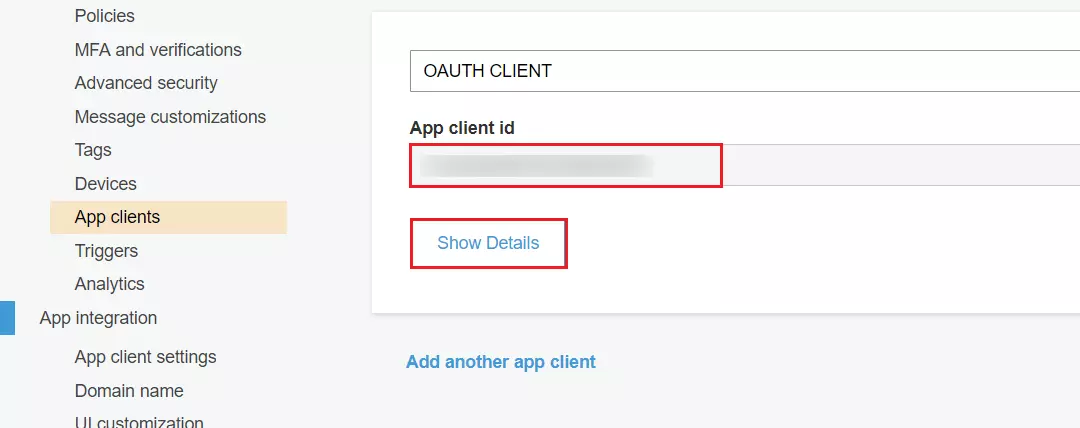
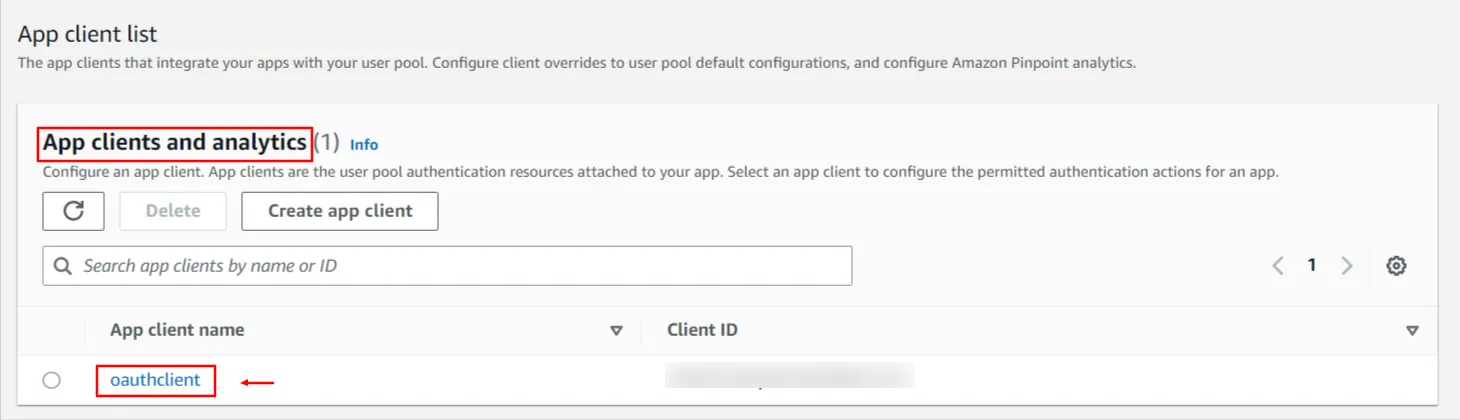
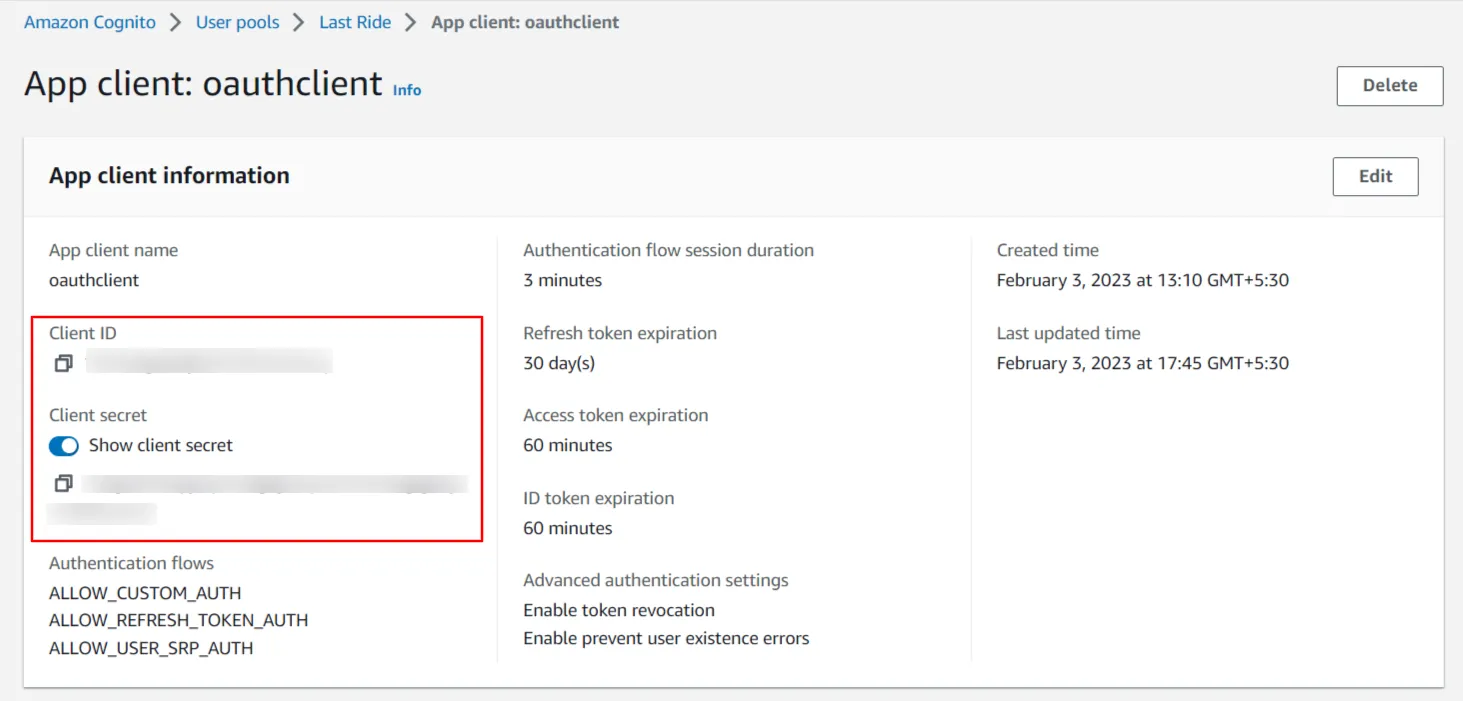
| Client ID | From above step |
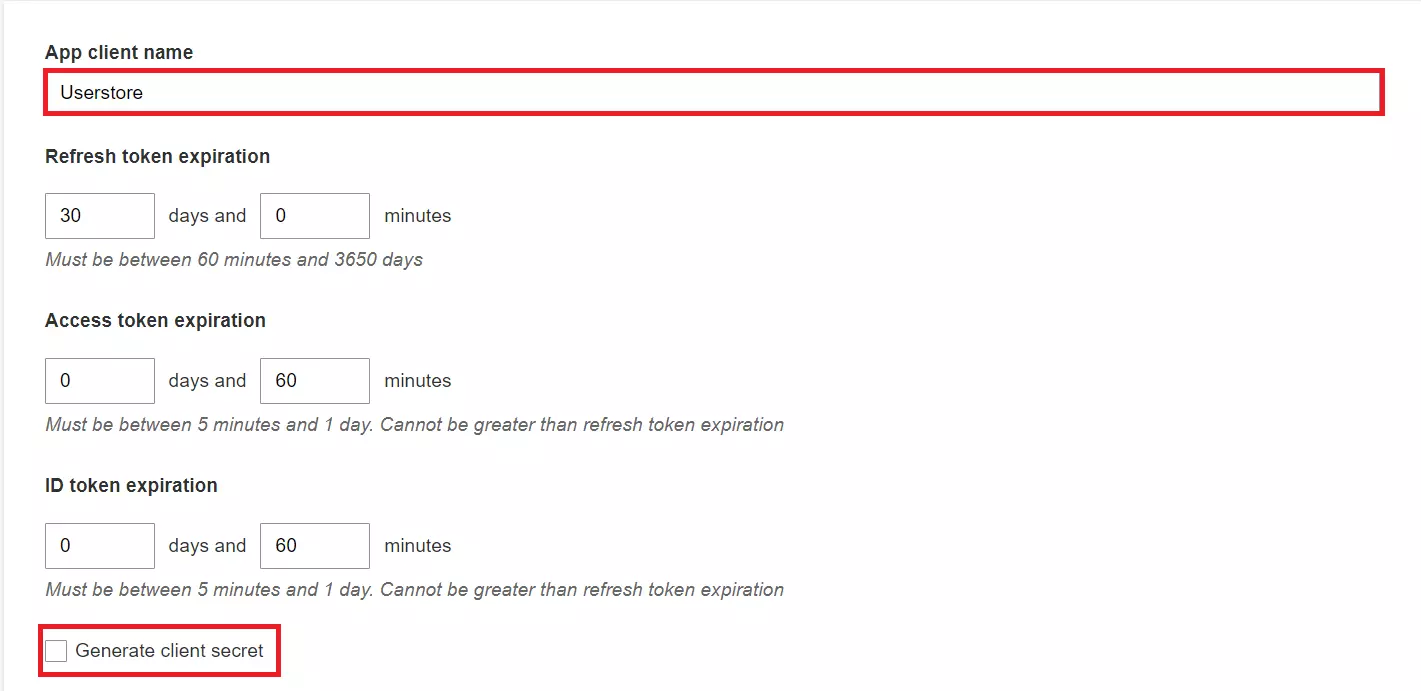
| Client secret | From above step |
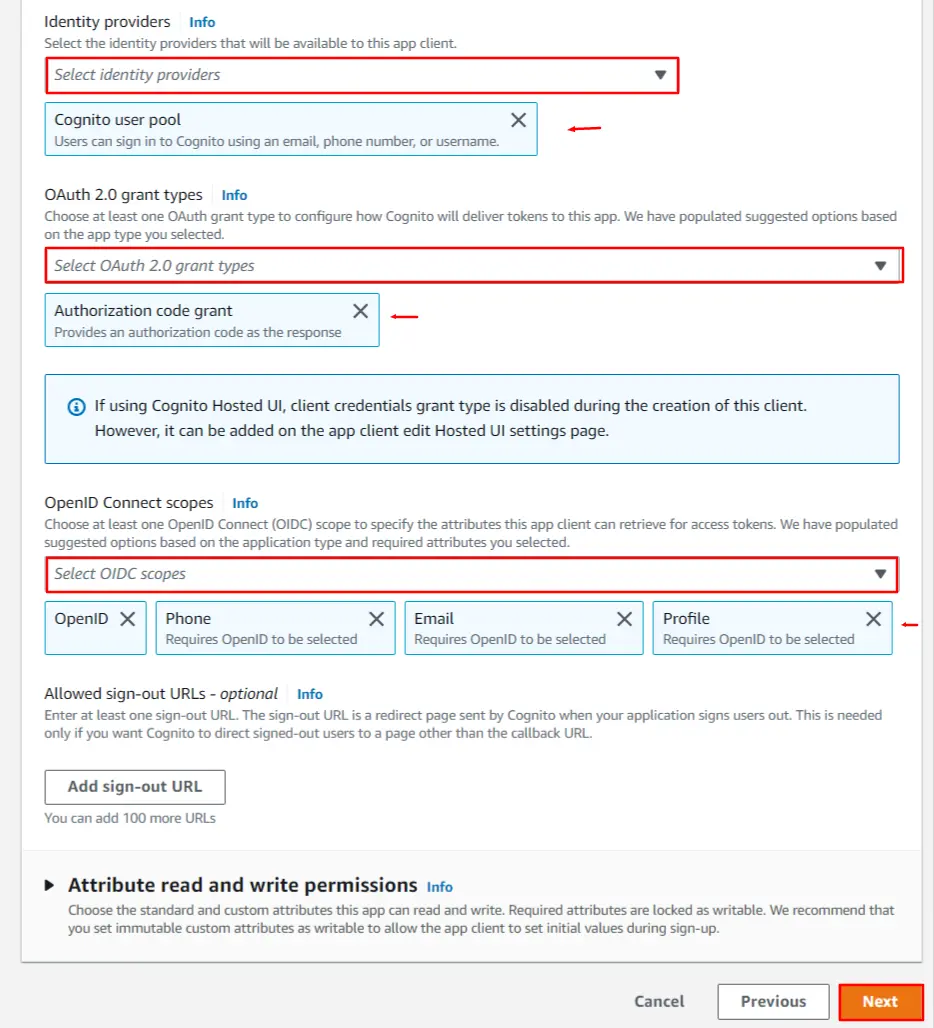
| Scope | openid email phone profile |





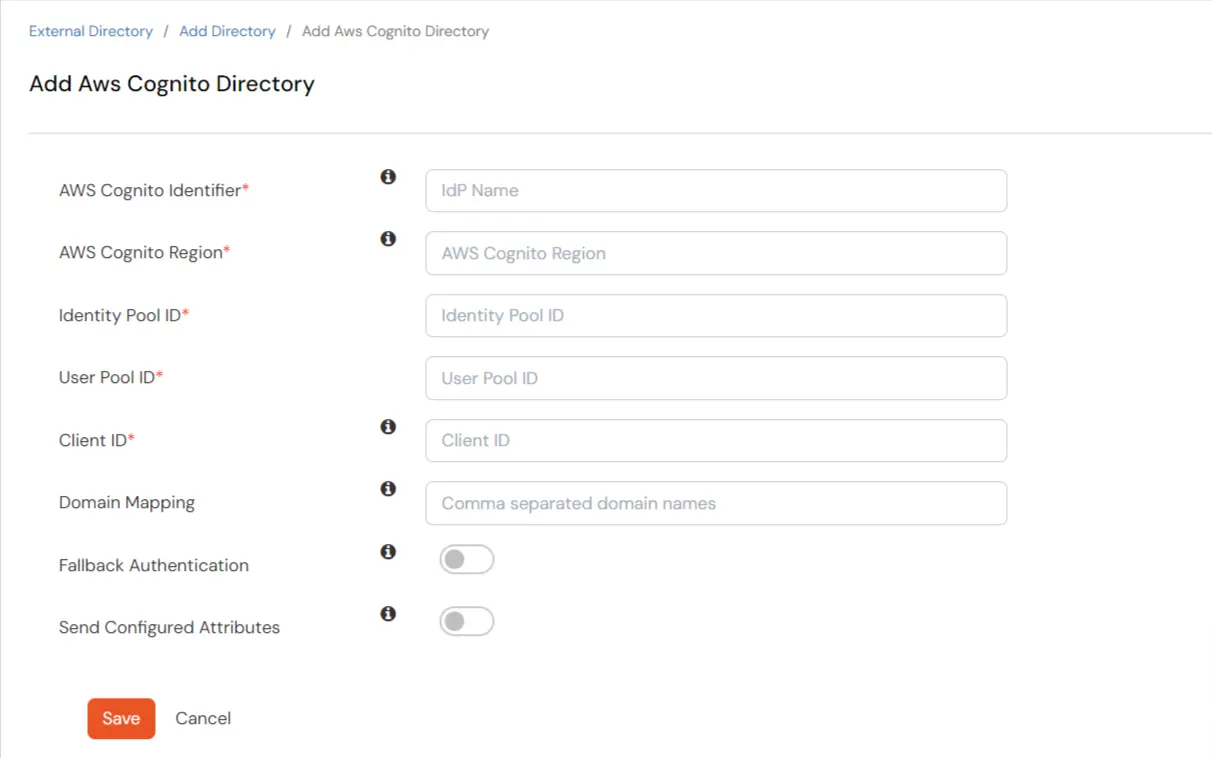
| AWS Cognito Identifier | Provider Name |
| AWS Cognito Region | Get Cognito region from user pool (e.g., us-east-2) |
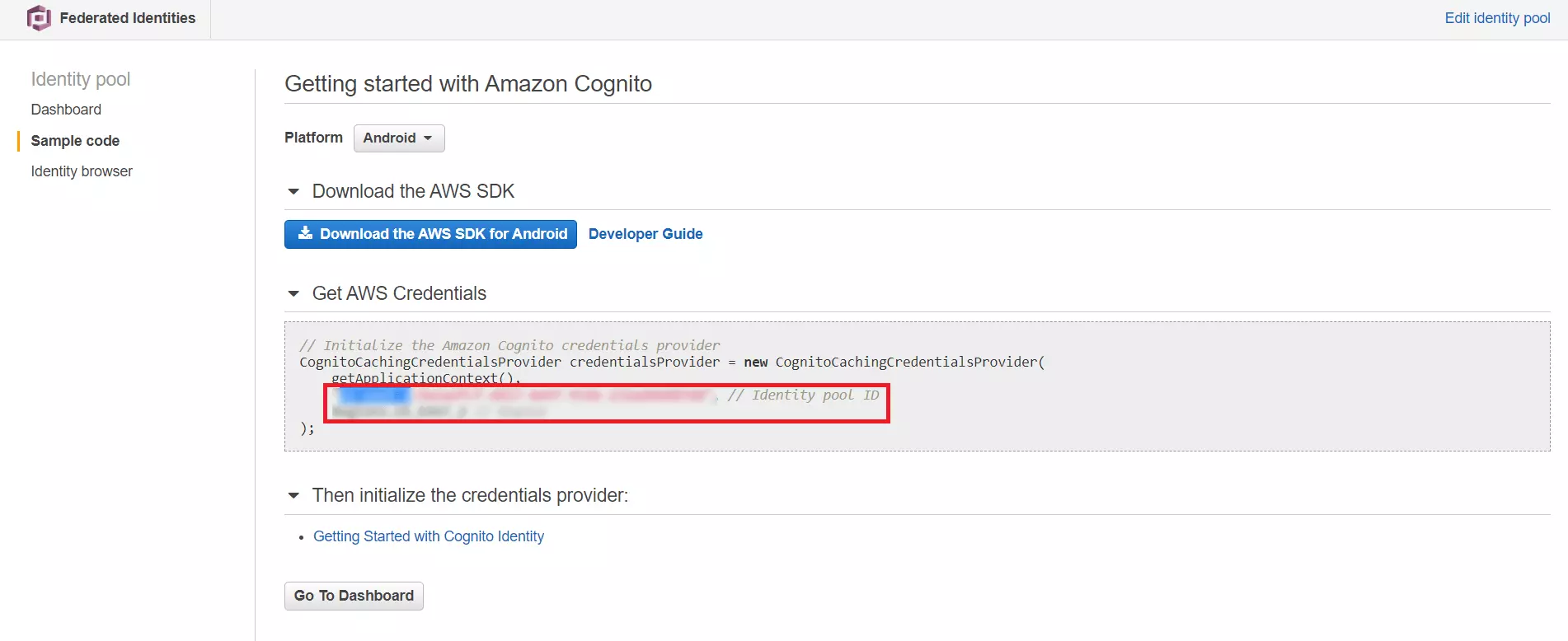
| Identity Pool ID | From step 1.2 |
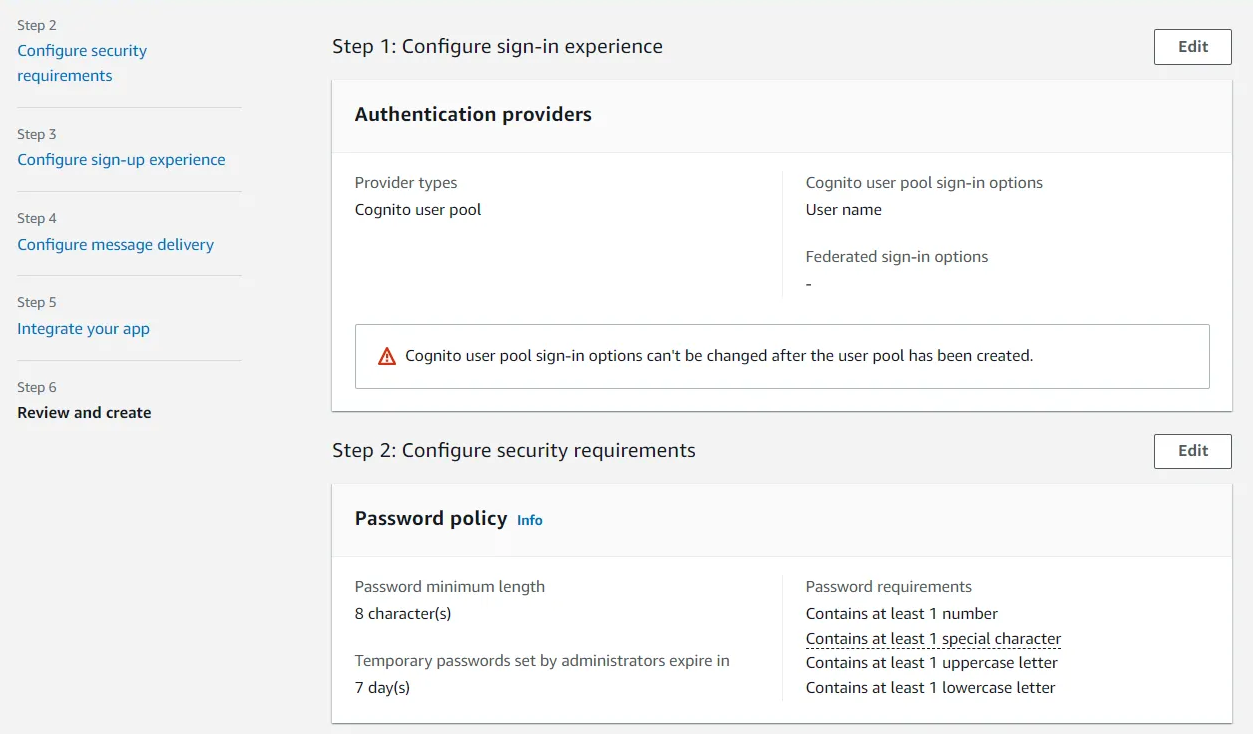
| User Pool ID | From step 1.1 |
| Client ID | From step 1.1 |
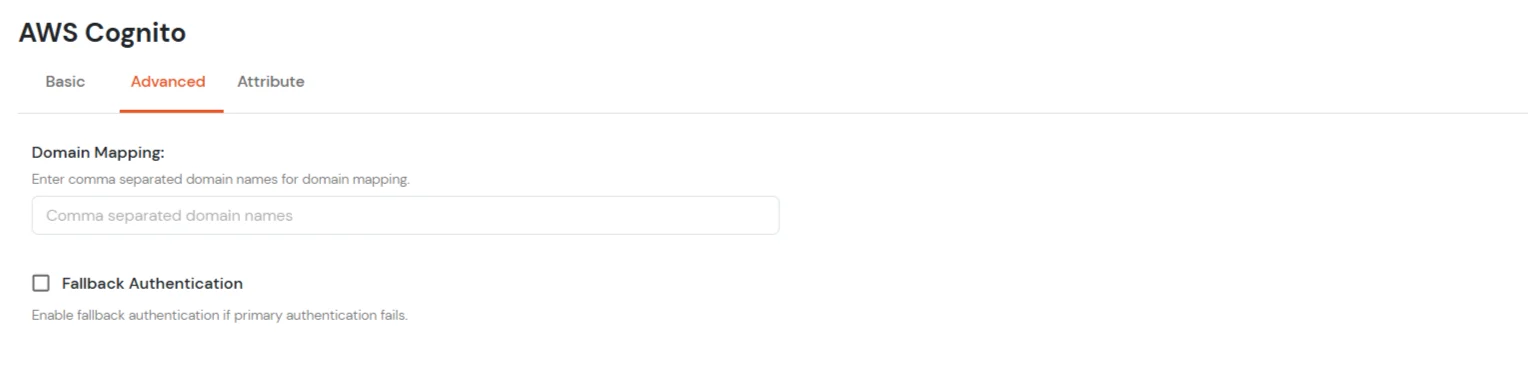
| Domain Mapping | Enter comma separated domain names for domain mapping. |
| Fallback Authentication | Enable this option for fallback authentication if primary authentication fails. |




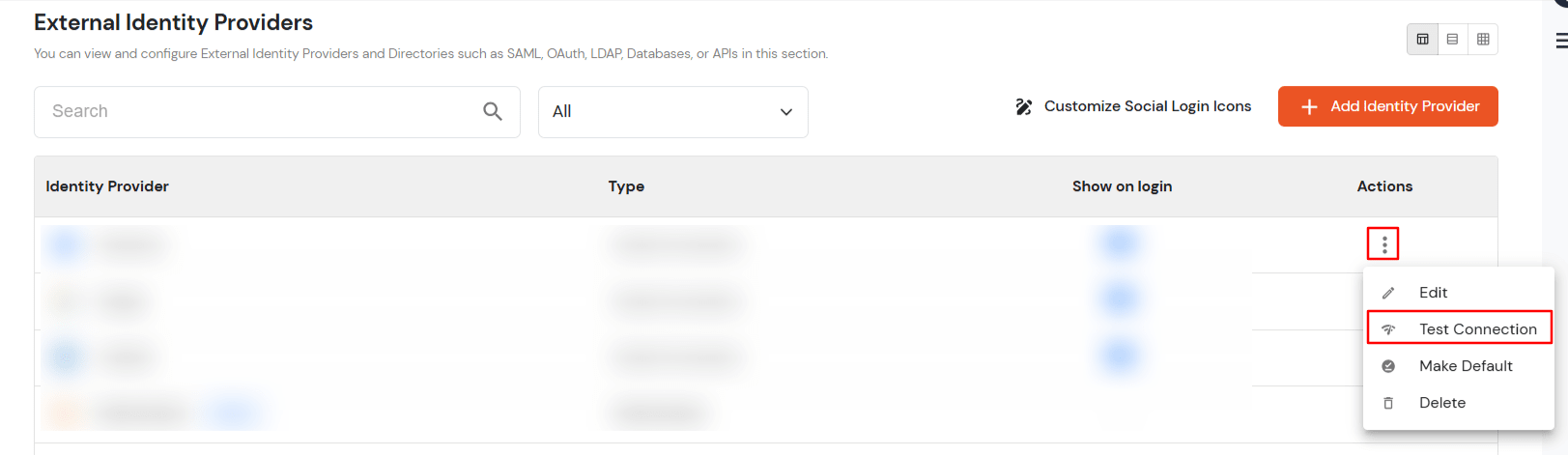
You can follow this guide, if you want to configure SAML/WS-FED, OAuth/OIDC, JWT, Radius etc

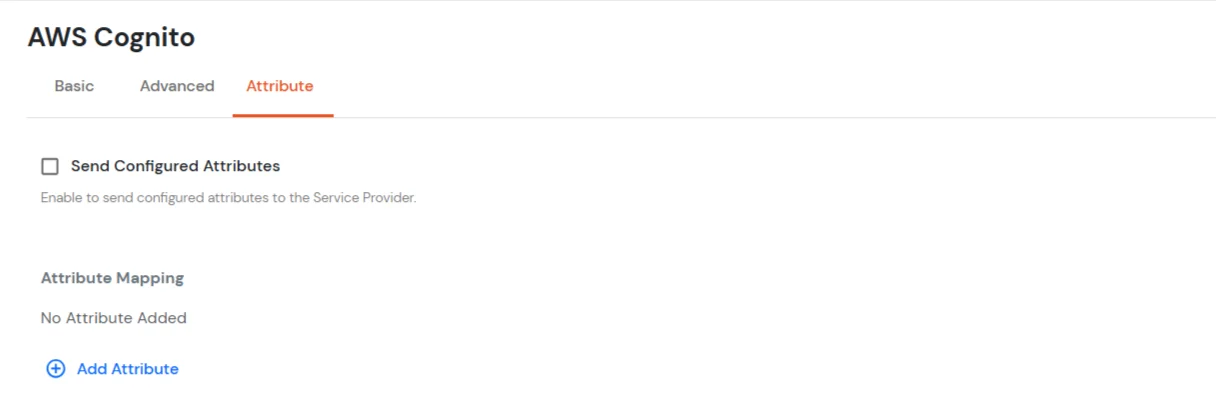
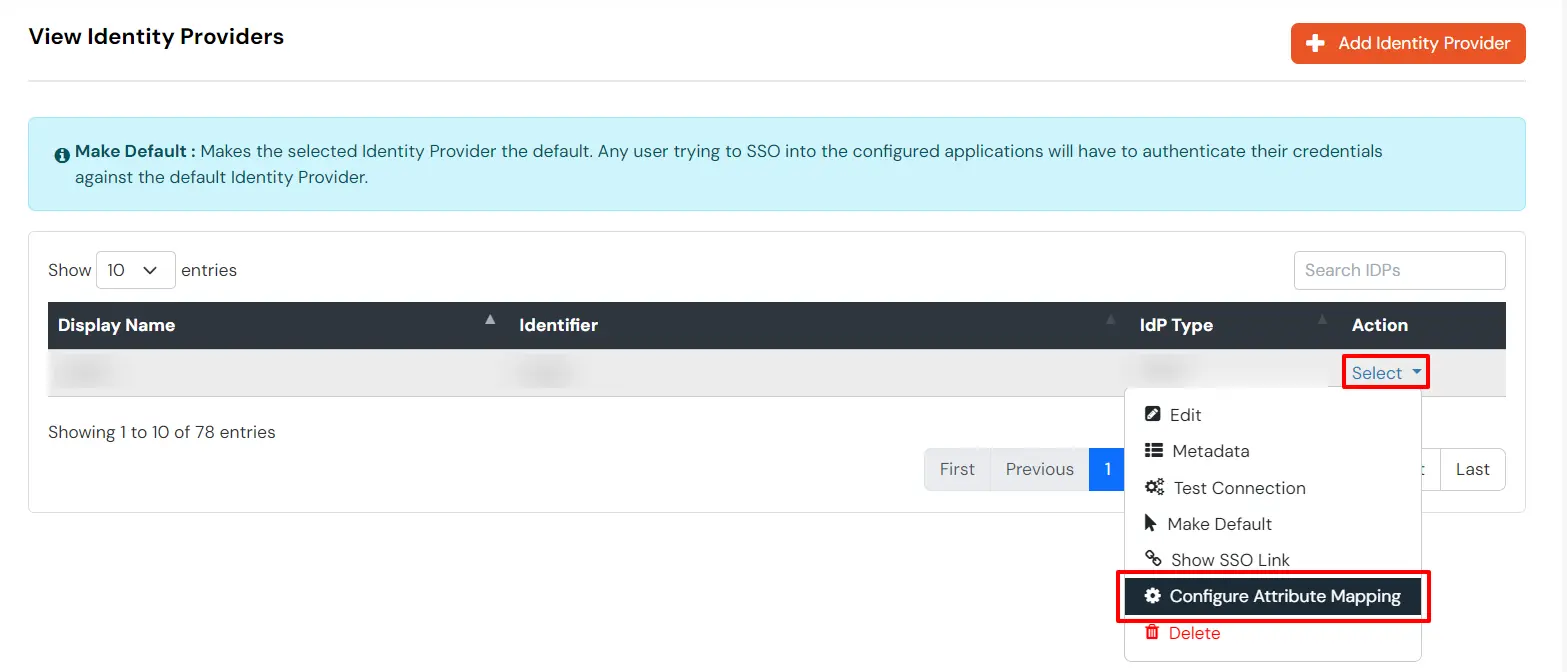
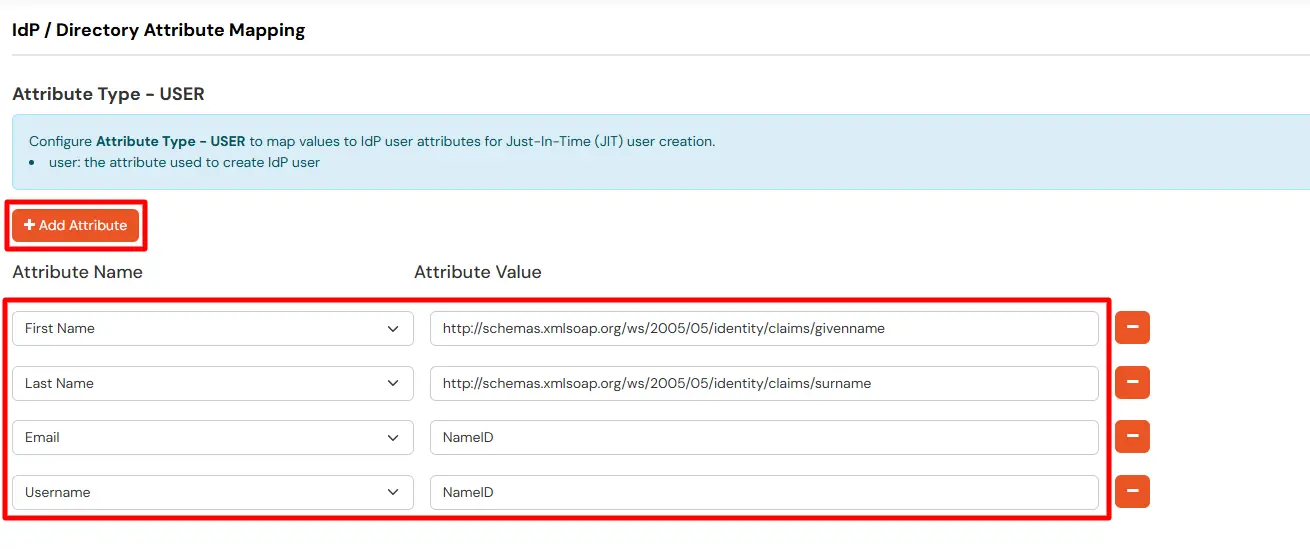
Maps information, such as email and username, during Just-In-Time (JIT) user creation. Email and Username attributes are necessary to create the user profile.

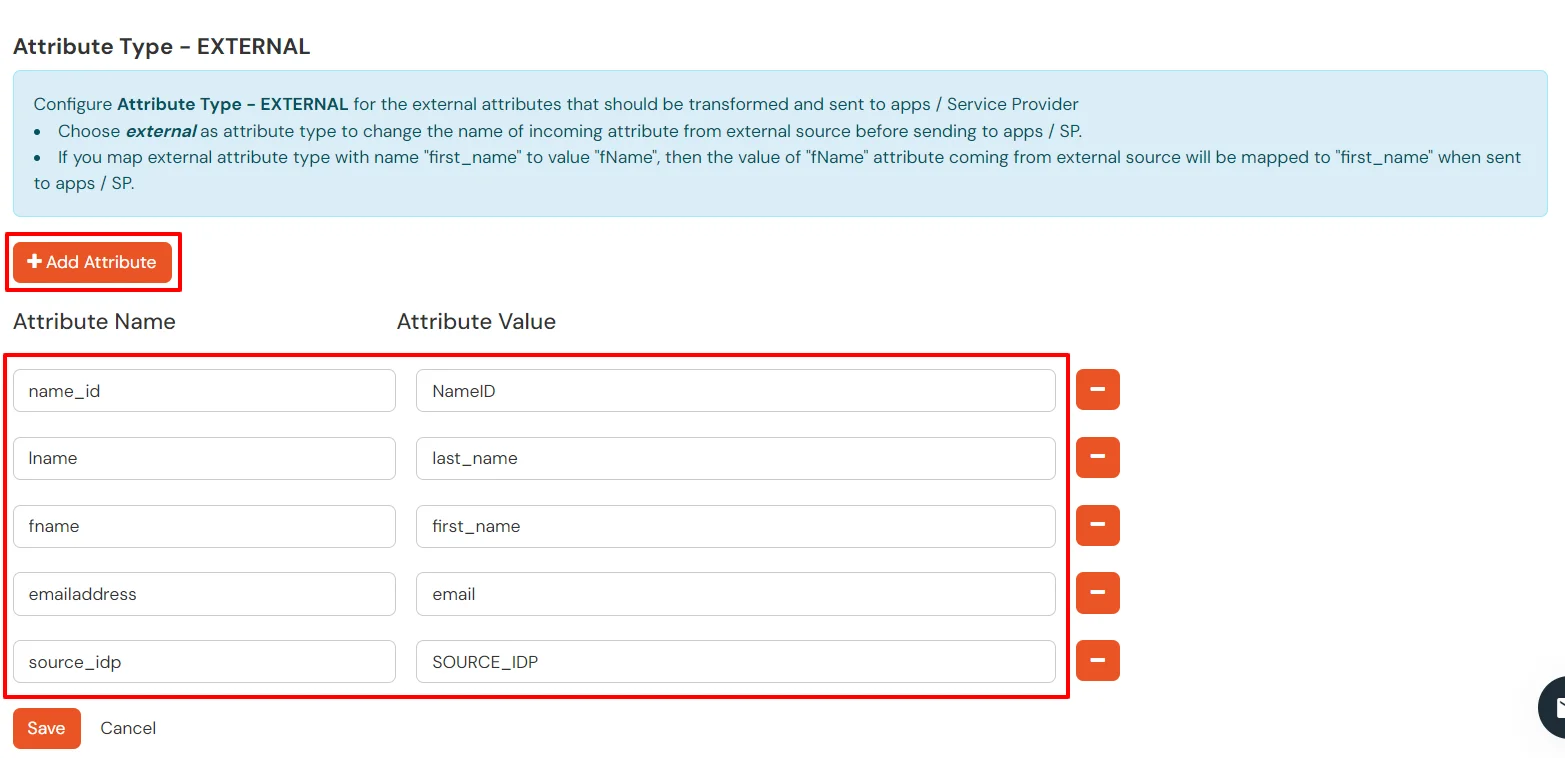
EXTERNAL mappings help alter incoming attribute names before sending them to apps, ensuring that the data is in the correct format.

You can follow this guide, if you want to configure multiple IDPs (Identity Providers) and give users the option to select the IDP of their choice to authenticate with.
You receive these error message when you try to SSO in to an application that has been set up to use AWS Cognito as External IdP using OAuth based Single Sign-On (SSO).
This error occurs when the redirect URI specified in the authentication request doesn’t match the one registered in Cognito.
This error typically arises when the Client ID or Client Secret in the OAuth request is incorrect.
If your OAuth request lacks necessary scopes (e.g., 'openid', 'email', or 'profile'), AWS Cognito will throw this error.
This error often occurs if there is an issue with the authorization code or refresh token used to get tokens.
This means the OAuth client (application) is not allowed to use the specific flow (e.g., authorization code, implicit, or client credentials).
This occurs when the user denies consent or the client app doesn’t have permission to request specific scopes.