Angular Single Sign-On SSO
Angular JWT Single Sign-On (SSO) solution by miniOrange provides secure Single Sign-On access into Angular application using a single set of login credentials. This is done using JSON Web Token (JWT) tokens and it can be easily integrated with Angular built in any framework or language. You can enable social login for your users to get secure access to applications using any of their existing social providers such as Facebook, Twitter, Google, or LinkedIn.
With miniOrange Angular SSO, you get:
- Seamless user login experience.
- Endless customizations to your login forms and pages.
- Simplified customer or user on-boarding.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
Follow the step-by-step guide given below for Angular Single Sign-On (SSO):
1. Configure Angular in miniOrange:
- Login into miniOrange Admin Console.

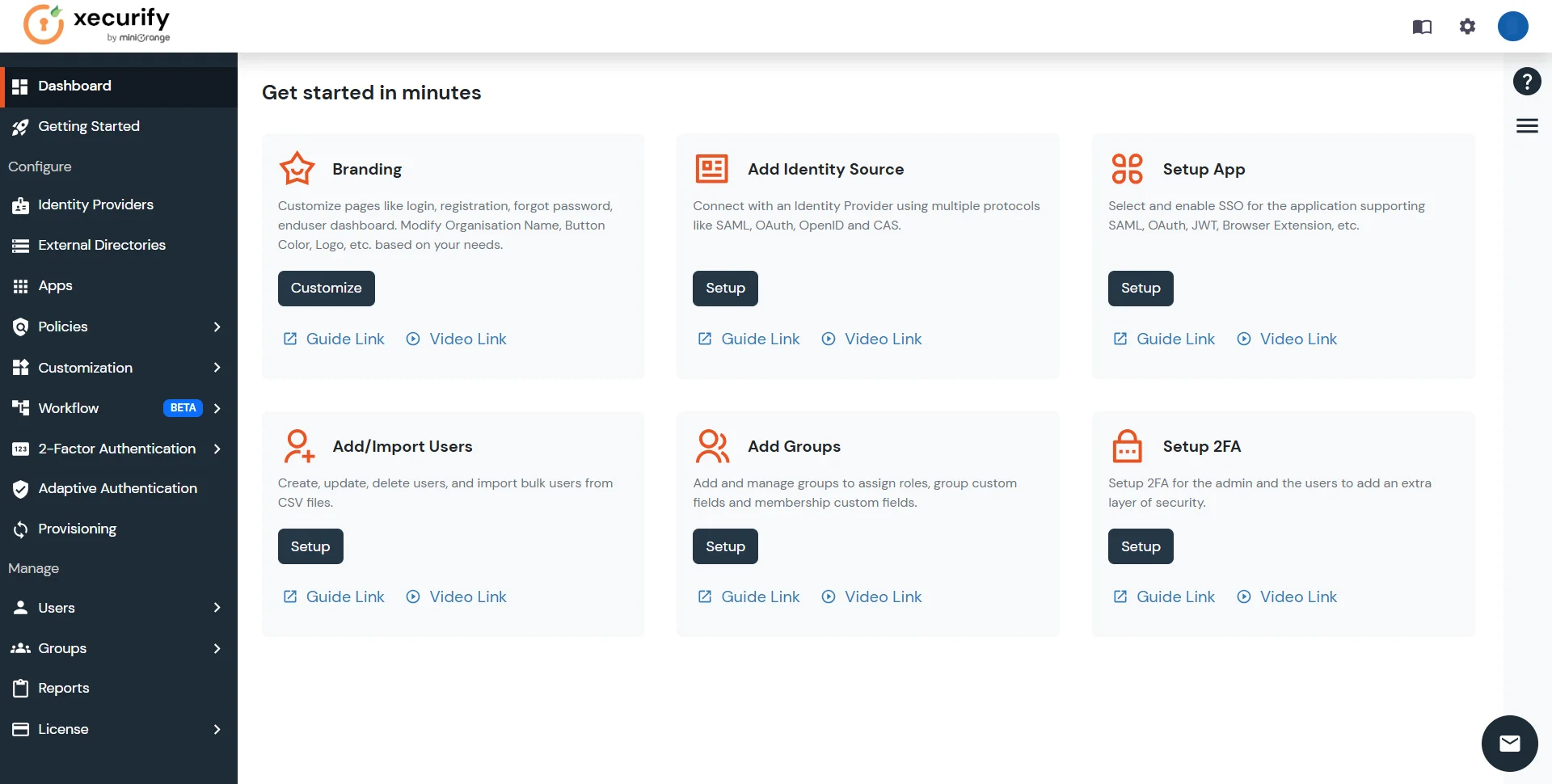
- Go to Apps and click on Add Application button.

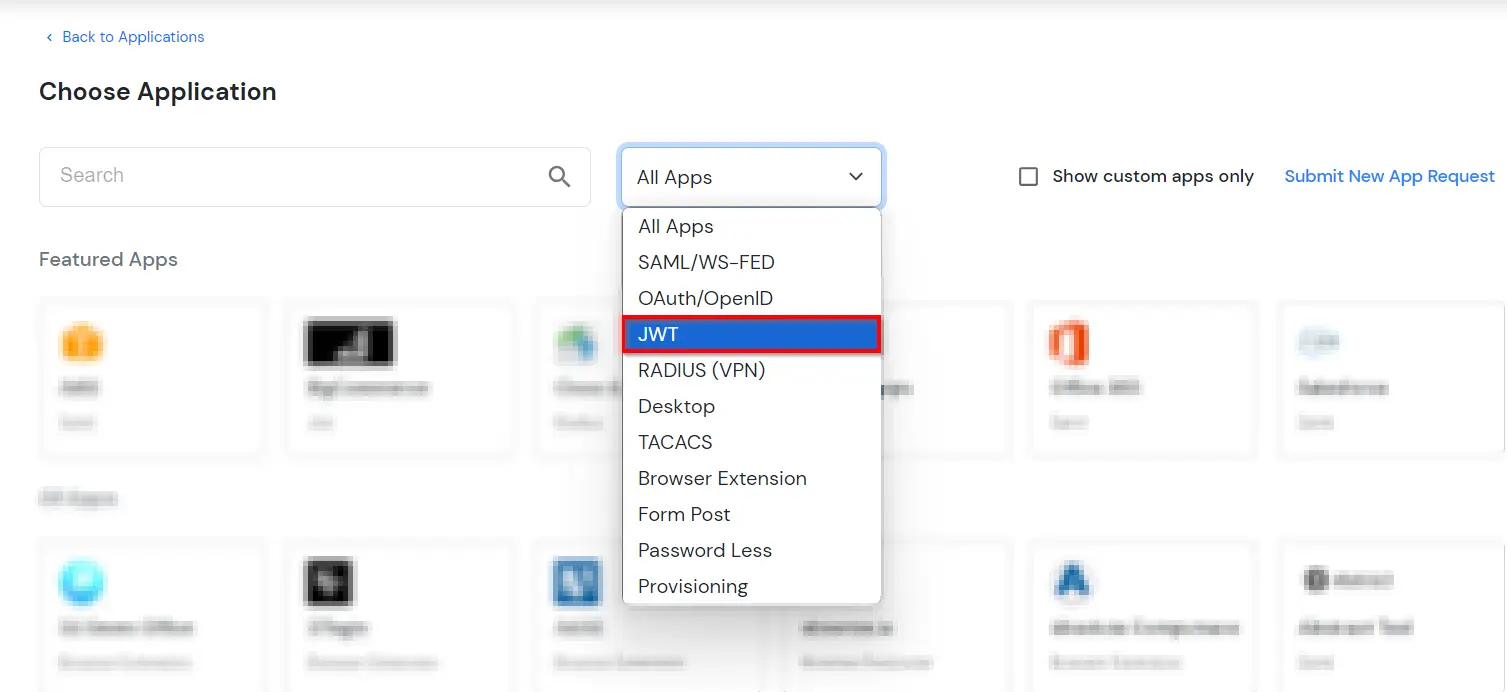
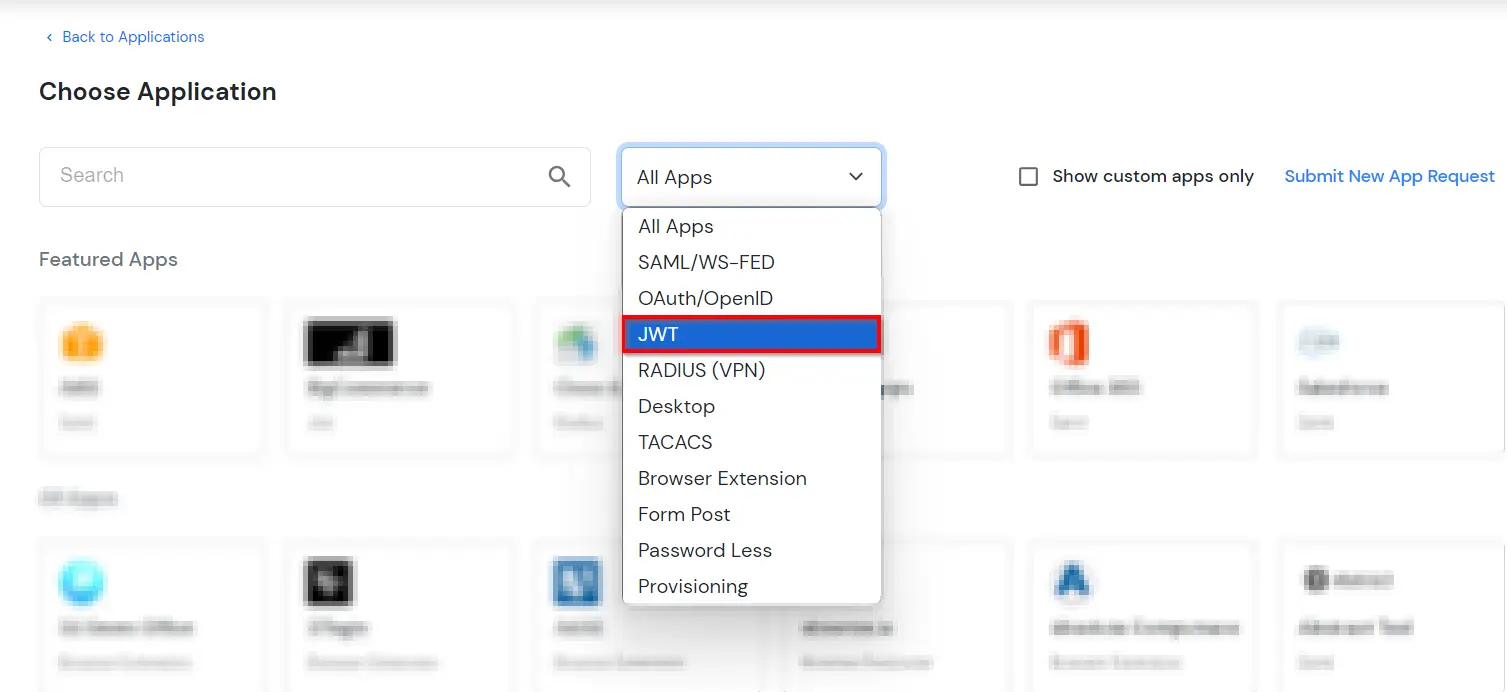
- In Choose Application, select JWT from the application type dropdown.

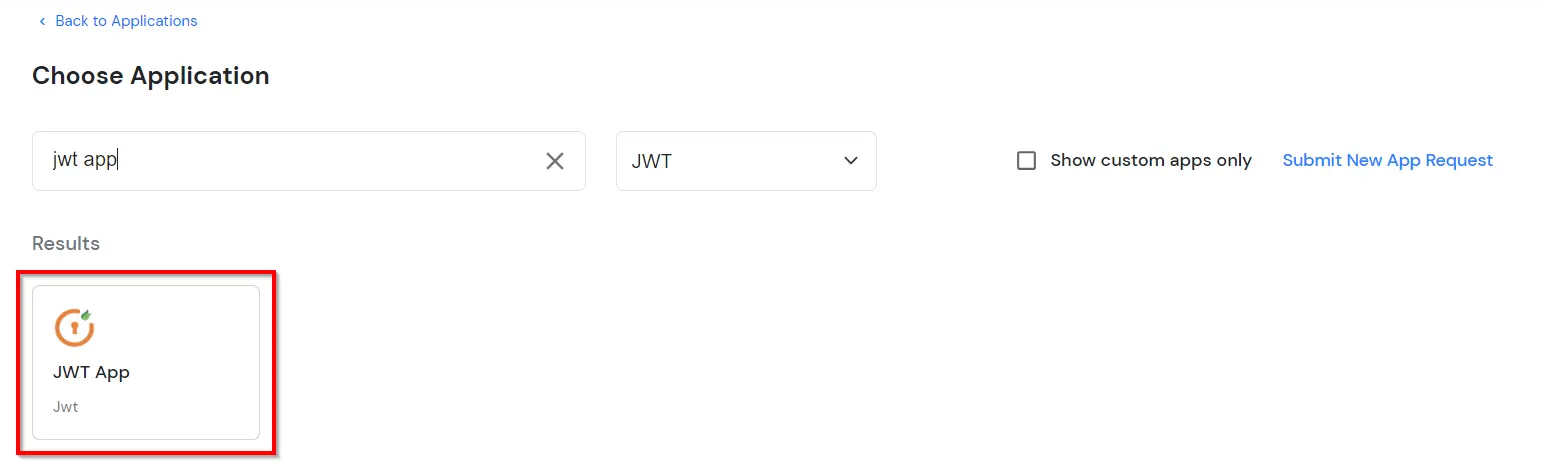
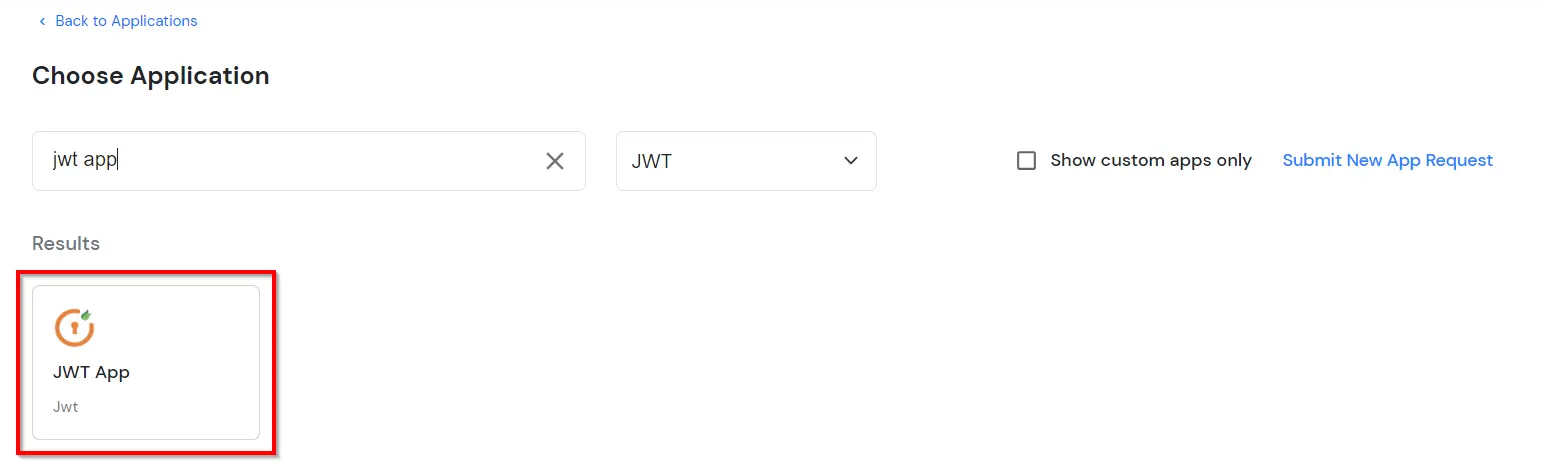
- In the next step, search for Angular application from the list. If your application is not found, search for JWT App and you can set up your Application.

-
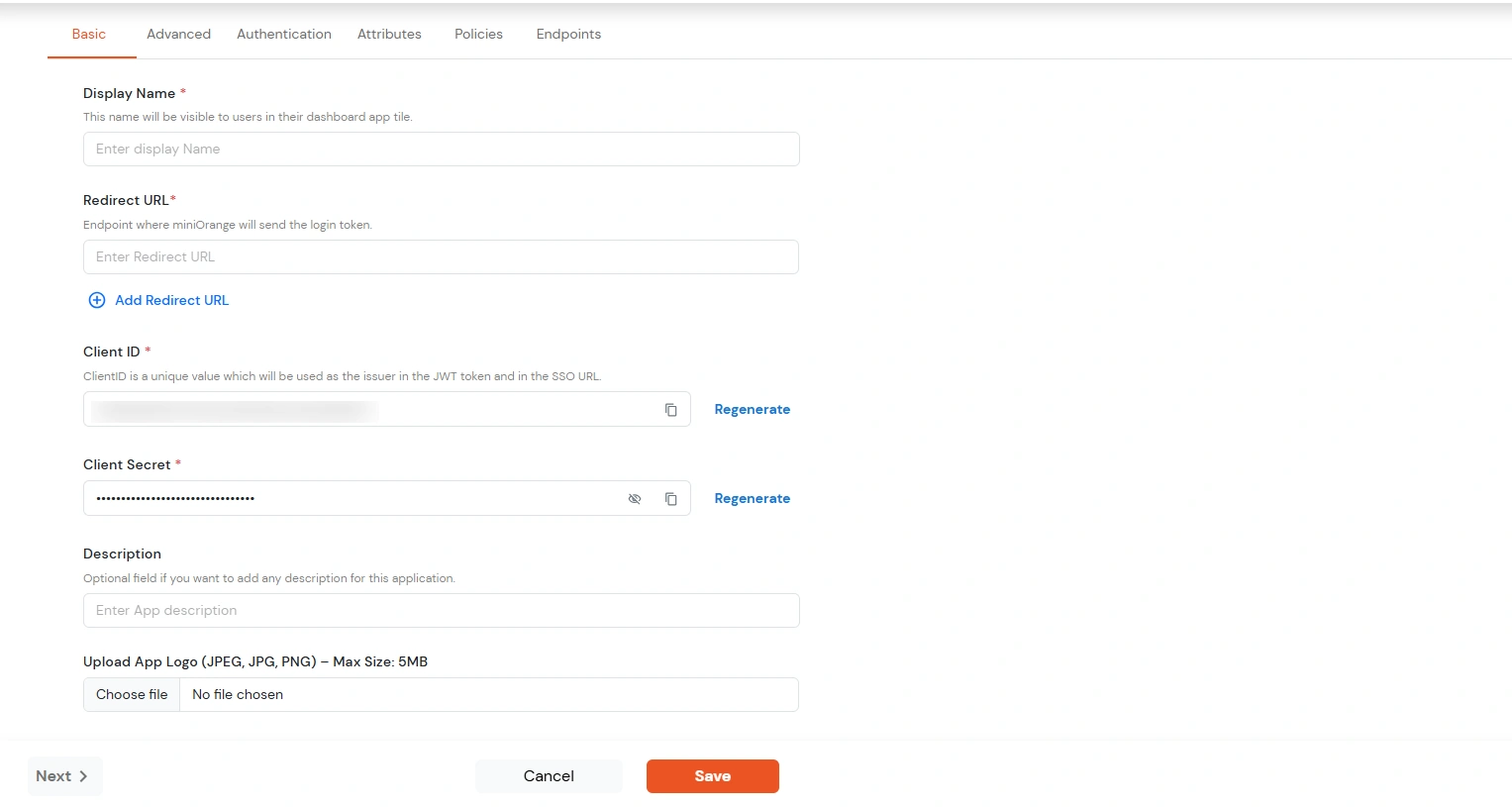
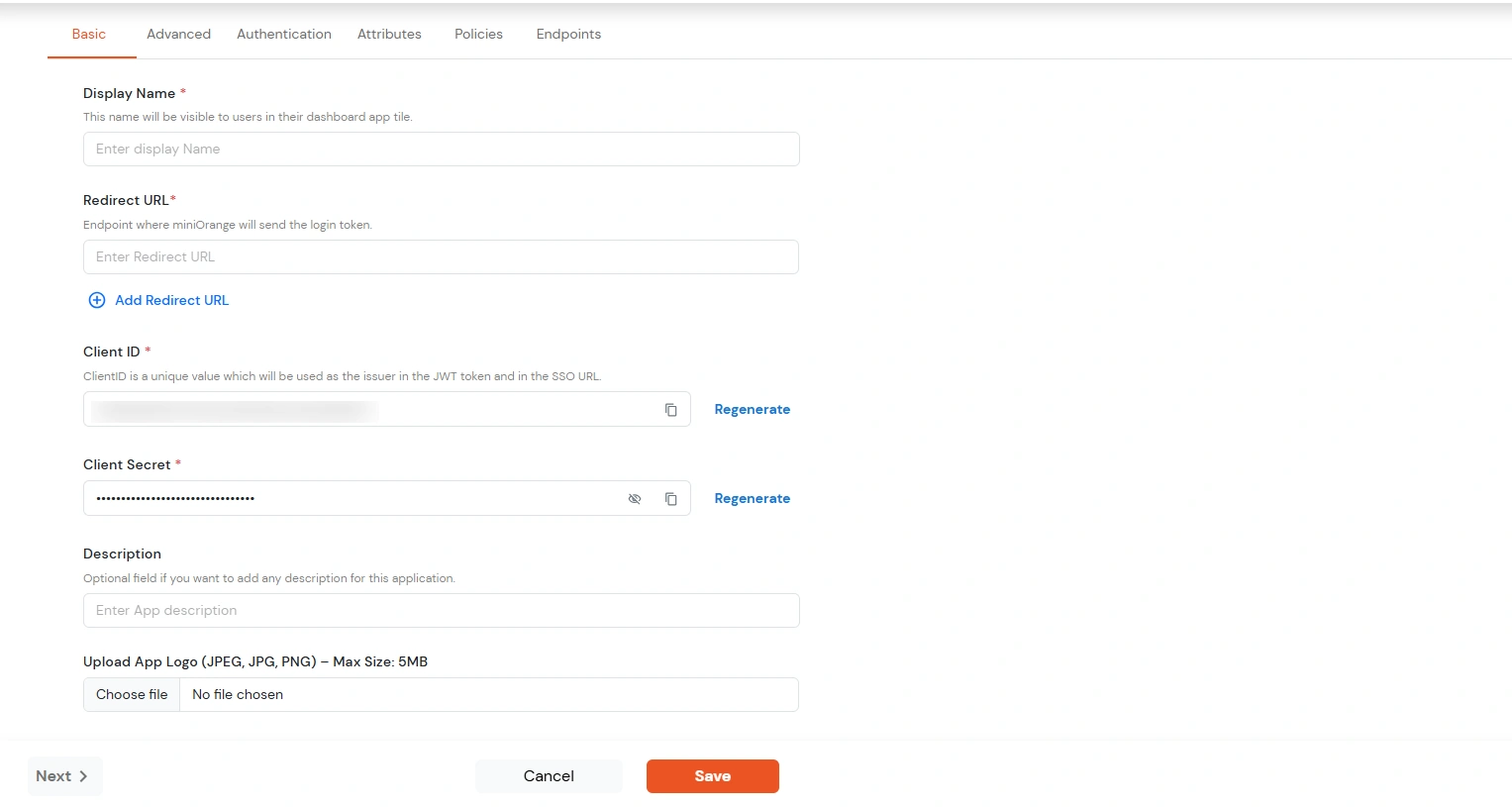
You can configure the following details in the application:
| Display Name |
Enter the Display Name (i.e. the name for this application) |
| Redirect URL |
Enter the Redirect URL (i.e. the endpoint where you want to send/post your JWT token).
You can add multiple redirect URLs by separating them with a ‘;’.E.g. abc.com;xyz.com
|
| Client ID |
The Client ID is shown in the field below. Click the clipboard icon to copy it. |
| Client Secret |
Client Secret is hidden by default. Click the eye icon to reveal it and use the clipboard icon to copy it. This is used in the HS256 signature algorithm for generating the signature.
|
| Description (Optional) |
Add a description if required.
|

- Click Save.
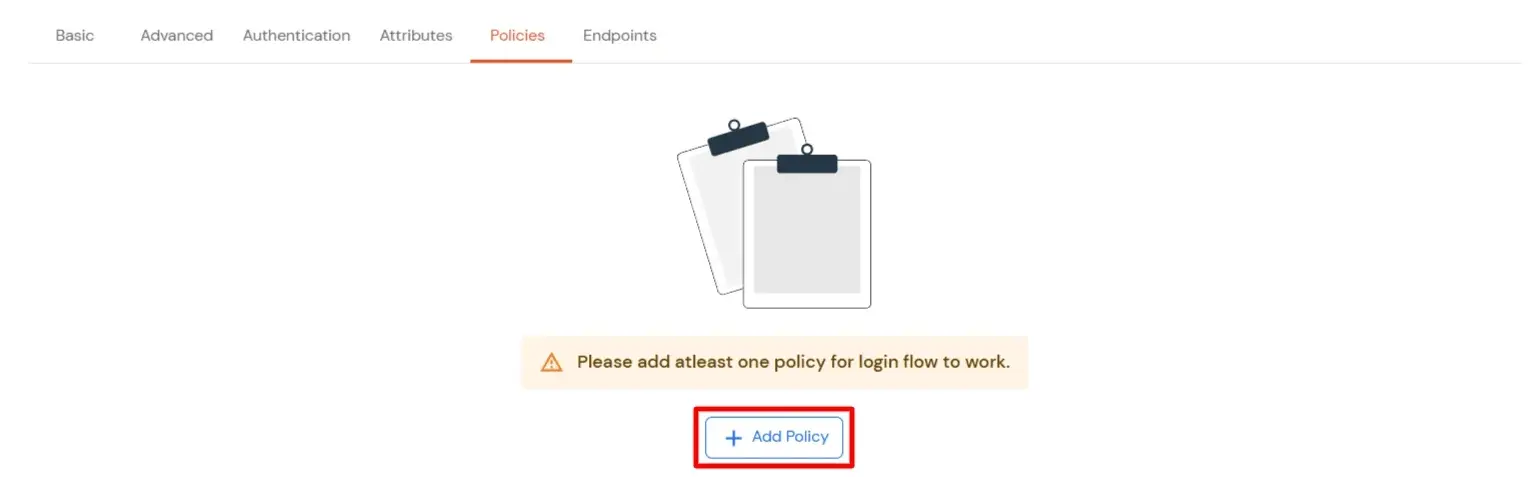
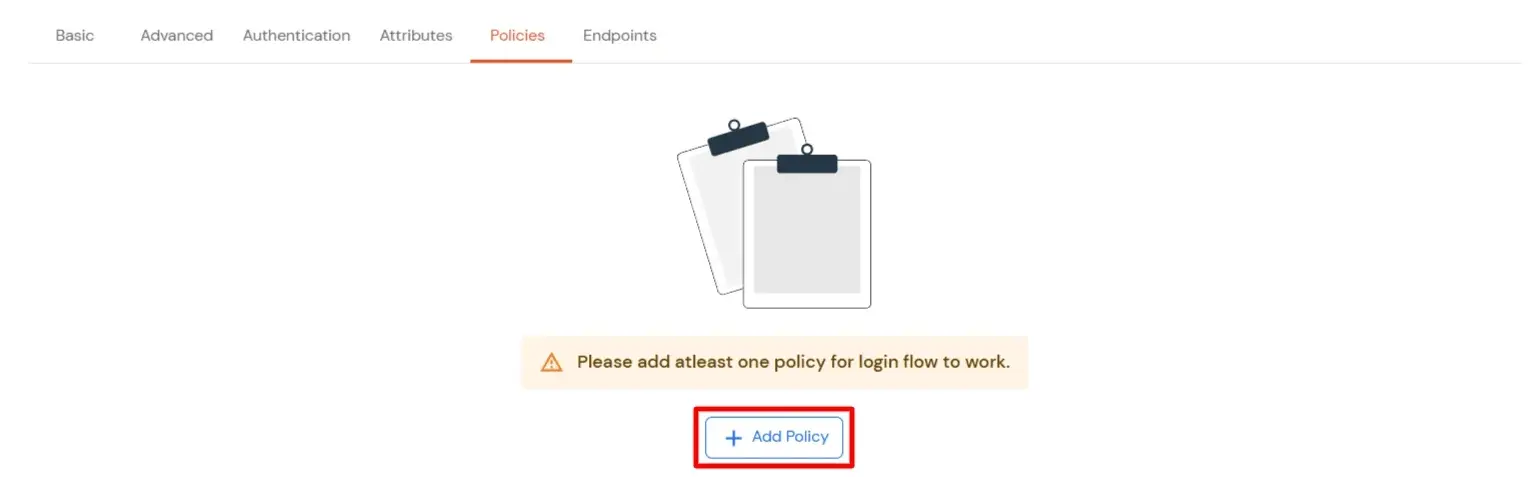
- You will be redirected to the Policies section.

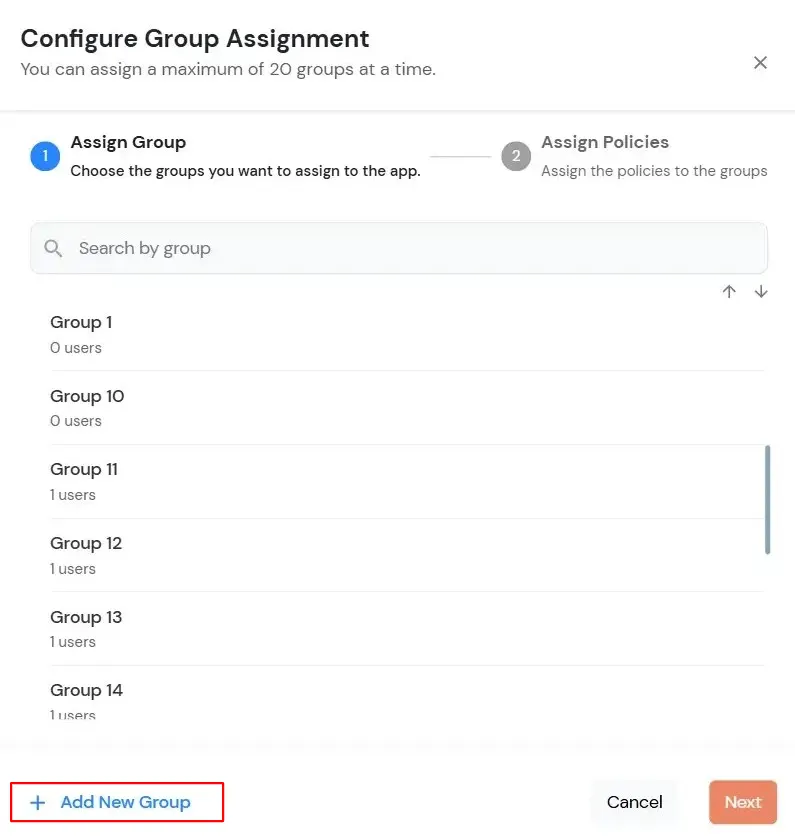
- Click on the Assign group button. A new Configure Group Assignment Modal will open.
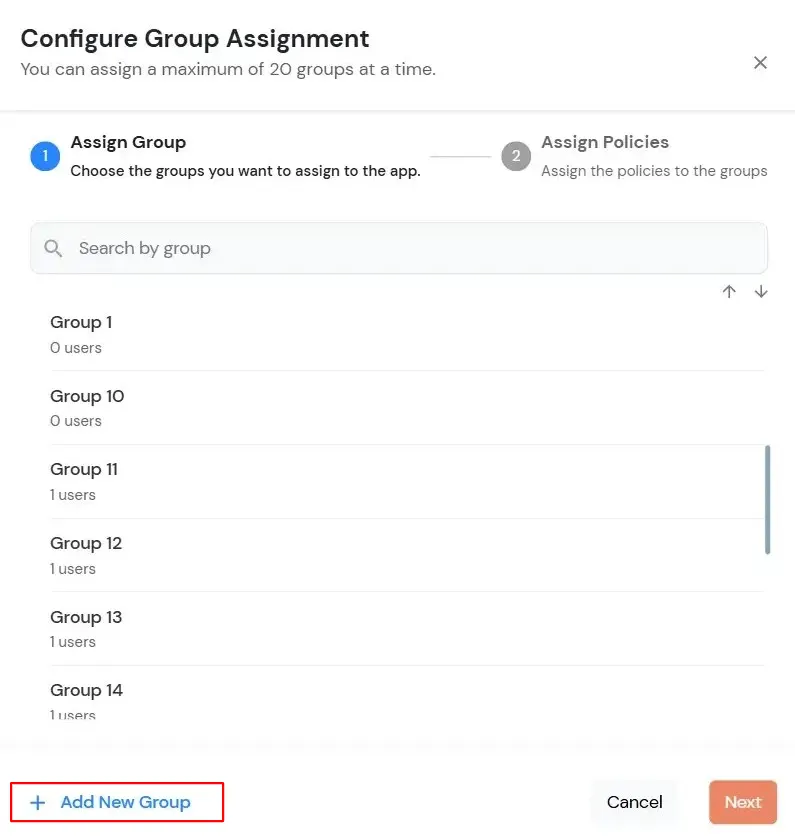
- Assign Group: Select the groups you want to link with the application. You can select up to 20 groups at a time.

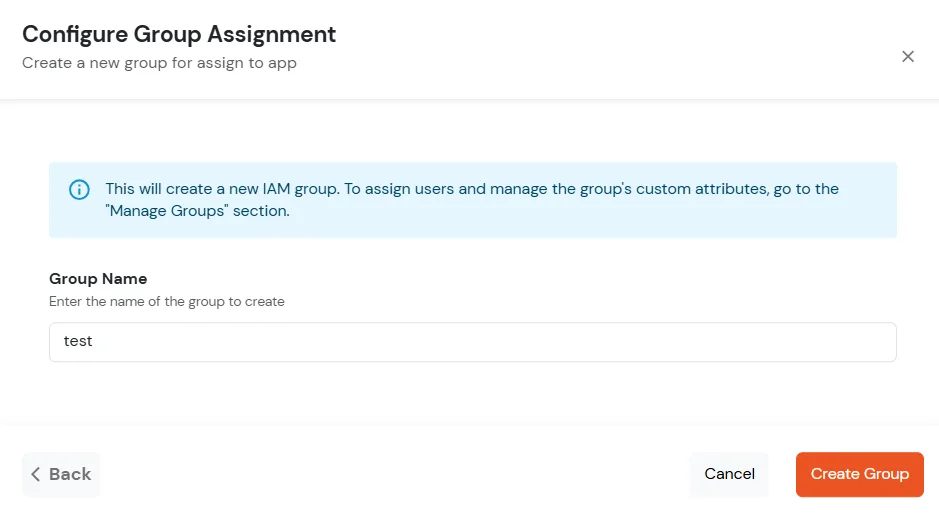
- If you need to create new group. Click on Add New Group button.
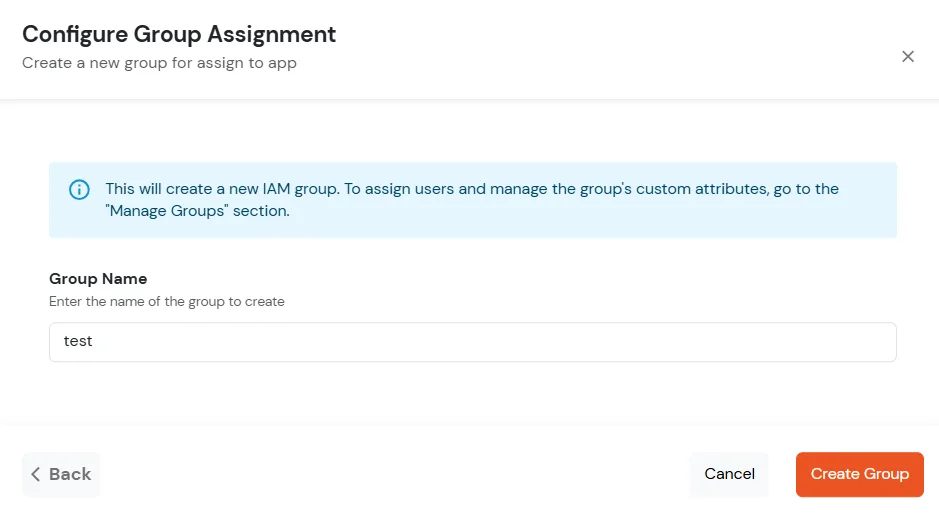
- Enter the Group name and click on Create Group.

- Click on Next.
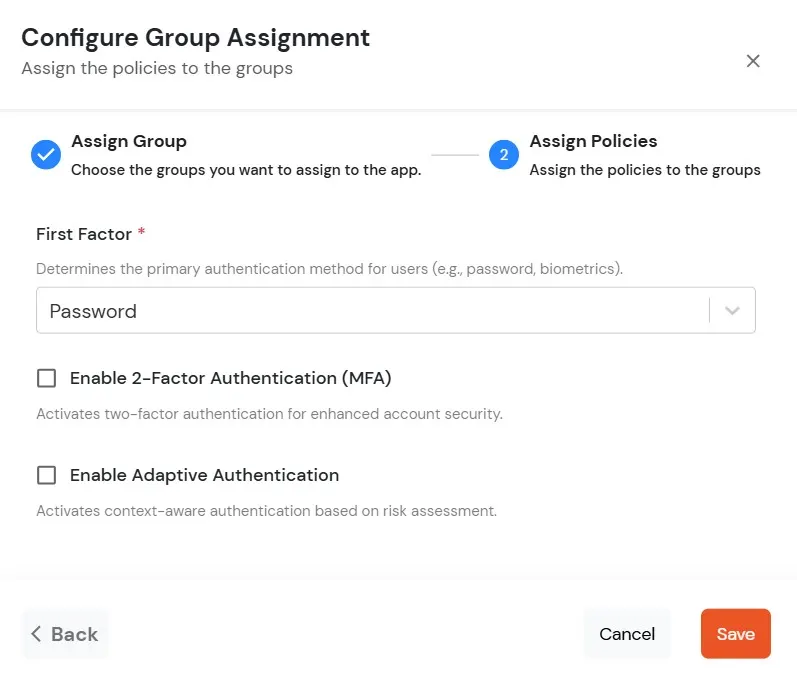
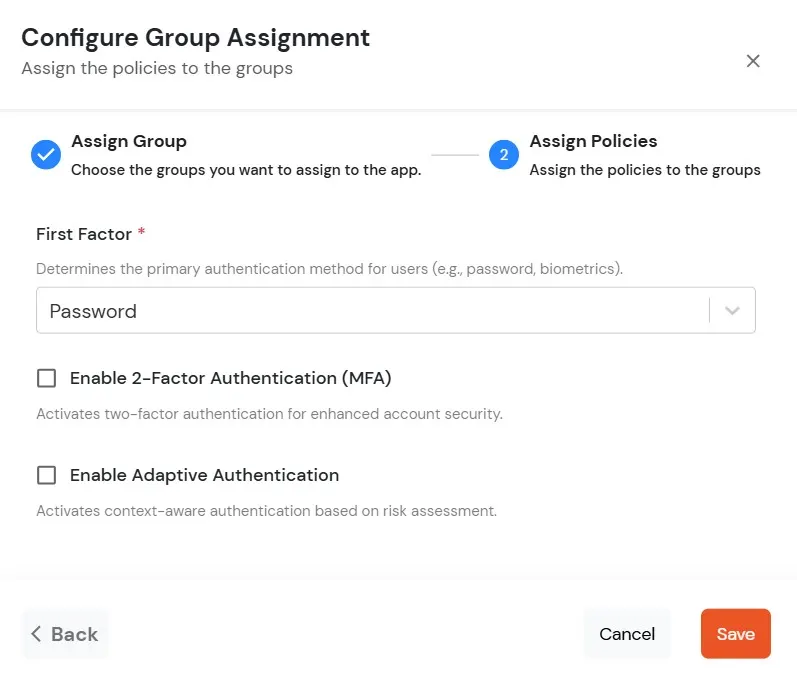
- Assign Policies: Add the required policies to the selected groups. Enter the following details:
- First Factor: Select the login method from the dropdown.
- If you select Password as the login method, you can enable 2-Factor Authentication (MFA) and Adaptive Authentication, if needed.
- If you select Password-less as login method, you can enable 2-Factor Authentication (MFA) if needed.

- Click on Save. Policies will be created for all the selected groups.
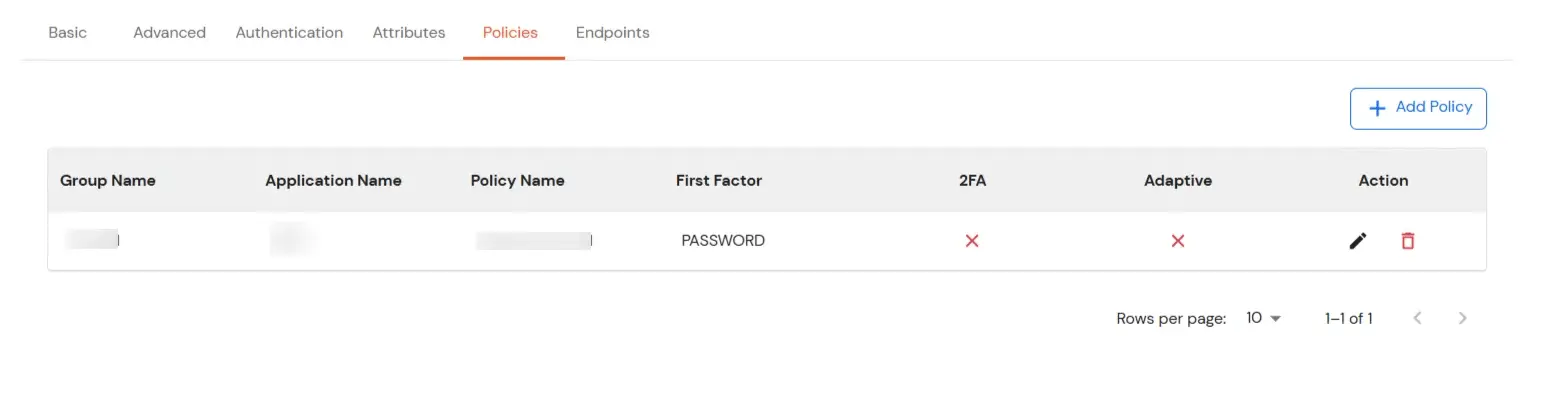
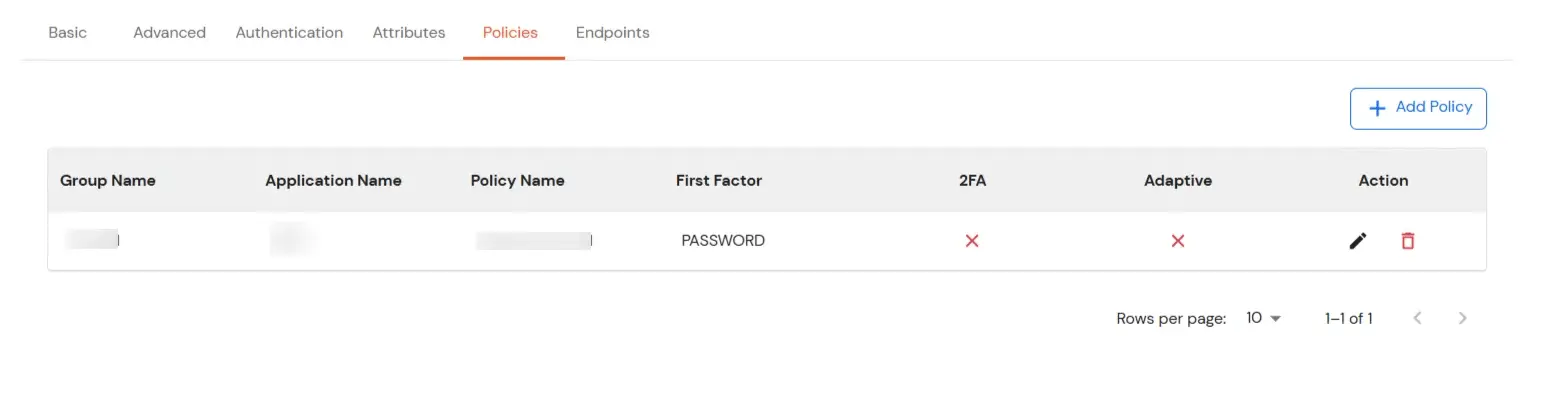
- You will see the policy listed once it’s successfully added.

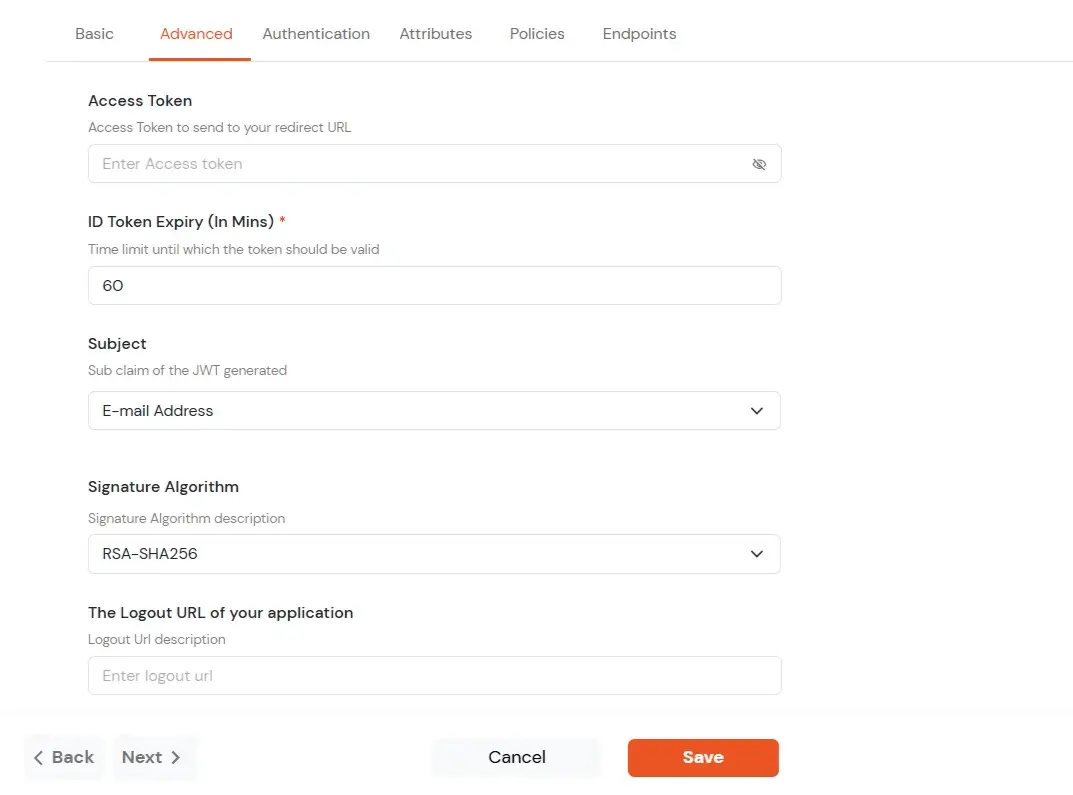
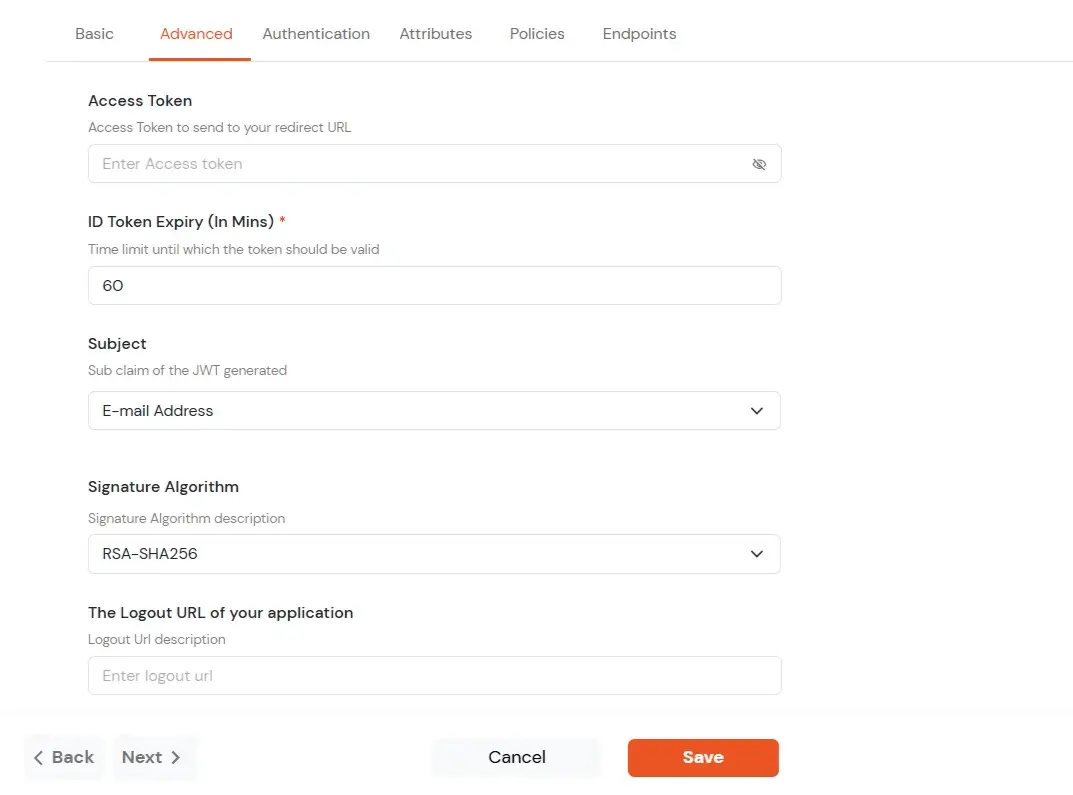
- Click on Advanced tab.
- Enter the following details as required:
| Access Token |
Enter the access token that will be sent to your redirect URL after a user logs in. This token helps your app know the user is allowed to access certain features. |
| ID Token Expiry (In Mins) |
Set how long (in minutes) the ID token will be valid. After this time, the user will need to log in again to get a new token. |
| Subject |
Choose what information, like the user’s email address, will be used to identify them in the token. This helps your app know which user is logged in. |
| Signature Algorithm |
Select your signature algorithm from the dropdown. |
| The Logout URL of your application |
Enter the web address where users should be sent after they log out. |

- Signature Algorithms for JWT
RSA-SHA256
- Asymmetric, uses a set of private and public keys to generate and validate the signature which is included in the JWT token.
- The private key is used to generate the signature on the IDP side.
- The public key is used to verify the signature on the SP side.
- We provide the public key for this.
HS256
- Symmetric, uses the same secret key to generate and validate the signature
- The secret key in this case is configurable from the app configuration page.
-
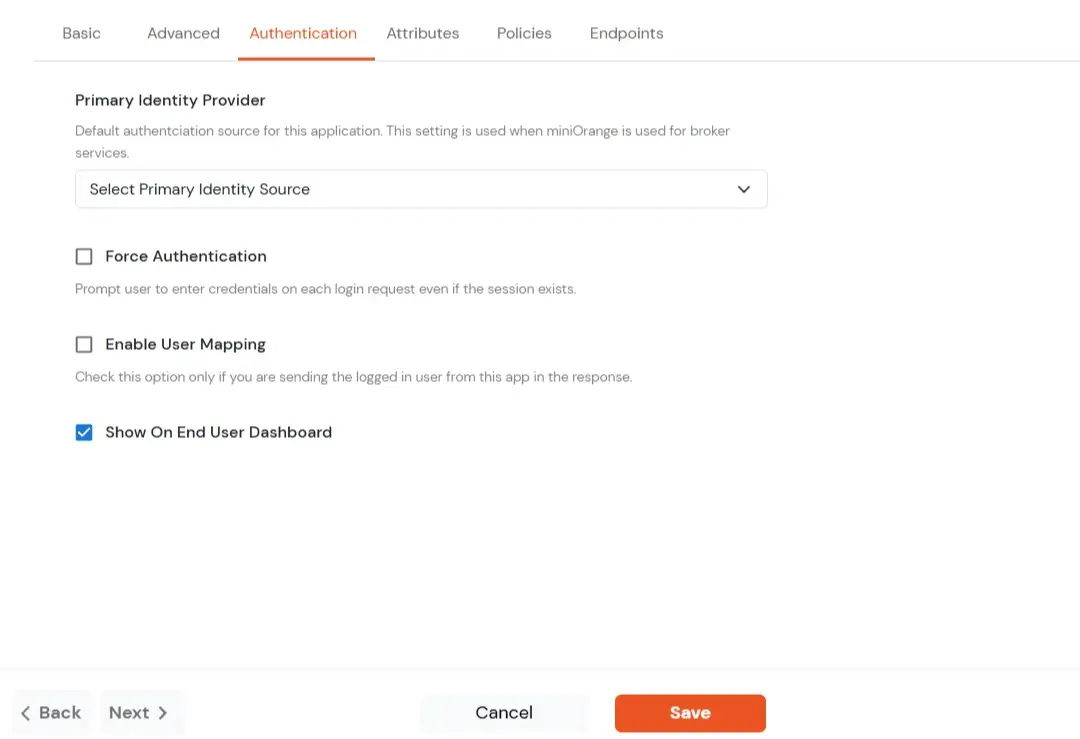
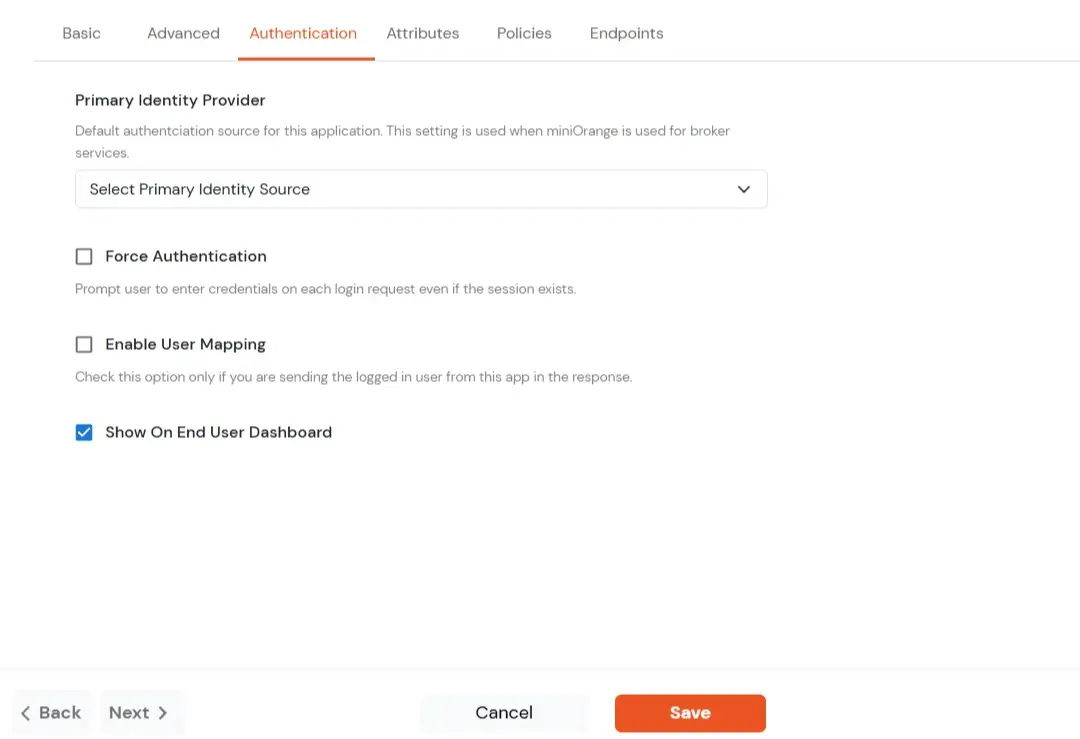
Switch to Login options tab.
| Primary Identity Provider |
Select the default ID source from the dropdown for the application. If not selected, users will see the default
login screen and can choose their own IDP. [Choose miniOrange in this case.]
|
| Force Authentication |
If you enable this option, users will have to log in every time, even if their session already exists. |
| Enable User Mapping |
Enable this option, if you want the app to show which user is signed in when it responds. |
| Show On End User Dashboard |
Enable this option if you want to show this app in the end-user dashboard. |

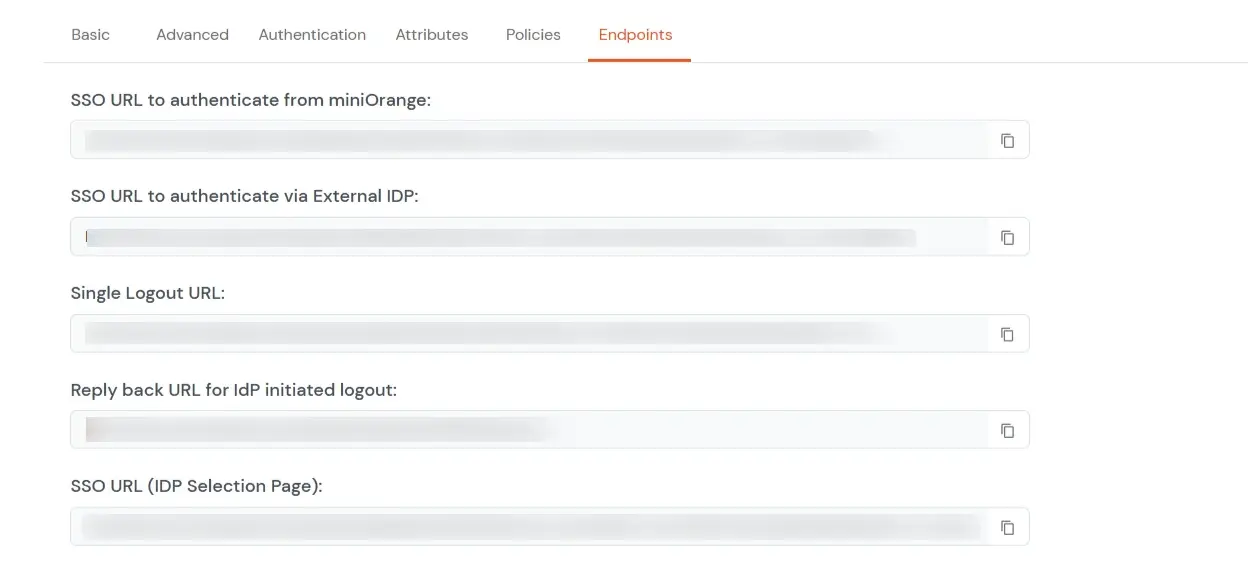
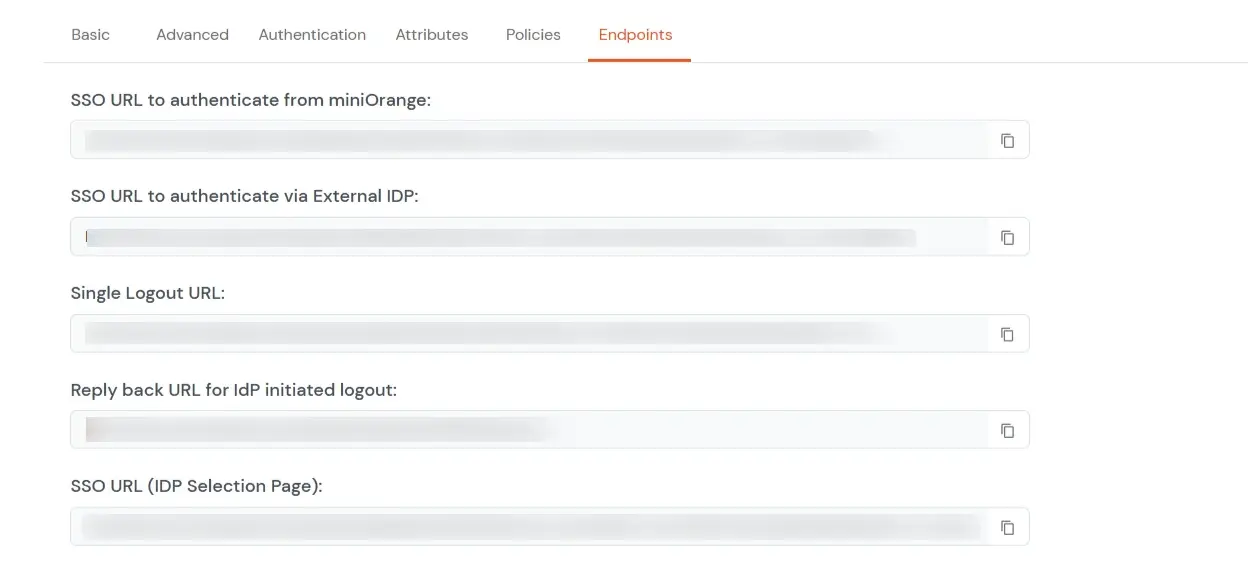
- Navigate to Endpoints and copy the following details:

-
Single Sign-On URL:
- This URL is used to initiate user authentication to obtain the JWT token.
- Take redirect_uri as one of the query parameters.
- After successful authentication on the IDP end, an active user session is created in the IDP and the user is redirected to the redirect_uri with the JWT token.
-
-
Single Logout URL:
- This URL is used to log out the user from the IDP by removing the active user session.
- Take redirect_uri as one of the query parameters.
- After removing the active user session, the IDP redirects the user to the redirect_uri.
-
Reply back URL for IdP initiated logout:
- This URL is used to initiate the logout in case the JWT user login was IDP Initiated [User logged in to the dashboard
first and then initiated the login for the app from the dashboard.]
- After logging out the user from the IDP, the user is redirected to the IDP dashboard login page.
2. Configure SSO in Angular
- Select a component that will be responsible for verifying the JWT token most preferably the login component.
- Import the JWTBuilder class from the jwt-connector. From the path to which it was moved in step 1 of Prerequisites.
import { JWTBuilder } from './path/to/jwt-connector';
- You can add a button on your login screen to redirect to the SSO URL. You can get this SSO URL from step 1 of Configure your application in miniOrange.
<button> onClick={sso}>Single Sign On</button>
function sso() {
window.location.href = window.location.href = ‘
’; //
example:https://login.xecurify.com/moas/broker/login/jwt/277898?client_id=AbIVW8A
MNTBzg2o7&redirect_uri=http://localhost:3000/login;
}
- On Clicking the SSO button the user will be redirected to the miniOrange portal for authentication.
- Then the JWT token is returned to your application to the redirect URL you have set while adding your application in miniOrange. In the following steps, we will be verifying this token and
retrieving the user details.
- You need to add the x509 certificate that you can get in step 1 ‘configure your application in miniOrange ’.
- Now if the token is verified, the payload which consists of the User details can be saved in local storage or serialized into a User Class and the user now verified can be
redirected to the home screen of your application.
3. Test SSO Configuration
Test SSO login to your Angular account with miniOrange IdP:
External References