Ruby on Rails Single Sign-On (SSO) Configuration
miniOrange's Ruby on Rails Single Sign-On (SSO) solution leverages JSON Web Tokens (JWT) to provide robust security for seamless access to your Ruby on Rails application. This streamlined authentication process ensures users can effortlessly log in with a single set of credentials.
Additionally, our solution supports Rails SAML IDP, enhancing the security and versatility of your authentication system. You can also enhance user convenience by enabling social login options, allowing users to access applications securely through popular providers like Facebook, Twitter, Google, or LinkedIn. This comprehensive SSO solution ensures a frictionless and secure user experience.
With miniOrange Ruby on Rails SSO, you get:
- Seamless user login experience.
- Endless customizations to your login forms and pages.
- Simplified customer or user on-boarding.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
Follow the step-by-step guide given below for Ruby on Rails Single Sign-On (SSO):
1. Configure Ruby on Rails in miniOrange:
- Login into miniOrange Admin Console.

- Go to Apps and click on Add Application button.

- In Choose Application, select JWT from the application type dropdown.

- In the next step, search for Ruby on Rails application from the list. If your application is not found, search for JWT App and you can set up your Application.

-
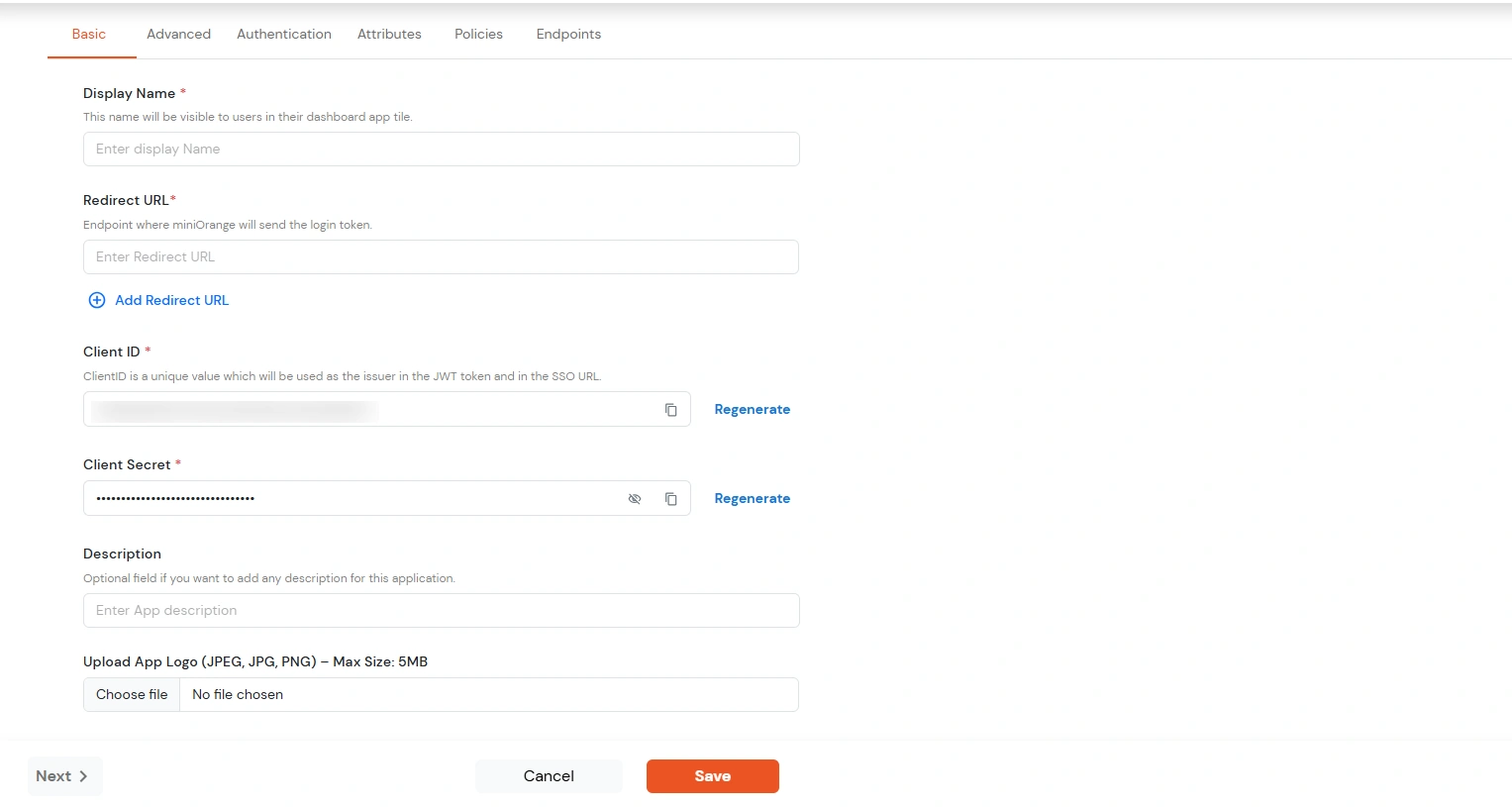
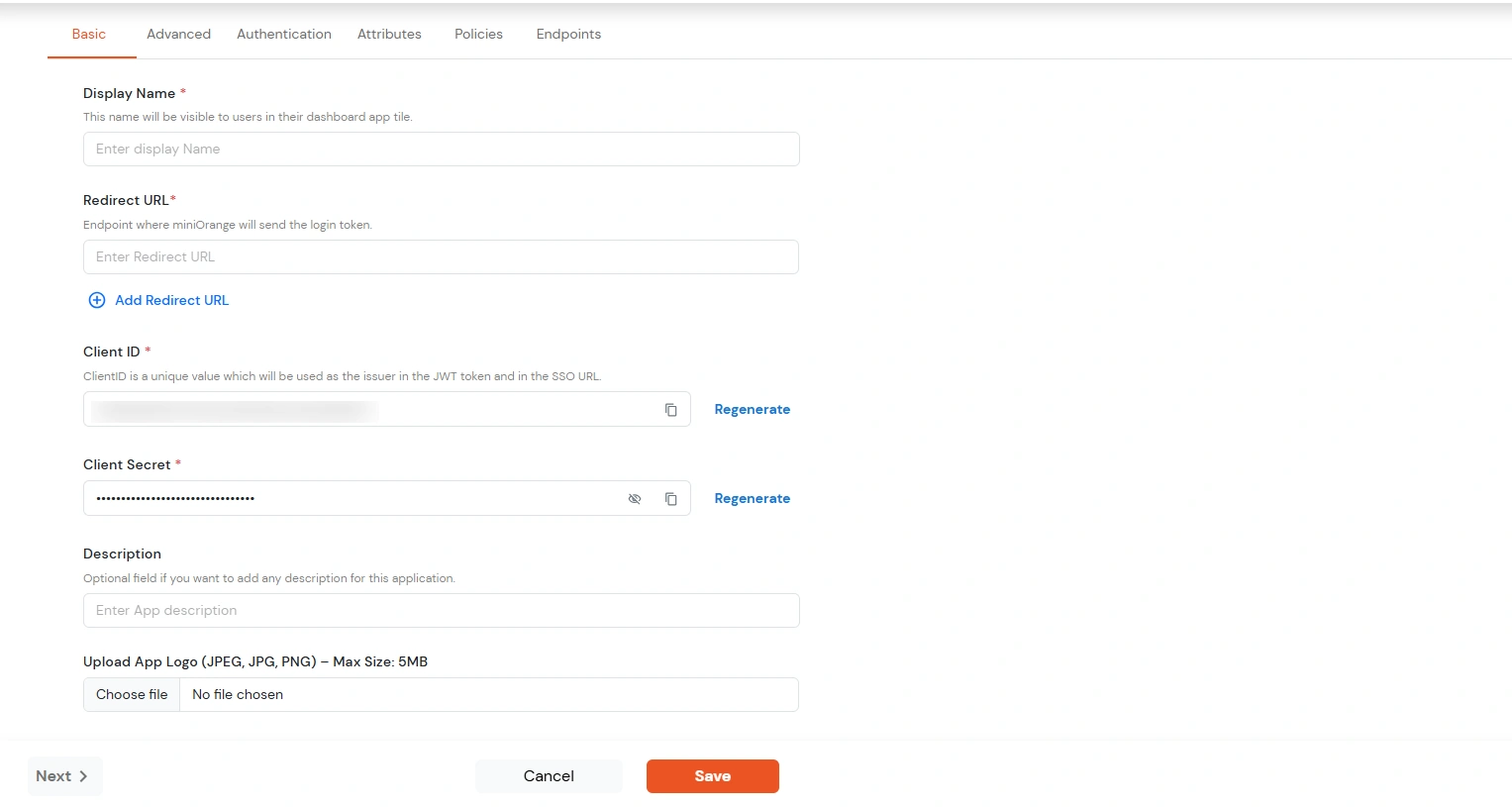
You can configure the following details in the application:
| Display Name |
Enter the Display Name (i.e. the name for this application) |
| Redirect URL |
Enter the Redirect URL (i.e. the endpoint where you want to send/post your JWT token).
You can add multiple redirect URLs by separating them with a ‘;’.E.g. abc.com;xyz.com
|
| Client ID |
The Client ID is shown in the field below. Click the clipboard icon to copy it. |
| Client Secret |
Client Secret is hidden by default. Click the eye icon to reveal it and use the clipboard icon to copy it. This is used in the HS256 signature algorithm for generating the signature.
|
| Description (Optional) |
Add a description if required.
|

- Click Save.
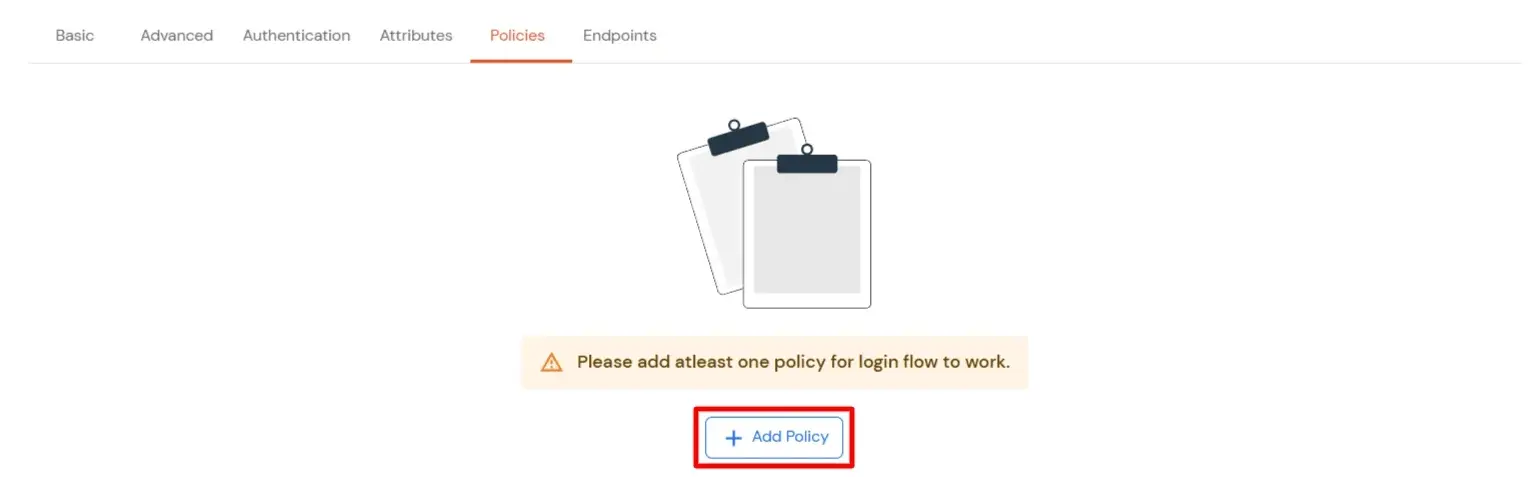
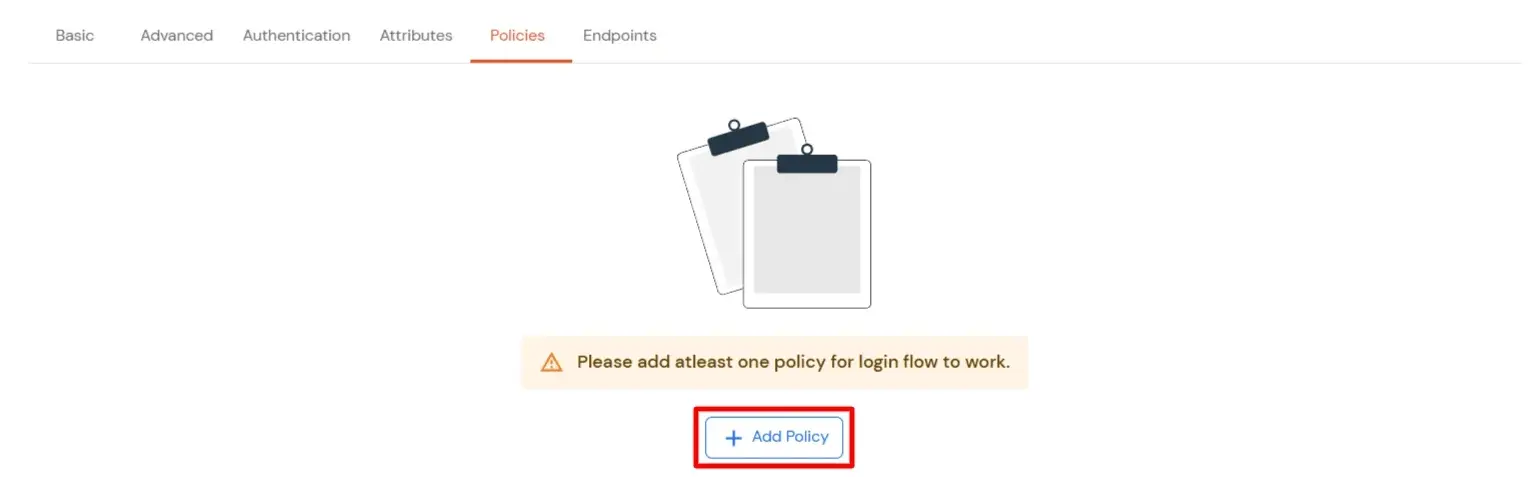
- You will be redirected to the Policies section.

- Click on the Assign group button. A new Configure Group Assignment Modal will open.
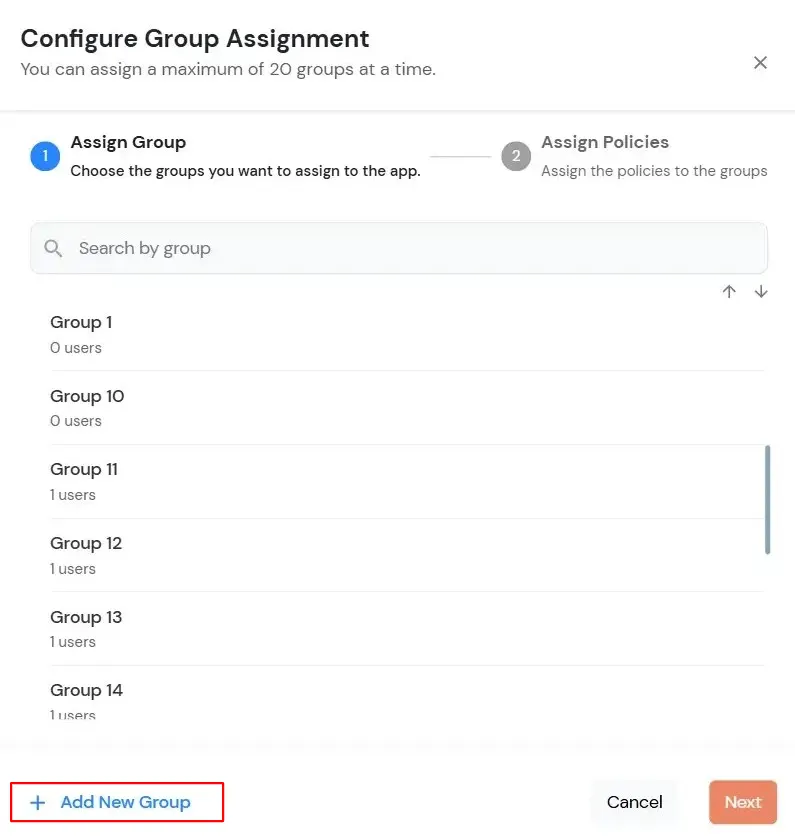
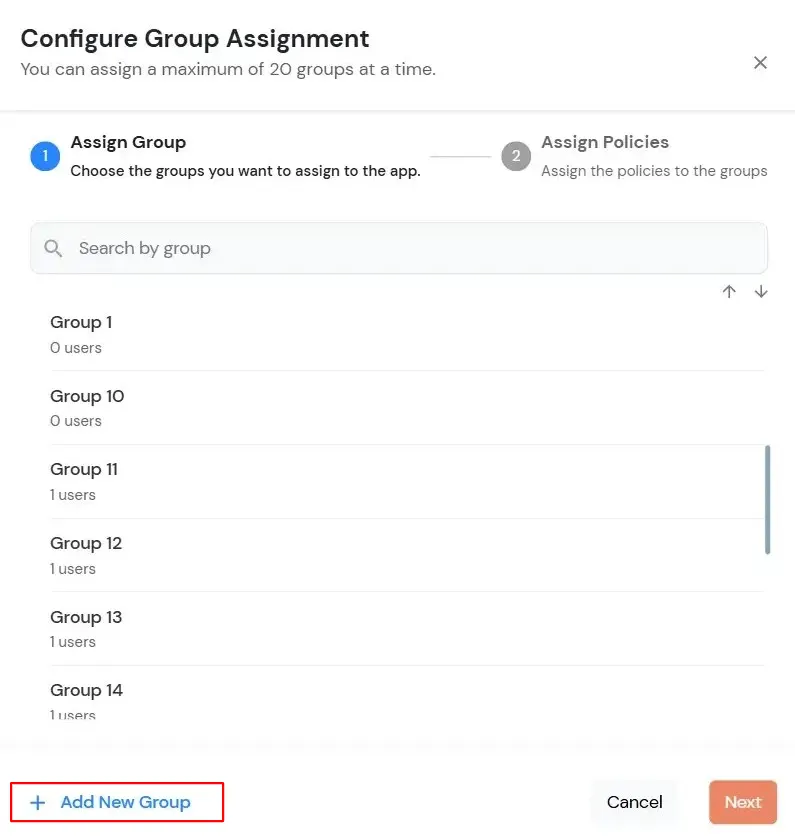
- Assign Group: Select the groups you want to link with the application. You can select up to 20 groups at a time.

- If you need to create new group. Click on Add New Group button.
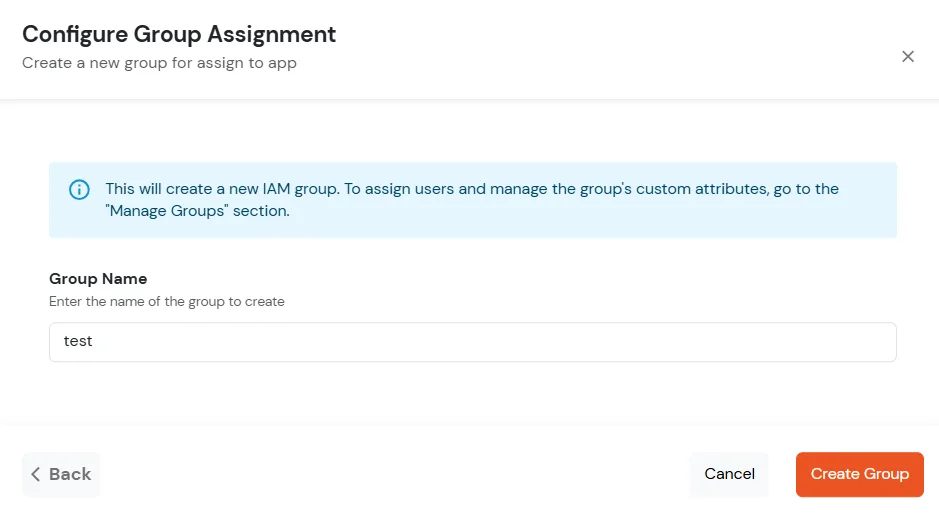
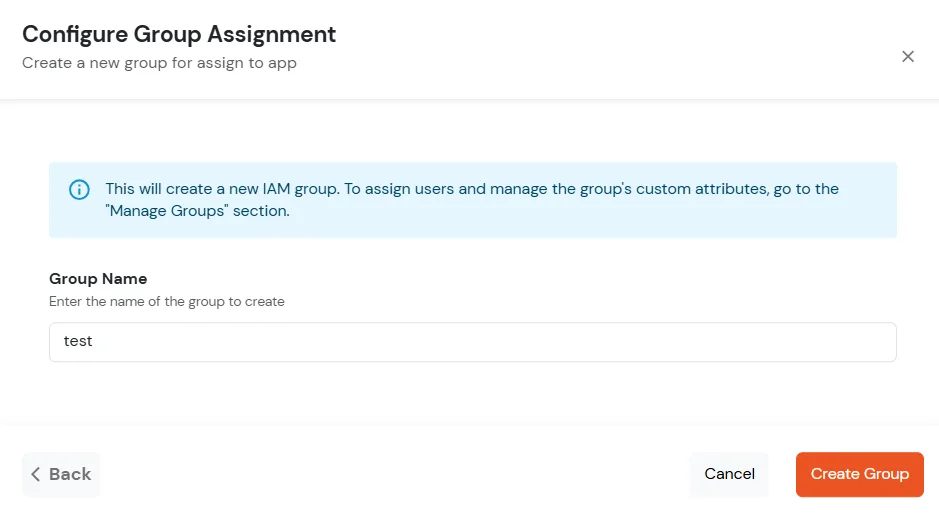
- Enter the Group name and click on Create Group.

- Click on Next.
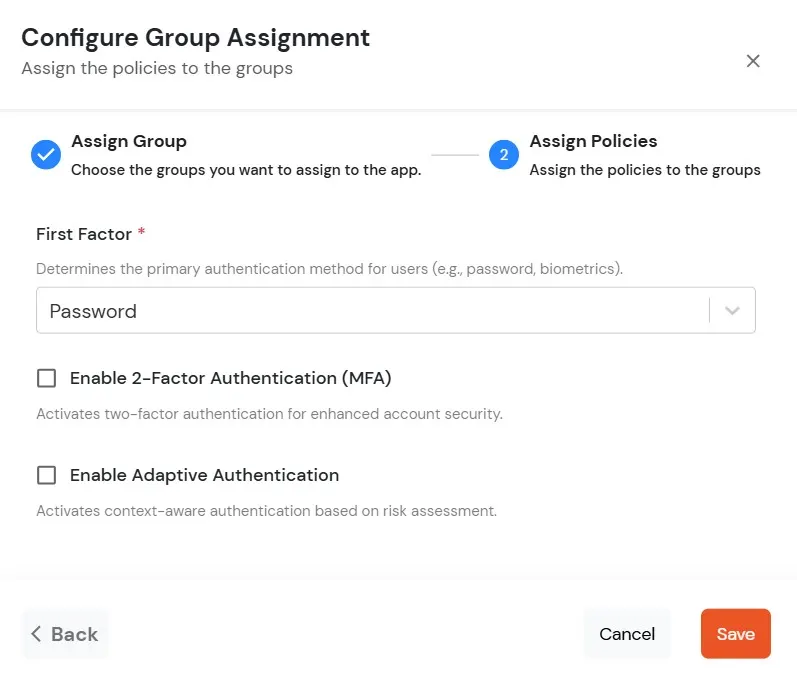
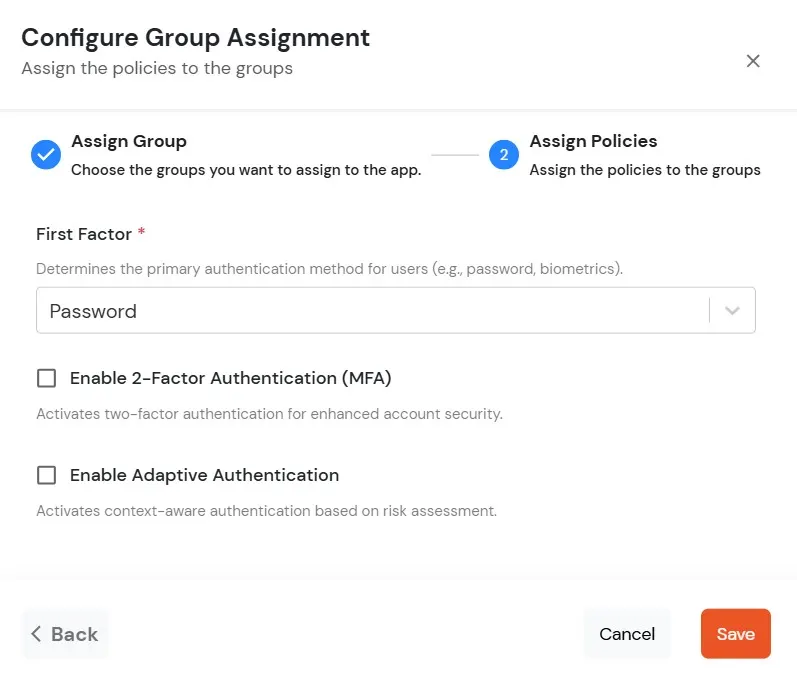
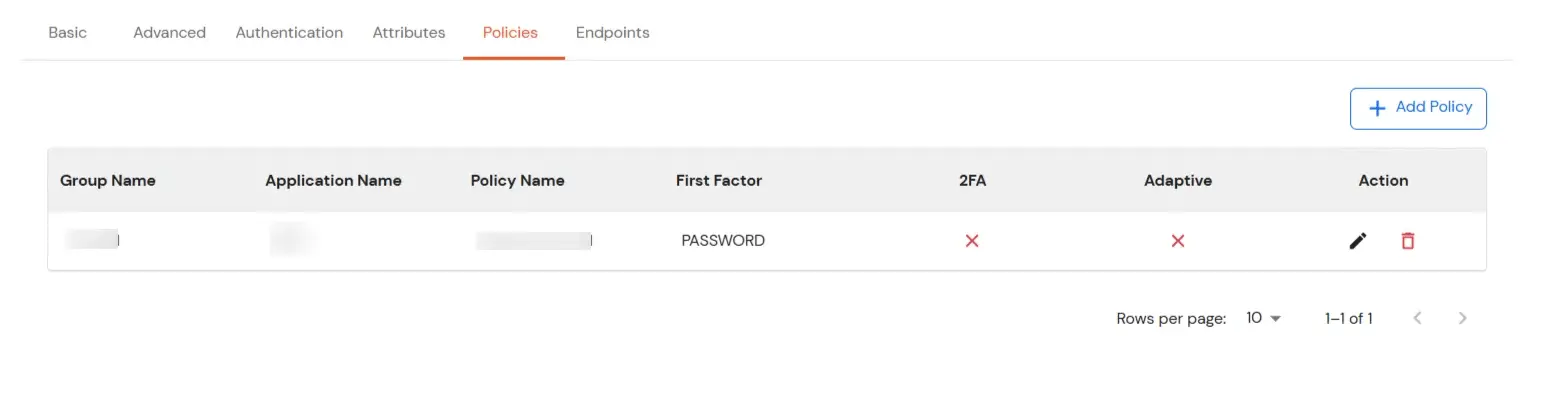
- Assign Policies: Add the required policies to the selected groups. Enter the following details:
- First Factor: Select the login method from the dropdown.
- If you select Password as the login method, you can enable 2-Factor Authentication (MFA) and Adaptive Authentication, if needed.
- If you select Password-less as login method, you can enable 2-Factor Authentication (MFA) if needed.

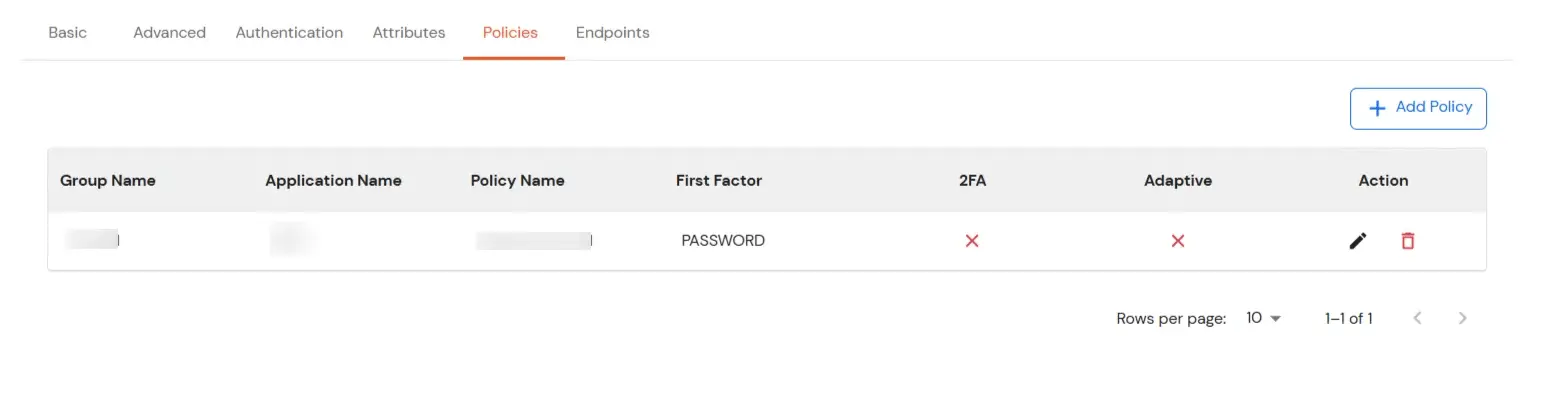
- Click on Save. Policies will be created for all the selected groups.
- You will see the policy listed once it’s successfully added.

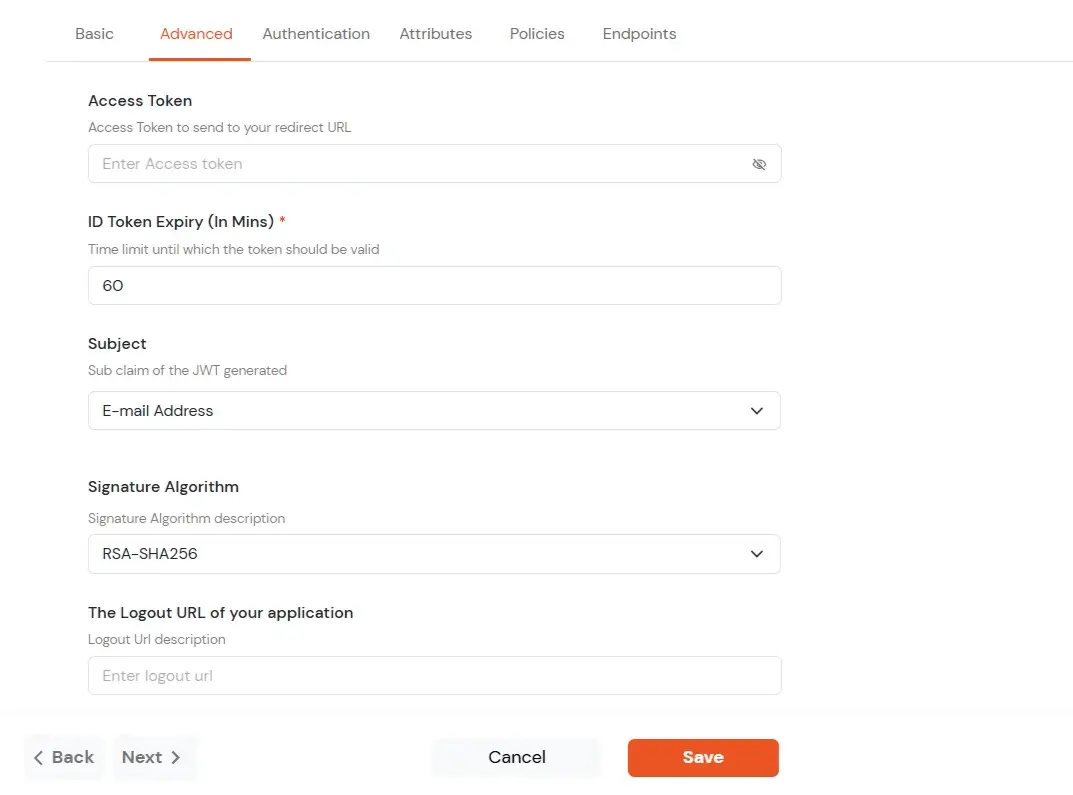
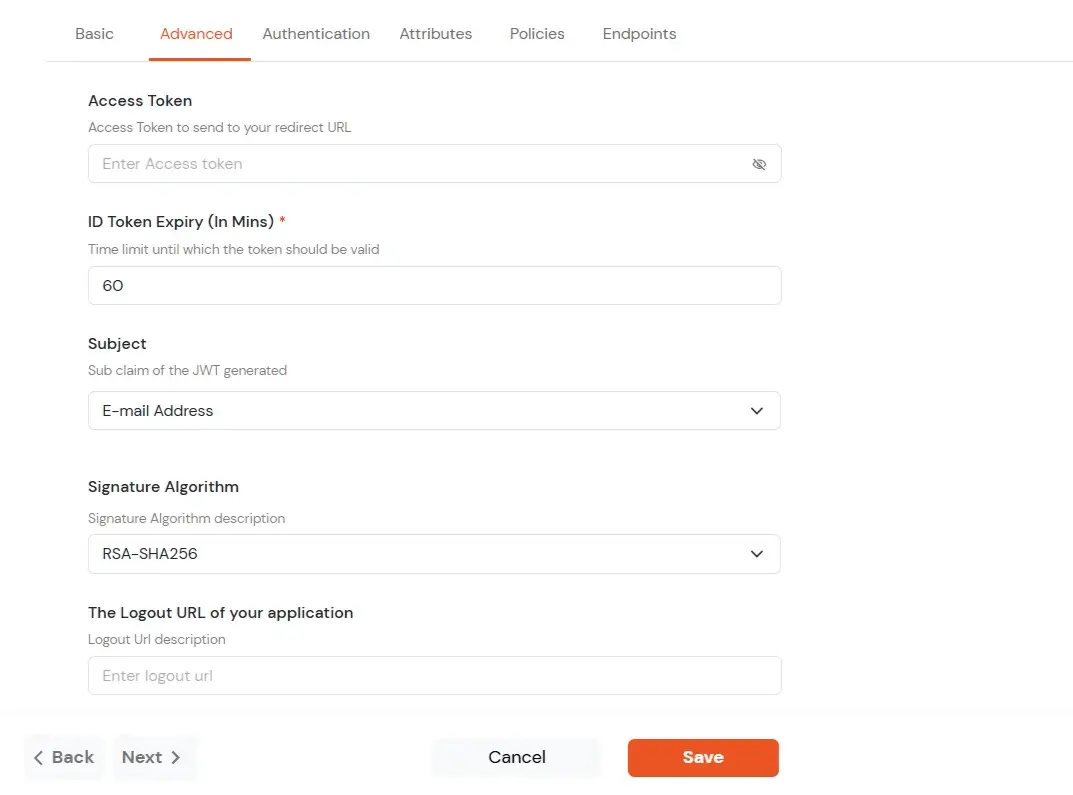
- Click on Advanced tab.
- Enter the following details as required:
| Access Token |
Enter the access token that will be sent to your redirect URL after a user logs in. This token helps your app know the user is allowed to access certain features. |
| ID Token Expiry (In Mins) |
Set how long (in minutes) the ID token will be valid. After this time, the user will need to log in again to get a new token. |
| Subject |
Choose what information, like the user’s email address, will be used to identify them in the token. This helps your app know which user is logged in. |
| Signature Algorithm |
Select your signature algorithm from the dropdown. |
| The Logout URL of your application |
Enter the web address where users should be sent after they log out. |

- Signature Algorithms for JWT
RSA-SHA256
- Asymmetric, uses a set of private and public keys to generate and validate the signature which is included in the JWT token.
- The private key is used to generate the signature on the IDP side.
- The public key is used to verify the signature on the SP side.
- We provide the public key for this.
HS256
- Symmetric, uses the same secret key to generate and validate the signature
- The secret key in this case is configurable from the app configuration page.
-
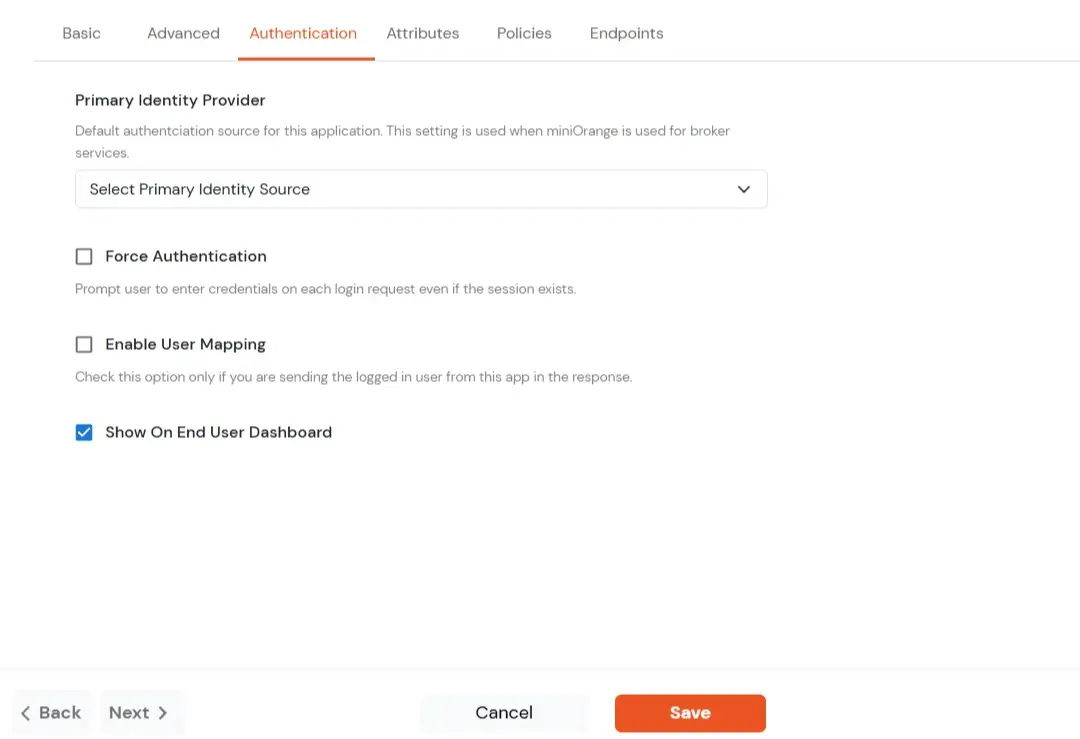
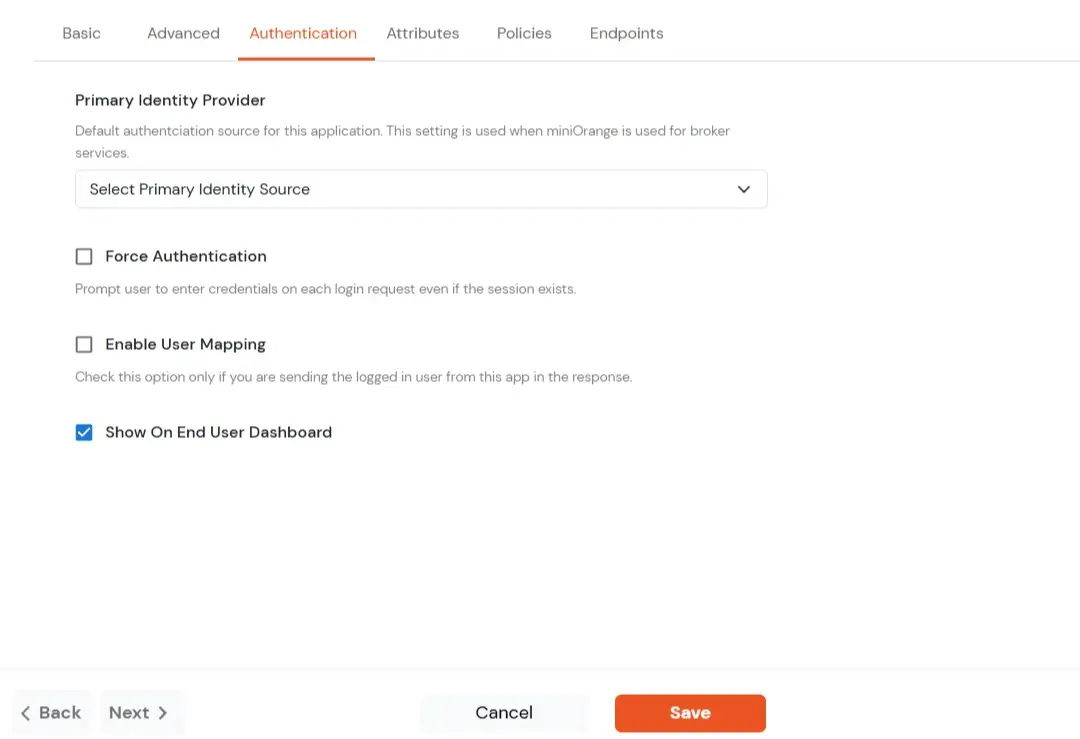
Switch to Login options tab.
| Primary Identity Provider |
Select the default ID source from the dropdown for the application. If not selected, users will see the default
login screen and can choose their own IDP. [Choose miniOrange in this case.]
|
| Force Authentication |
If you enable this option, users will have to log in every time, even if their session already exists. |
| Enable User Mapping |
Enable this option, if you want the app to show which user is signed in when it responds. |
| Show On End User Dashboard |
Enable this option if you want to show this app in the end-user dashboard. |

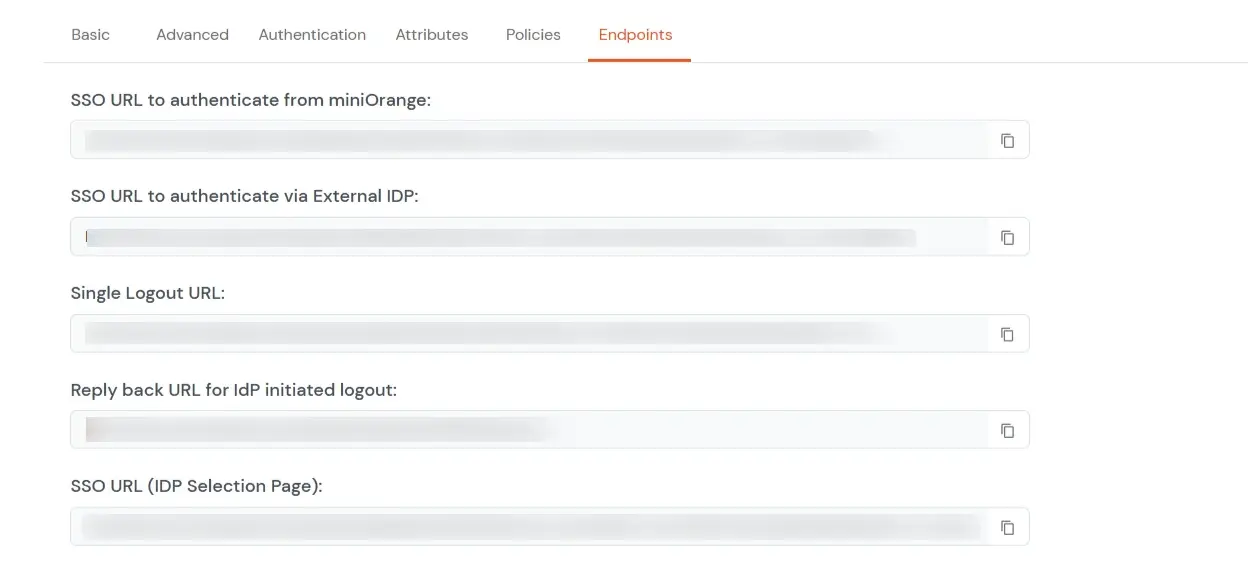
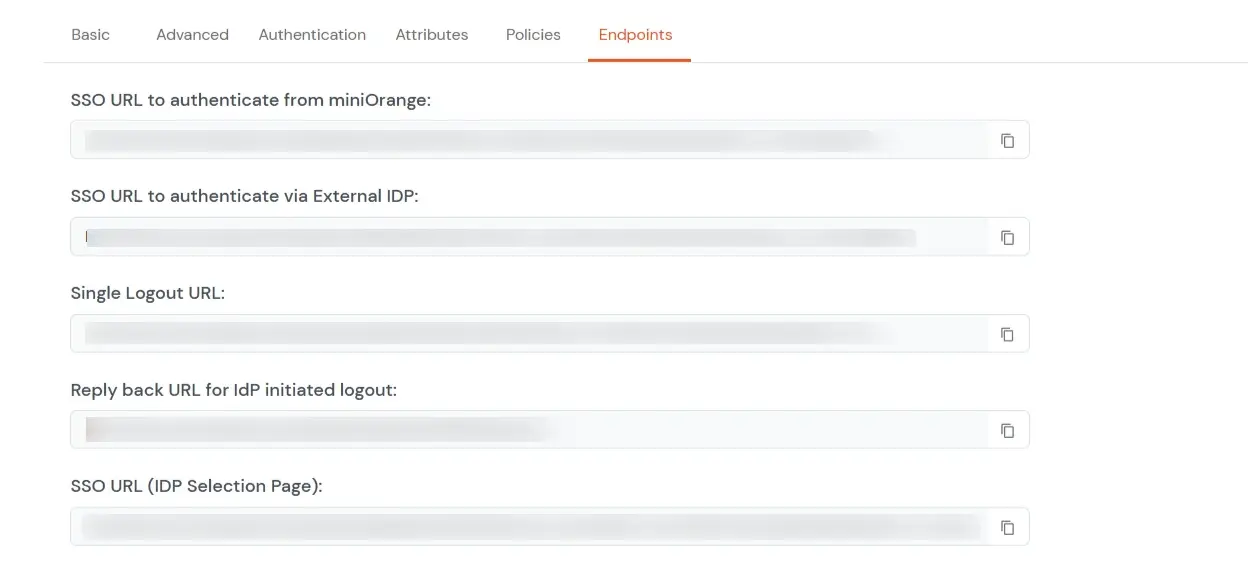
- Navigate to Endpoints and copy the following details:

-
Single Sign-On URL:
- This URL is used to initiate user authentication to obtain the JWT token.
- Take redirect_uri as one of the query parameters.
- After successful authentication on the IDP end, an active user session is created in the IDP and the user is redirected to the redirect_uri with the JWT token.
-
-
Single Logout URL:
- This URL is used to log out the user from the IDP by removing the active user session.
- Take redirect_uri as one of the query parameters.
- After removing the active user session, the IDP redirects the user to the redirect_uri.
-
Reply back URL for IdP initiated logout:
- This URL is used to initiate the logout in case the JWT user login was IDP Initiated [User logged in to the dashboard
first and then initiated the login for the app from the dashboard.]
- After logging out the user from the IDP, the user is redirected to the IDP dashboard login page.
2. Adding Script on Ruby on Rails's End
- To enable SSO on Ruby on Rails's end, all you need to do is add a Single Sign-On URL and Customized Script to retrieve the required attributes from the JWT token.
- Please click here to contact us for the script which is to be added.
3. Test SSO Configuration
Test SSO login to your Ruby on Rails account with miniOrange IdP:
4. Login Using Social Provider (Optional)
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, Microsoft Entra ID, OpenLDAP, Google, AWS Cognito etc), Identity Providers (like Okta, Shibboleth, Ping, OneLogin, KeyCloak), Databases (like MySQL, Maria DB, PostgreSQL) and many more. You can configure your existing directory/user store or add users in miniOrange.
4.1. Configure Google Apps as OAuth 2.0 Provider in miniOrange.
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Providers >> Add Identity Provider.

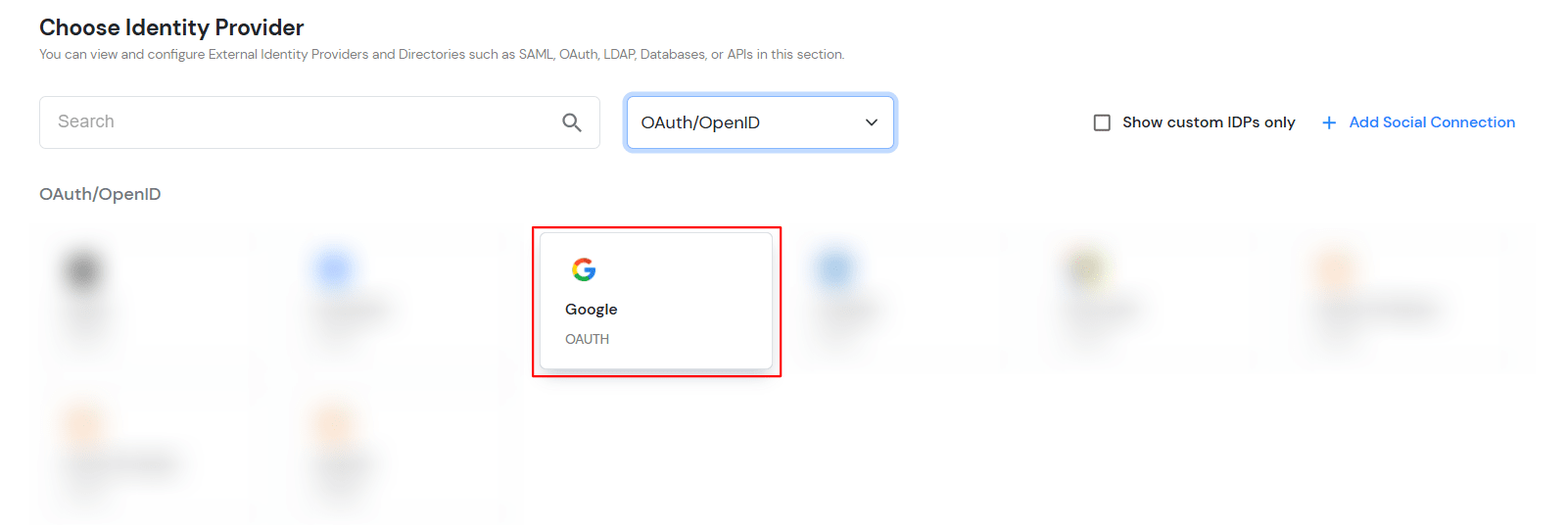
- To configure OAuth/OpenID, select OAuth/OpenID from the dropdown.

- Select Google.

- Enter the following values:
| IdP Name |
Custom Provider |
| Display Name |
Choose appropriate Name |
| OAuth Callback URL |
URL where the IDP redirects users after successful authentication. |
| Client ID |
From step 4.2 |
| Client secret |
From step 4.2 |
| Scope |
email |

- Click on Next for Advanced tab.
- Grant Type: Select the OAuth grant type used to obtain the access token.
- Domain Mapping: Specify the domain linked to this Identity Provider for login.

- Click on Save.
4.2. Configuring miniOrange as Service Provider (SP) in Google Apps
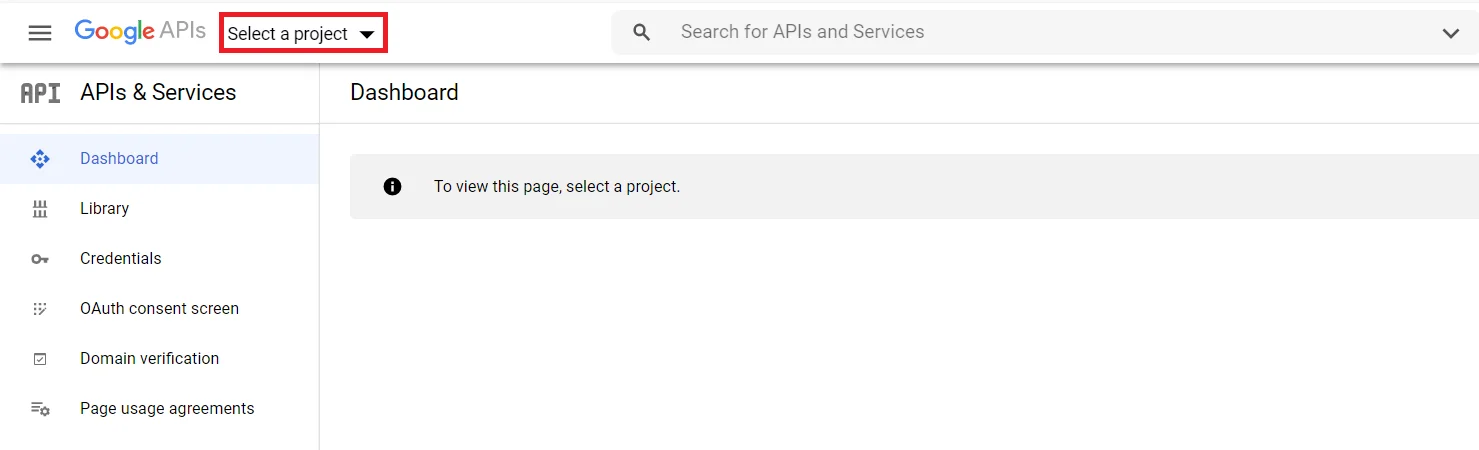
- Go to https://console.developers.google.com/ and sign up/login.
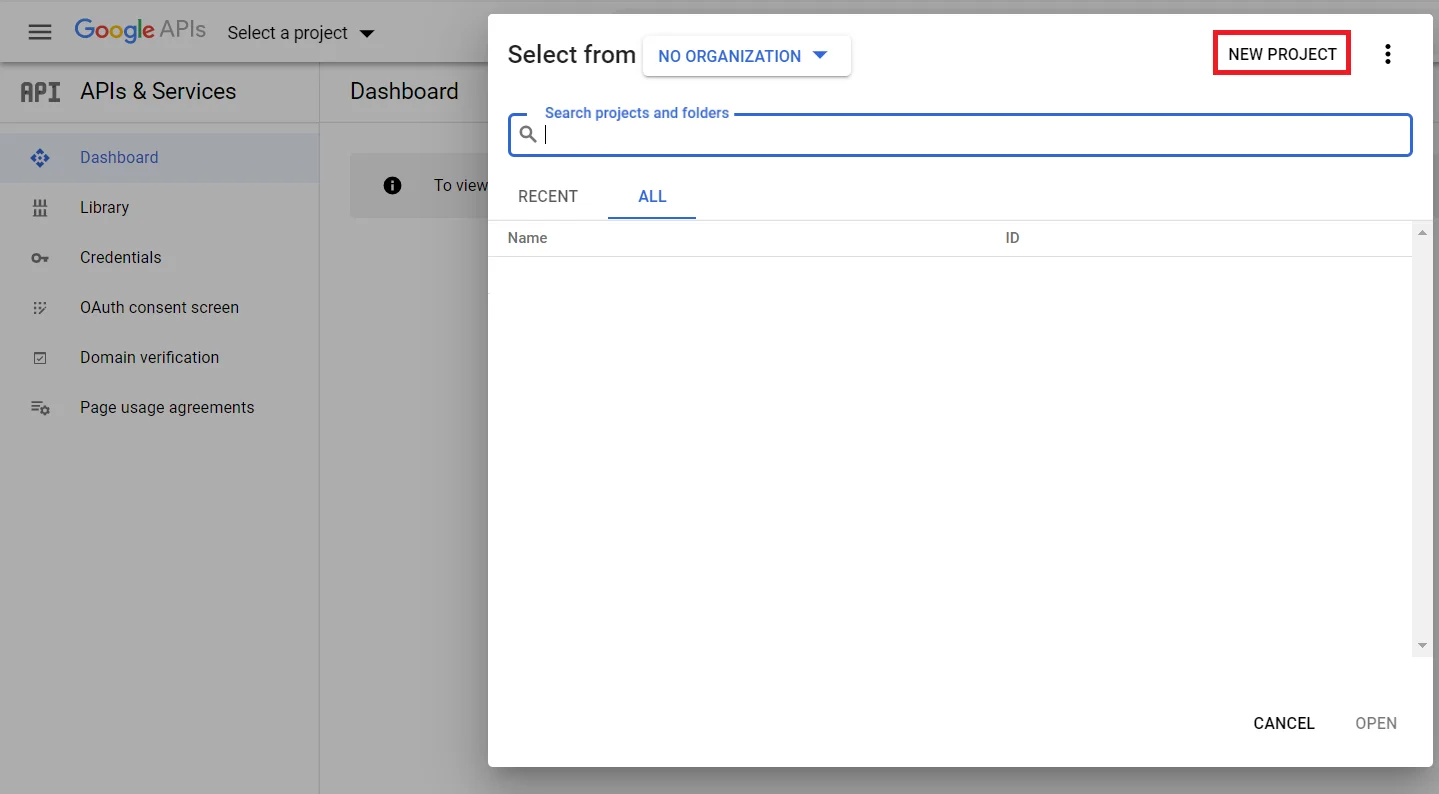
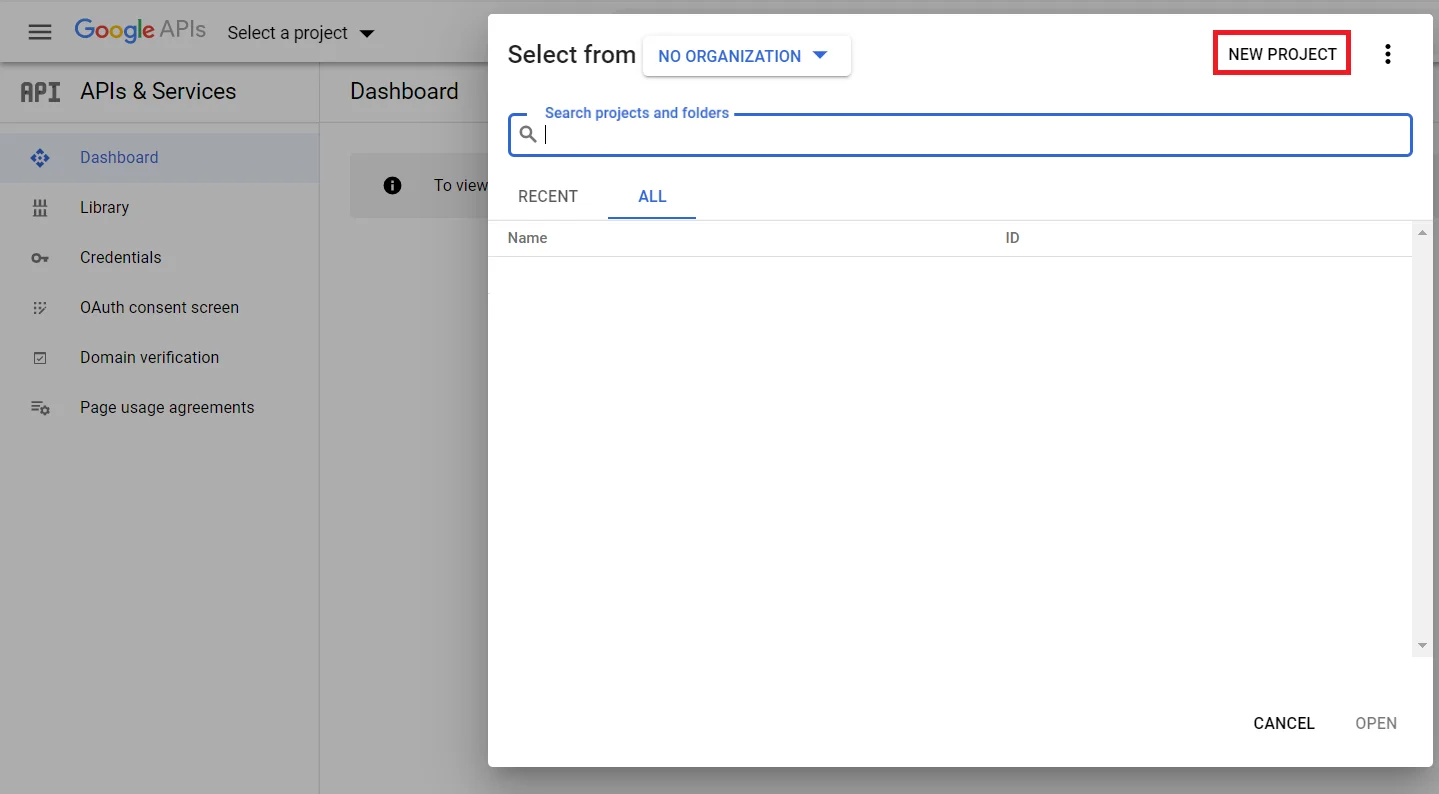
- Click on Select Project to create a new Google Apps Project,you will see a popup with the list of all your projects.

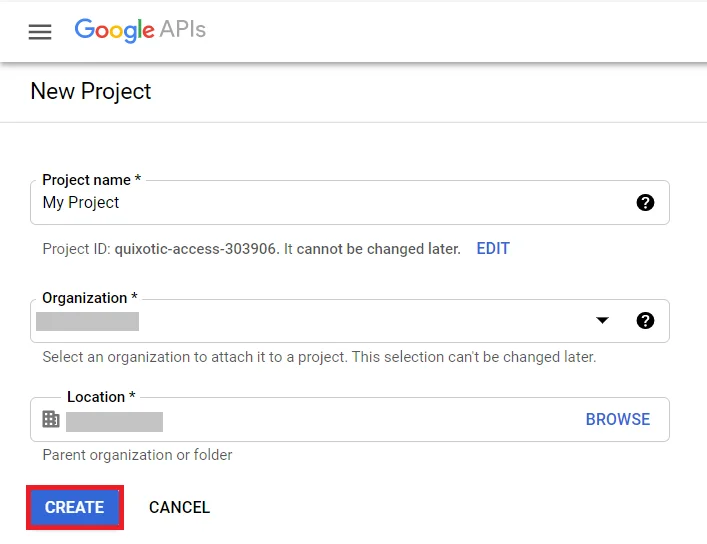
- You can click on the New project button to create new project.

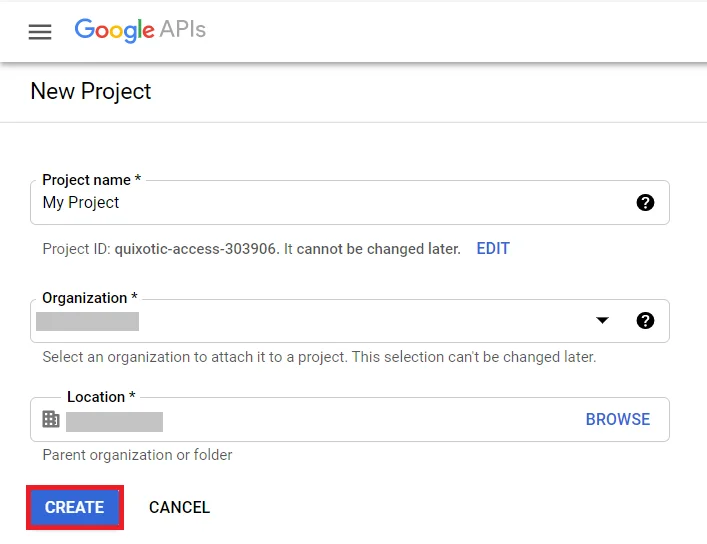
- Enter your Project name under the Project Name field and click on Create.

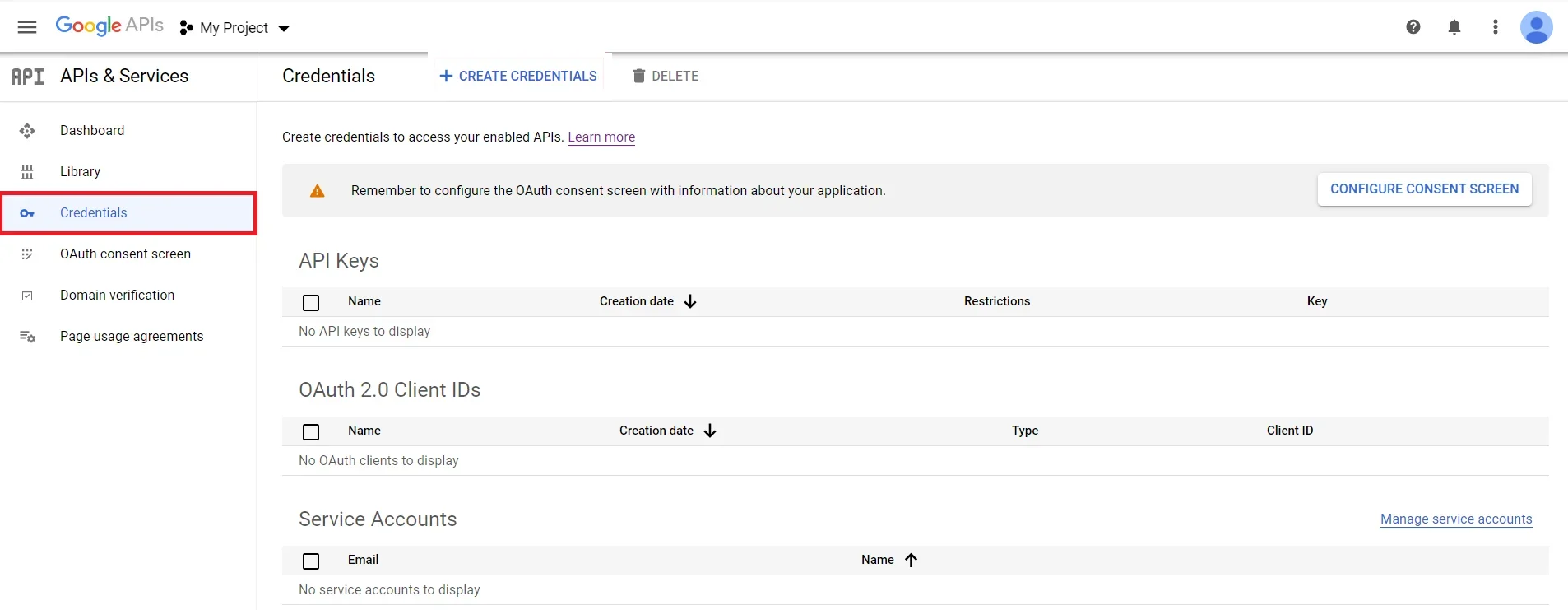
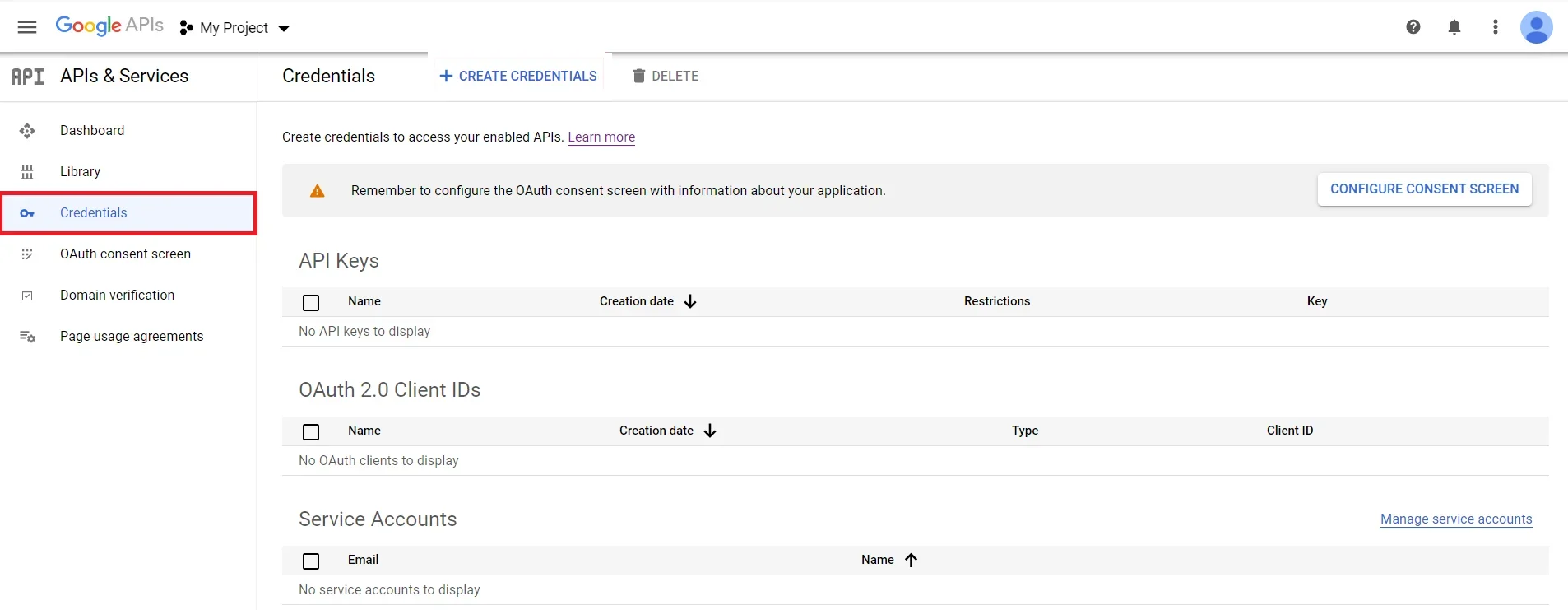
- Go to Navigation Menu >> APIs >> Services >> Credentials.

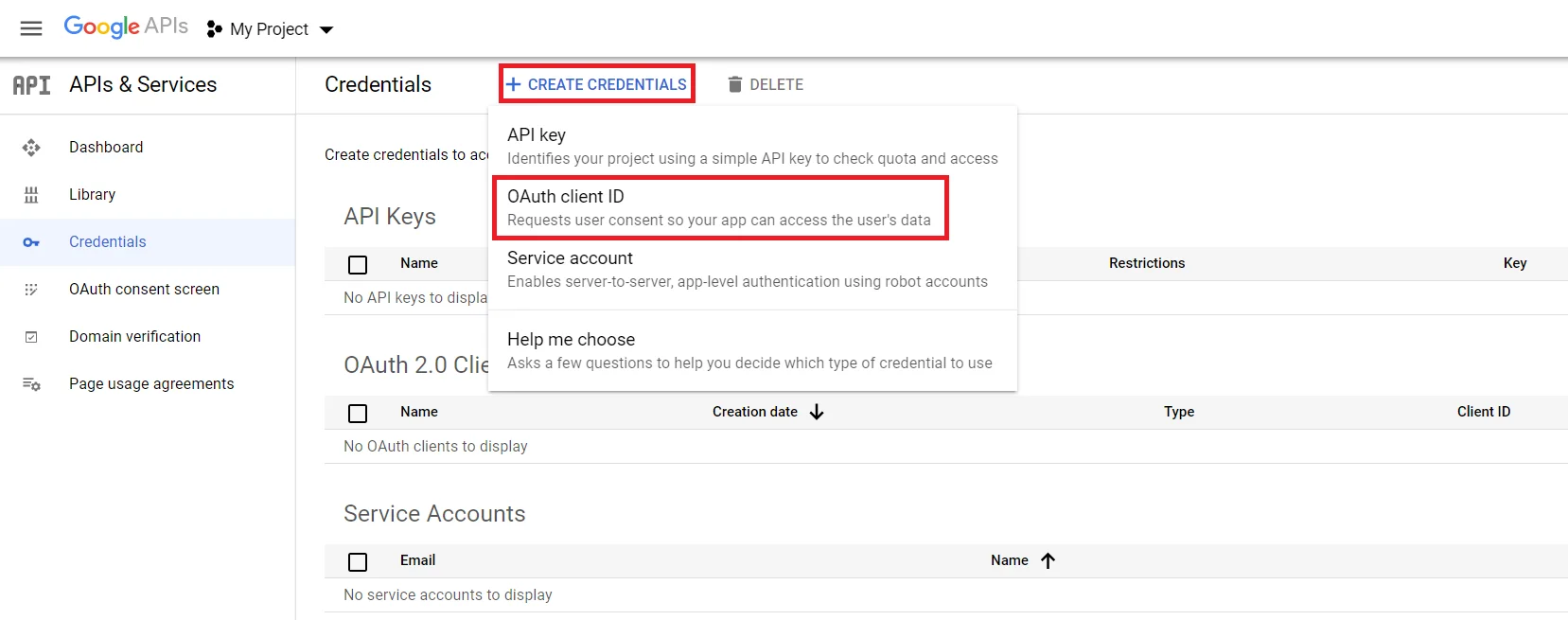
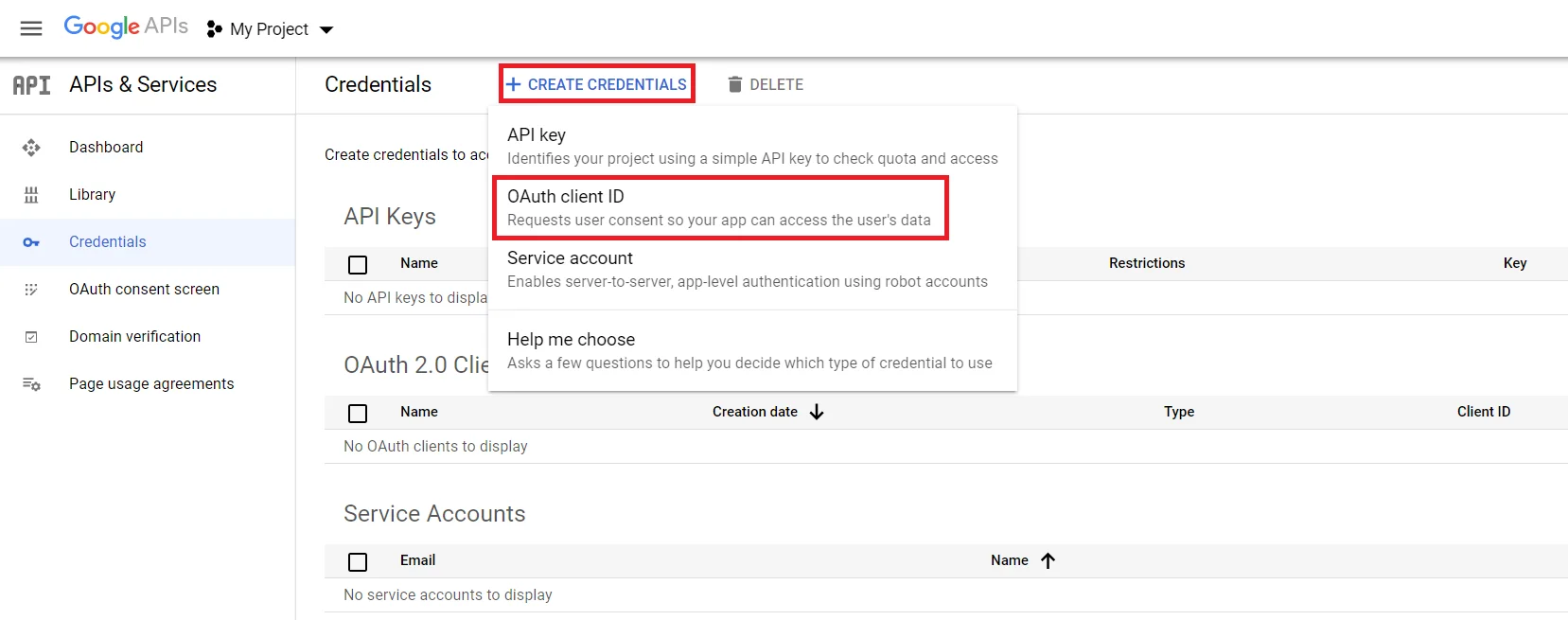
- Click on Create Credentials button and then select OAuth Client ID from the options provided.

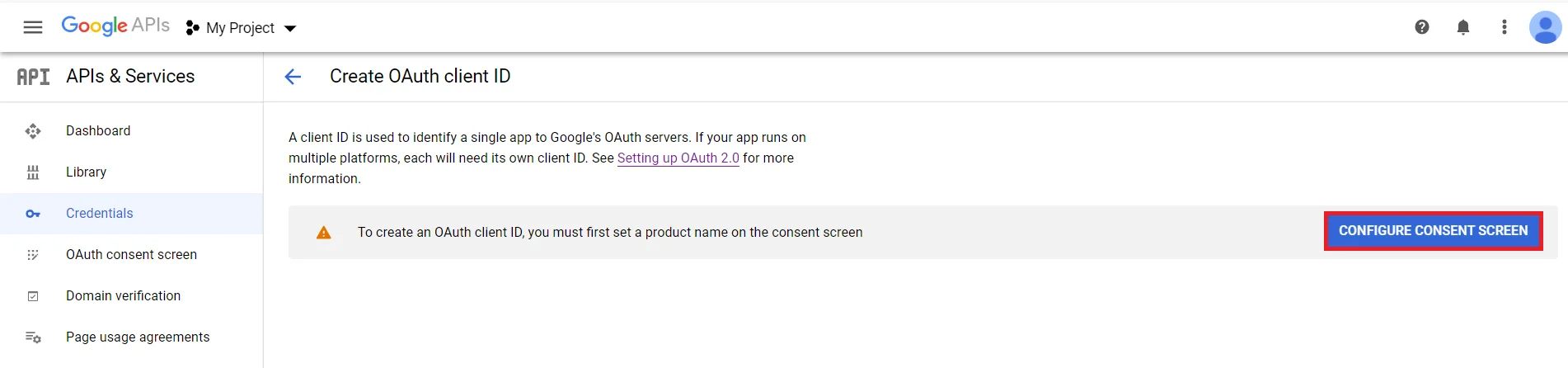
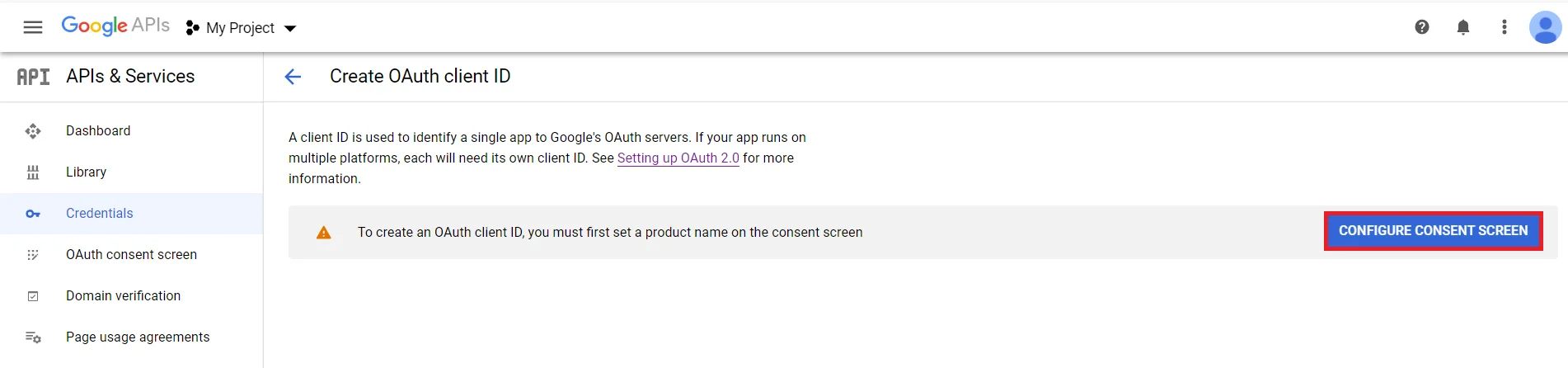
- In case you are facing some warning saying that in order to create an OAuth Client ID, you must set a product name on consent screen (as shown in below image). Click on the Configure consent screen button.

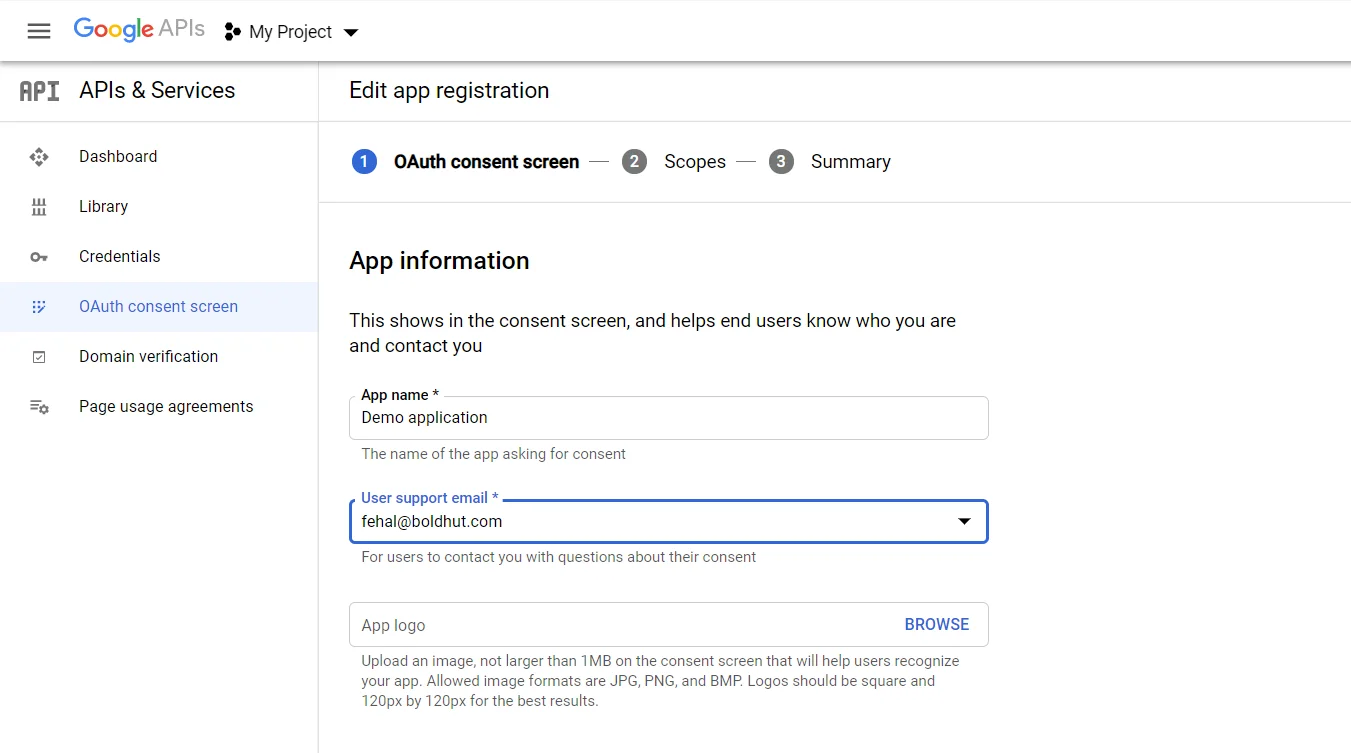
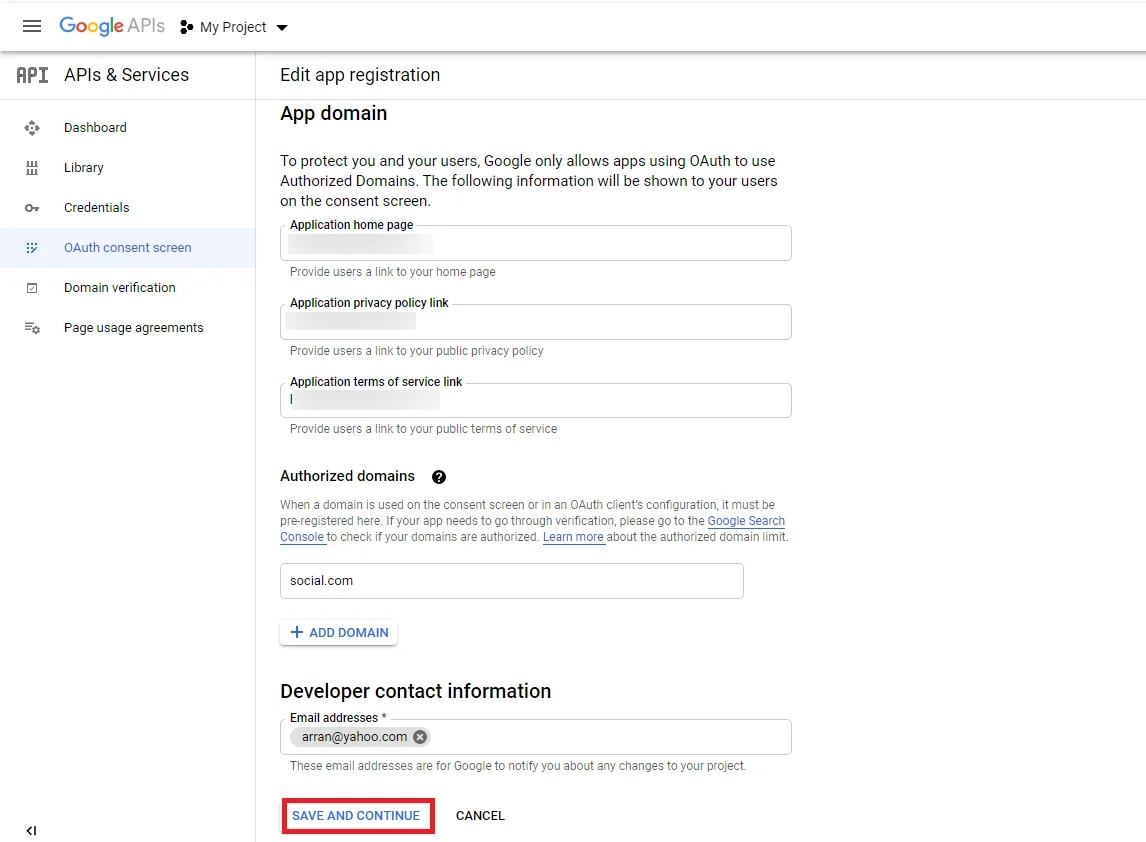
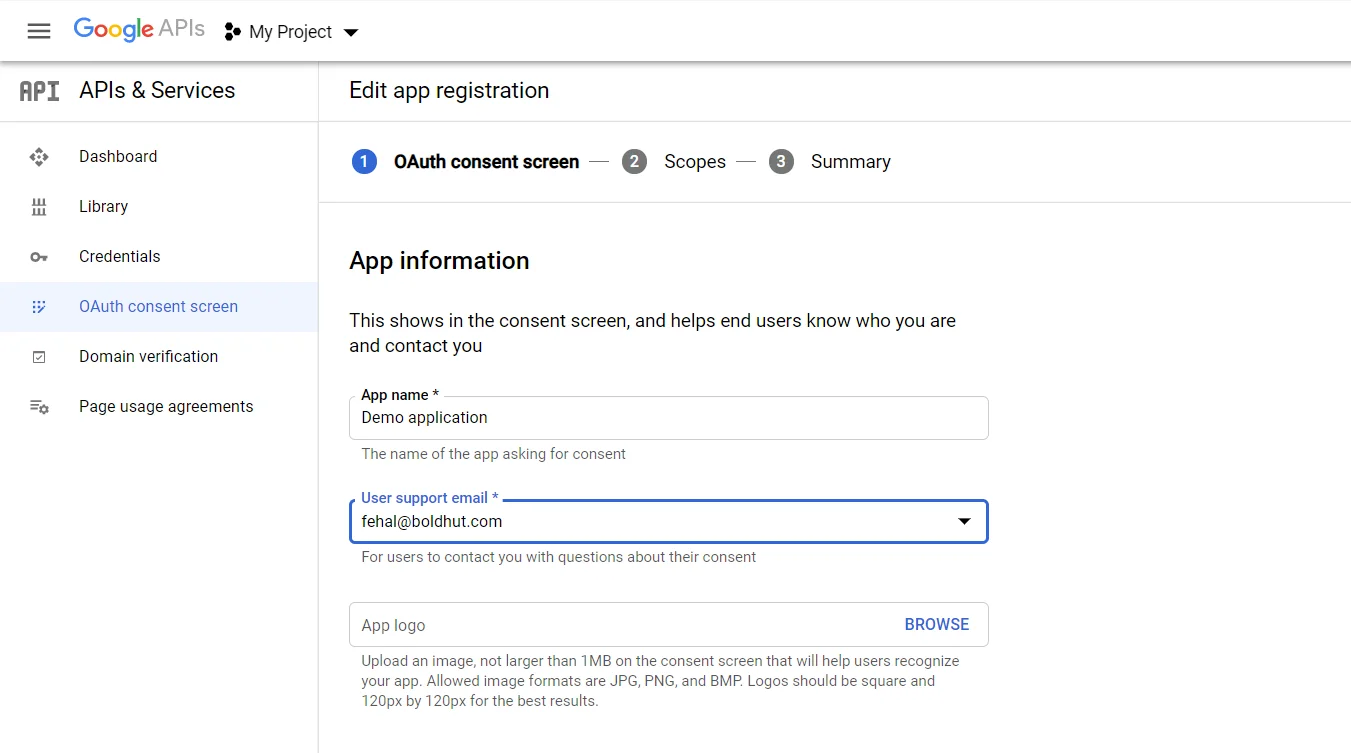
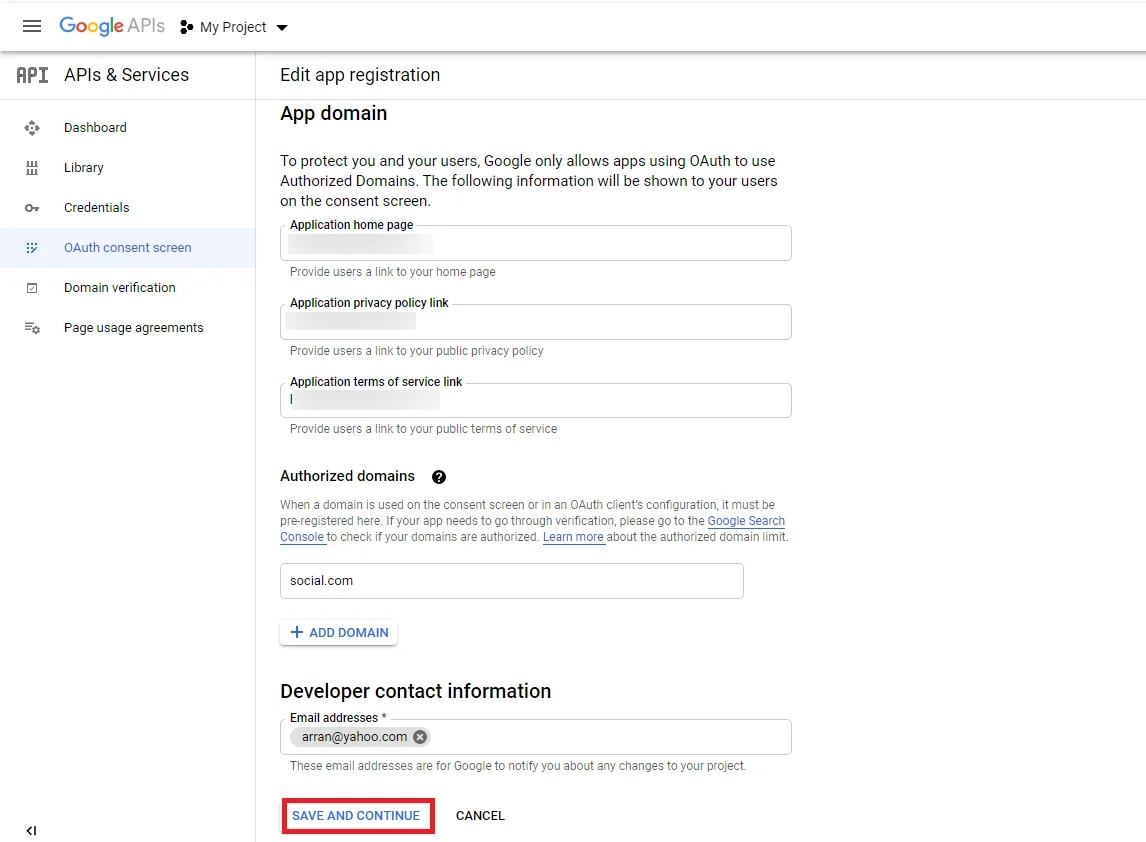
- Enter the required details such as App Name, User Support Email. and click on Save and Continue button.


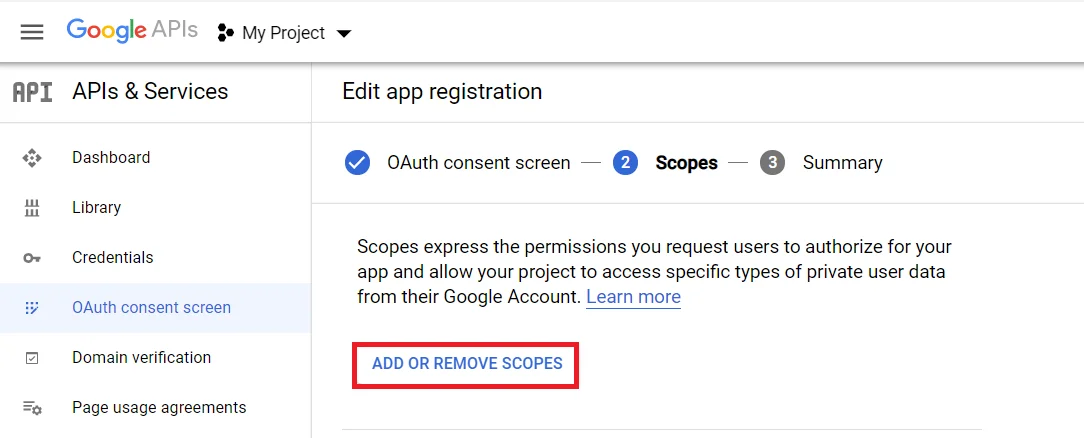
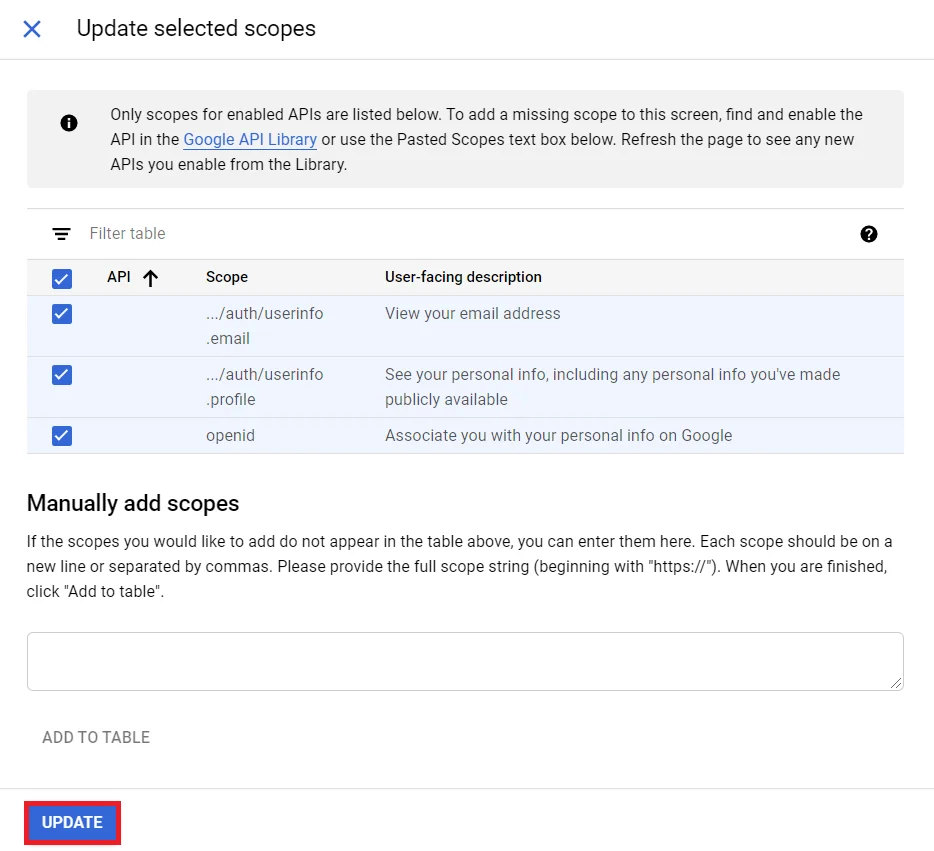
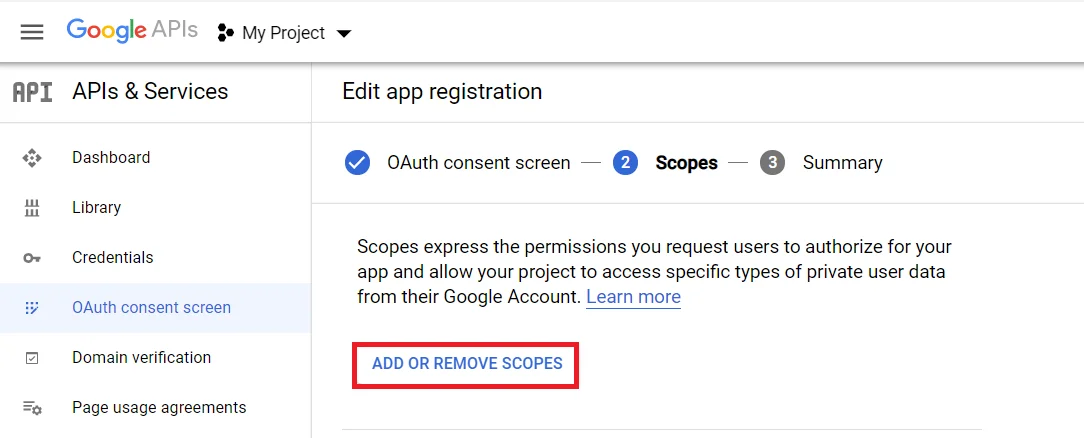
- Now for configuring scopes, click on Add or Remove the Scopes button.

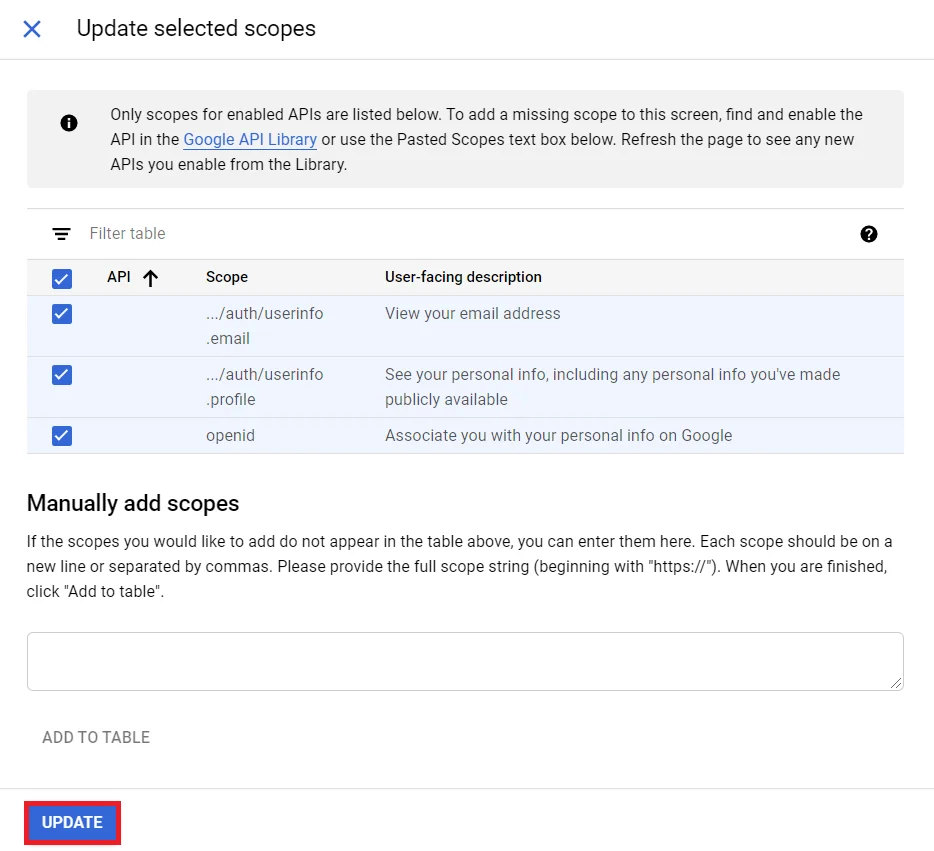
- Now, Select the Scopes to allow your project to access specific types of private user data from their Google Account and click on Save and Continue button.

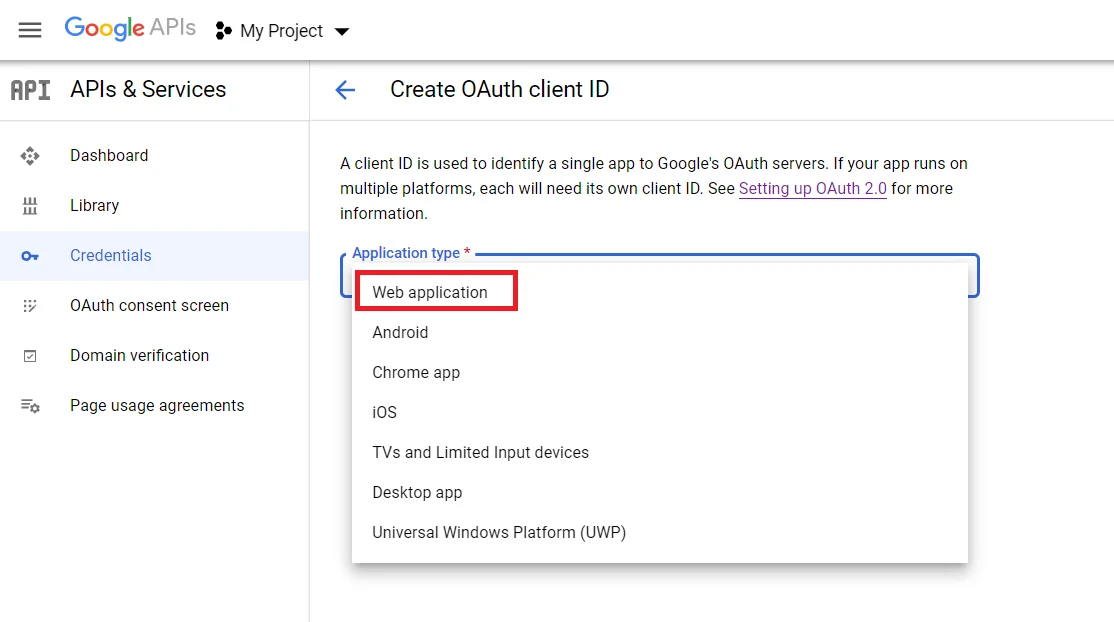
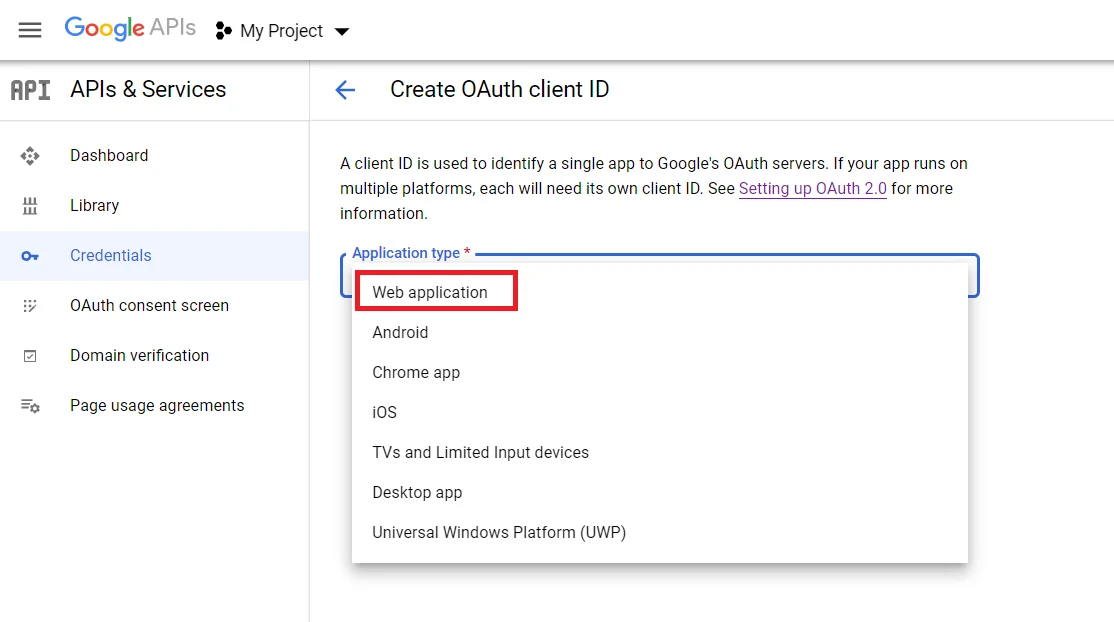
- Go to the Credentials tab and click on Create Credentials button. Select Web Application from dropdown list to create new application.

- To get the Redirect URL:
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Provider.

- Copy the Callback URL as Redirect URL required for next step.

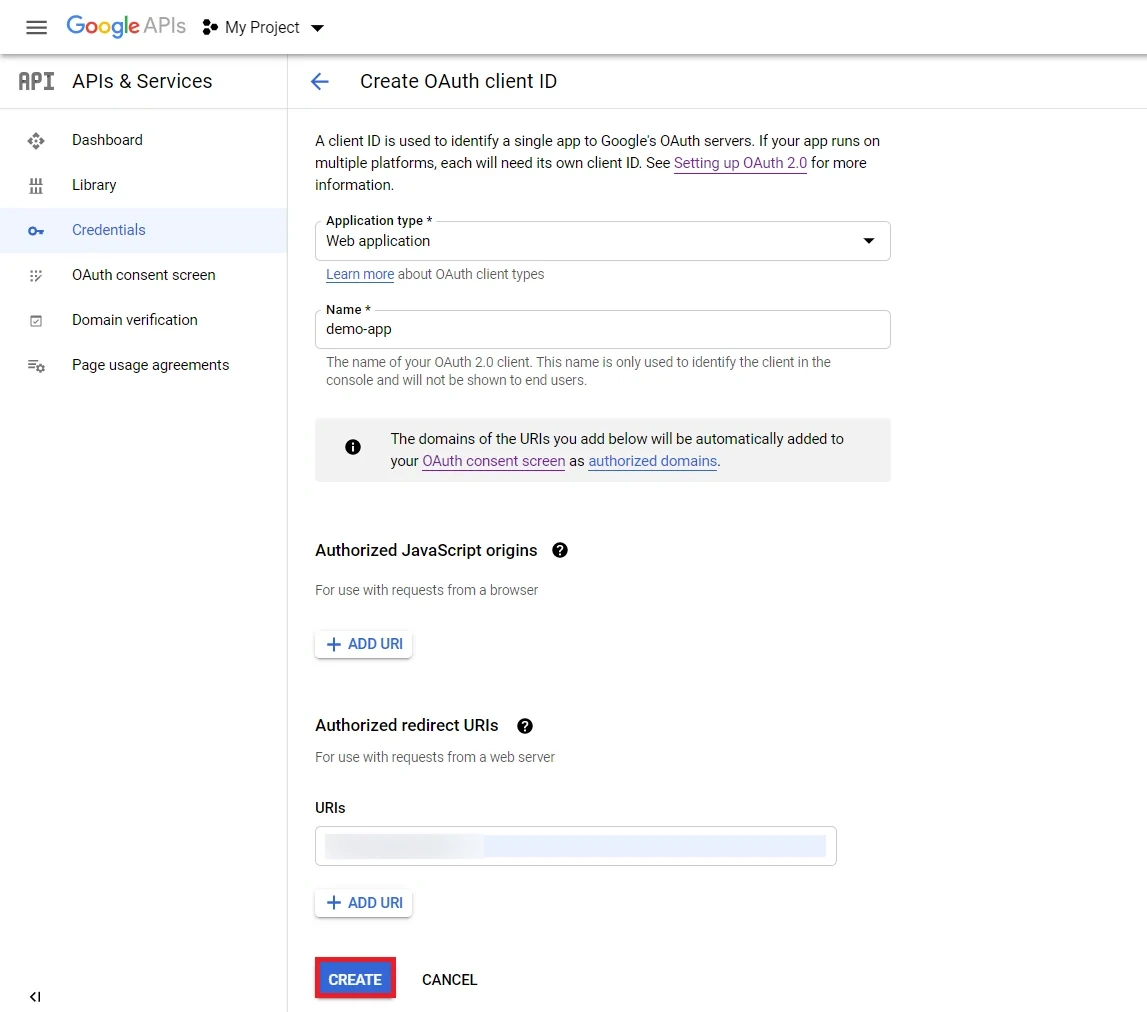
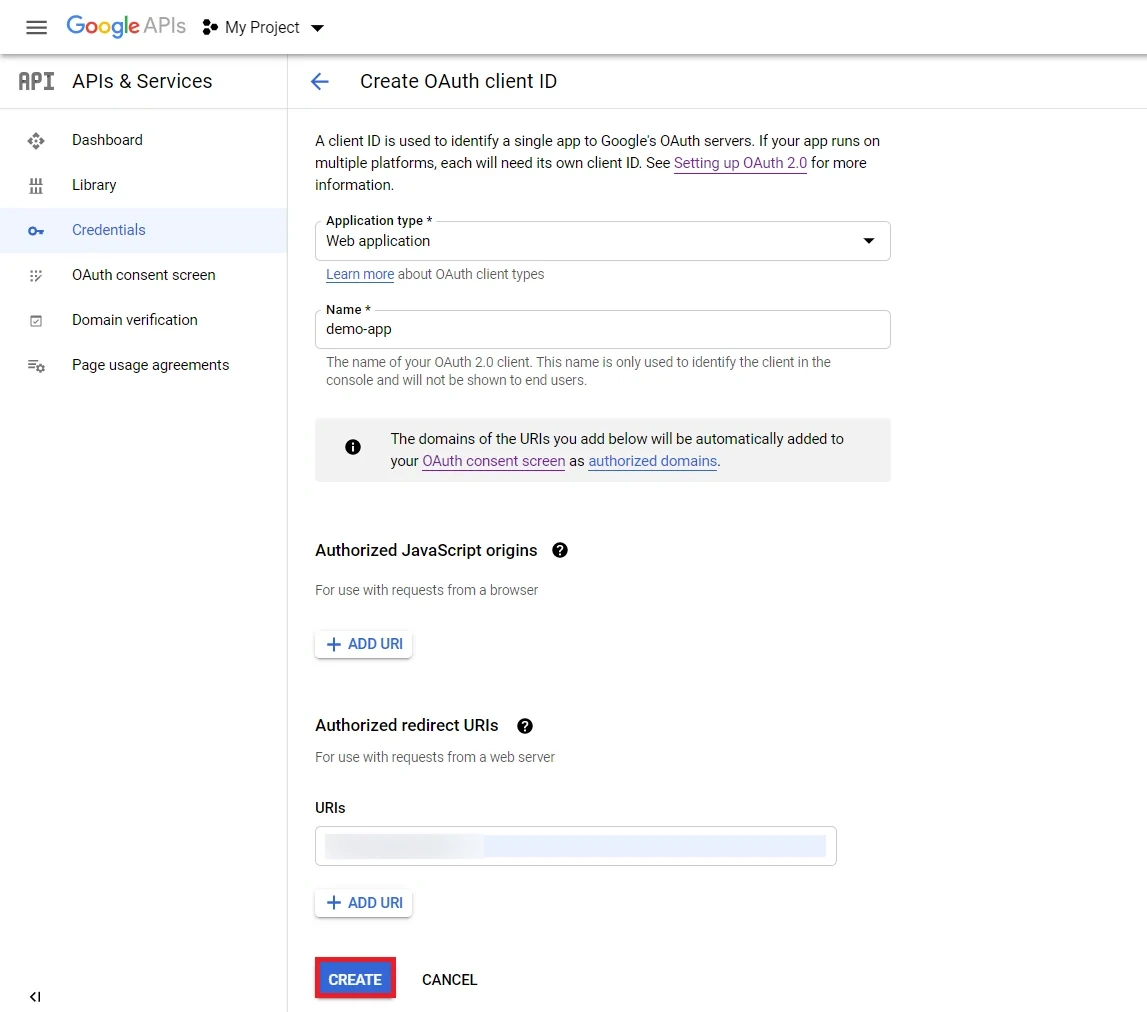
- Enter the name you want for your Client ID under the name field and enter the Redirect/Callback URI and click on Create button.

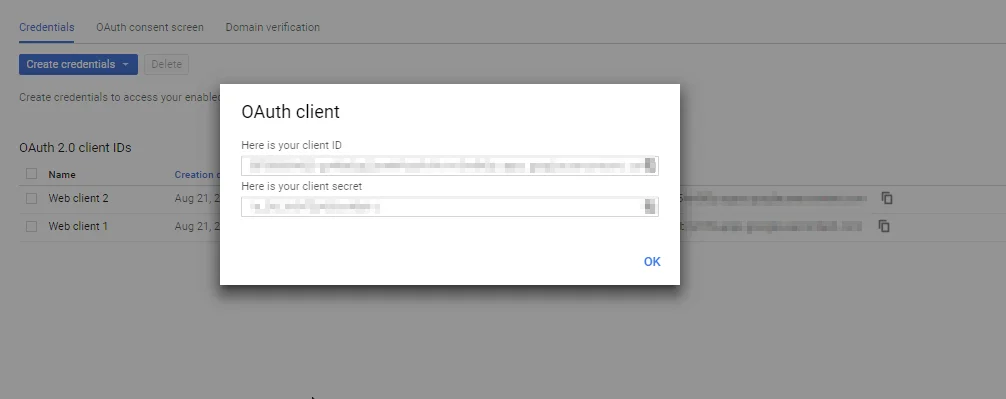
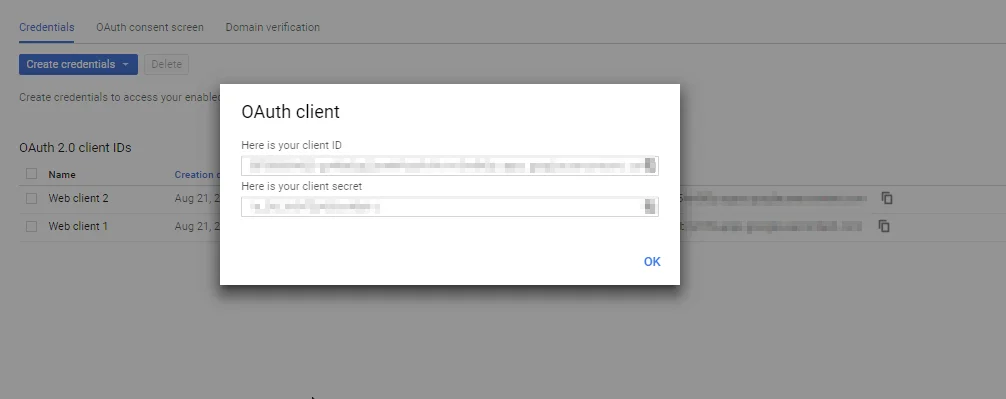
- You will see a popup with the Client ID and Client Secret Copy your Client ID and Client Secret.

- You have successfully completed your Google App OAuth Server side configurations.
4.1. Configure LinkedIn as OAuth 2.0 Provider in miniOrange.
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Providers >> Add Identity Provider.

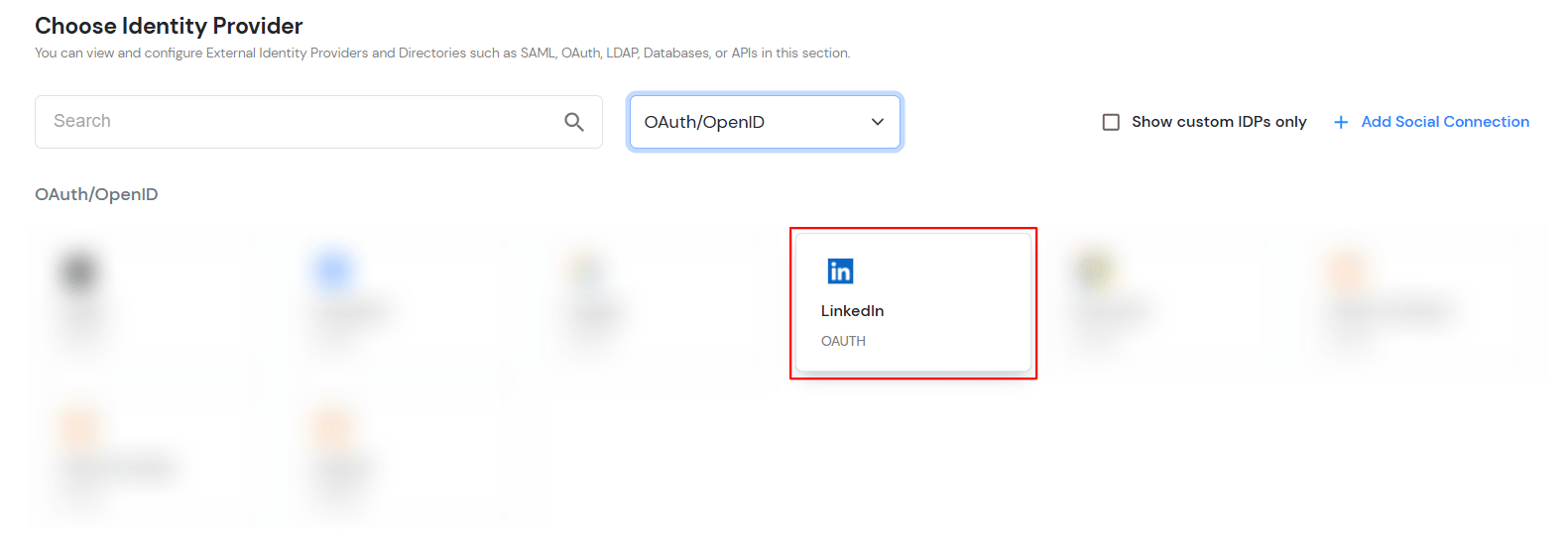
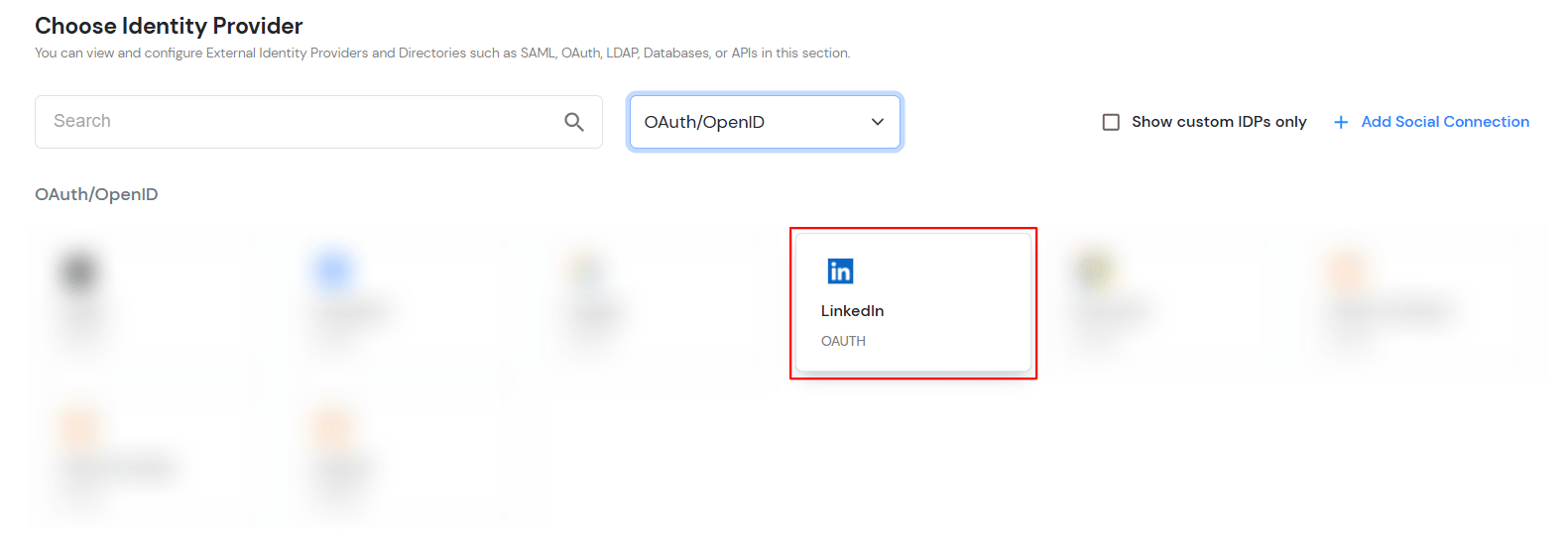
- To configure OAuth/OpenID, select OAuth/OpenID from the dropdown.

- Select LinkedIn.

- Enter the following values:
| IdP Name |
Custom Provider |
| Display Name |
Choose appropriate Name |
| OAuth Callback URL |
URL where the IDP redirects users after successful authentication. |
| Client ID |
From step 4.2 |
| Client secret |
From step 4.2 |
| Scope |
email |

- Click on Next for Advanced tab.
- Grant Type: Select the OAuth grant type used to obtain the access token.
- Domain Mapping: Specify the domain linked to this Identity Provider for login.

- Click on Save.
4.2. Configure miniOrange as Service Provider (SP) in LinkedIn
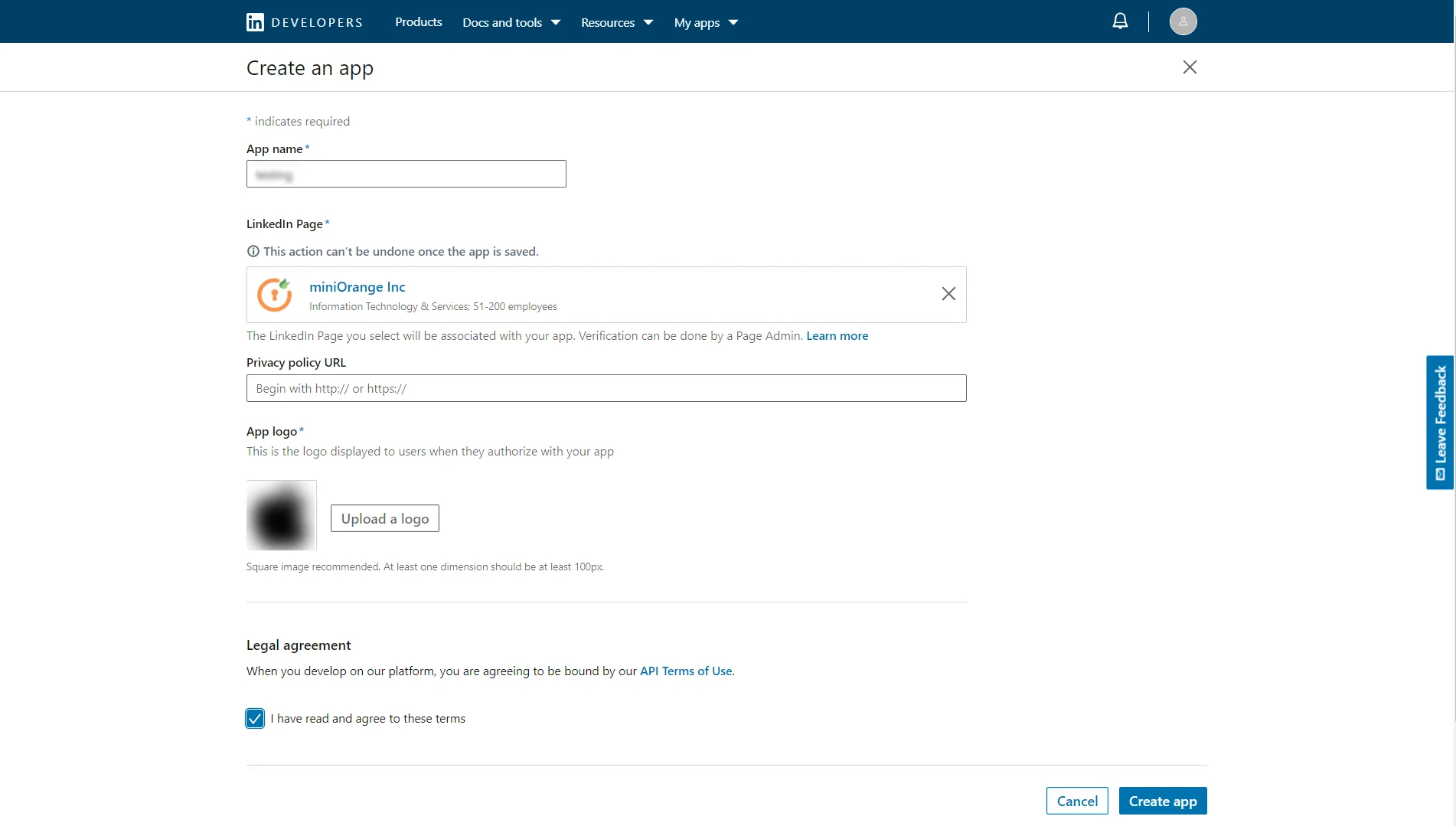
- Go to https://www.linkedin.com/secure/developer?newapp= in order to create a new application. Click on Create Application button to create a new application.

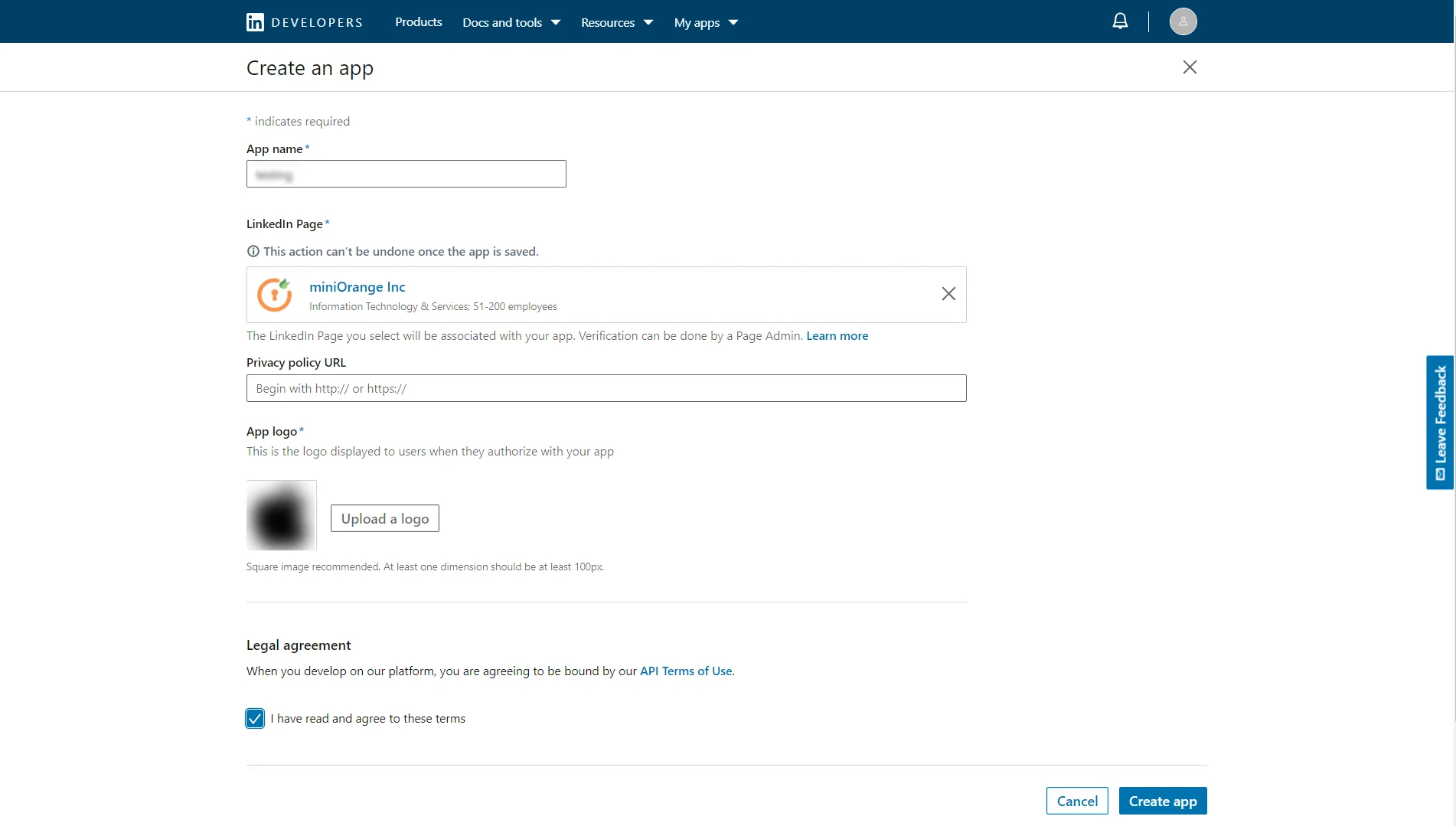
- Enter the required details and click on the Create app button to save your changes.

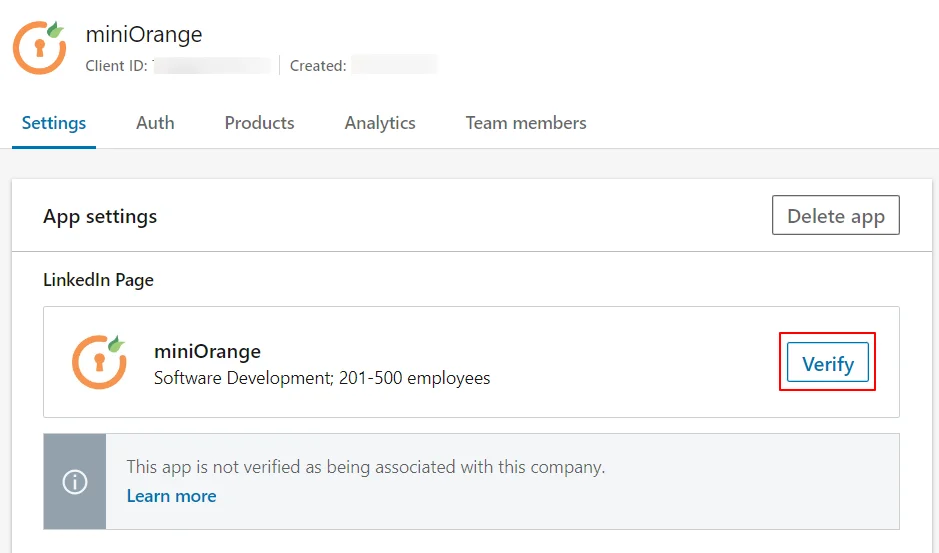
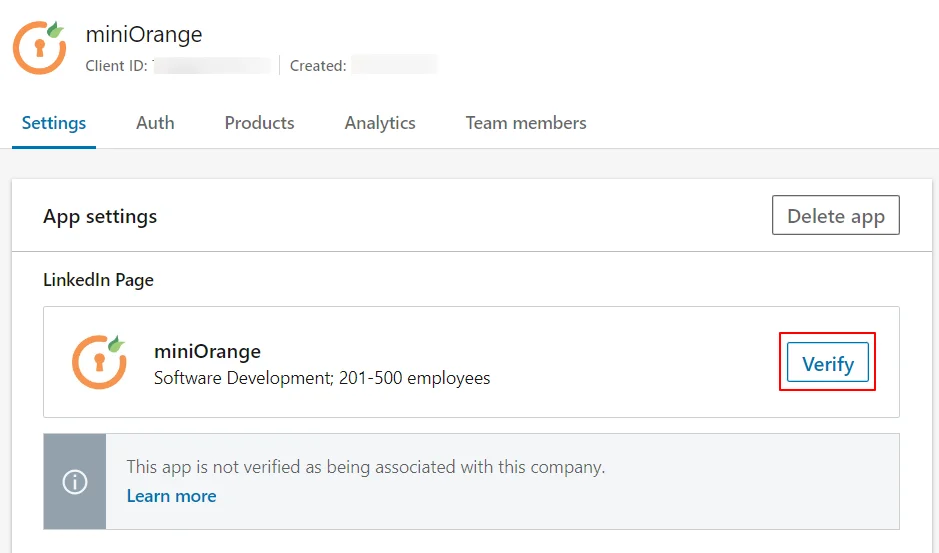
- Here you need to verify the provided page. If the verification of the page is not done, then SSO will not work.

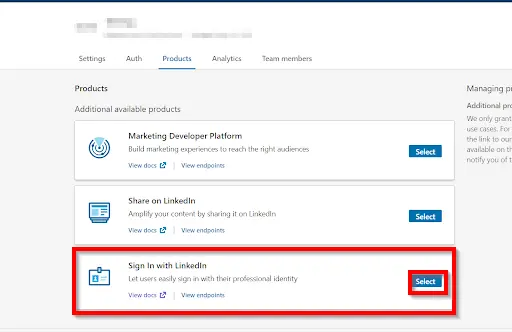
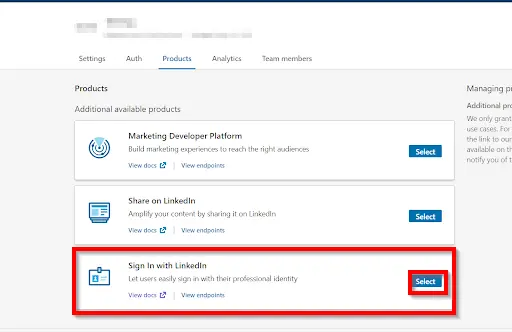
- Navigate to Products section and then select Sign in with LinkedIn.

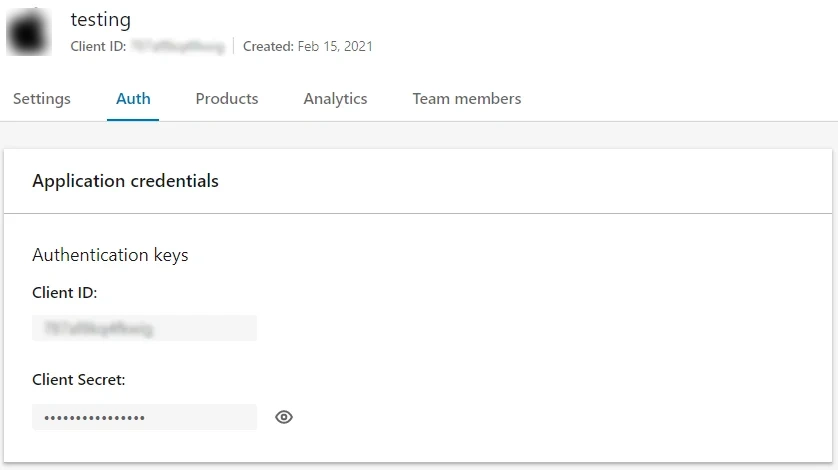
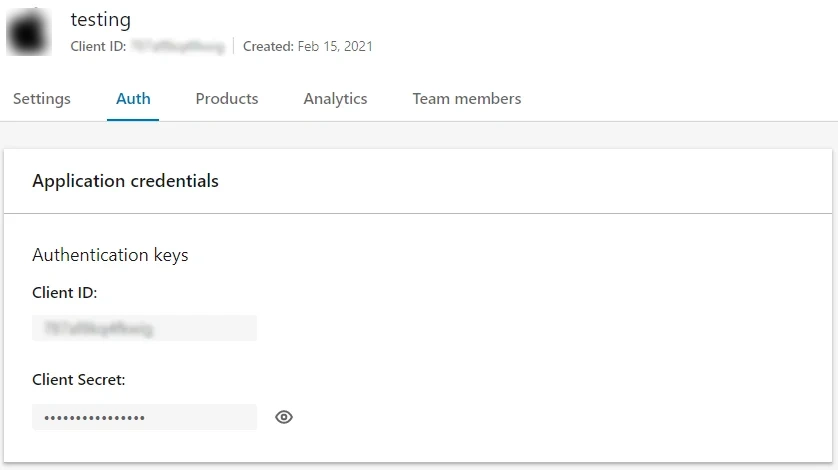
- Copy the Client Id and the Client Secret and save it in your miniOrange OAuth App configuration under Client Id and the Client Secret text fields respectively.

- To get the Redirect URL:
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Provider.

- Copy the Callback URL as Redirect URL required for next step.

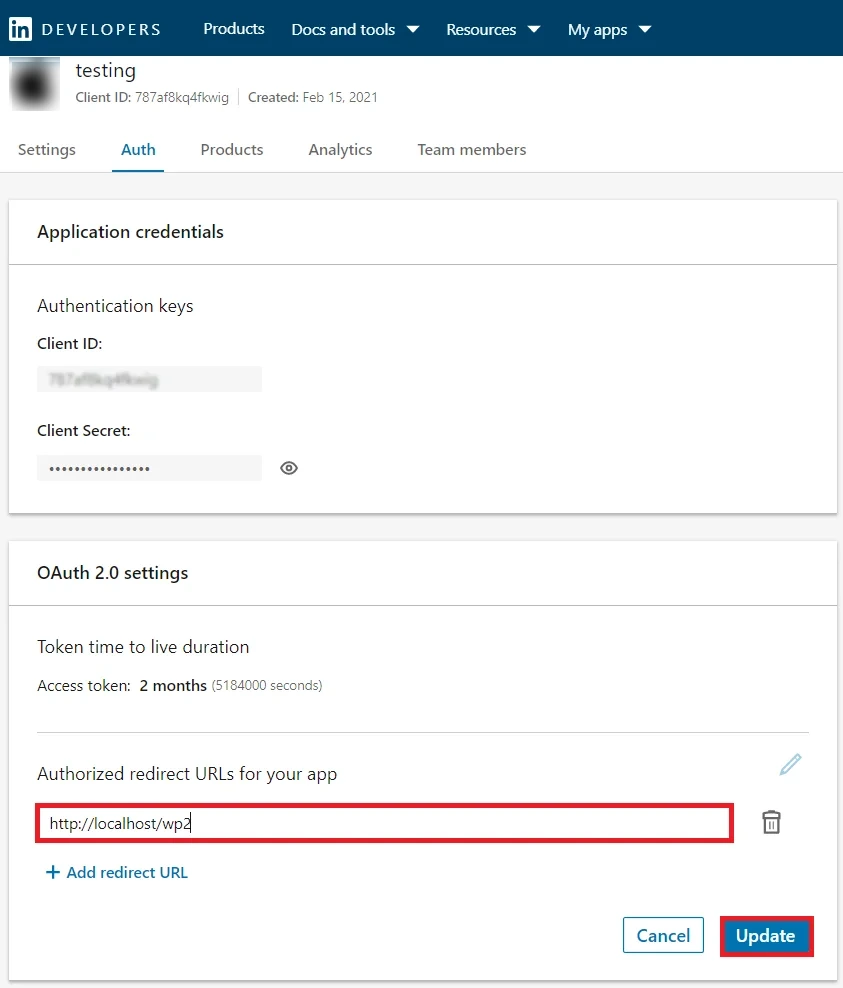
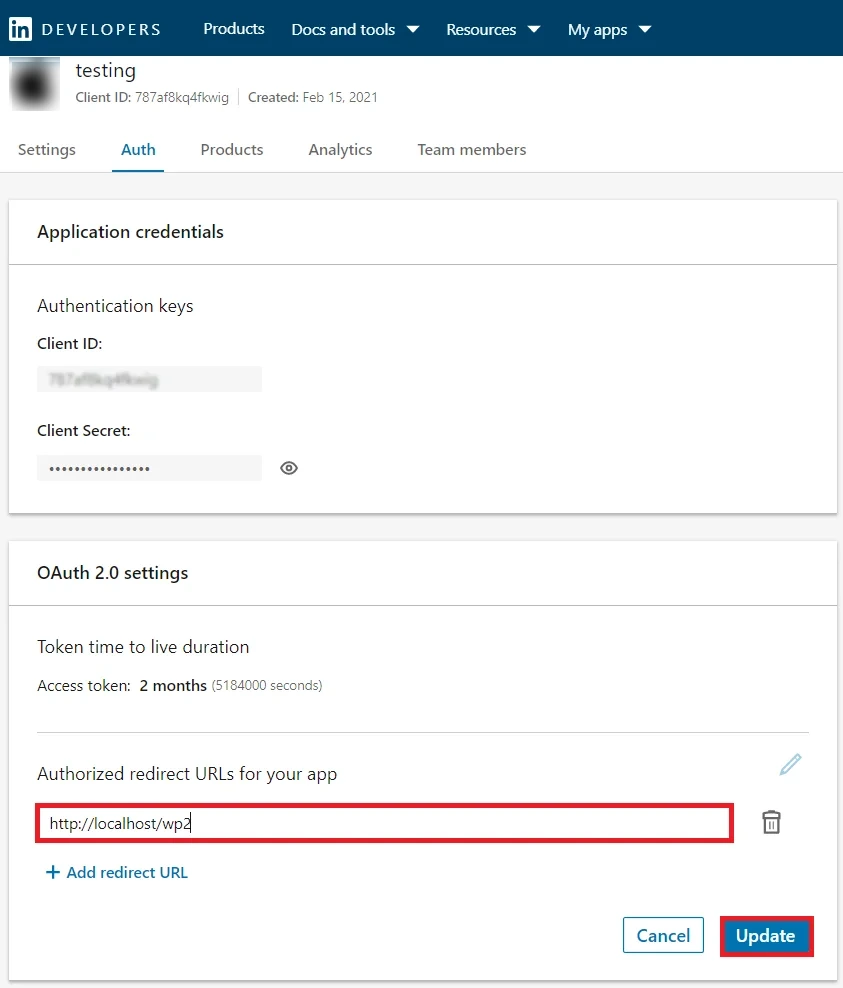
- Copy the Redirect/ Callback URl from above step and enter it under OAuth 2.0 -> Authorized Redirect URLs text box. Click on the Add button adjacent to the text box to save it. Finally, click on the Update button to save your configurations. (image on the next page).

4.1. Configure Facebook as OAuth 2.0 Provider in miniOrange.
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Providers >> Add Identity Provider.

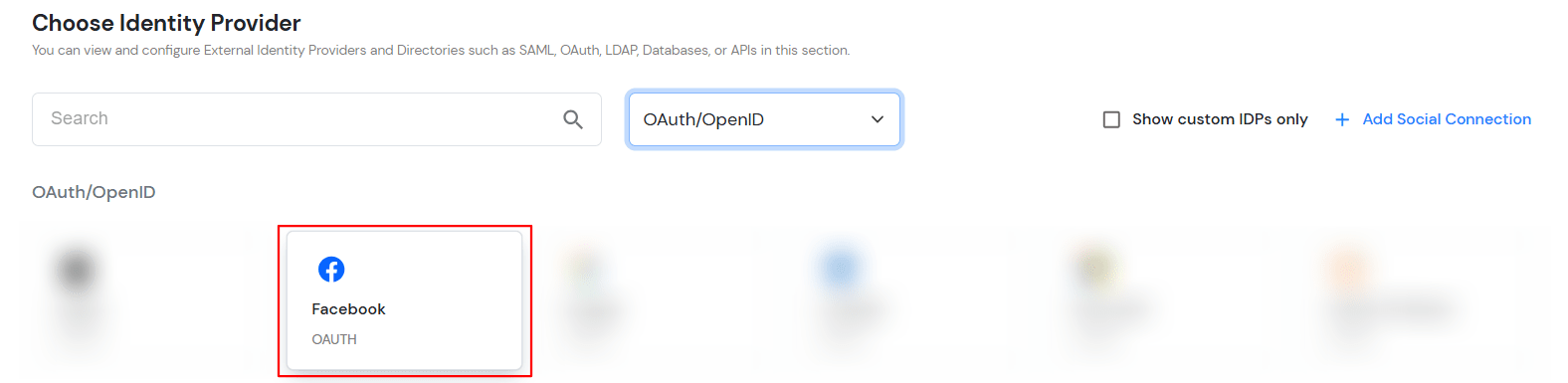
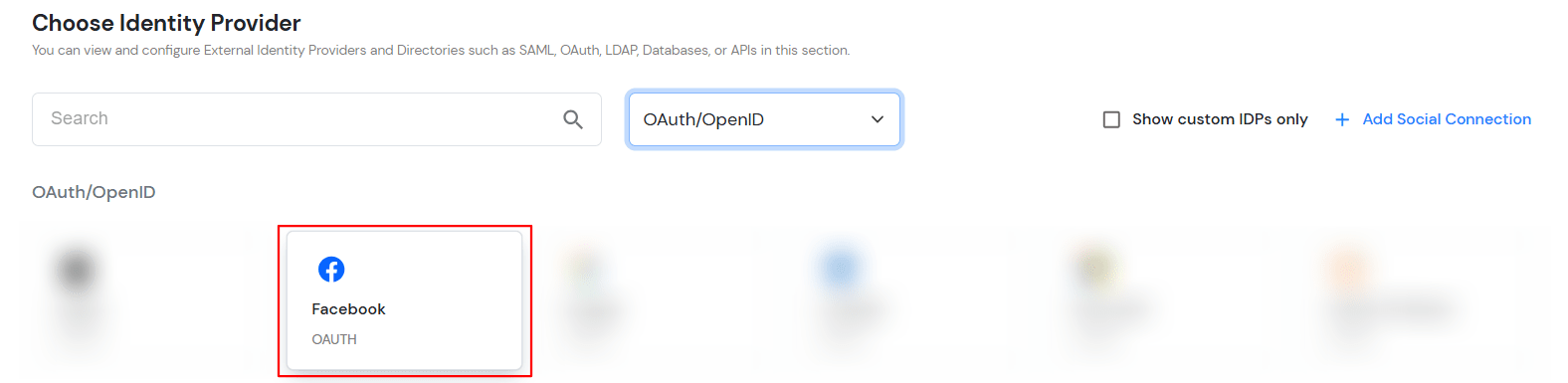
- To configure OAuth/OpenID, select OAuth/OpenID from the dropdown.

- Select Facebook.

- Enter the following values:
| IdP Name |
Custom Provider |
| Display Name |
Choose appropriate Name |
| OAuth Callback URL |
URL where the IDP redirects users after successful authentication. |
| Client ID |
From step 4.2 |
| Client secret |
From step 4.2 |
| Scope |
email |

- Click on Next for Advanced tab.
- Grant Type: Select the OAuth grant type used to obtain the access token.
- Domain Mapping: Specify the domain linked to this Identity Provider for login.

- Click on Save.
4.2. Configure miniOrange as Service Provider (SP) in Facebook
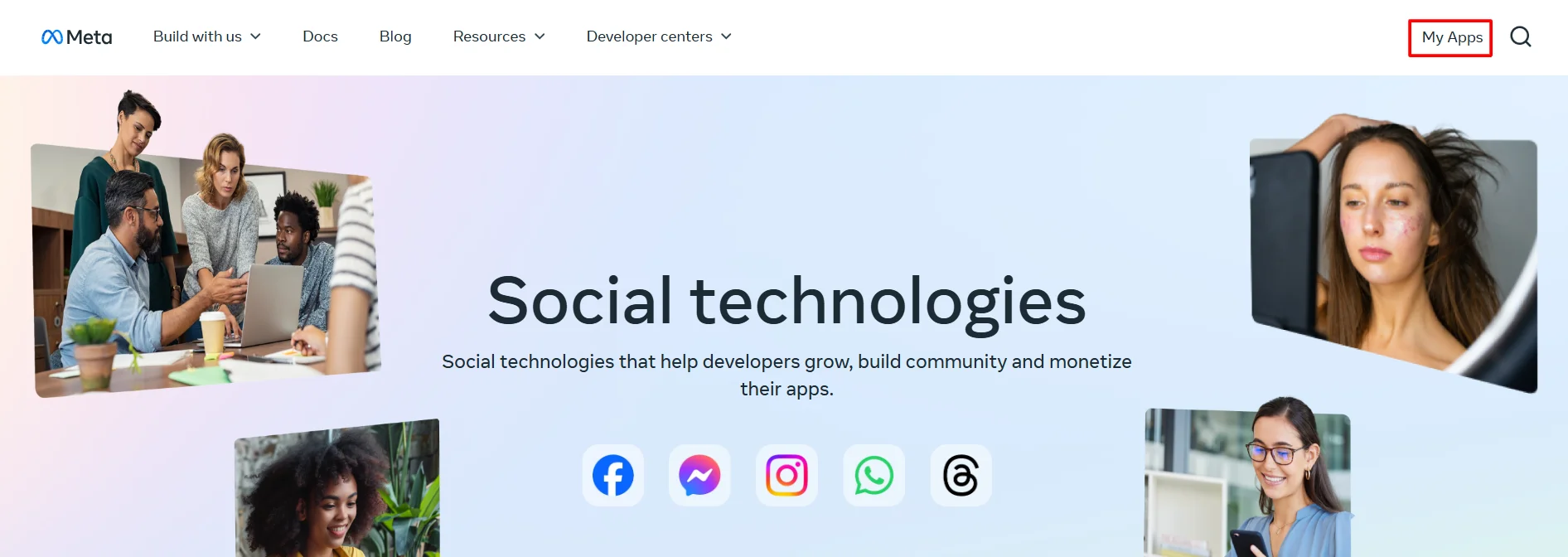
- First of all, Login/ Signup in Facebook developer console at https://developers.facebook.com/

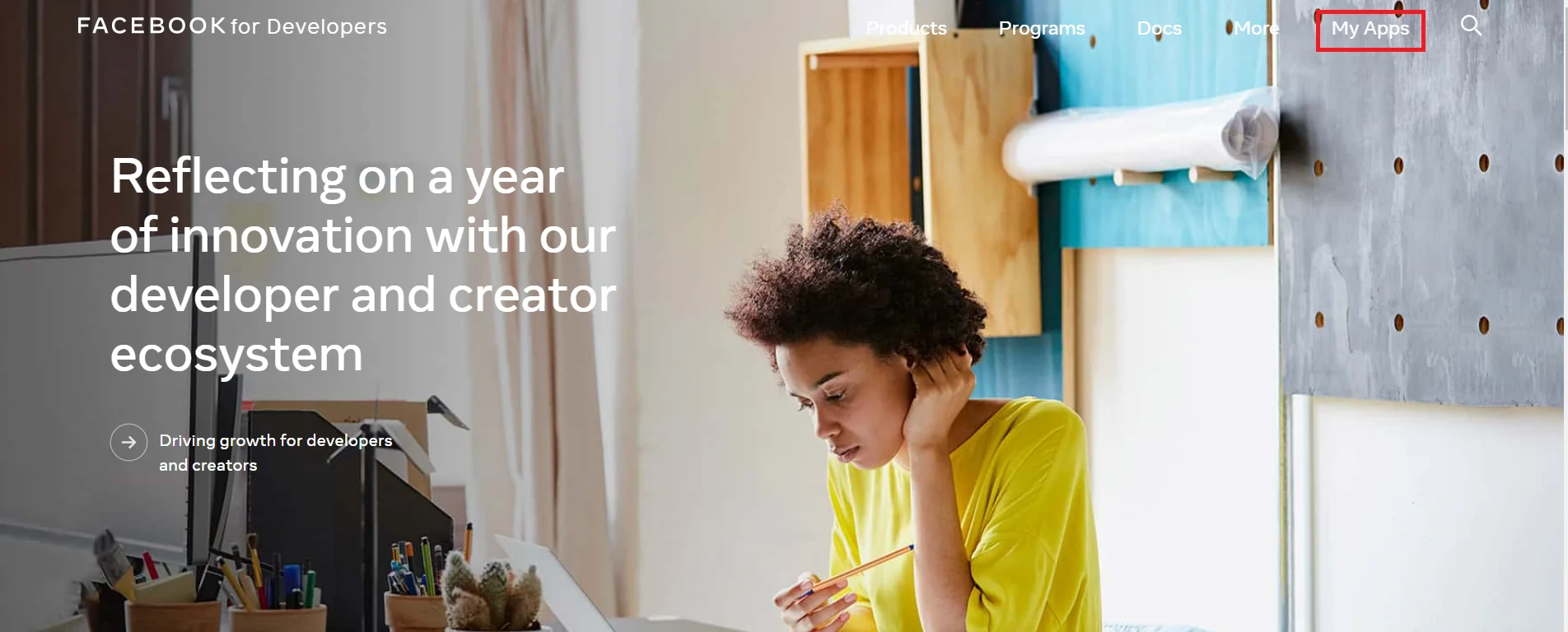
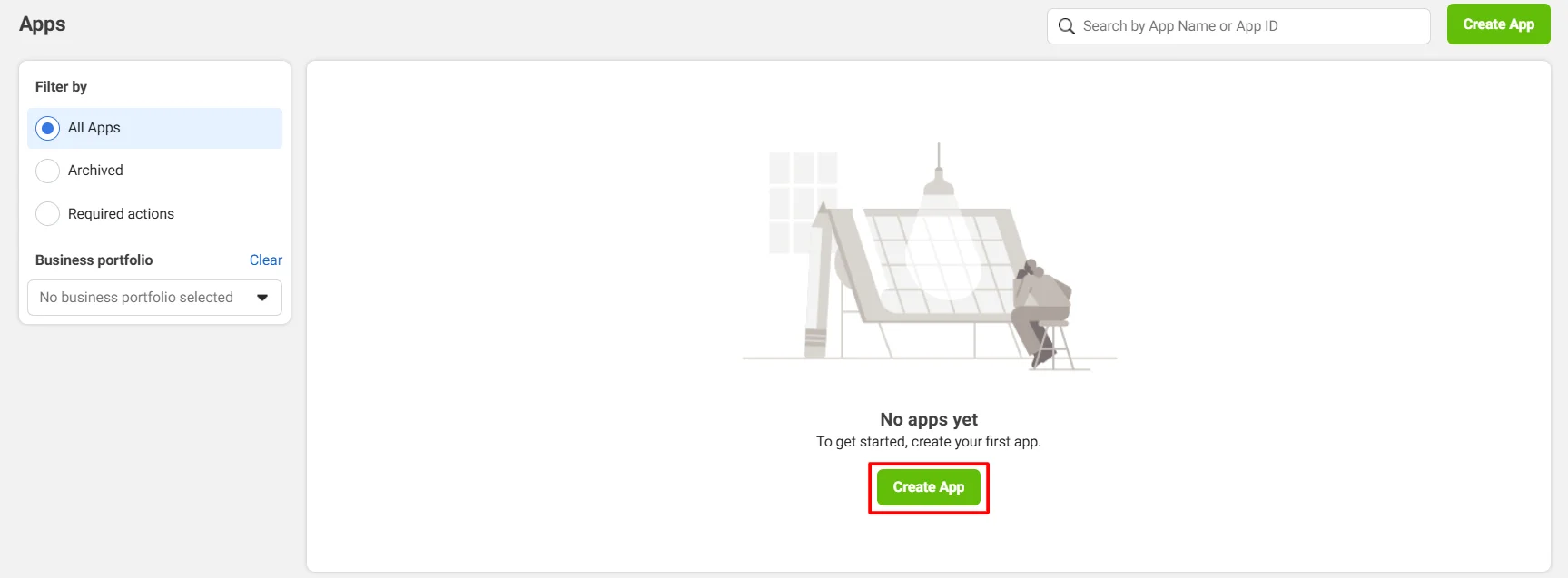
- Go to My apps.

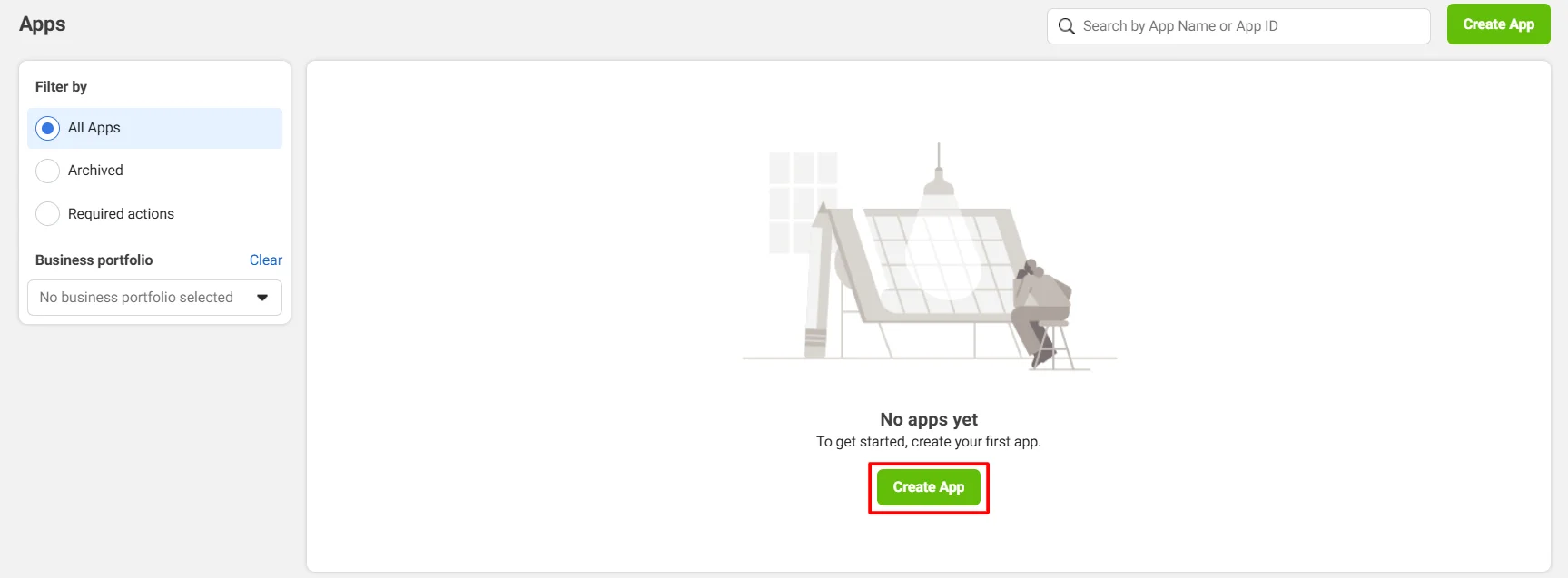
- Click on Create app to create a new app.

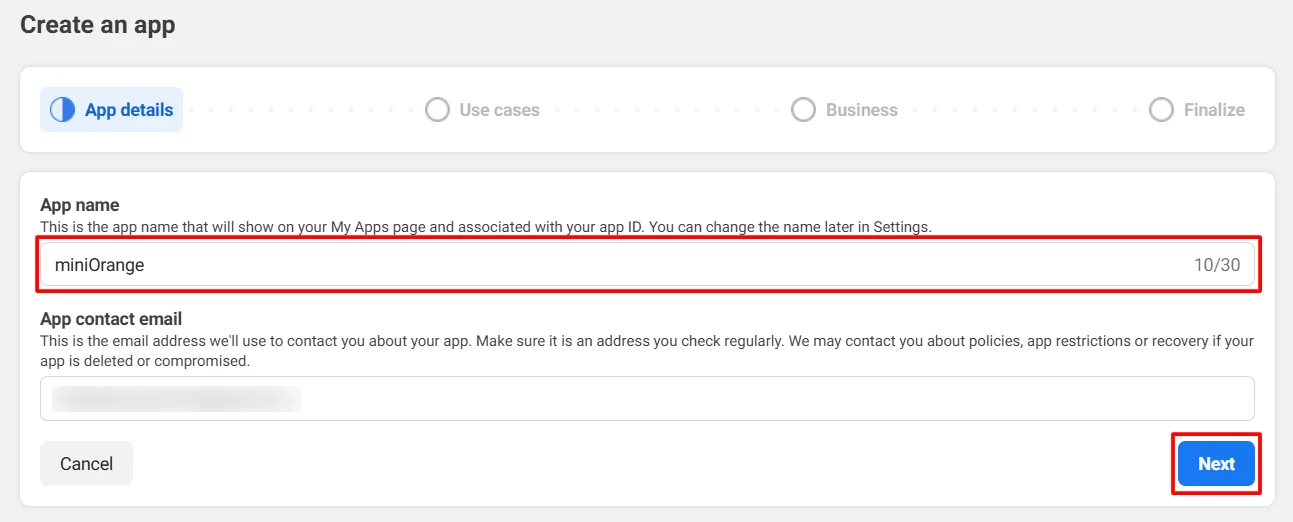
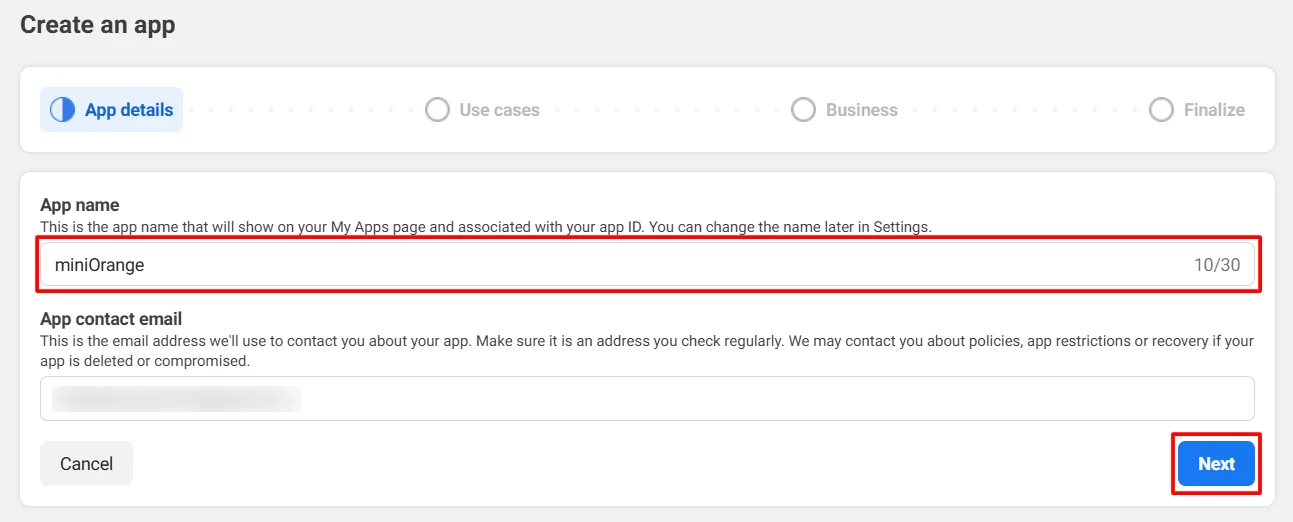
- Enter the required details and click on create app.

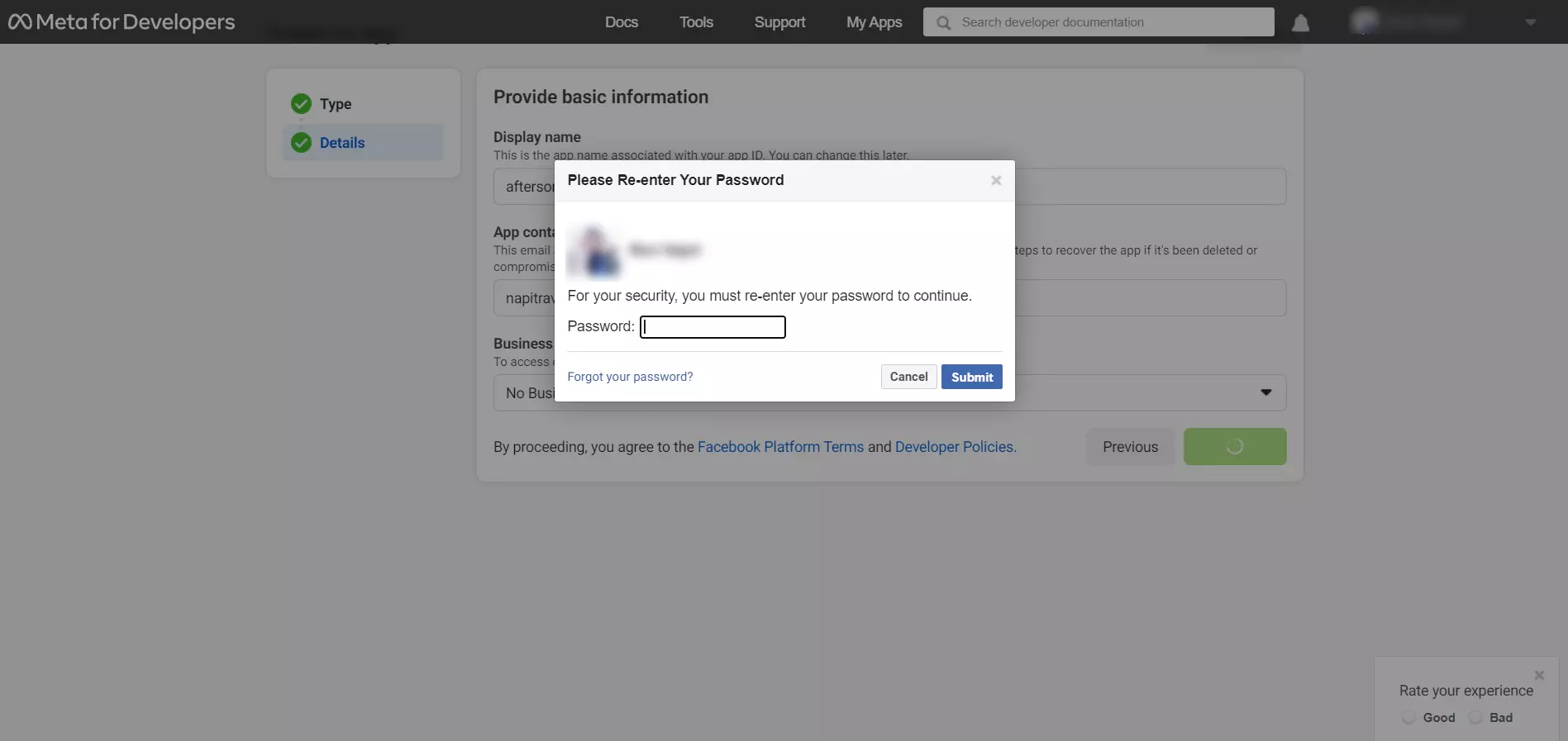
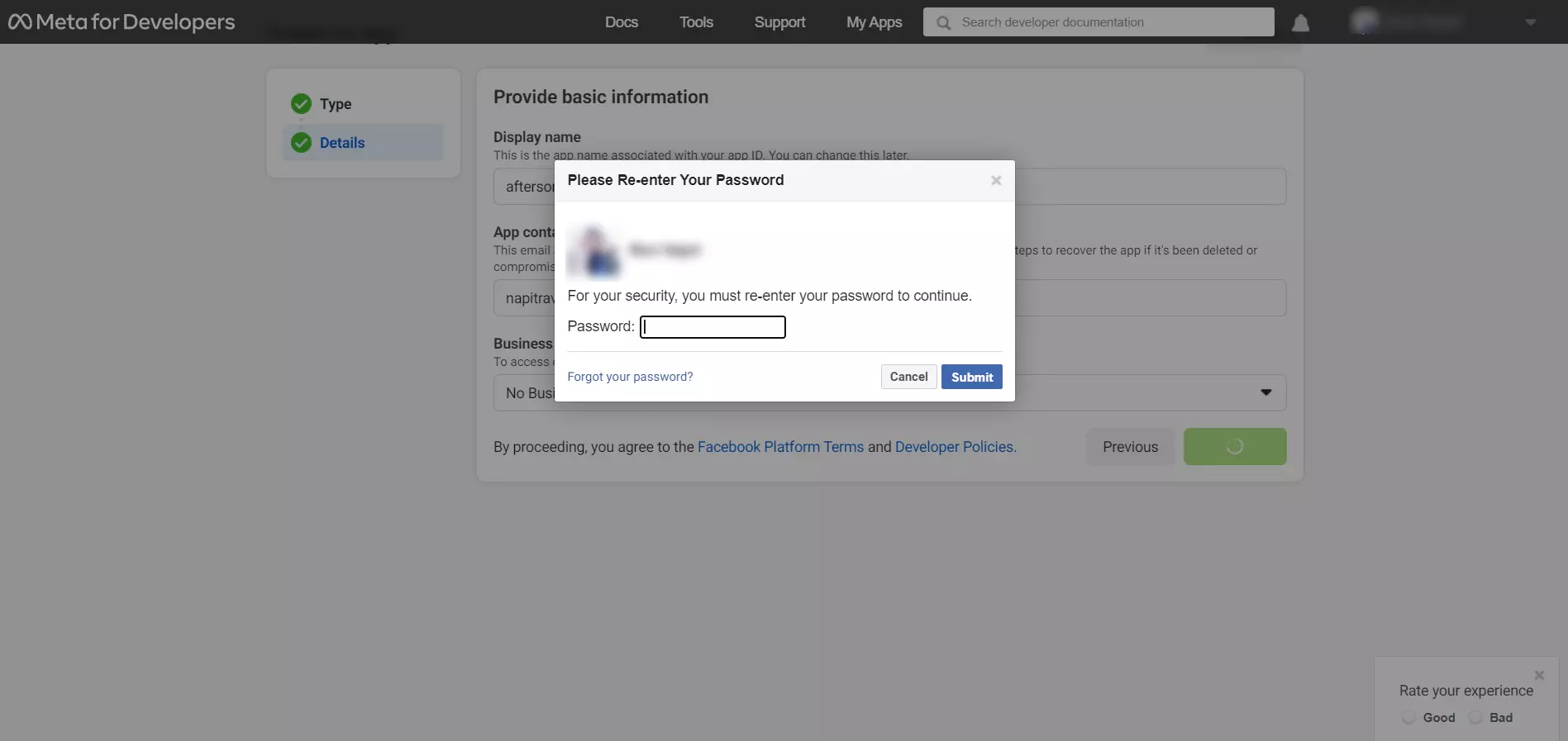
- Complete the security check and click on Submit button.

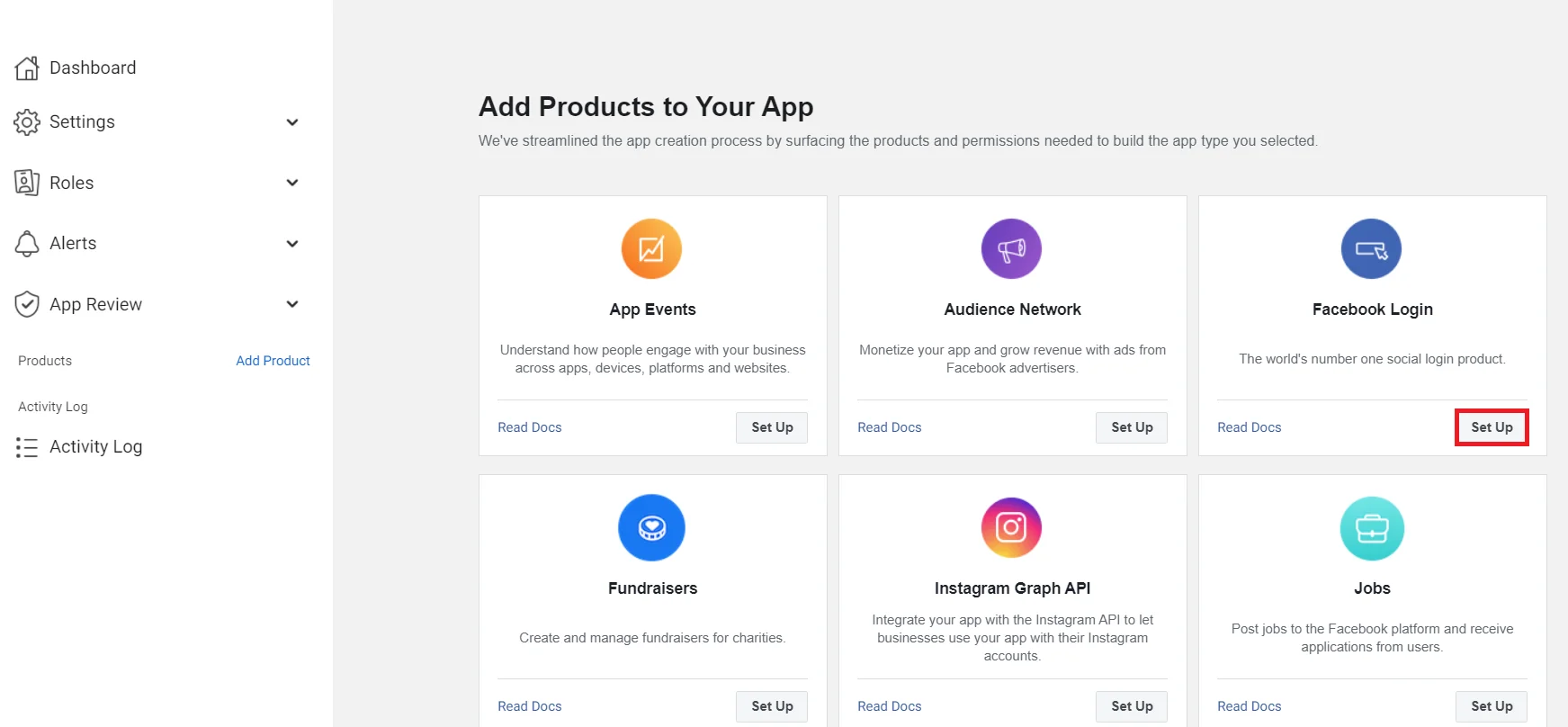
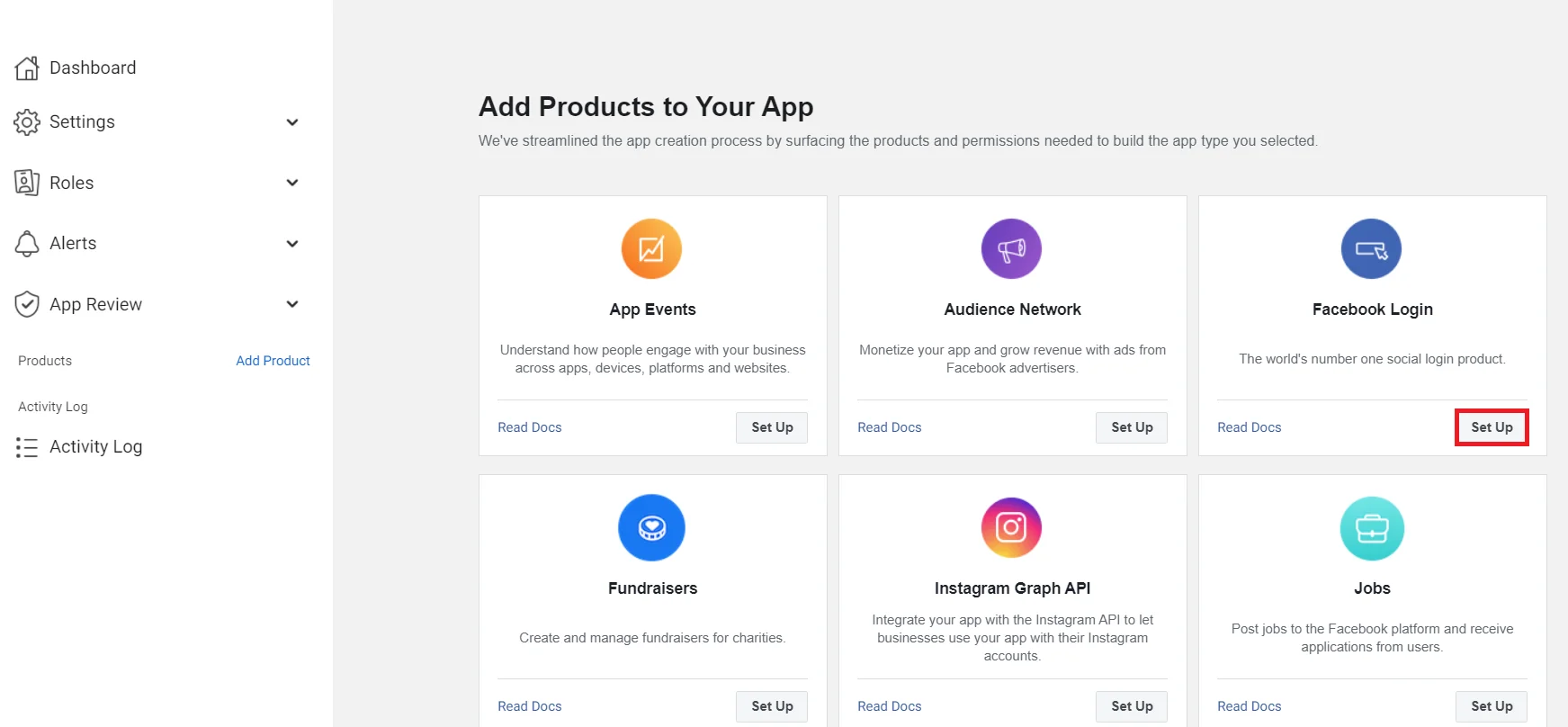
- Select Facebook Login by clicking on the set up button .

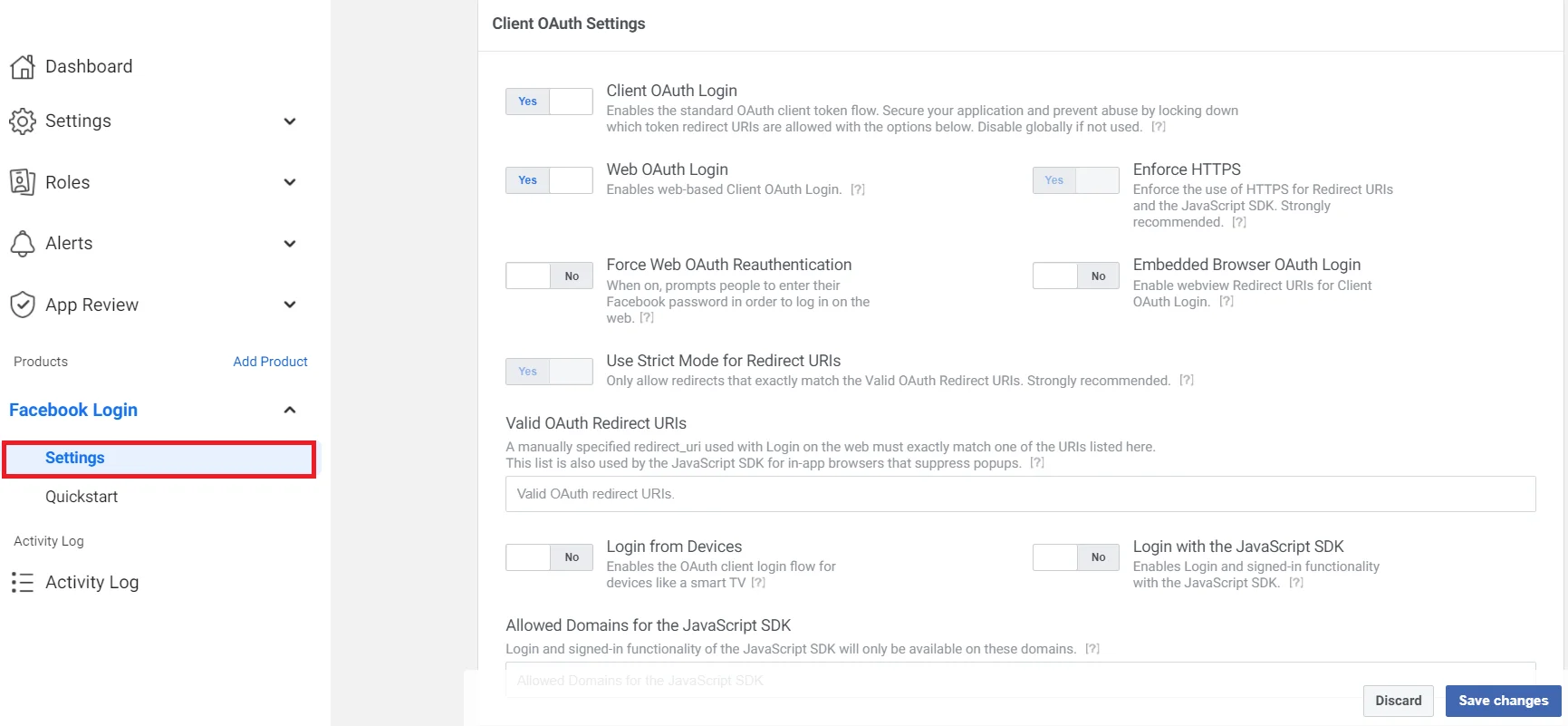
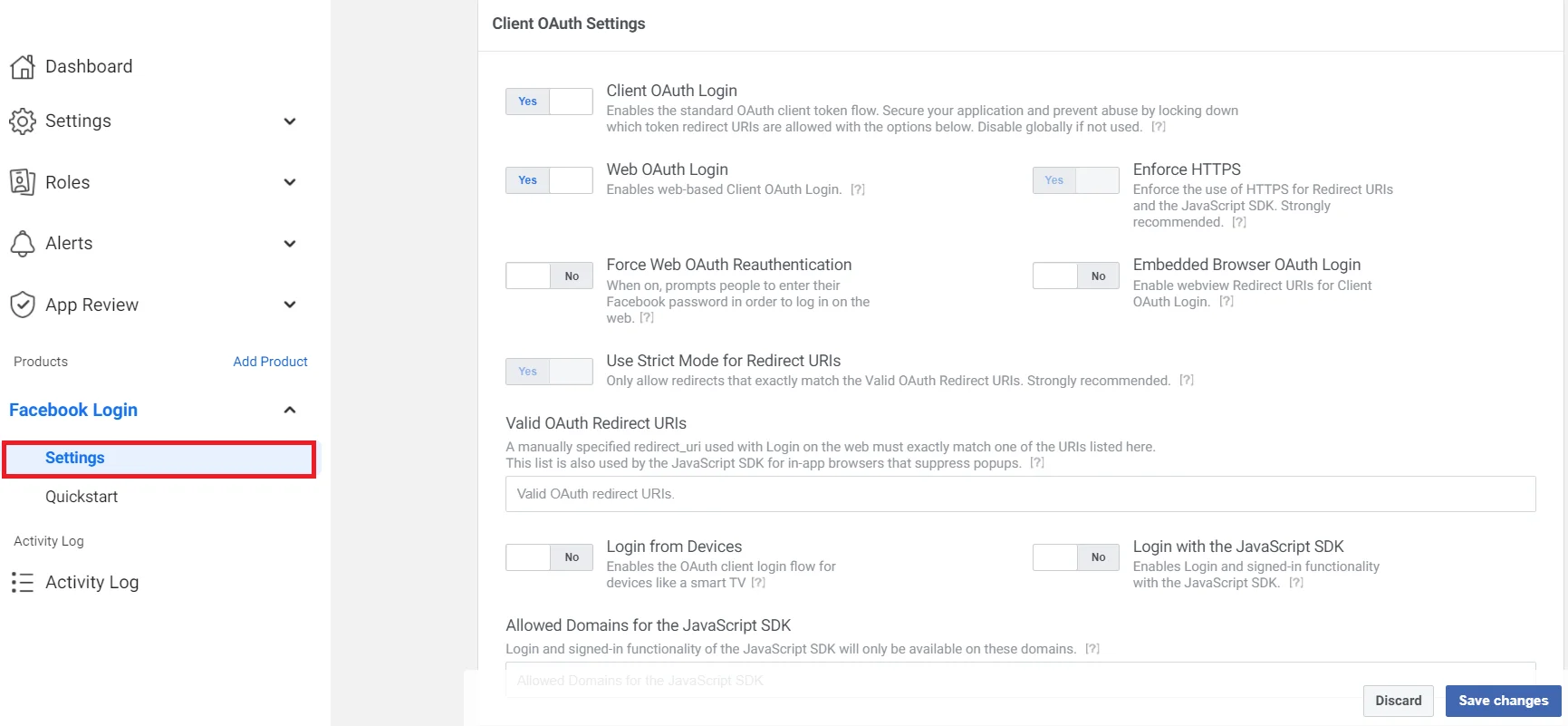
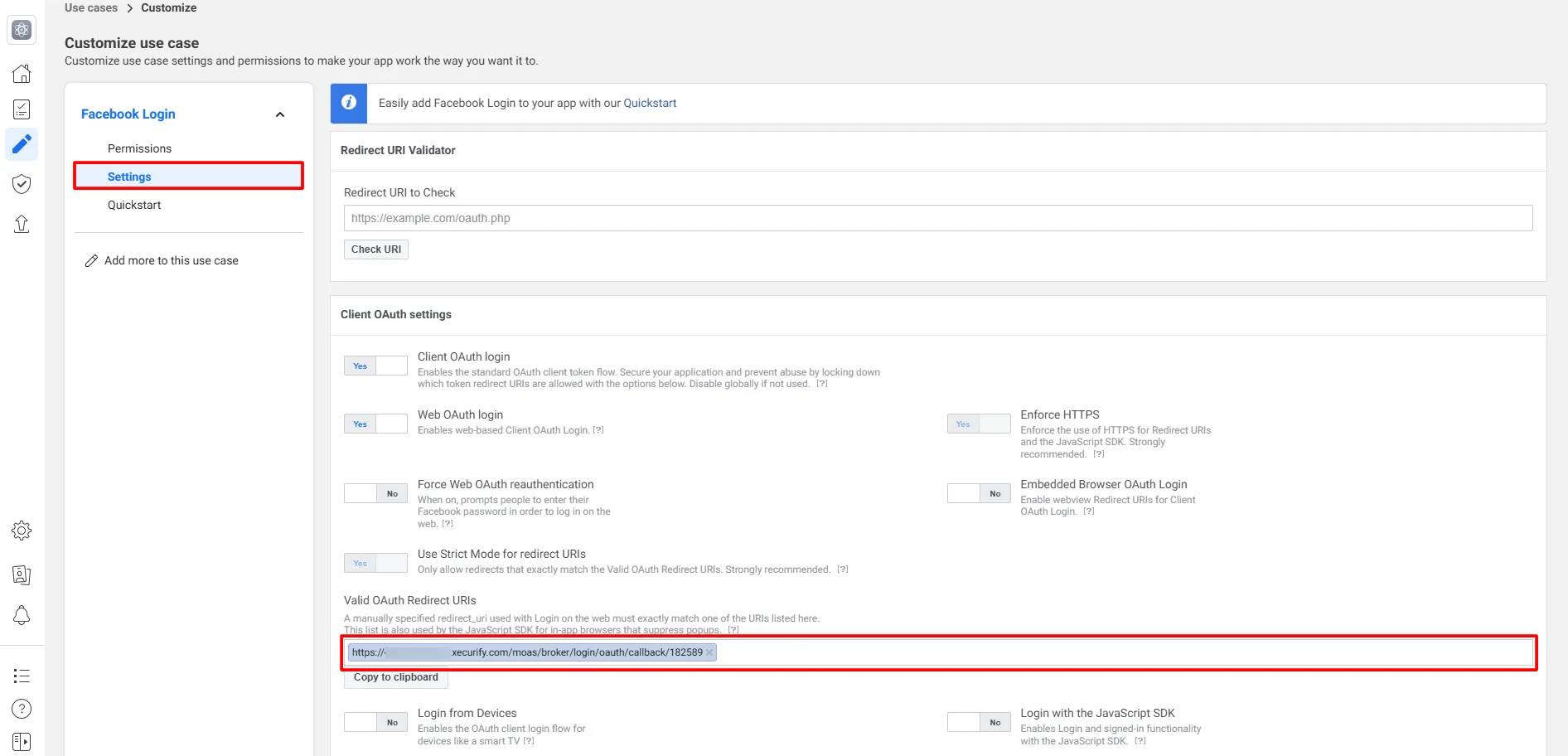
- Select Facebook Login >> Settings under Products option in the navigation bar.

- To get the Redirect URL:
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Provider.

- Copy the Callback URL as Redirect URL required for next step.

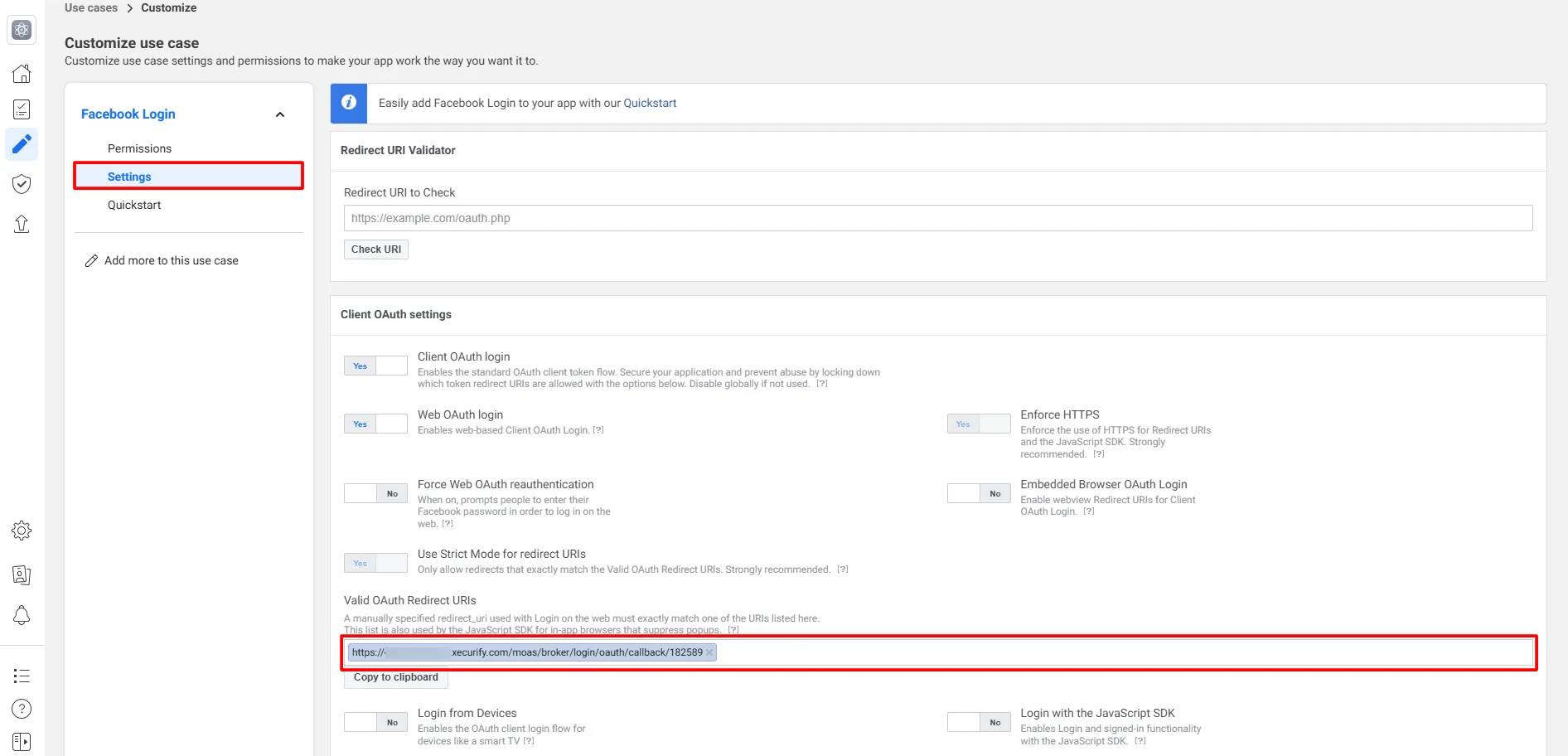
- Under Client OAuth Settings, enter the Callback/Redirect URL in the Valid OAuth Redirect URIs field. Click on the Save button to save your configurations.
Most importantly, your Callback/Redirect URI should be https and not http. It is mandatory while configuring Facebook as an OAuth Server.

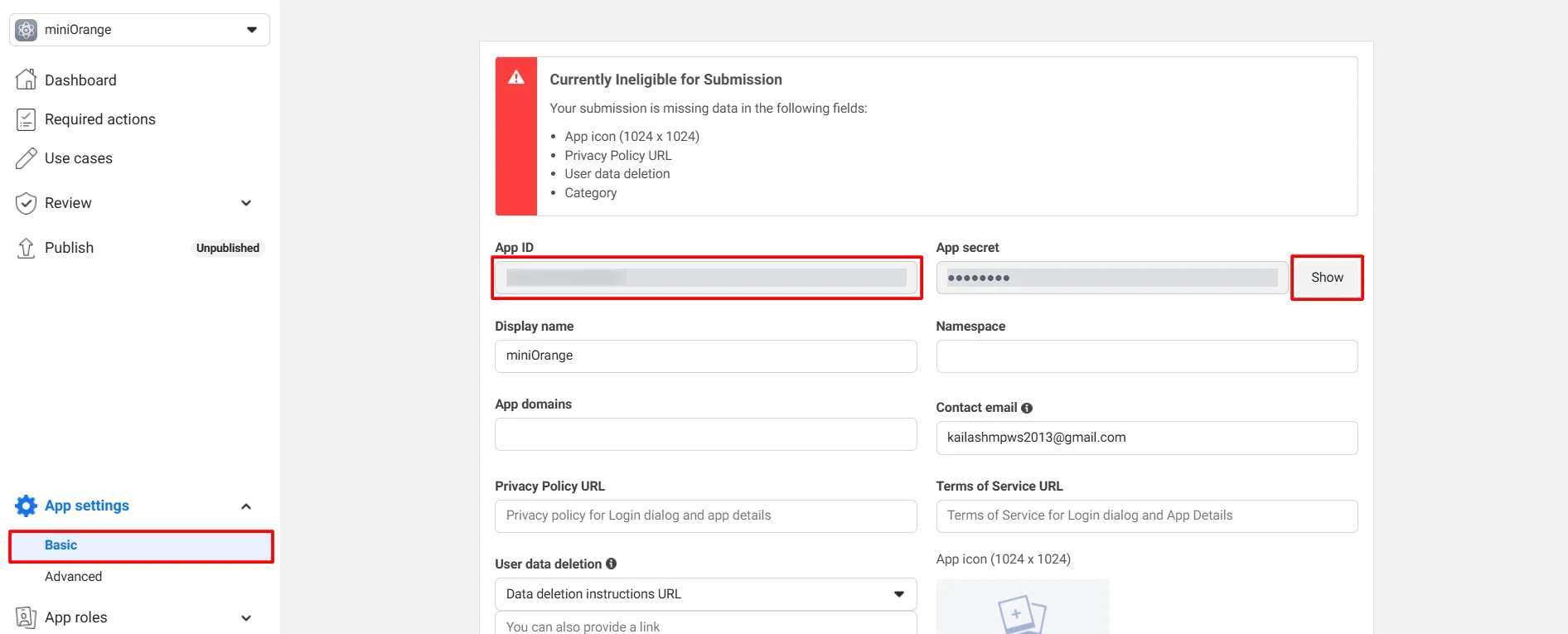
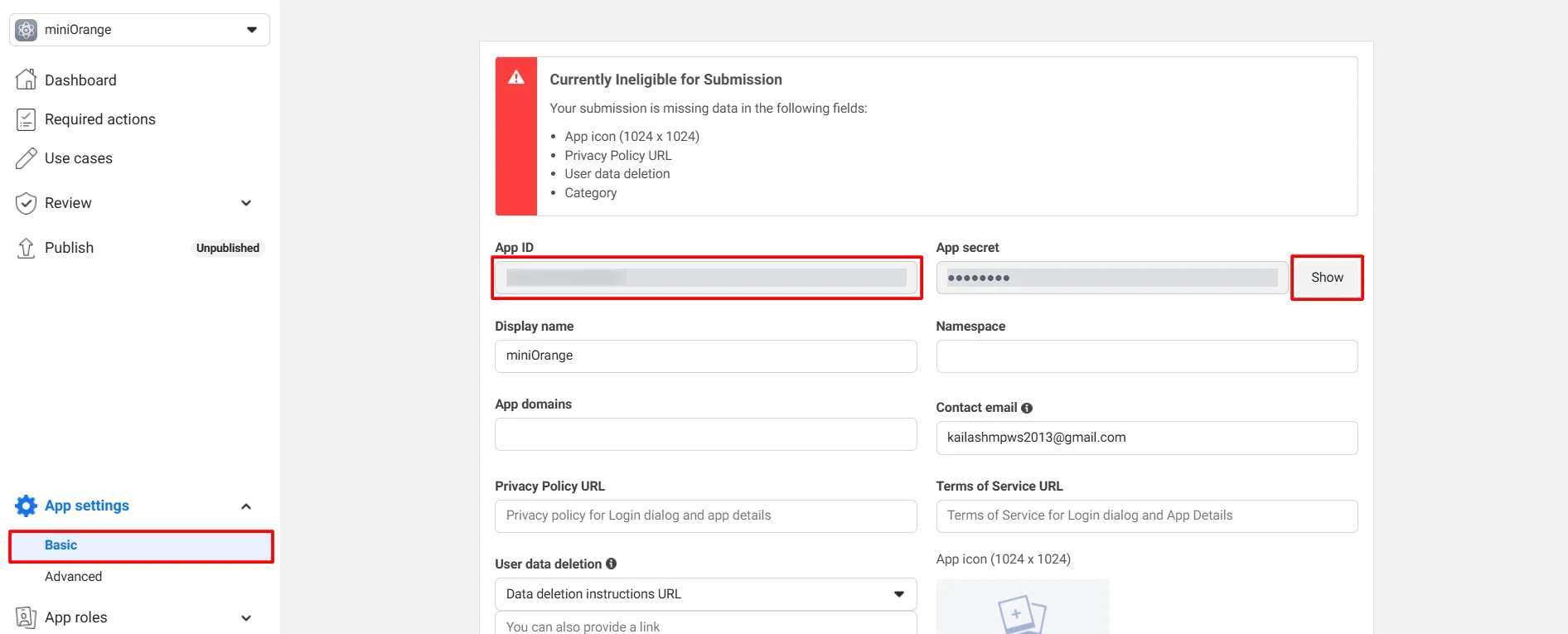
- Go to Settings -> Basic to view your App Id and App Secret (Refer to the image below).

- You have successfully completed your Facebook App OAuth Server side configurations.
4.1. Configure Apple Apps as OAuth 2.0 Provider in miniOrange.
- Go to miniOrange Admin Console.
- From the left navigation bar select Identity Providers >> Add Identity Provider.

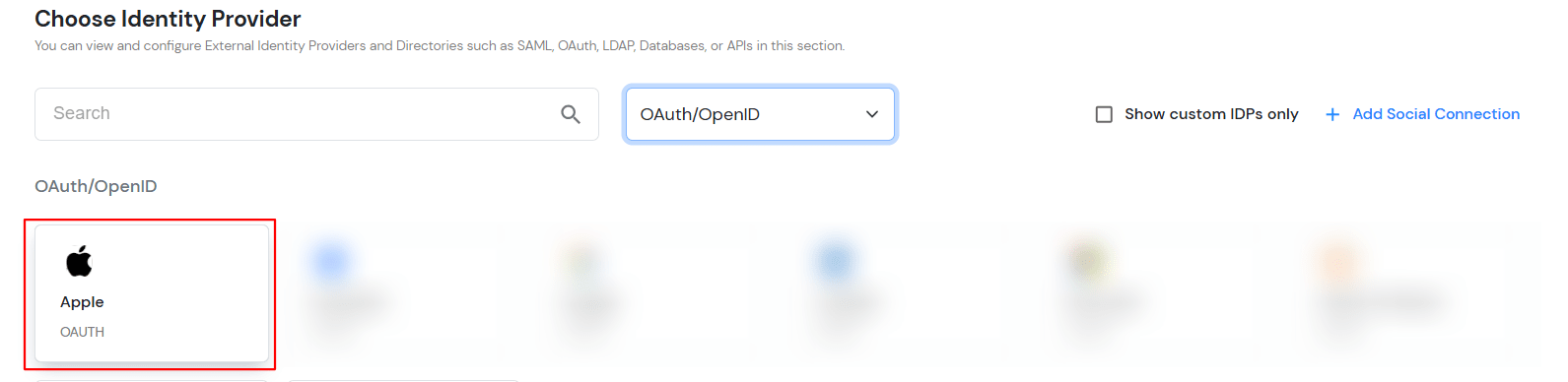
- To configure OAuth/OpenID, select OAuth/OpenID from the dropdown.

- Select Apple.

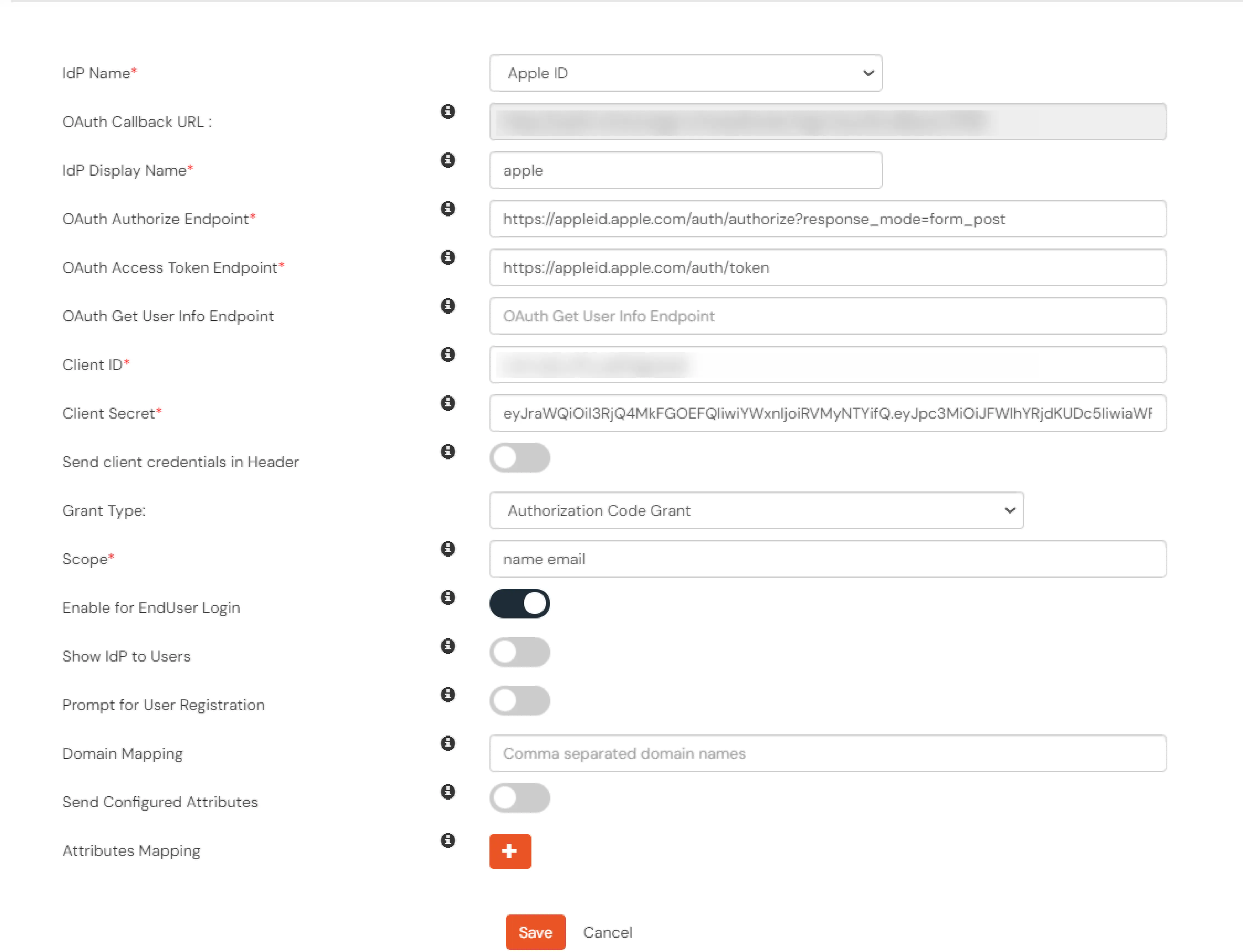
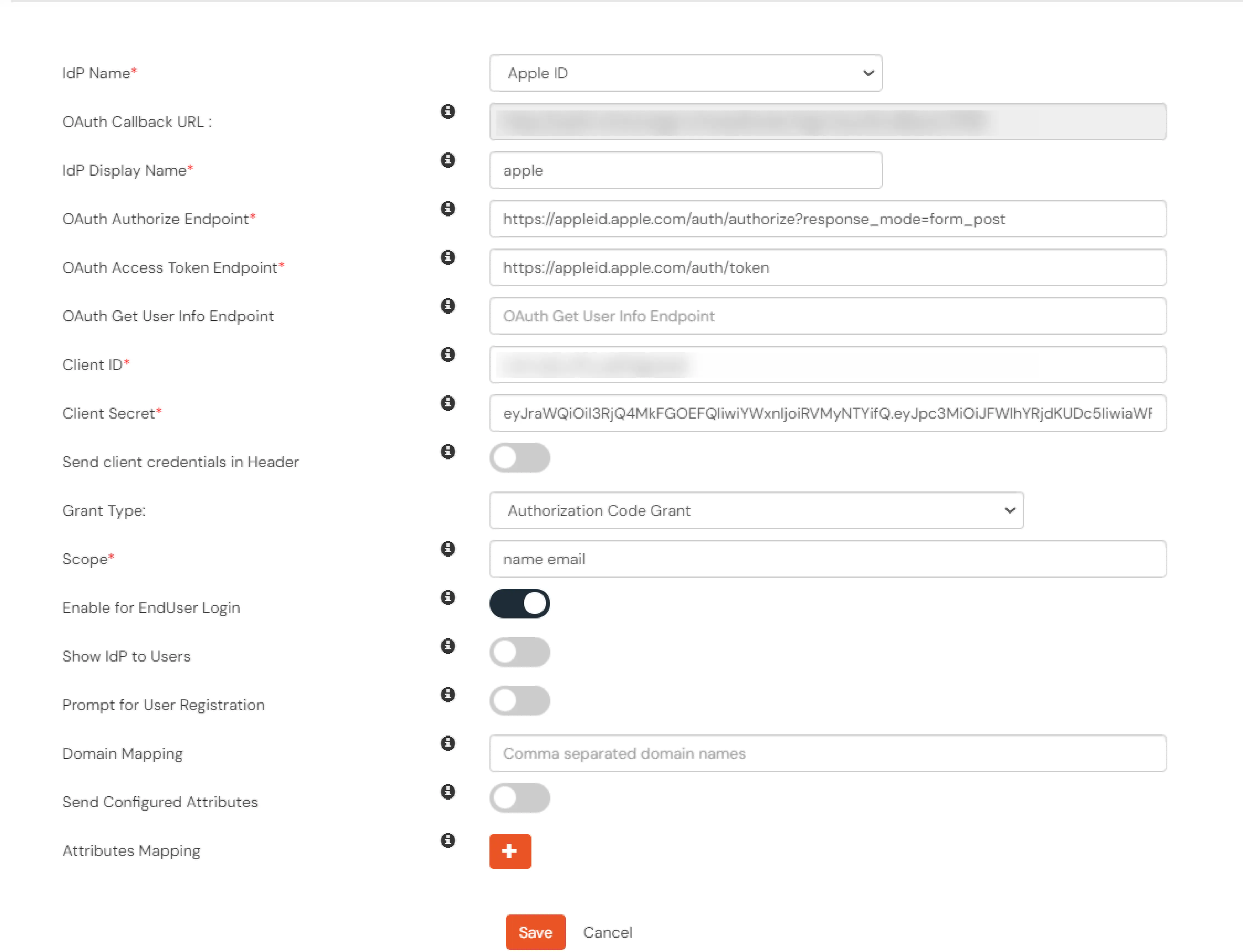
- Fill in the details shown in the below image.
| Display Name: |
Apple ID |
| Client ID* |
{Your service id} e.g. com.john.serviceid |
| Client Secret* |
eyJraWQiOiJCOTJQUDg1VUw4IiwiYWxnIjoiRVMyNTYifQ.eyJpc3MiOiJFW.... |
| OAuth Authorize Endpoint |
https://appleid.apple.com/auth/authorize?response_mode=form_post |
| OAuth Access Token Endpoint* |
https://appleid.apple.com/auth/token |
| Scope |
name email |

- Click on Next for Advanced tab.
- Grant Type: Select the OAuth grant type used to obtain the access token.
- Domain Mapping: Specify the domain linked to this Identity Provider for login.

- Click on Save.
4.2. Configure miniOrange as Service Provider (SP) in Apple Apps
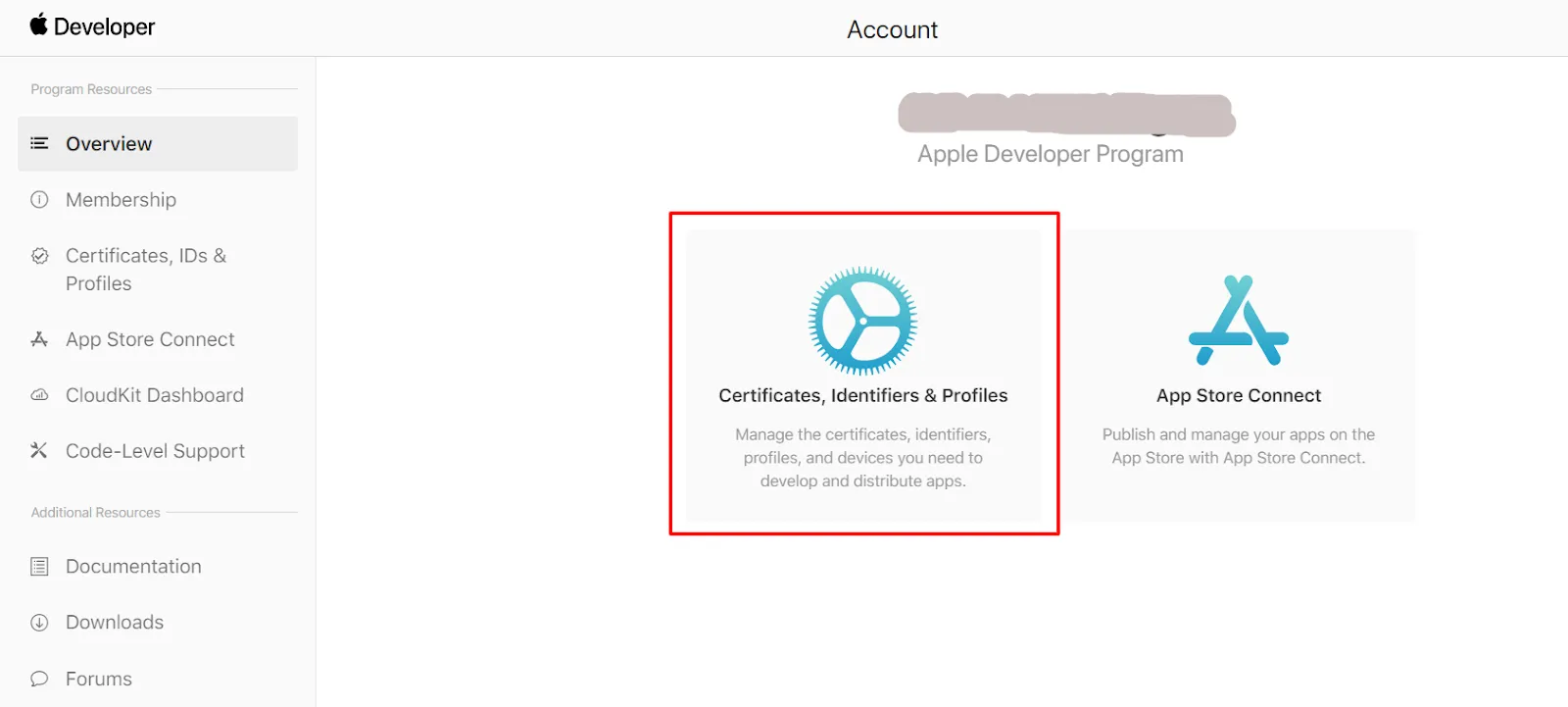
- Go to https://developer.apple.com click on Account and Login with your Apple developer account.

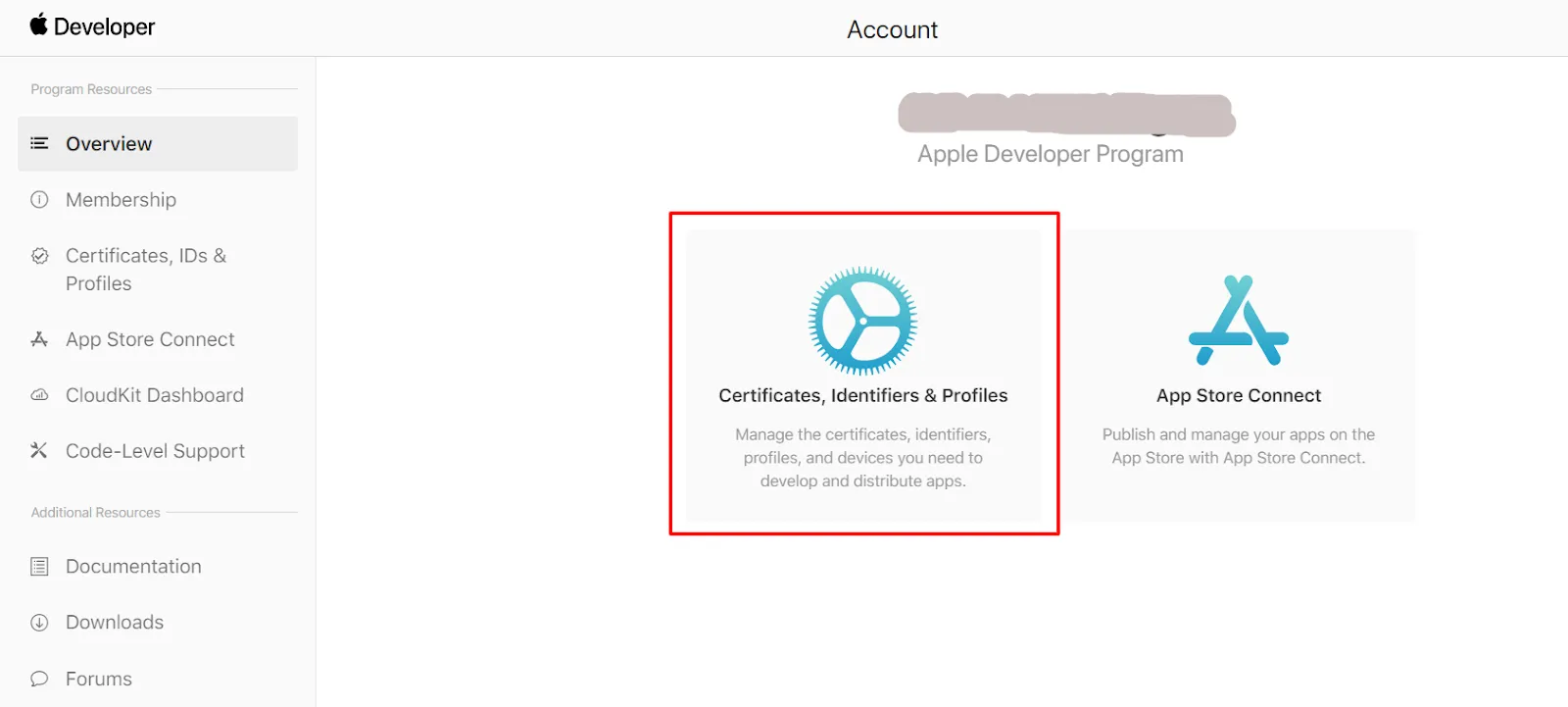
- Click on Certificates, Identifiers and Profiles in Apple Account.

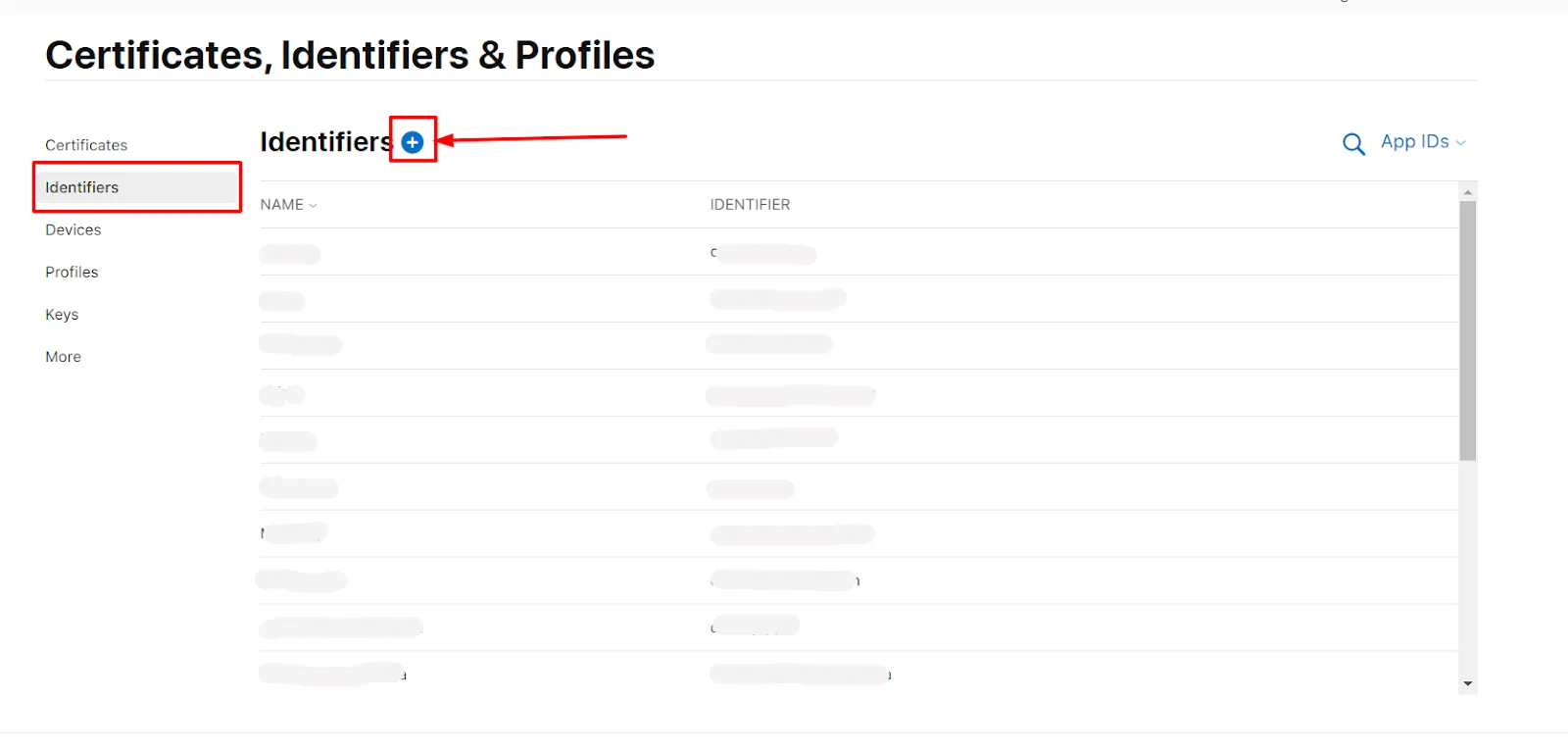
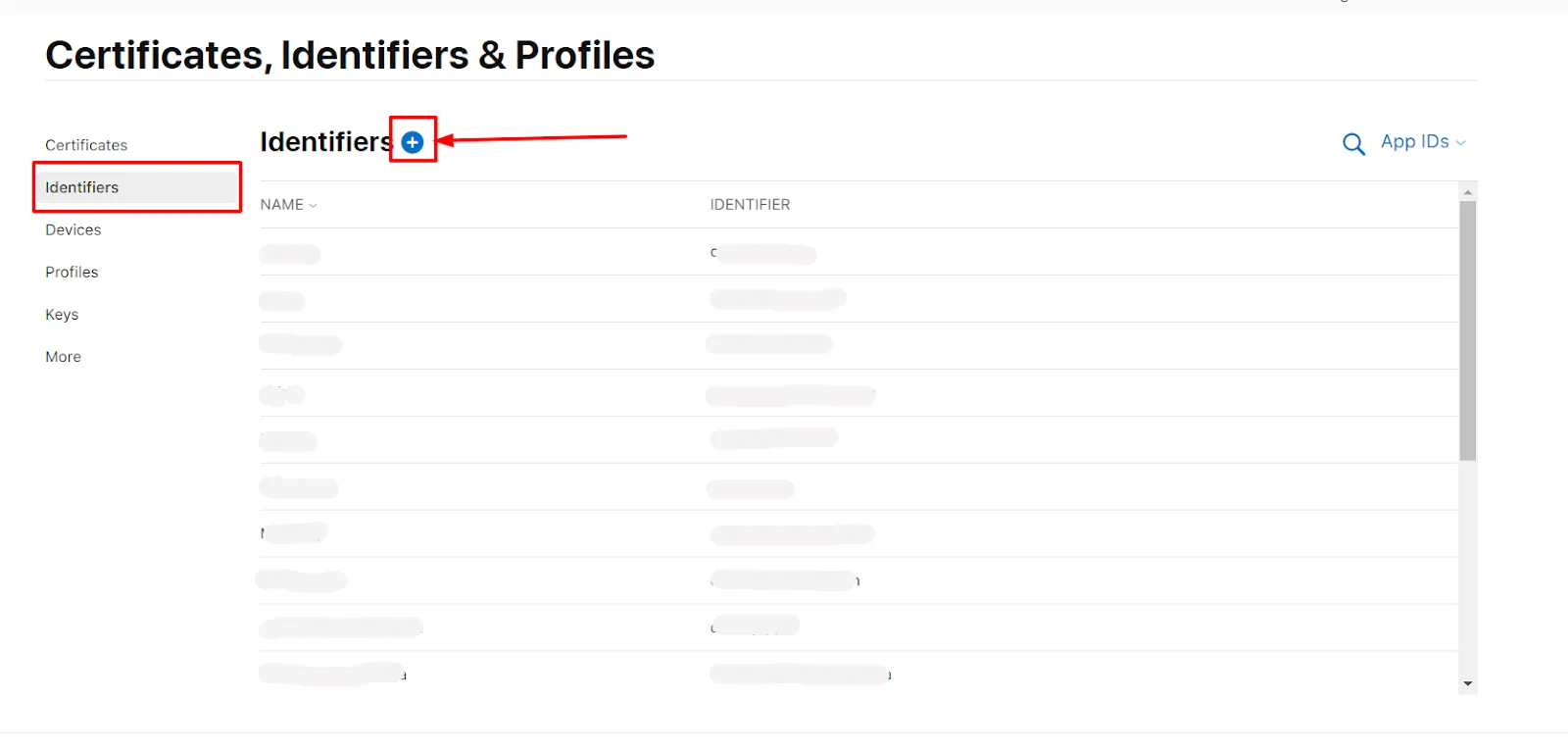
- In the left menu Click on Identifiers and after that click on the Plus Icon(blue color). Click on Continue for the next 2 pages of Apple Account.

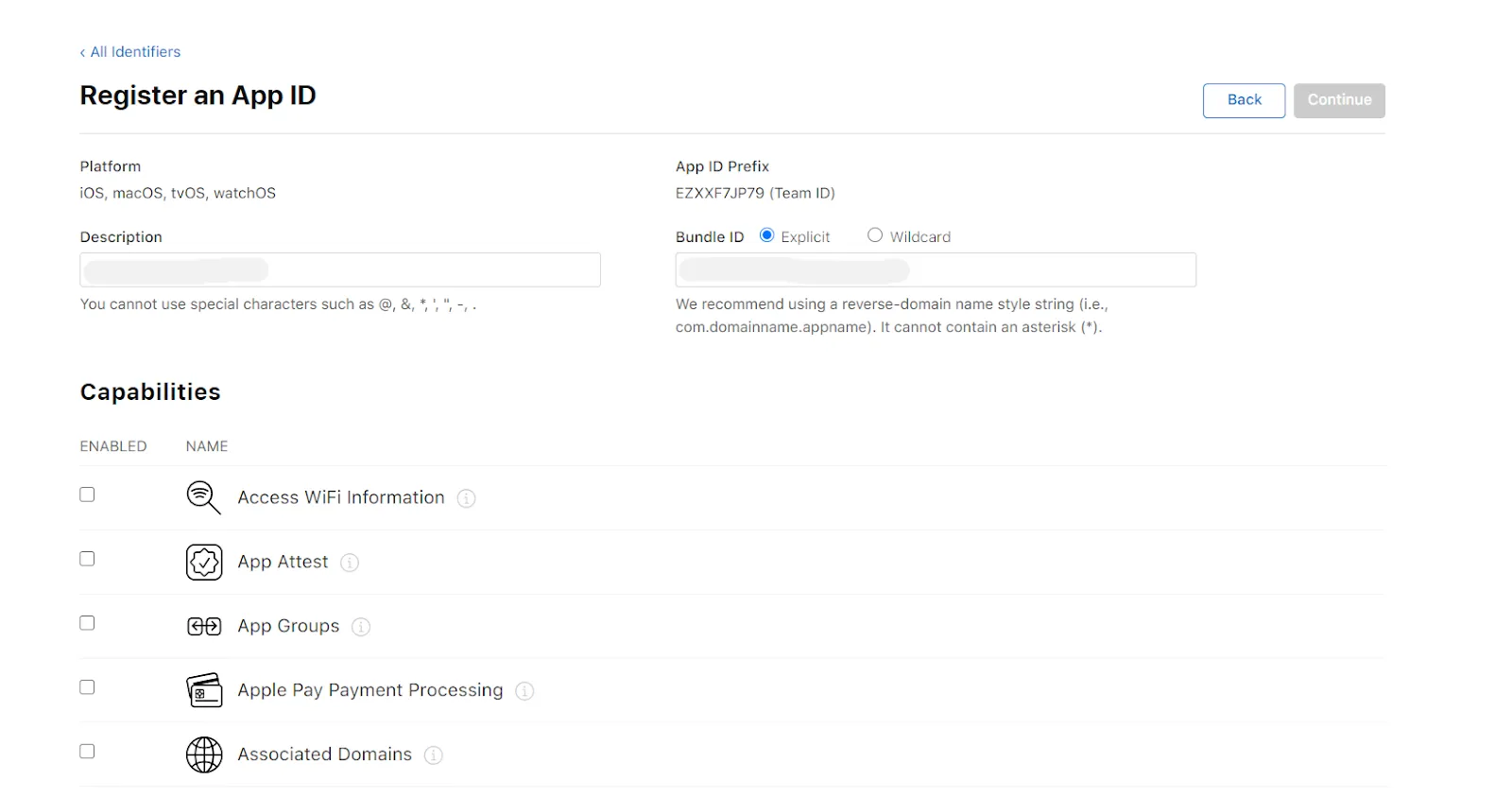
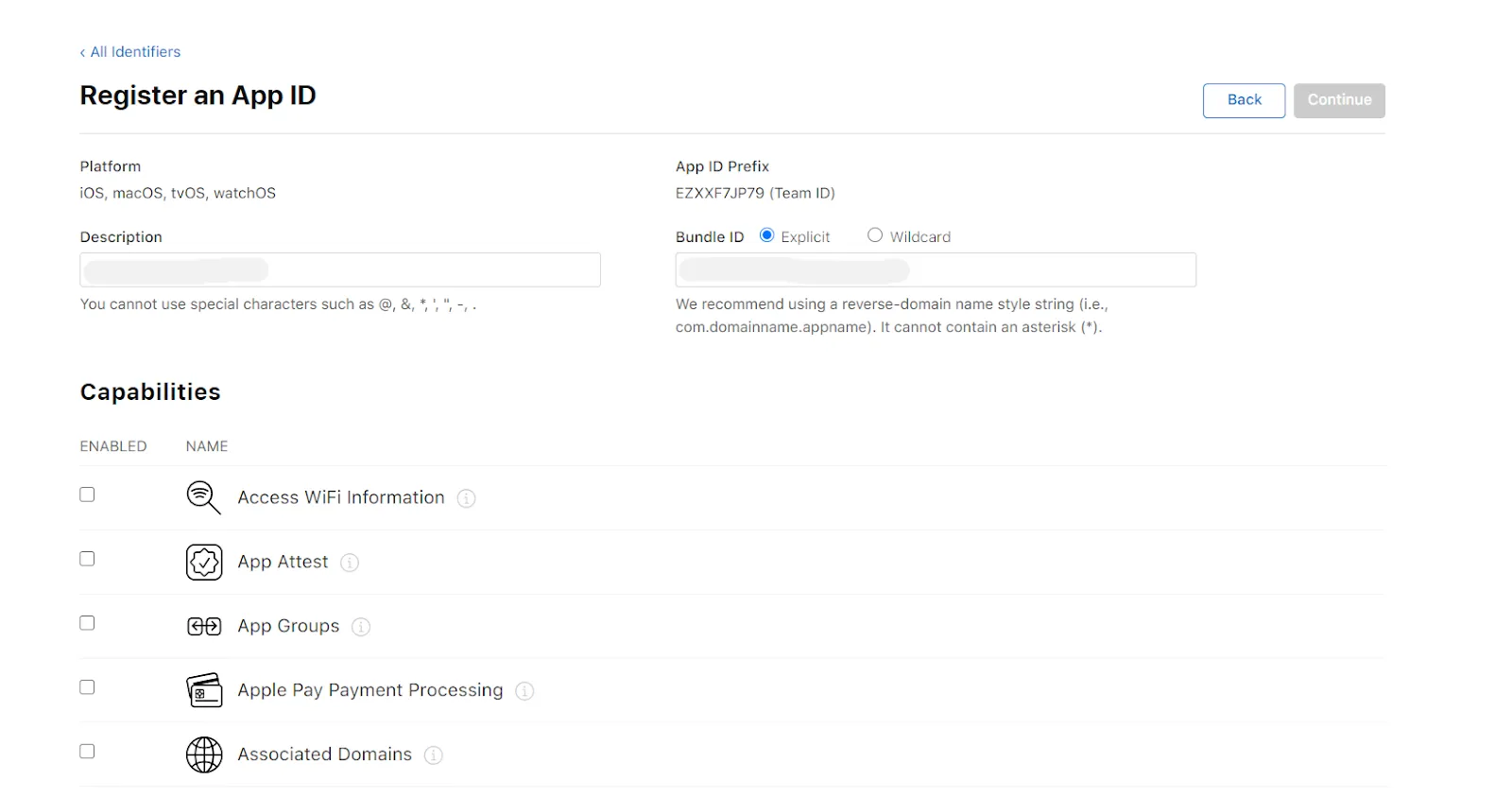
- Enter Description and Bundle ID for the App ID. (The Bundle ID is best when it’s a reverse-dns style string.)

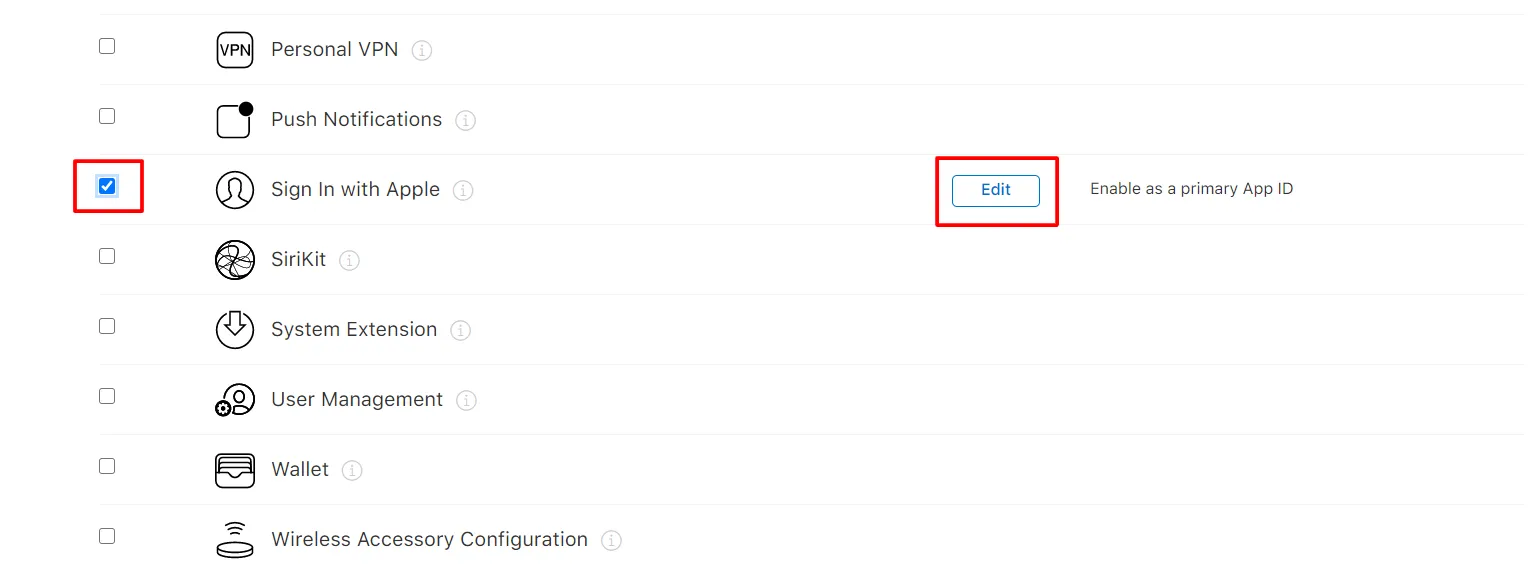
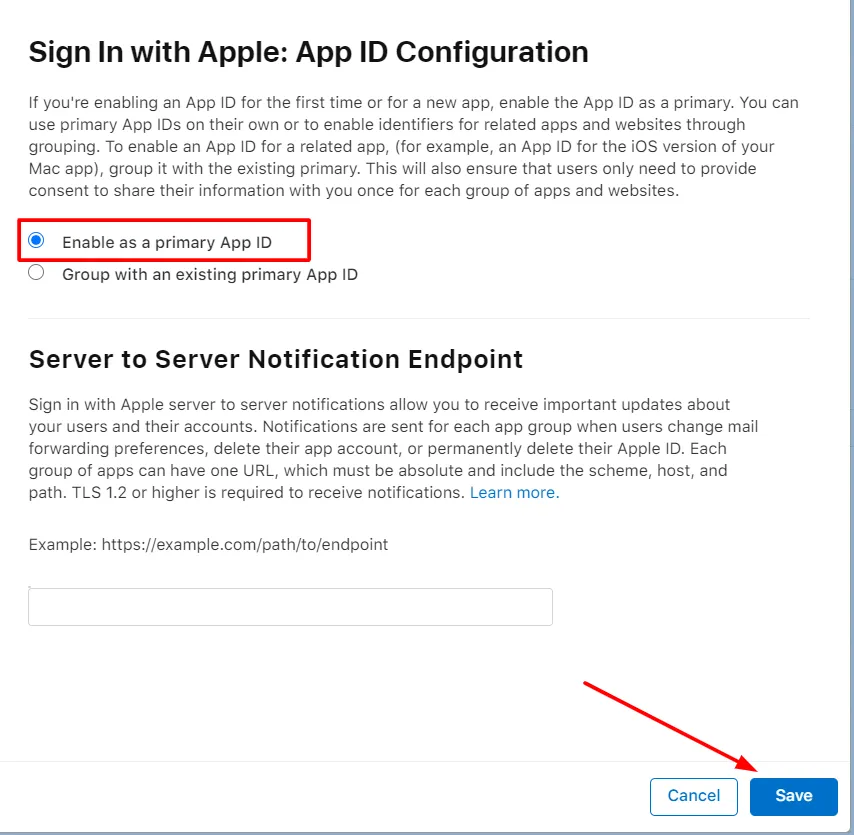
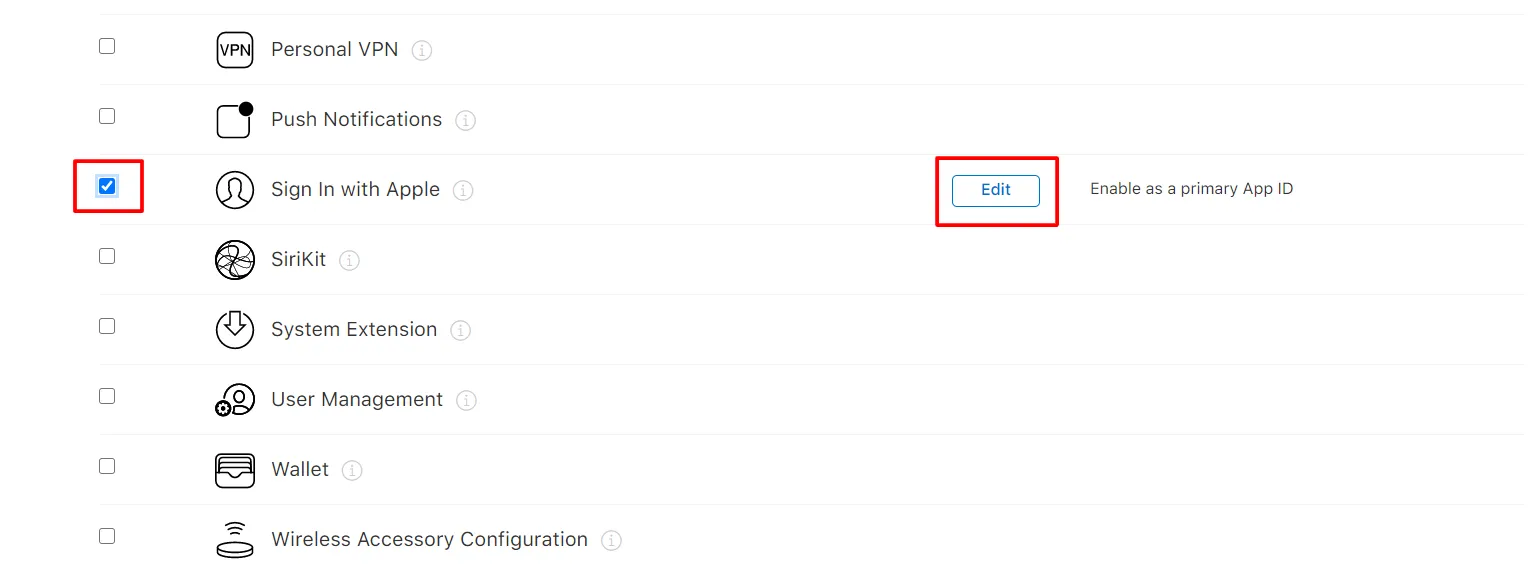
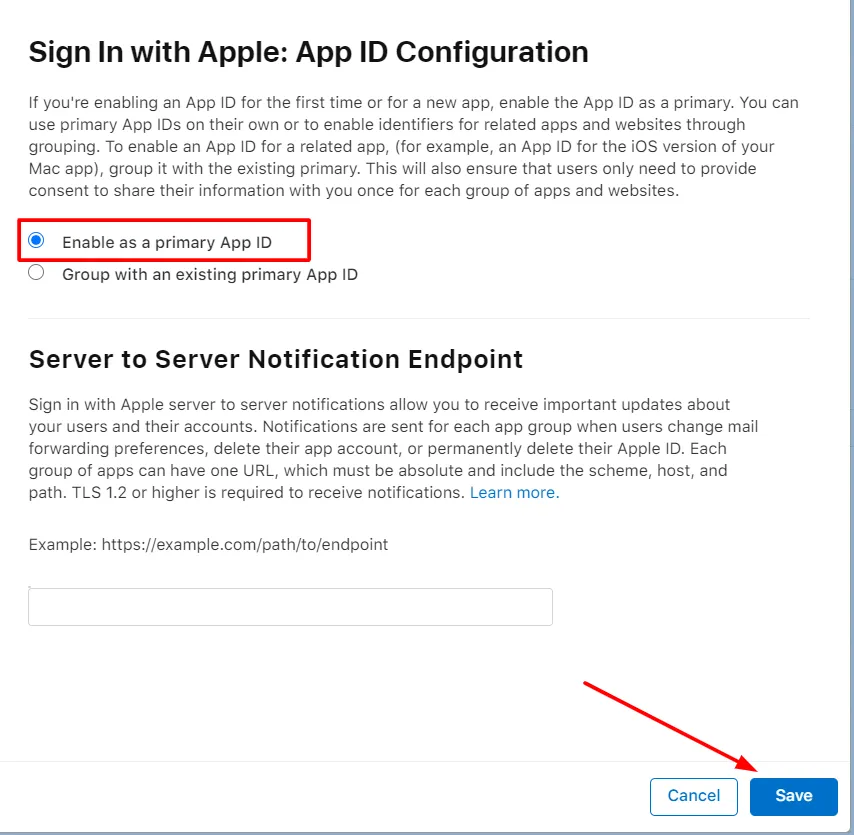
- In the Capabilities section scroll down and select sign up with apple. Click on Edit and select Enable as a primary App Id and click on Save. Click on Continue and then click on Register.


- In the right corner click on Continue and after that Register button.
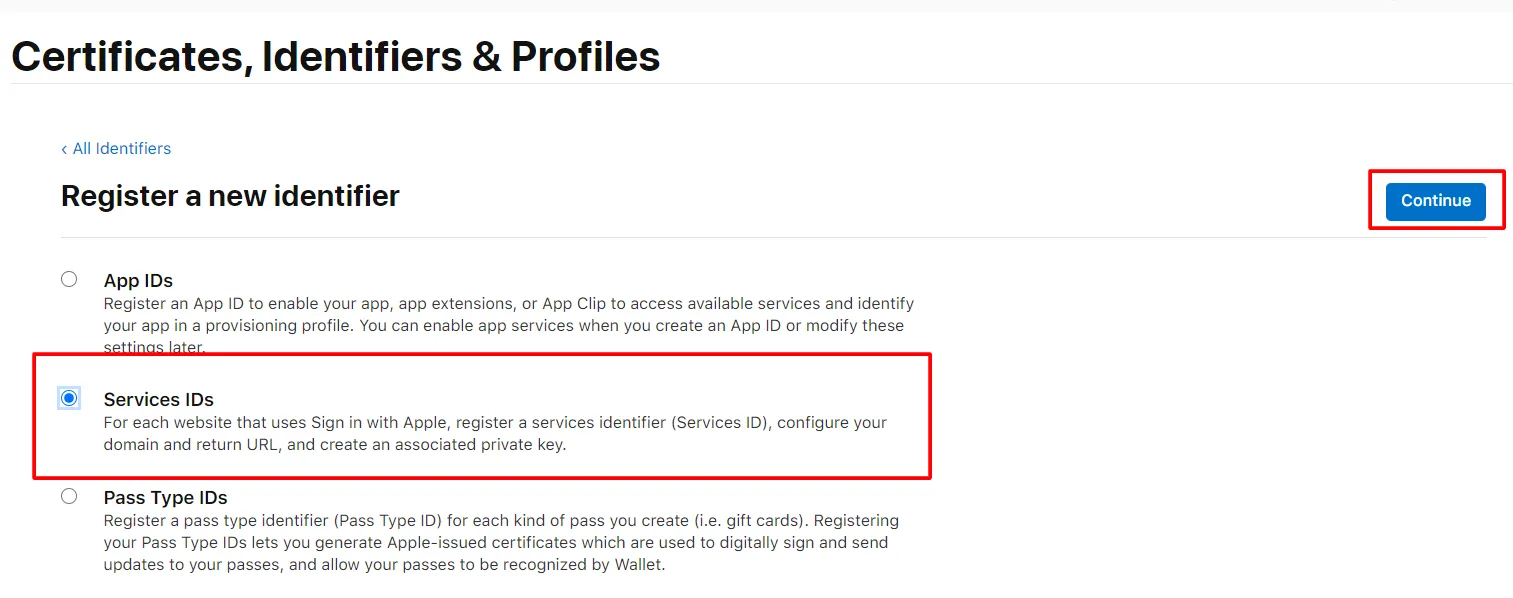
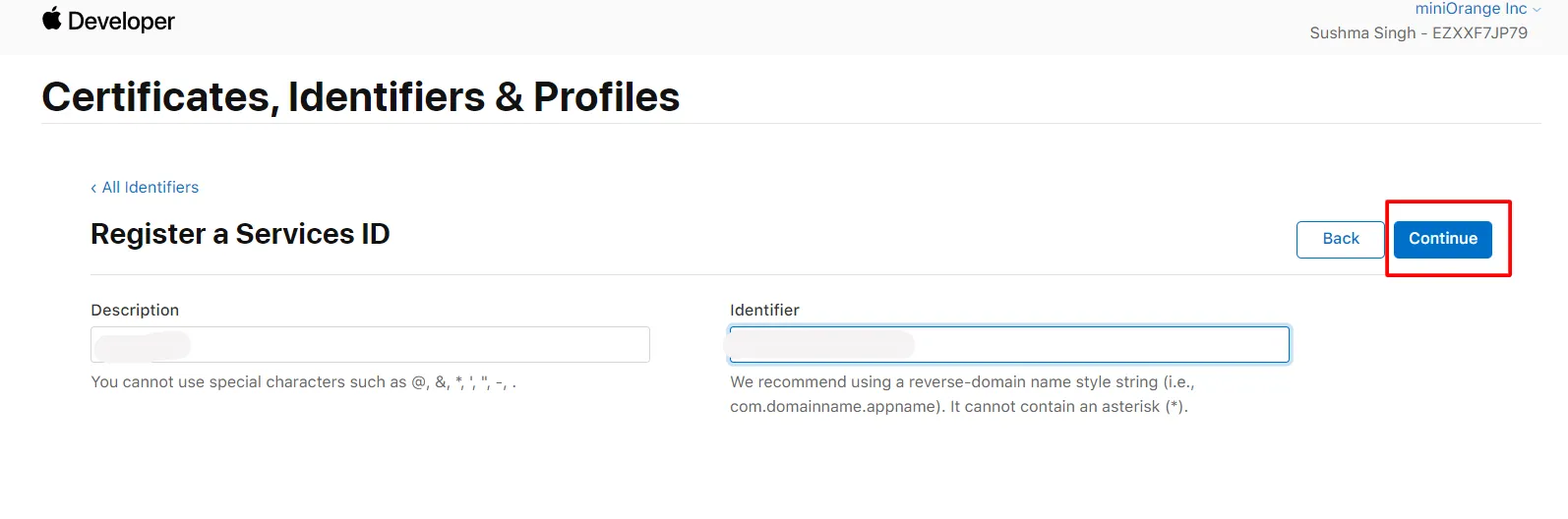
- Again click the Plus icon( blue color). Select Service IDs and click on Continue.

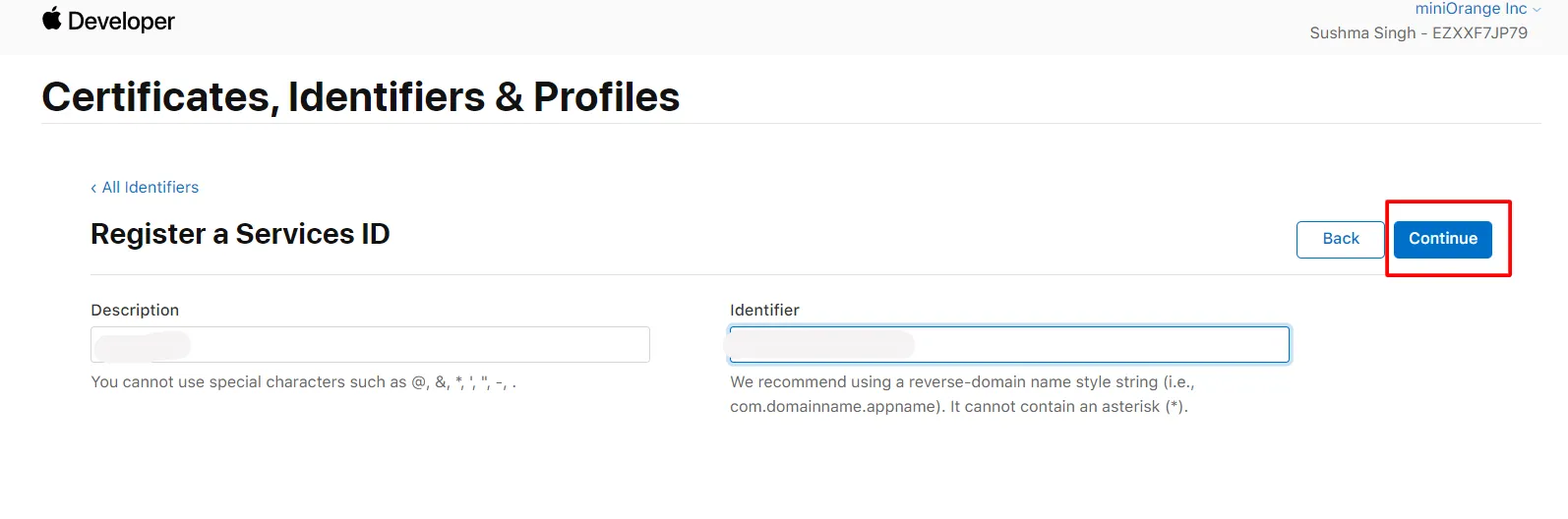
- Enter Description and Identifier( Identifier would be your client id - Copy this id and Paste in the above field of Client ID). and click on the Continue and after that Register button.

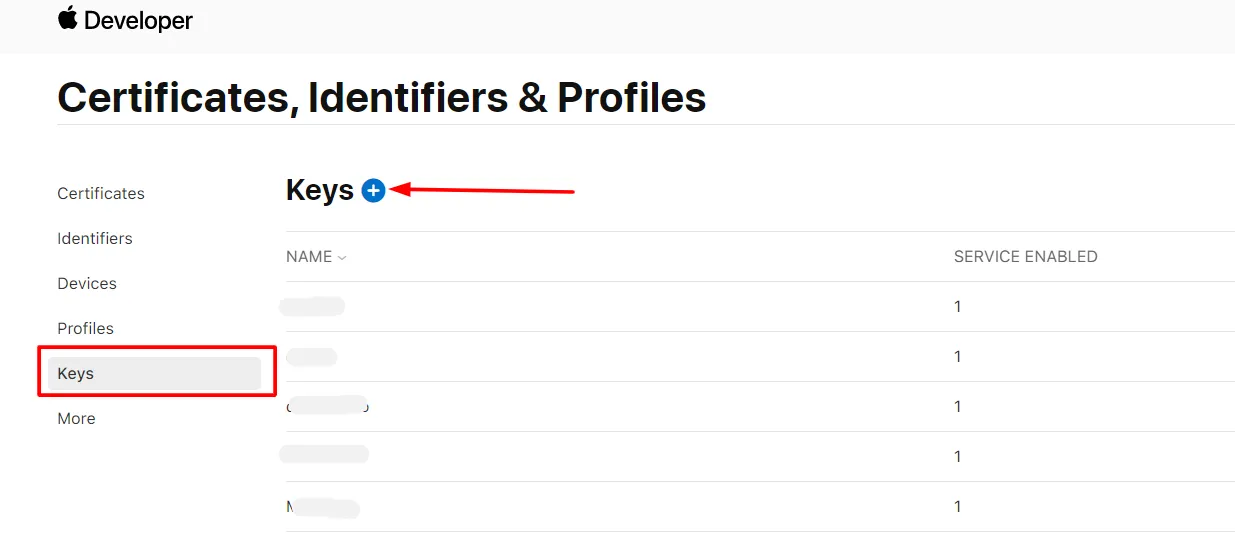
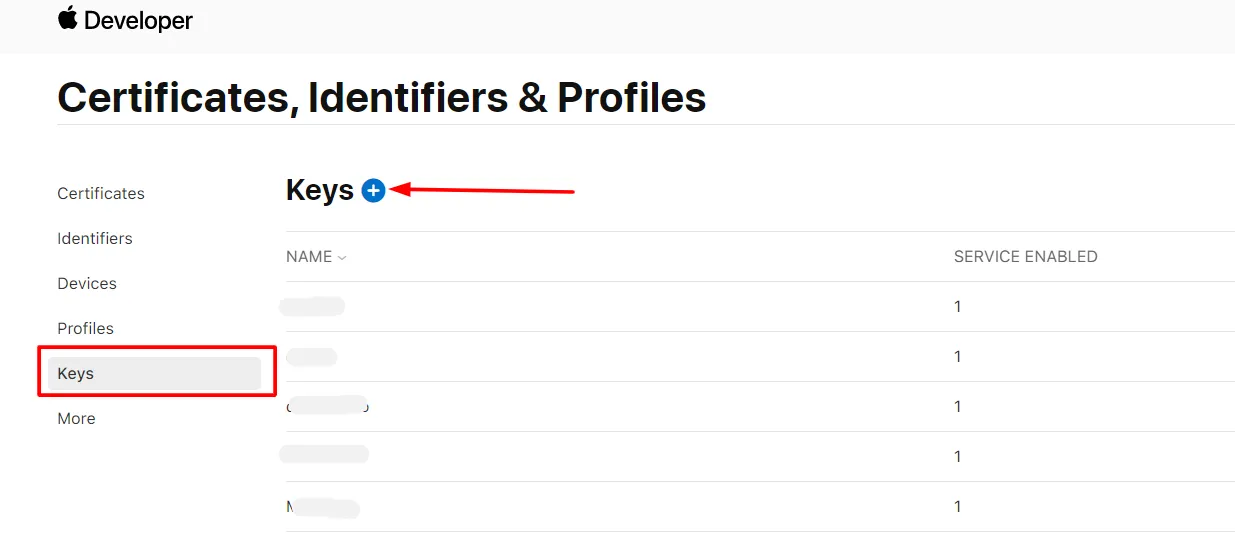
- Click Keys from the left menu.Click on the Plus icon to register a new key.

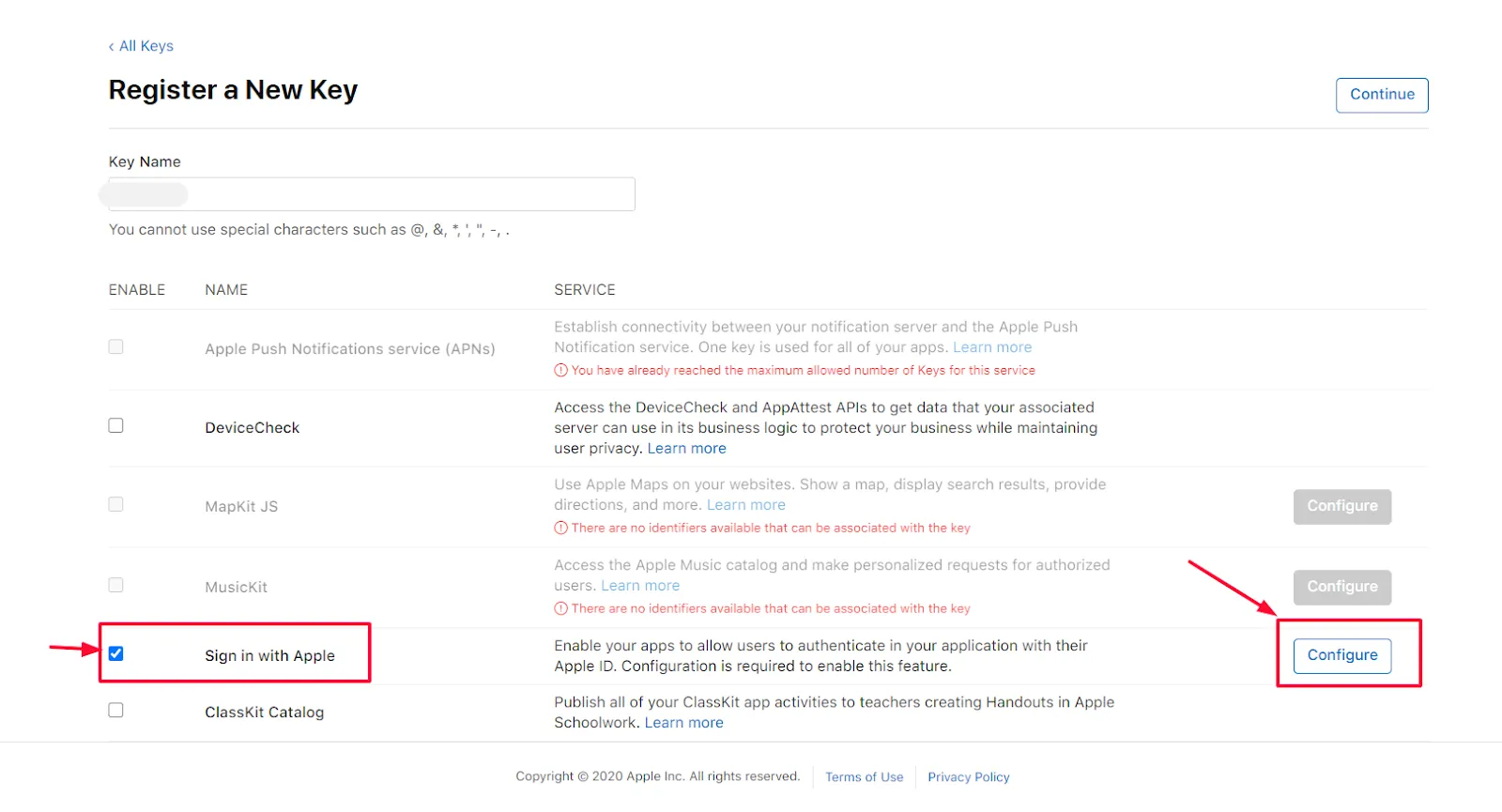
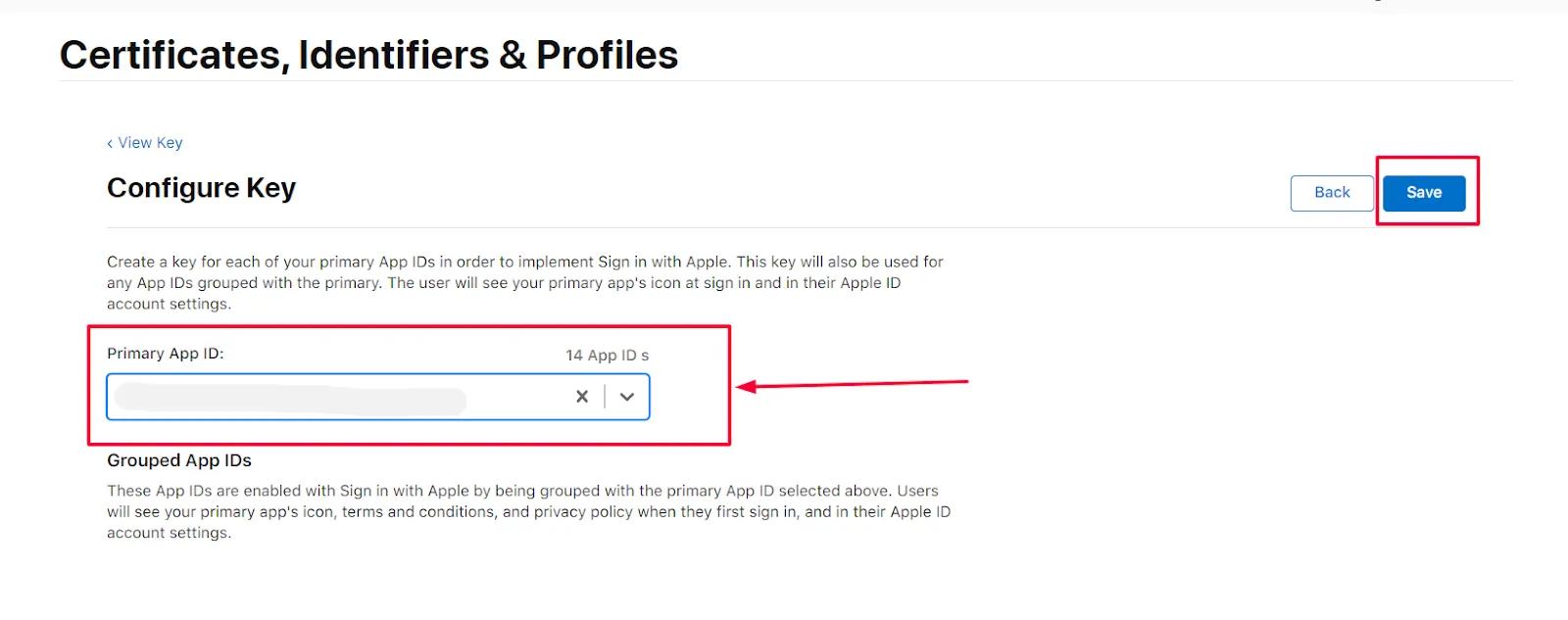
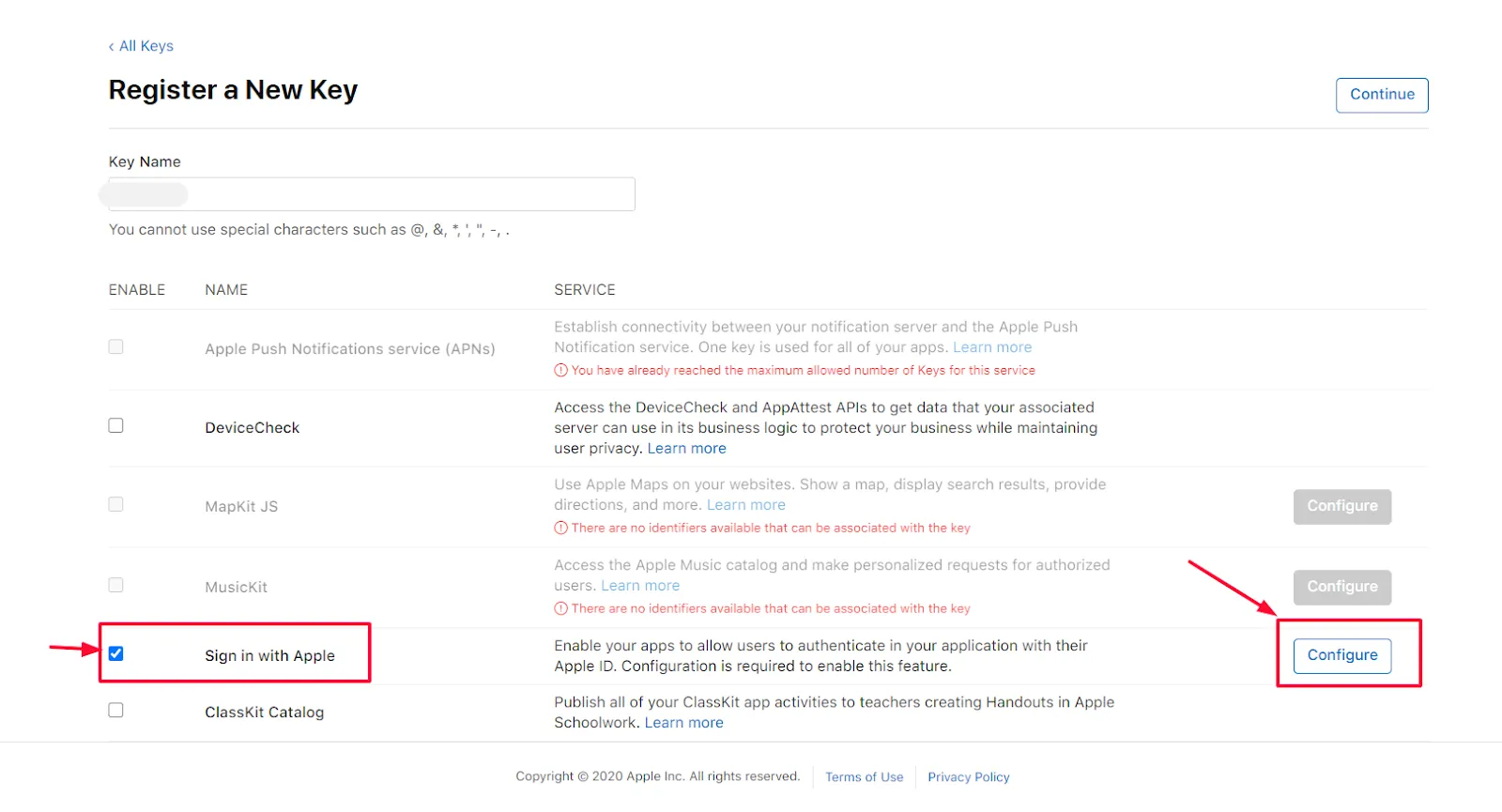
- Give your Key a name, and select Sign In with Apple and click on Configure button

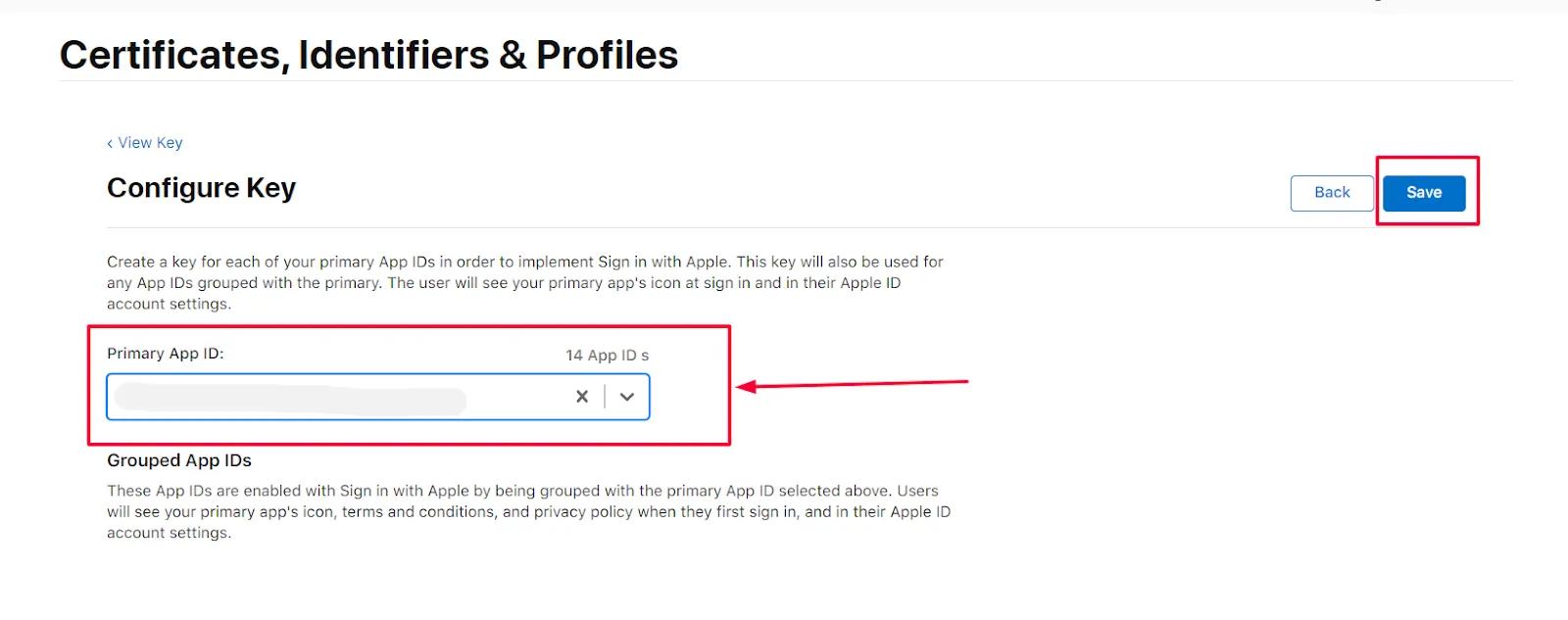
- Select your Primary Id and click on the Save button and after that at the right corner click on Continue and Register button.

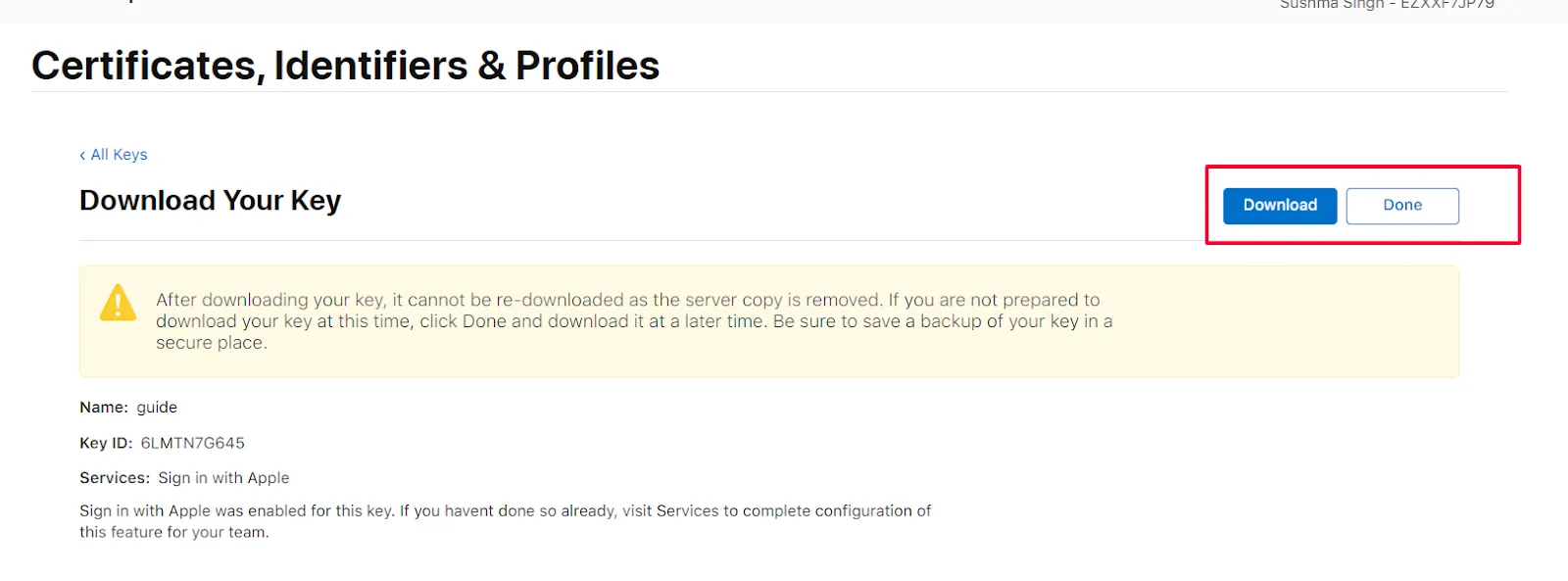
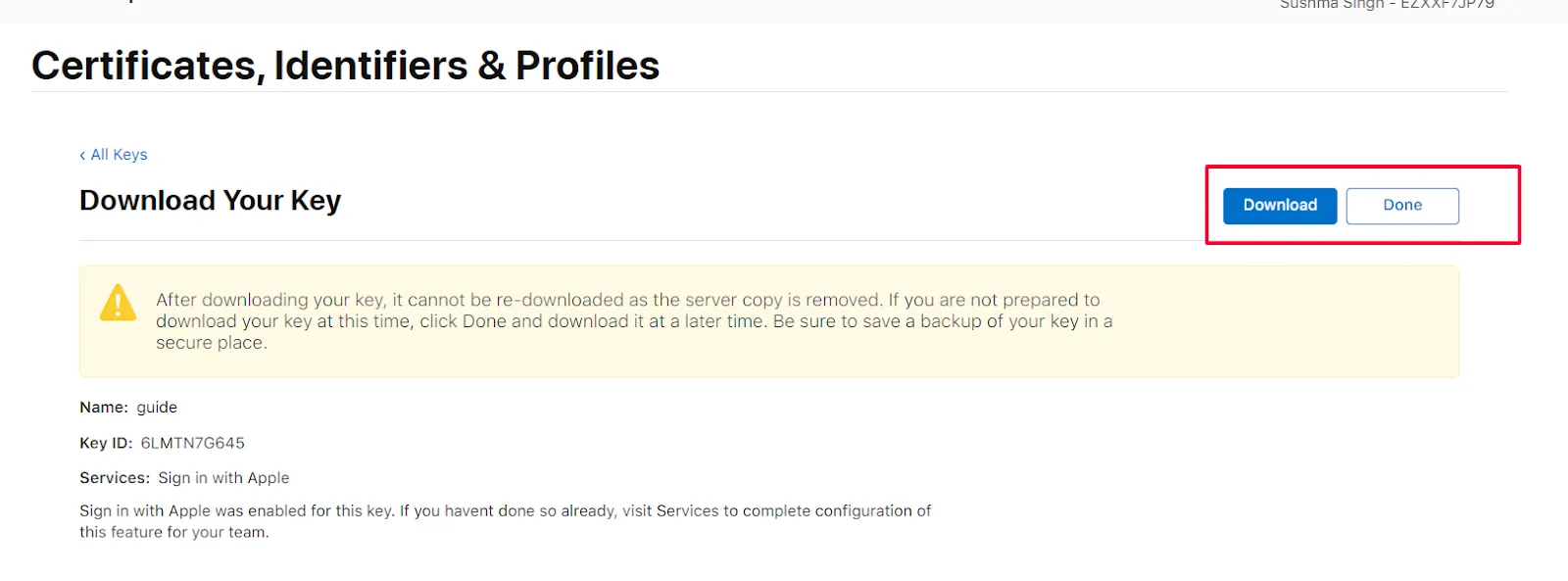
- Click on the Download button once the key is downloaded click on the Done button.

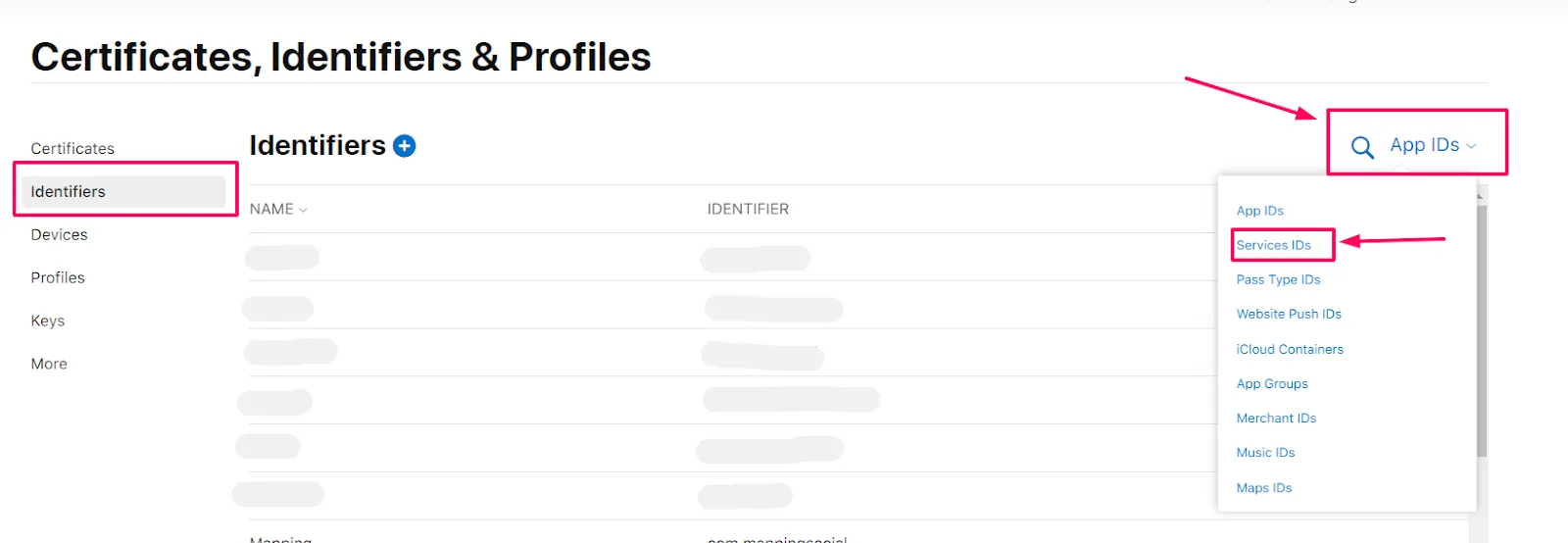
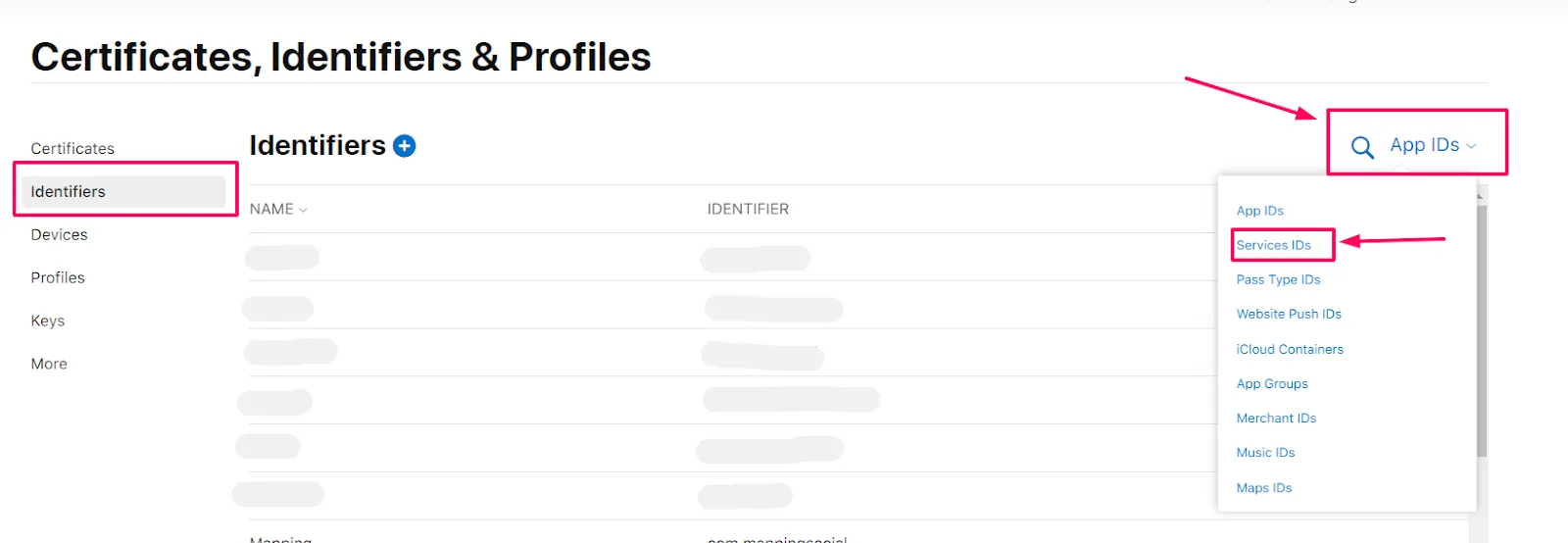
- In the left menu click on Identifiers.
- At the right top click on App IDs.
- Select Service IDs from the drop-down menu.

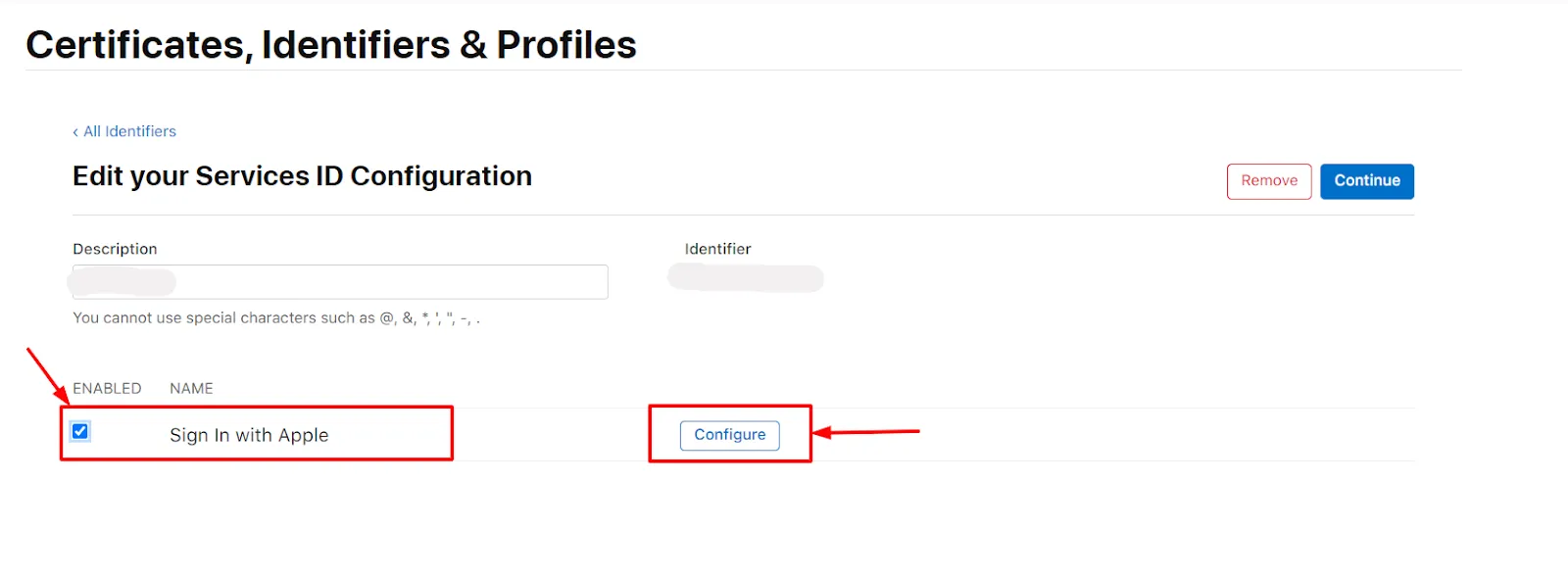
- Select your Service Id from the List.
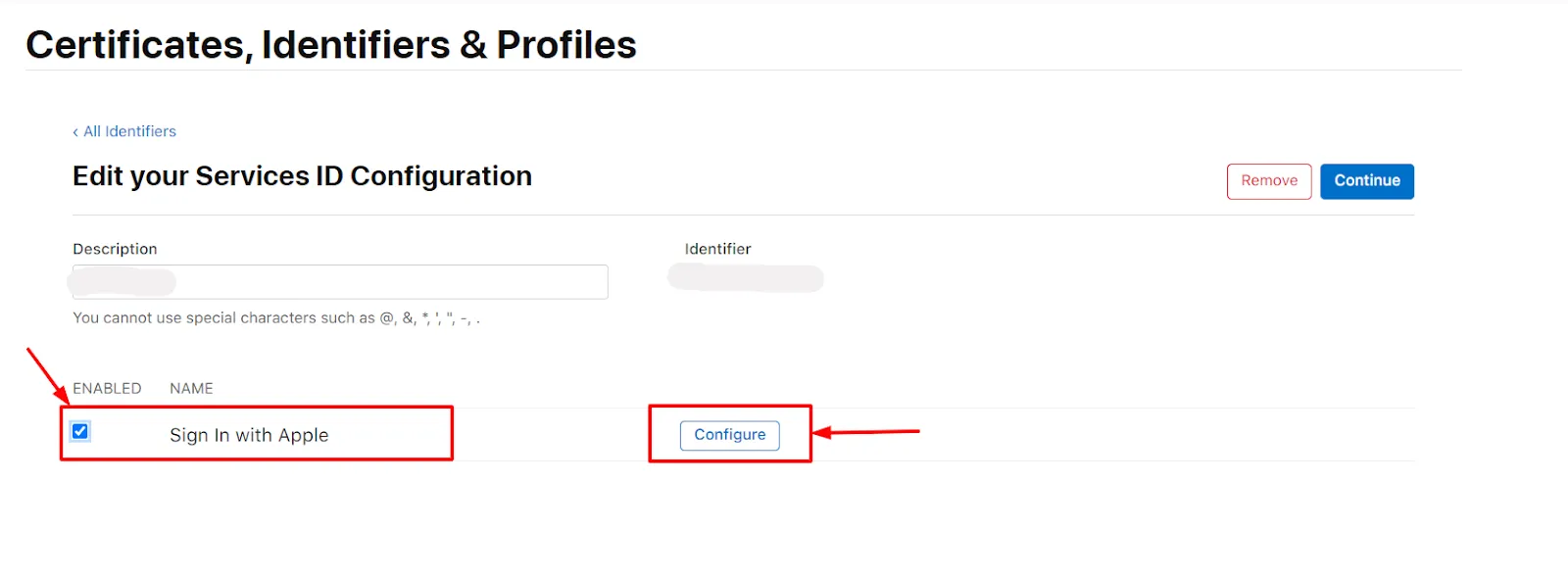
- Select Sign In with Apple and click on Configure button.

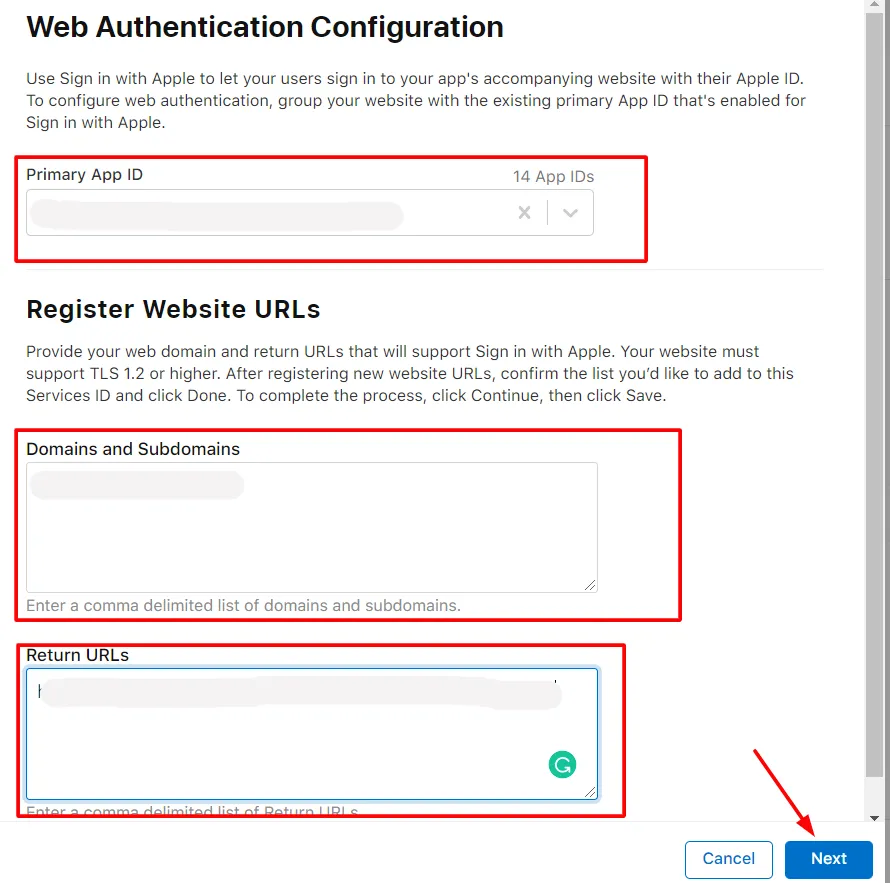
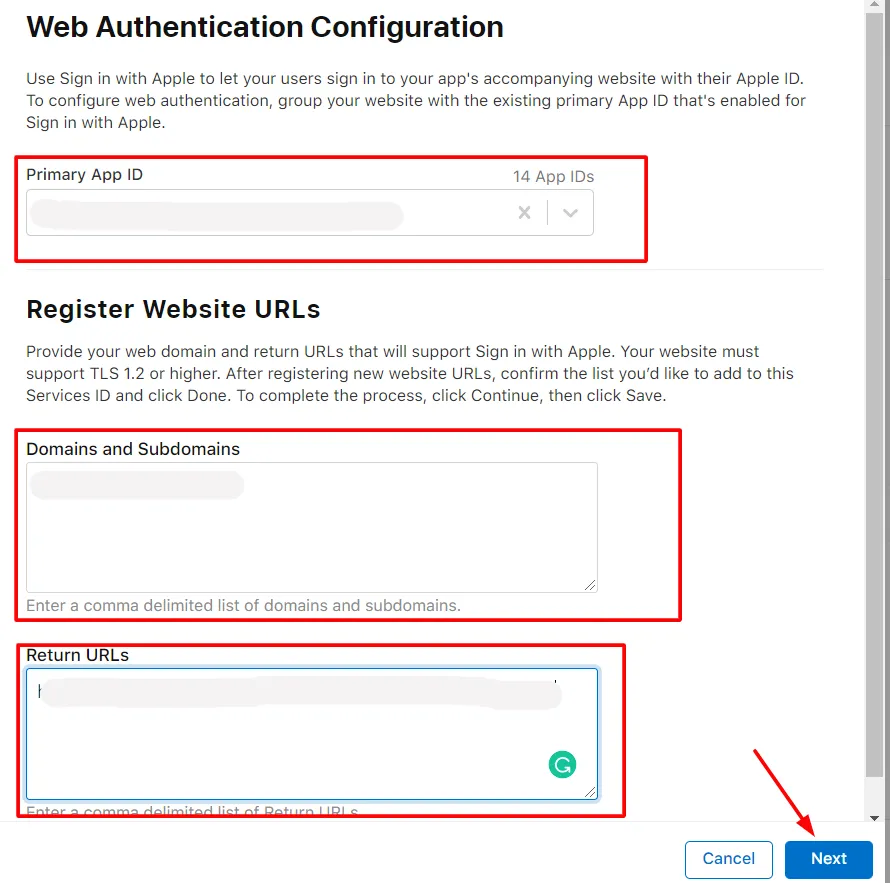
- Select the Primary App Id from the drop-down, and Enter the Domain and Redirect URL in Domains and Subdomains and Return URLs respectively and click on the Next button (You will get the Domain name and Redirect URL from miniOrange dashboard).

- Verify the details and click on the Done button. After that at the right corner click on the Continue button.
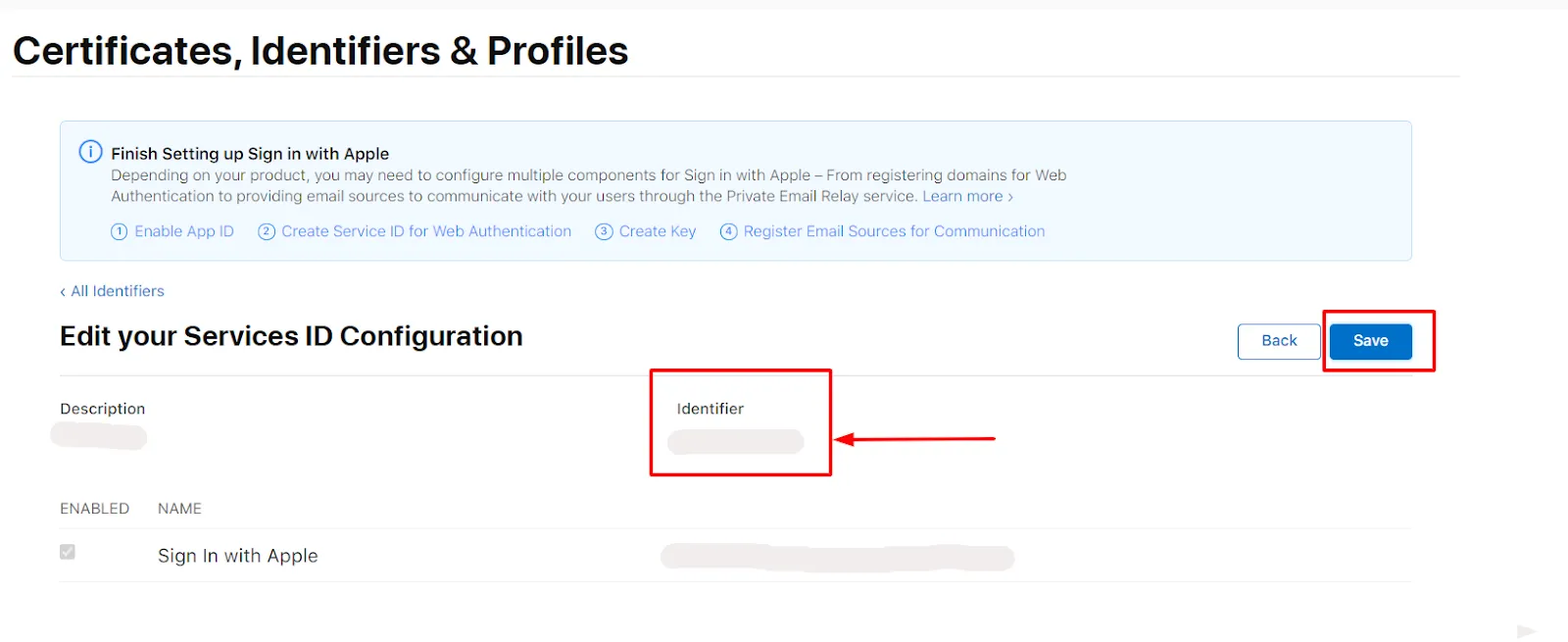
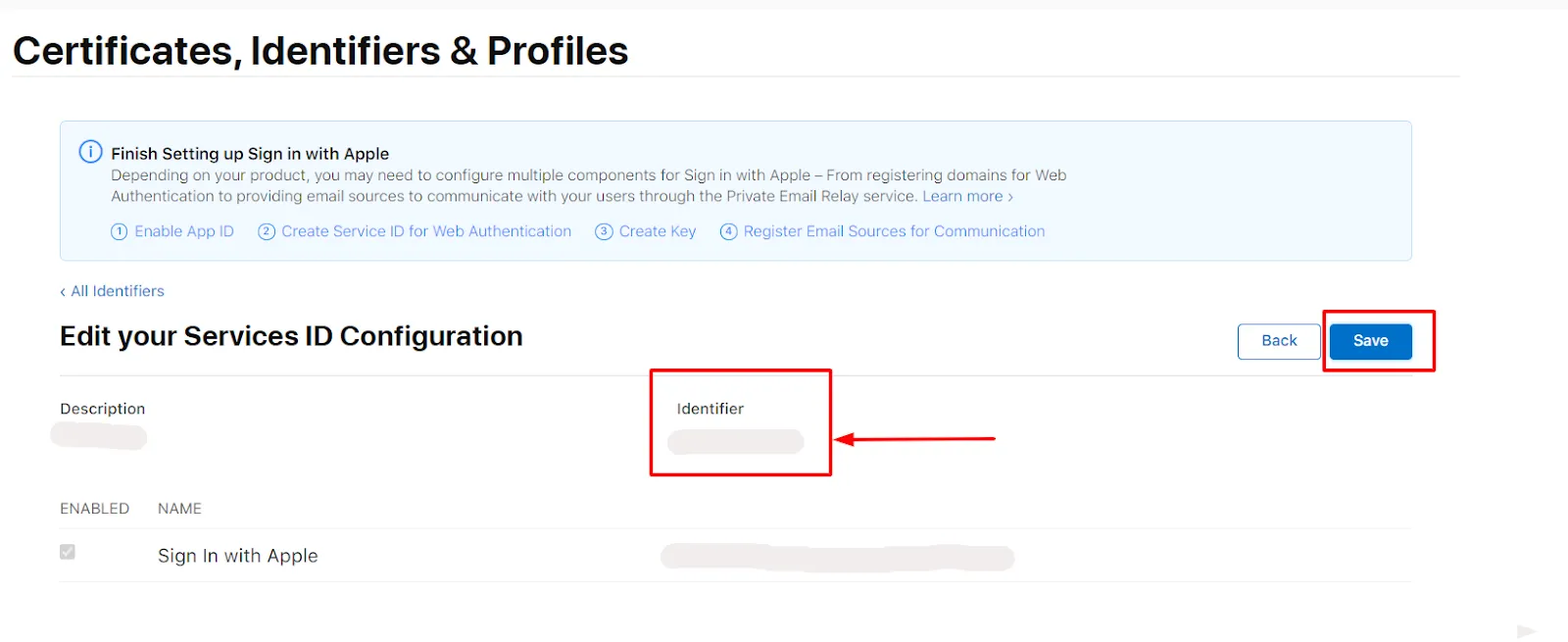
- Copy the Identifier value and click on the Save button.

- Enter the Identifier value in the App Id field and copy the downloaded key value in App secret field of the Apple Login instruction miniOrange plugin.
Generating Secret Key
- Download the Ruby installer from the following link https://rubyinstaller.org/downloads/ and then install it.
- Search for the Start command prompt with ruby open the ruby command prompt and install the JWT gem by running the following command on the command line: gem install jwt.
- Copy the below code in a file and save the file with the .rb extension. Keep this .rb file and downloaded .p8 file in the same folder.
- Enter the name of downloaded file example= "key.P8", key_id , client_id, team_id in the code
require 'jwt'
key_file = 'key.P8'
team_id = ''
client_id = ''
key_id = ''
ecdsa_key = OpenSSL::PKey::EC.new IO.read key_file
headers = {
'kid' => key_id
}
claims = {
'iss' => team_id,
'iat' => Time.now.to_i,
'exp' => Time.now.to_i + 86400*180,
'aud' => 'https://appleid.apple.com',
'sub' => client_id,
}
token = JWT.encode claims, ecdsa_key, 'ES256', headers
puts token
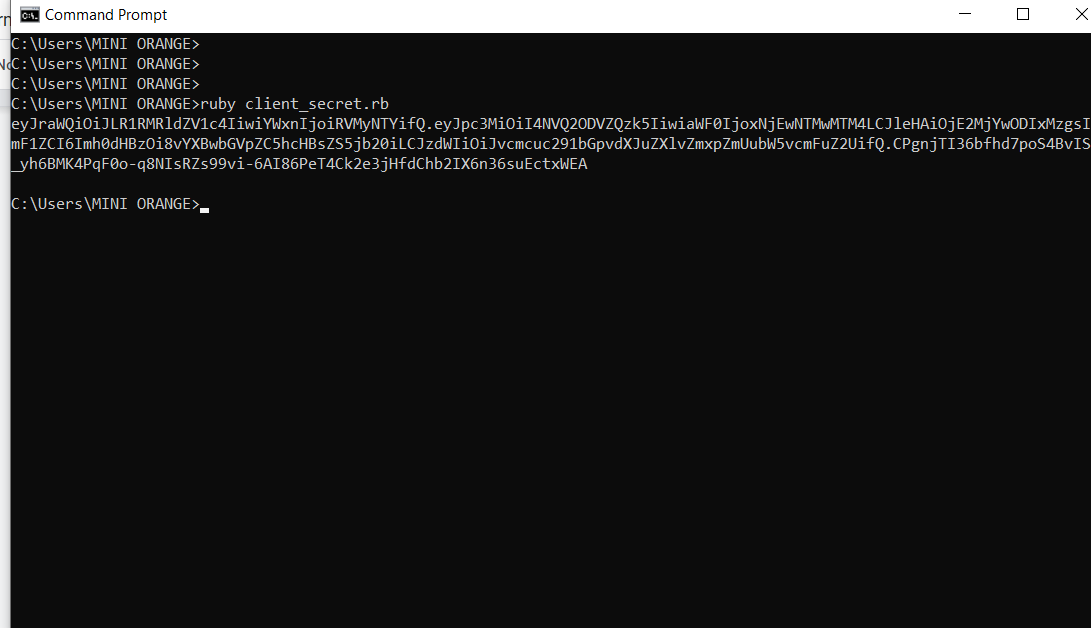
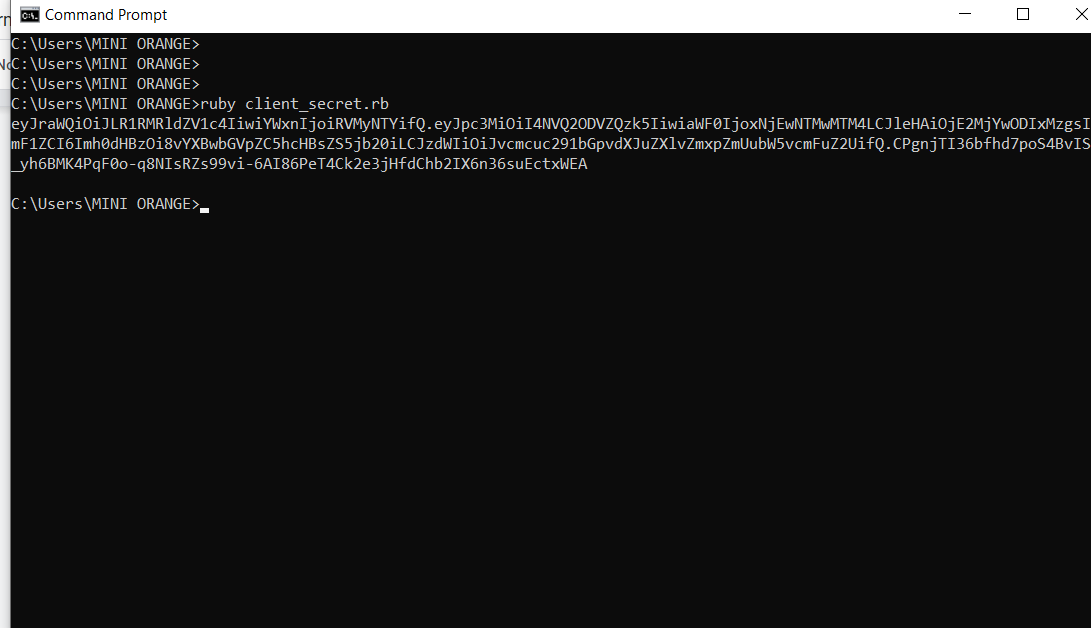
- Open Ruby command prompt and run the above code using the following command: ruby filename.rb.
- You will be provided with your Client secret key. Copy and save the secret key; you will need it to configure Apple ID in miniOrange Dashboard.

External References