Firebase SAML Single Sign-On (SSO)
Firebase is the best platform for mobile application development which produces quality apps with features like app indexing, cloud messaging, remote configuration, hosting and In-app advertising. Firebase provides authentication options like backend services, easy-to-use SDKs, and ready-made UI libraries to authenticate users to your app. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook and Twitter, and more. Firebase Authentication integrates tightly with other Firebase services, and it leverages industry standards like JWT, OAuth 2.0 and OpenID Connect, so it can be easily integrated with custom backend.
We will be demonstrating below how we can achieve Single Sign-On (SSO) into Firebase using one or multiple SAML 2.0 compliant Identity Provider. We will be using miniOrange cloud service to achieve this. We support all known IDPs like miniOrange, Google Apps, ADFS, Okta, OneLogin, Azure AD, Salesforce, Shibboleth, SimpleSAMLphp, OpenAM, Centrify, Ping, RSA, IBM, Oracle, Bitium, WSO2, NetIQ etc.
Prerequisites
Please make sure your organisation branding is already set under Customization >> Login and Registration Branding in the left menu of the dashboard.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
Follow the step-by-step guide to setup Firbase App Single Sign-On (SSO)
1. Configure Firebase in miniOrange
- Login into miniOrange Admin Console.
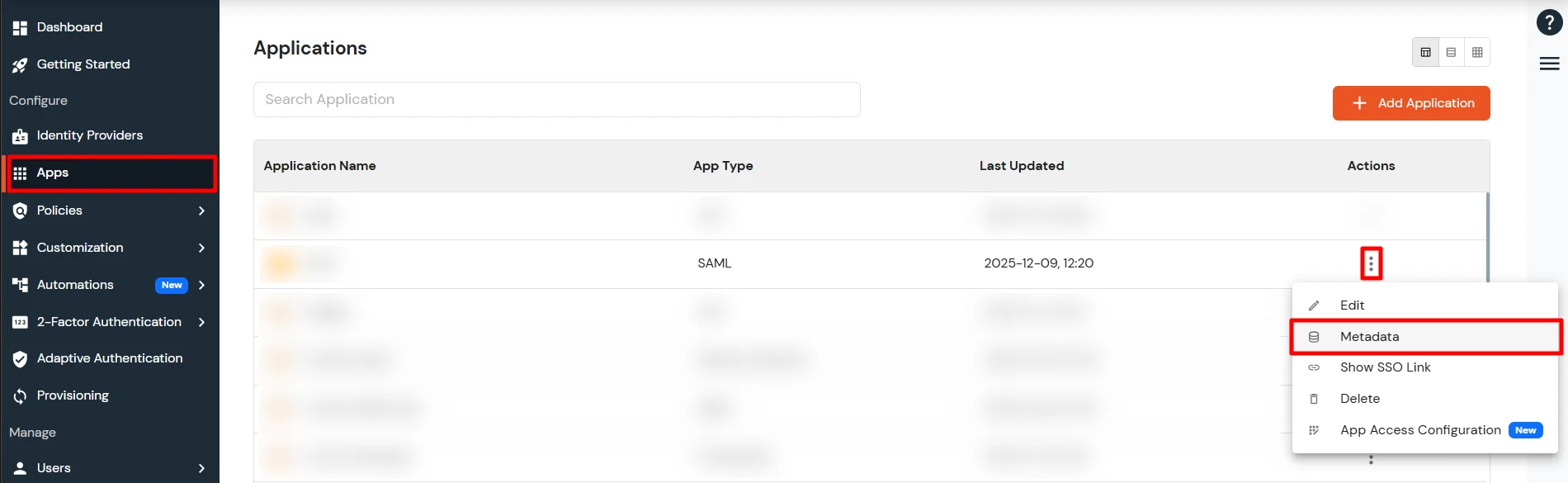
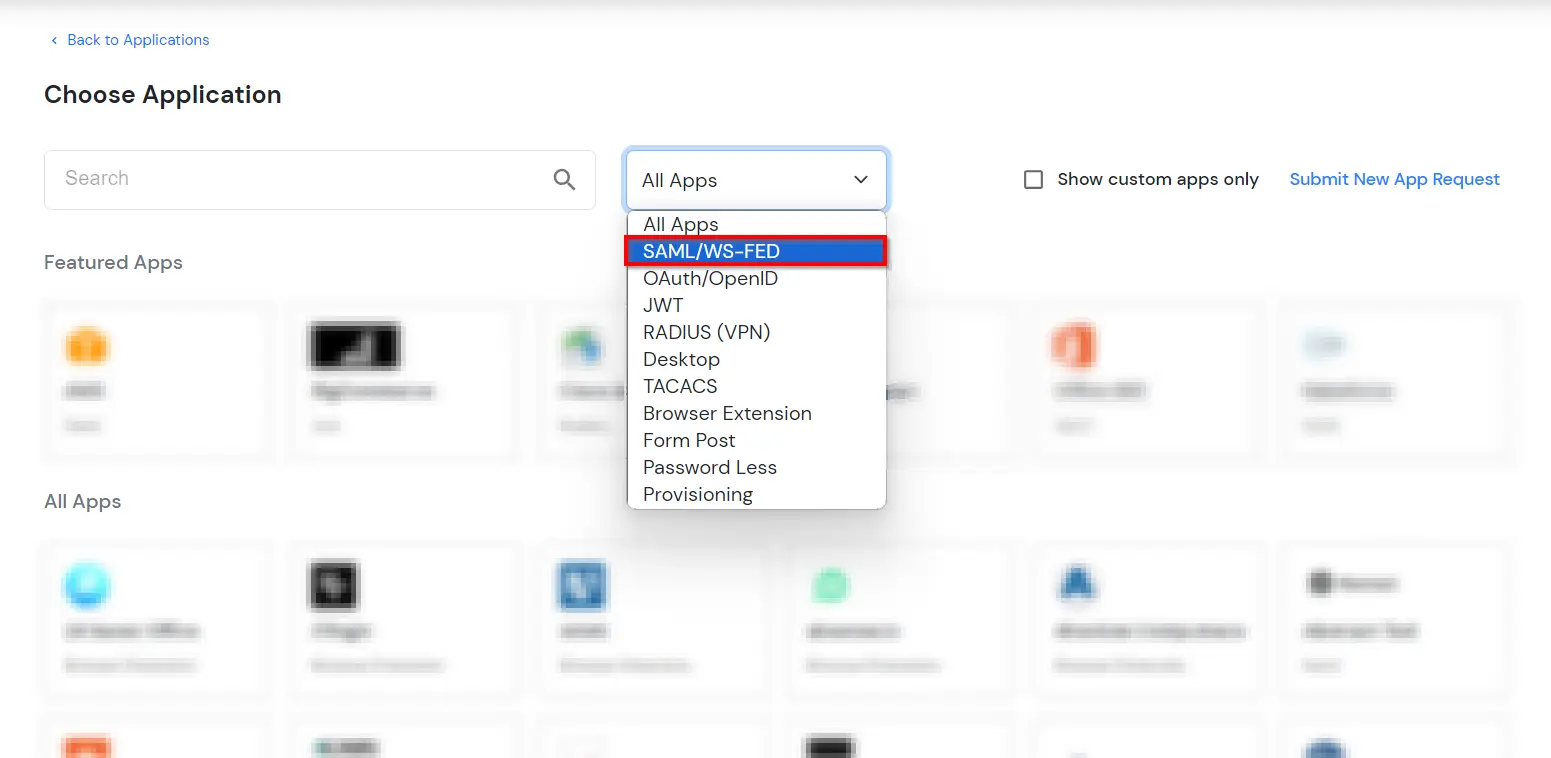
- Go to Apps and click on Add Application button.

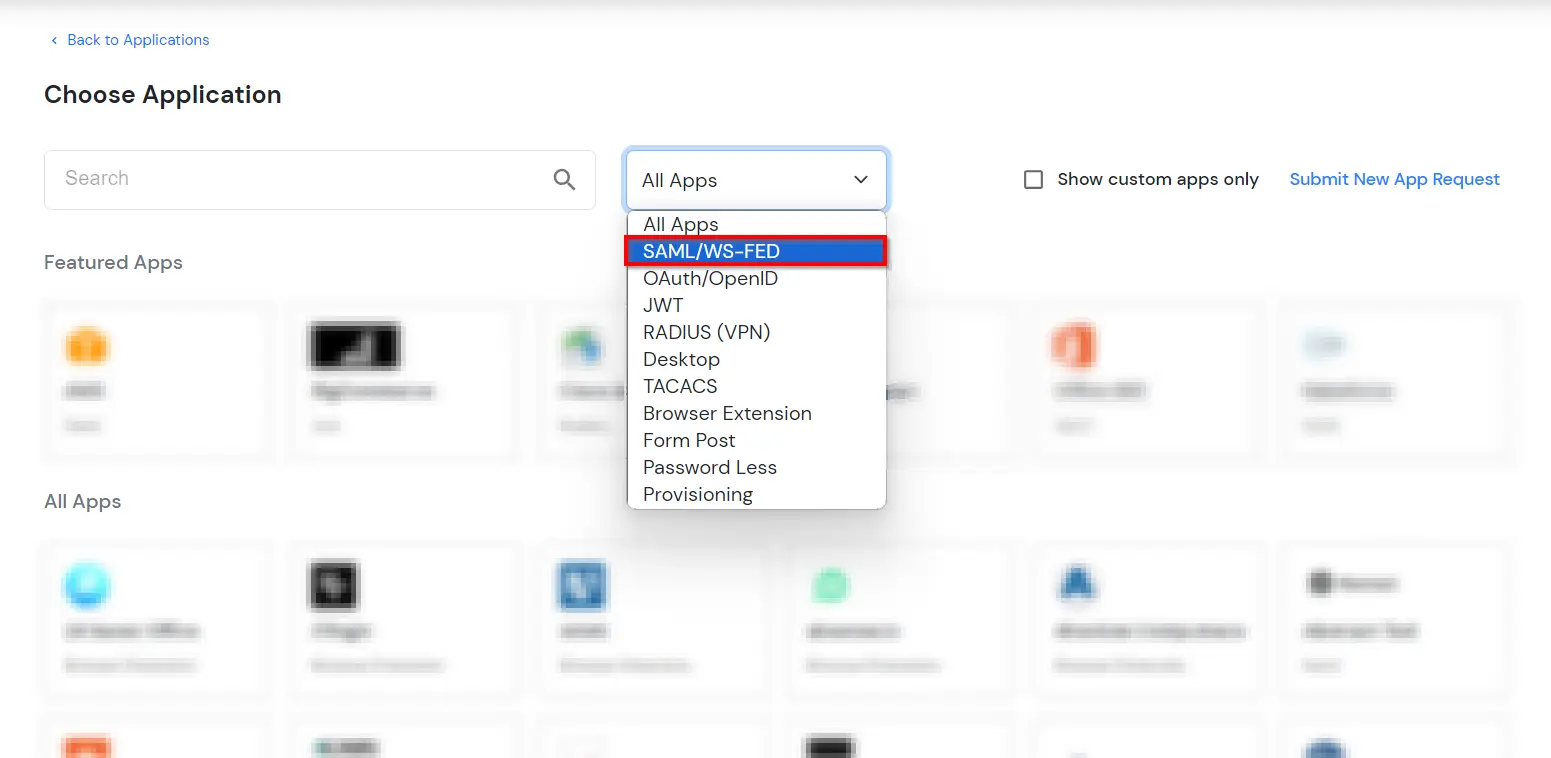
- In Choose Application Type, select SAML/WS-FED from the All Apps dropdown.

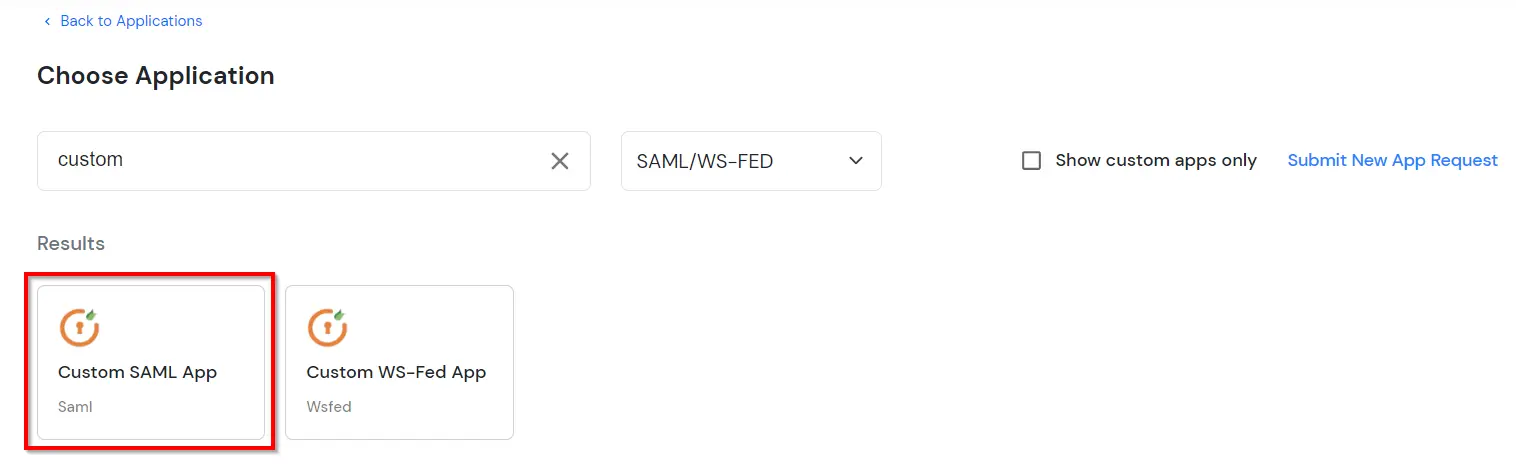
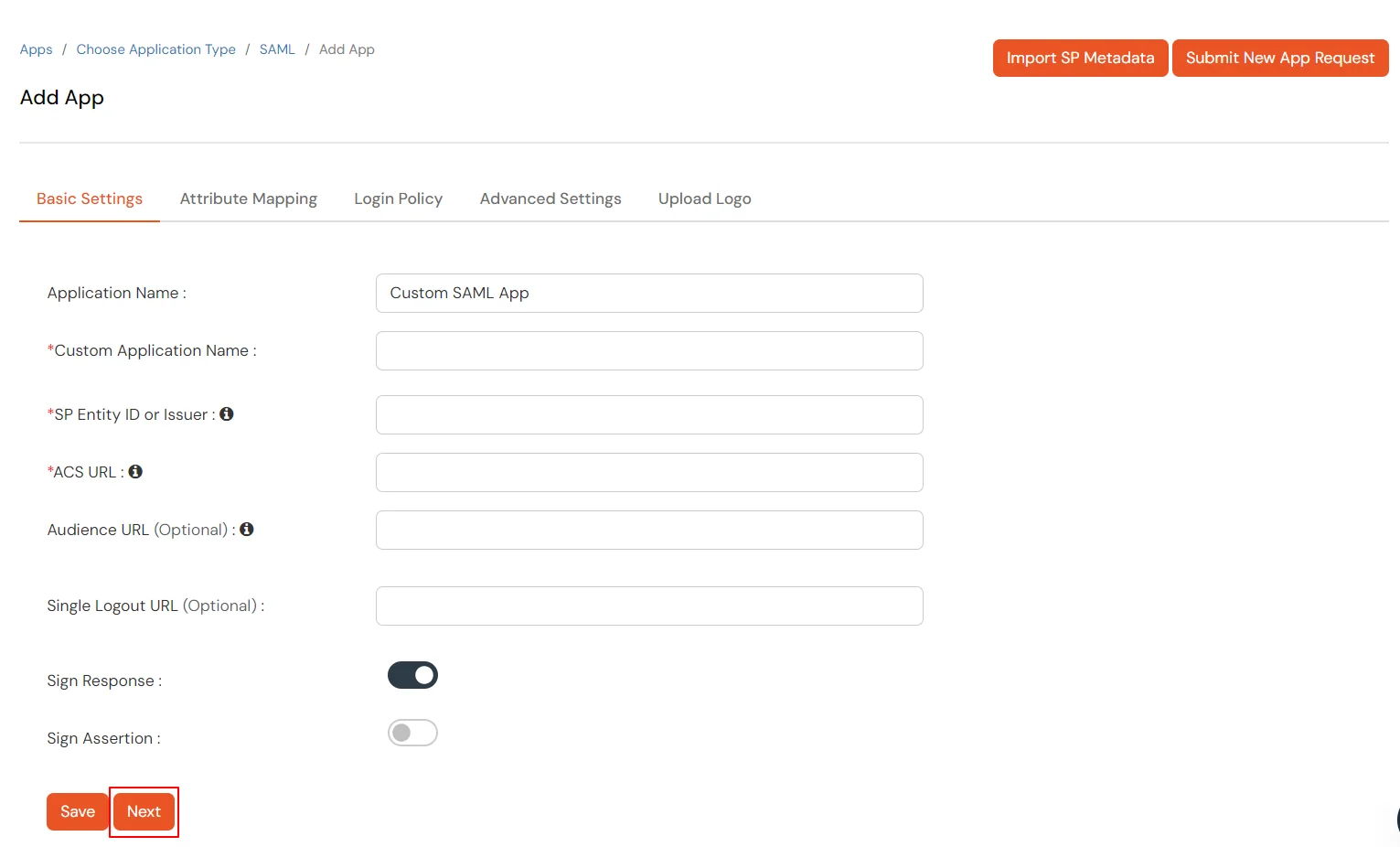
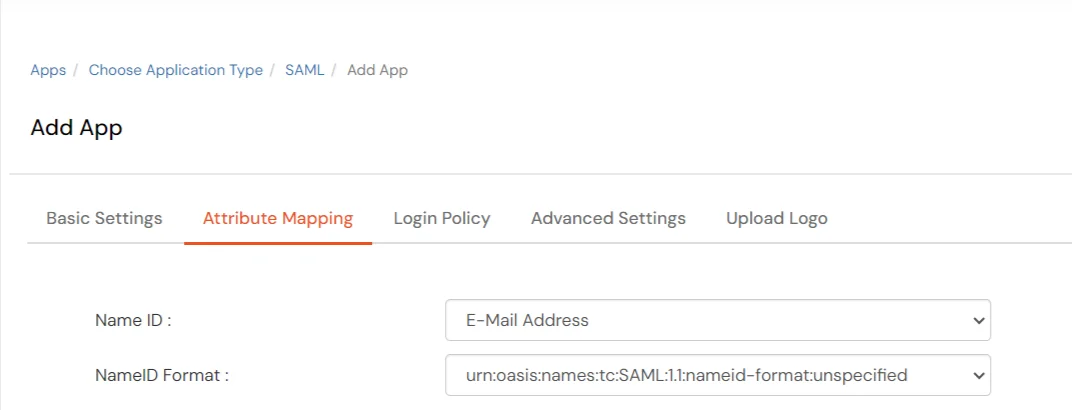
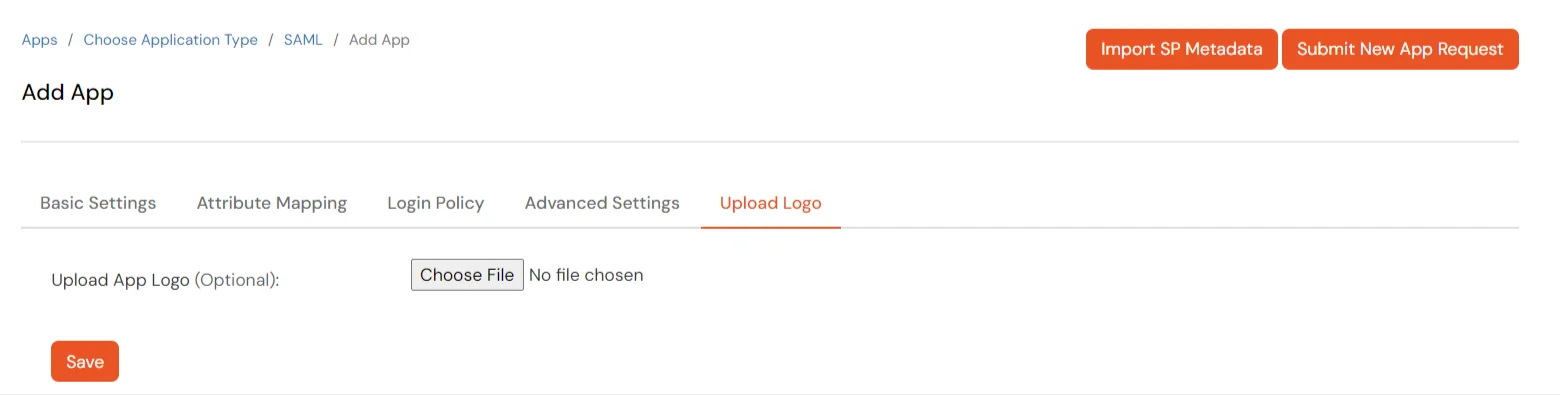
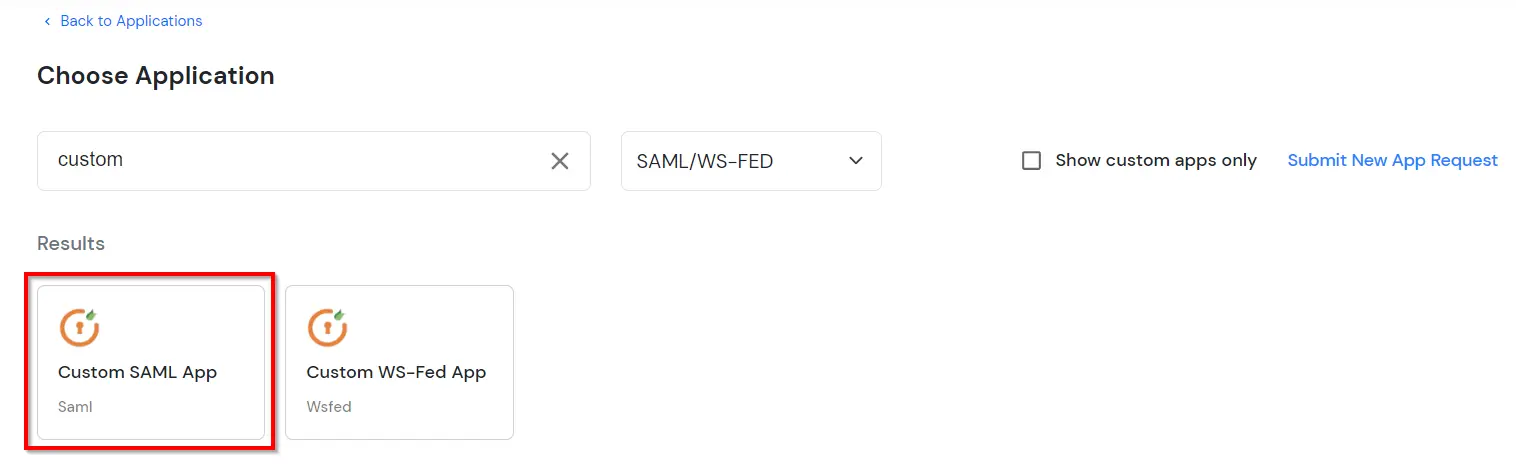
- Search for Firebase in the list, if you don't find Firebase in the list then, search for custom and you can set up your application in Custom SAML App.

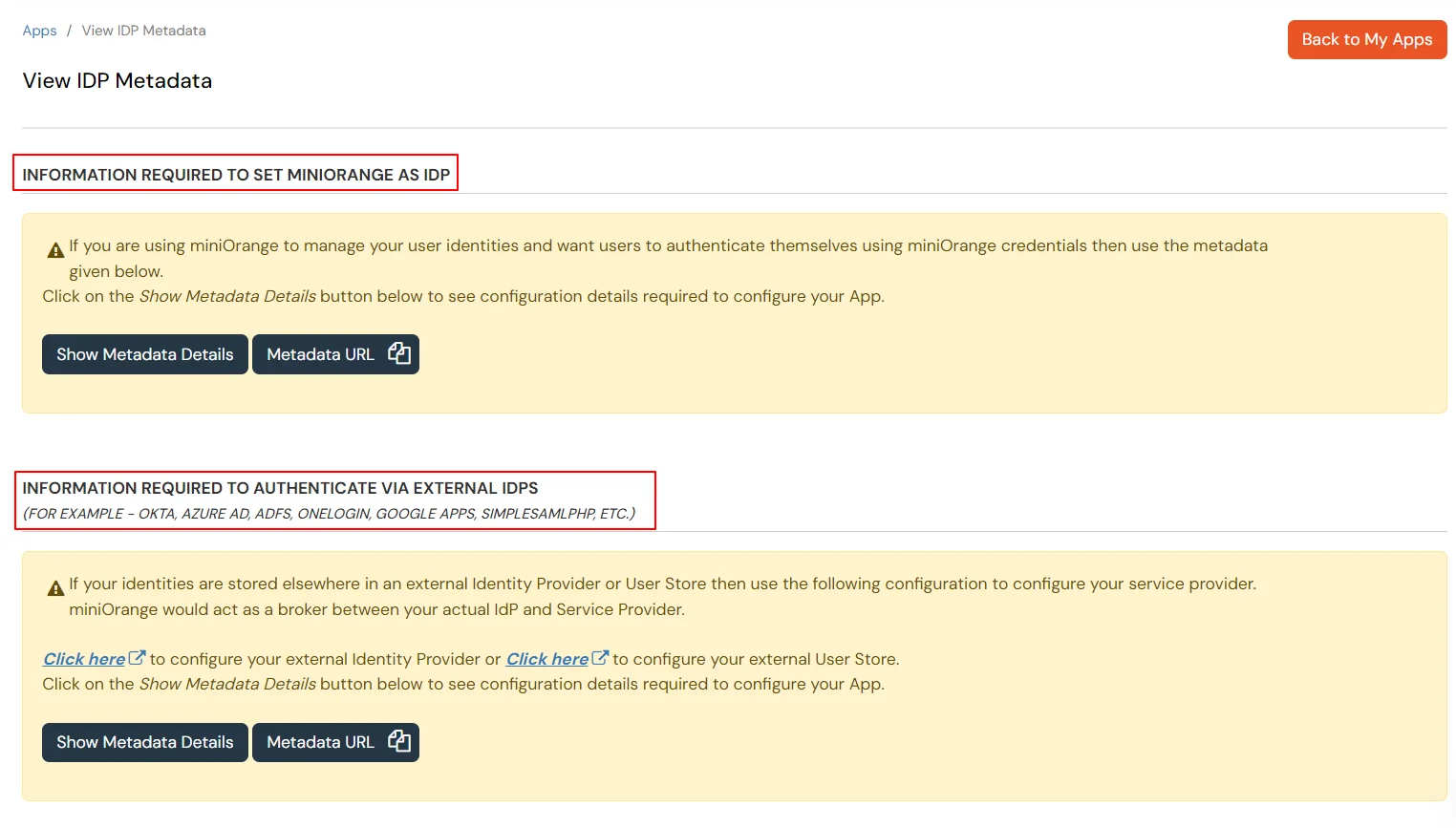
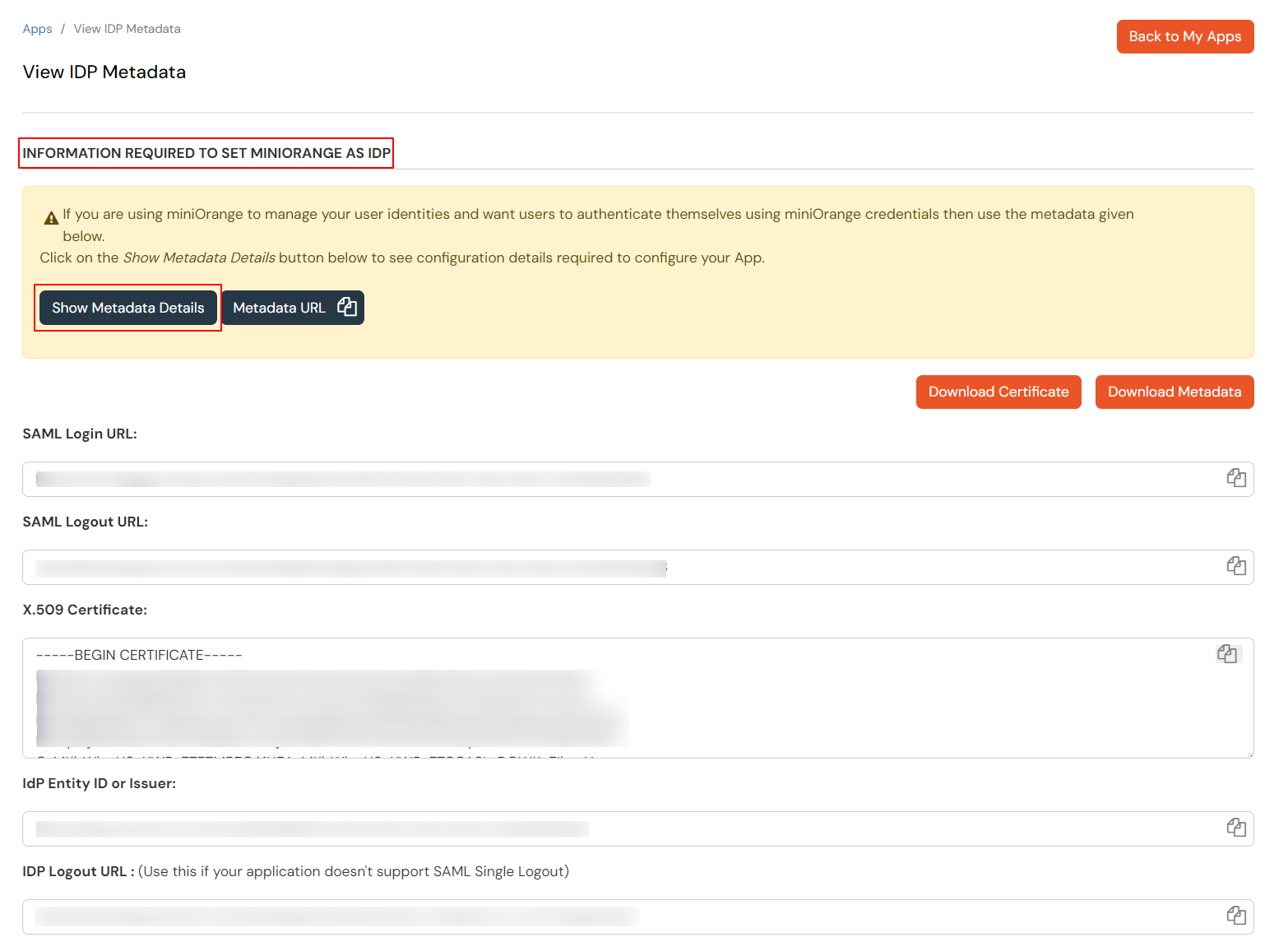
2. Configure miniOrange in your IDP
- Add Firebase to your JavaScript project.
- If you haven't upgraded to Firebase Authentication with Identity Platform, do so. SAML authentication is only available in upgraded projects.
- On the Sign-in providers page of the Firebase console, click Add new provider, and then click SAML
- Give a name to this provider. Note the provider ID that's generated: something like saml.example-provider. You'll need this ID when you add sign-in code to your app.
- Specify your identity provider's entity ID, SSO URL, and public key certificate that you have copied from step 1. Also specify the entity ID of your app (the service provider). These values must exactly match the values your provider assigned to you.
- Save your changes.
- If you haven't already authorized your app's domain, add it to the allow list on the Authentication > Settings page of the Firebase console.
3. Configure Your User Directory
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, Microsoft Entra ID, OpenLDAP, Google, AWS Cognito etc), Identity Providers (like Okta, Shibboleth, Ping, OneLogin, KeyCloak), Databases (like MySQL, Maria DB, PostgreSQL) and many more. You can configure your existing directory/user store or add users in miniOrange.
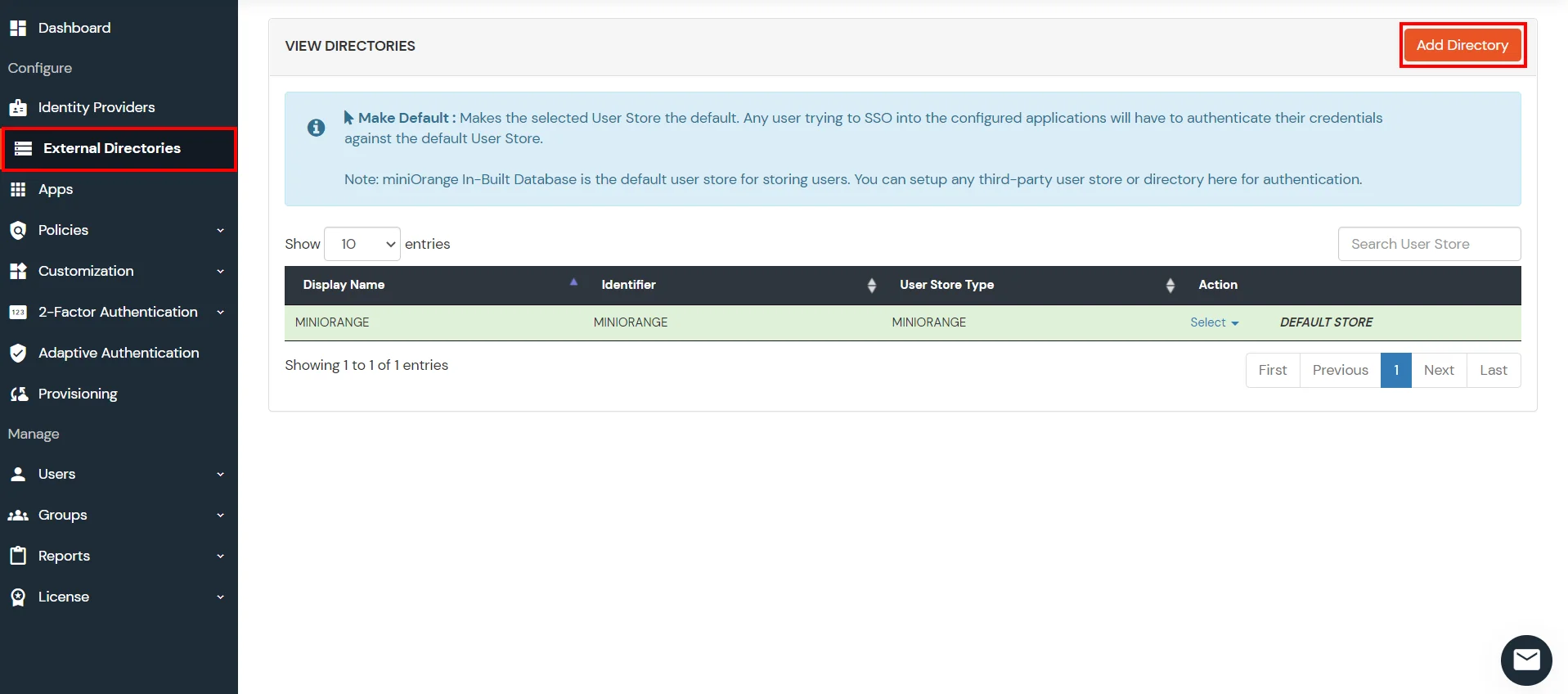
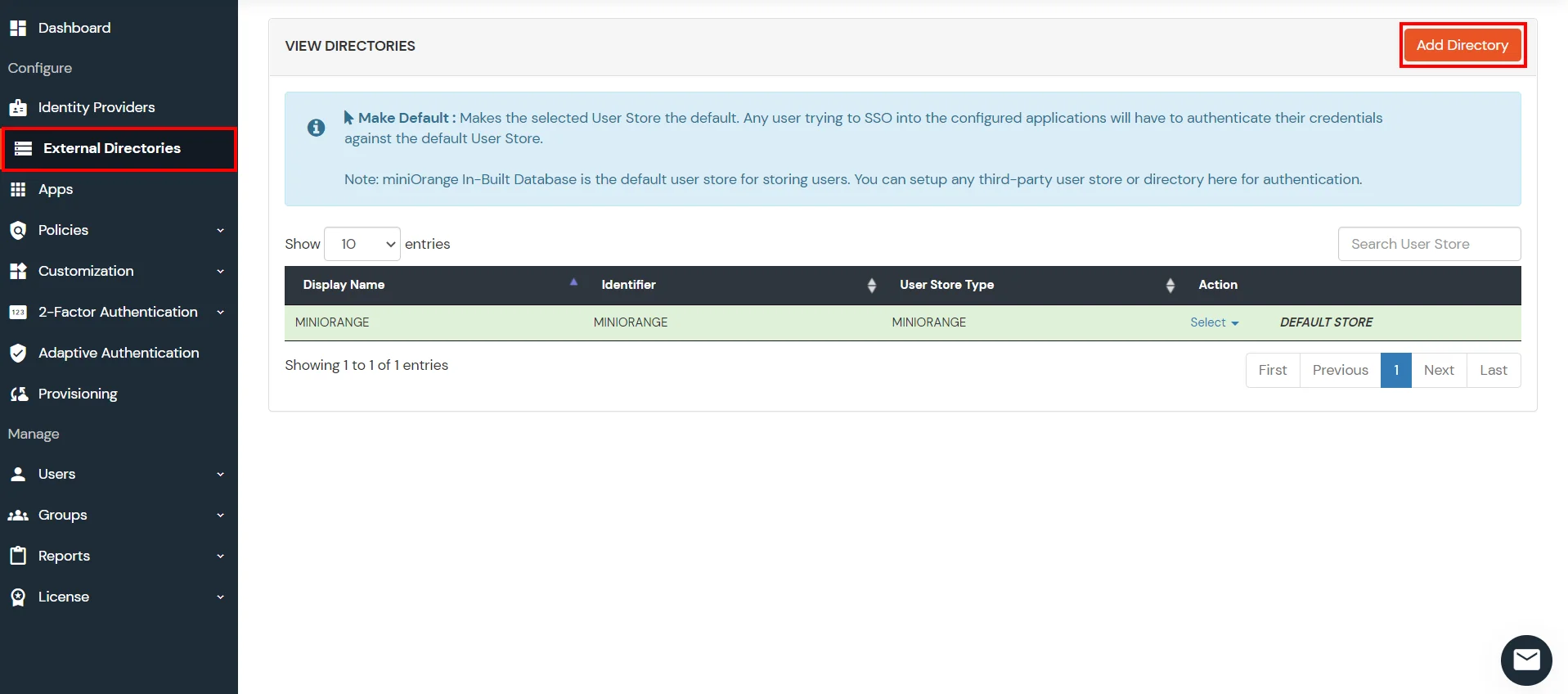
- Click on Identity Providers >> Add Identity Provider in the left menu of the dashboard.

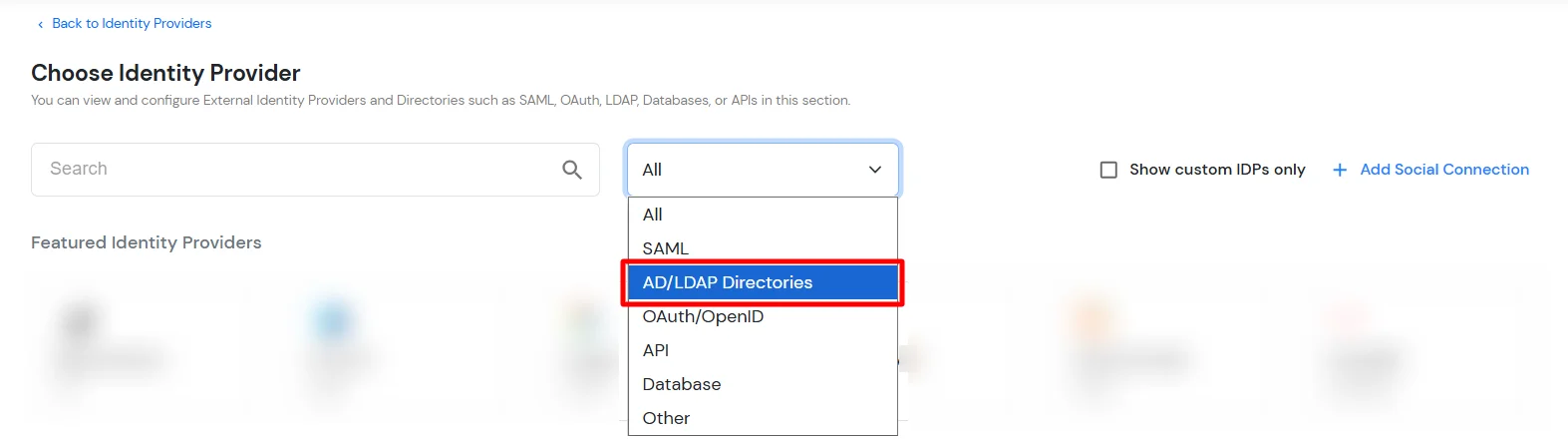
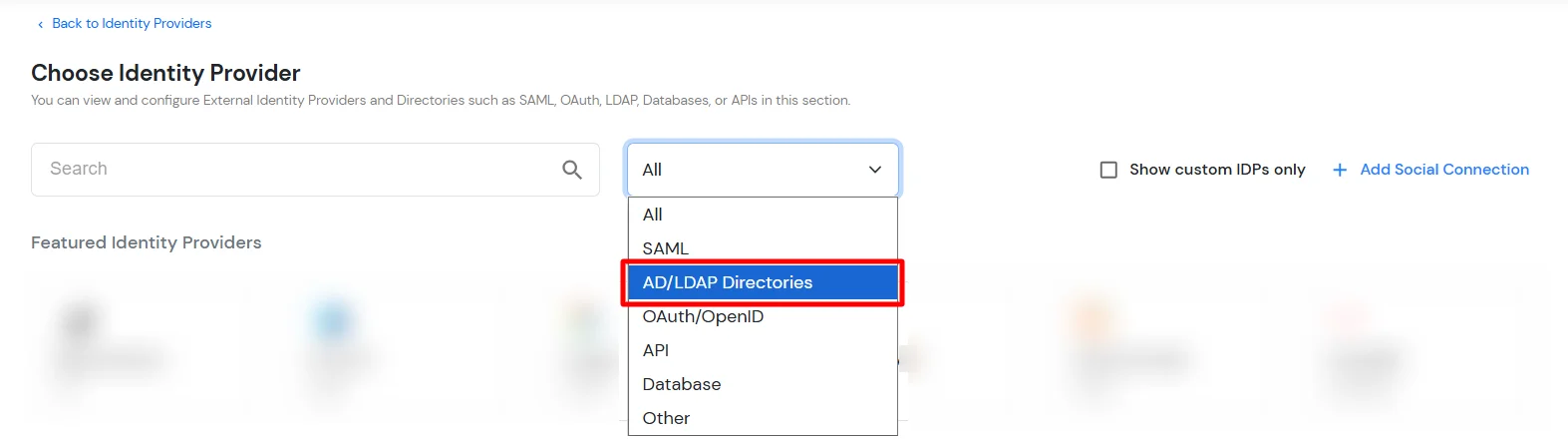
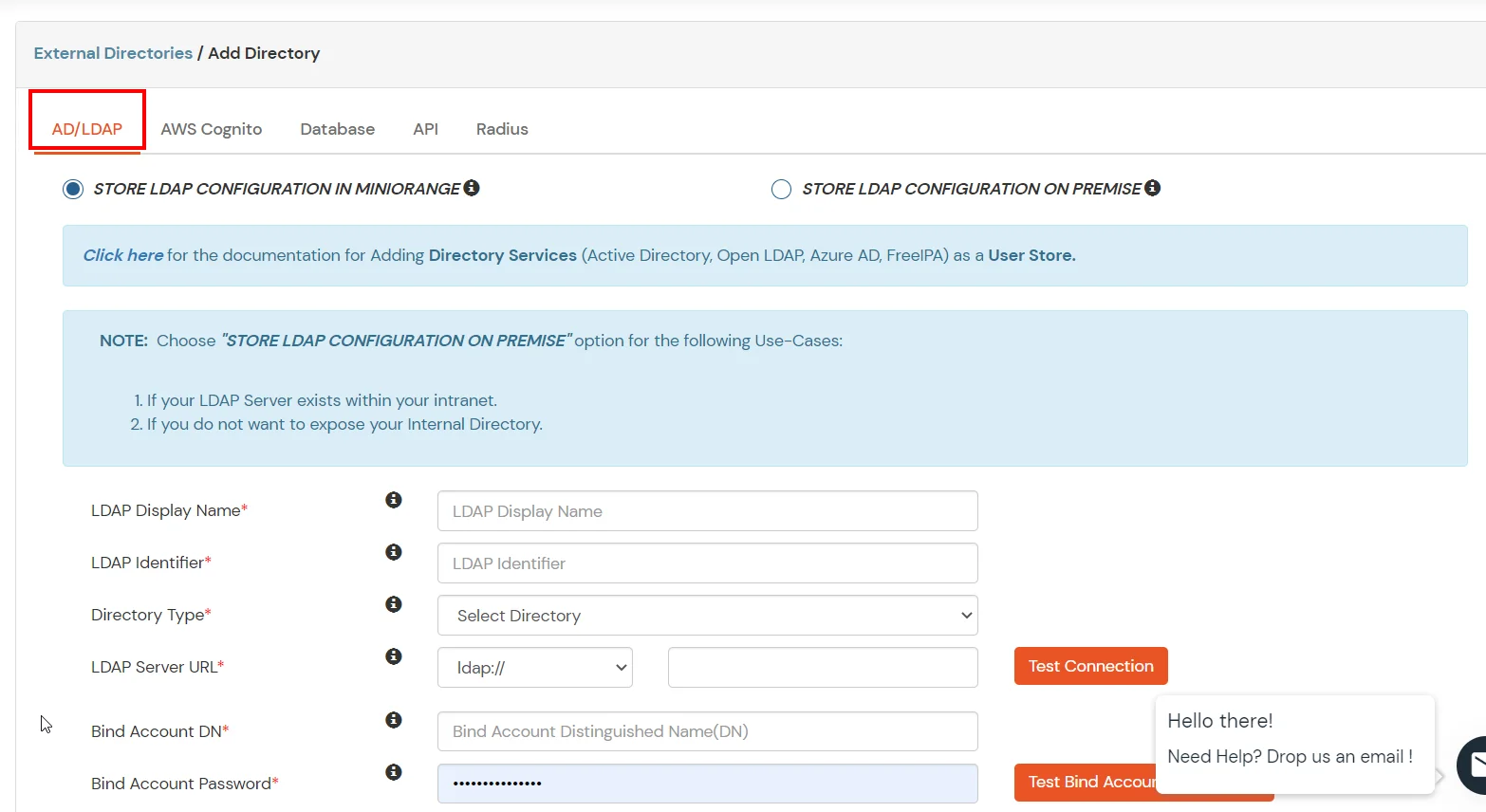
- In Choose Identity Provider, select AD/LDAP Directories from the dropdown.

- Then search for AD/LDAP and click it.

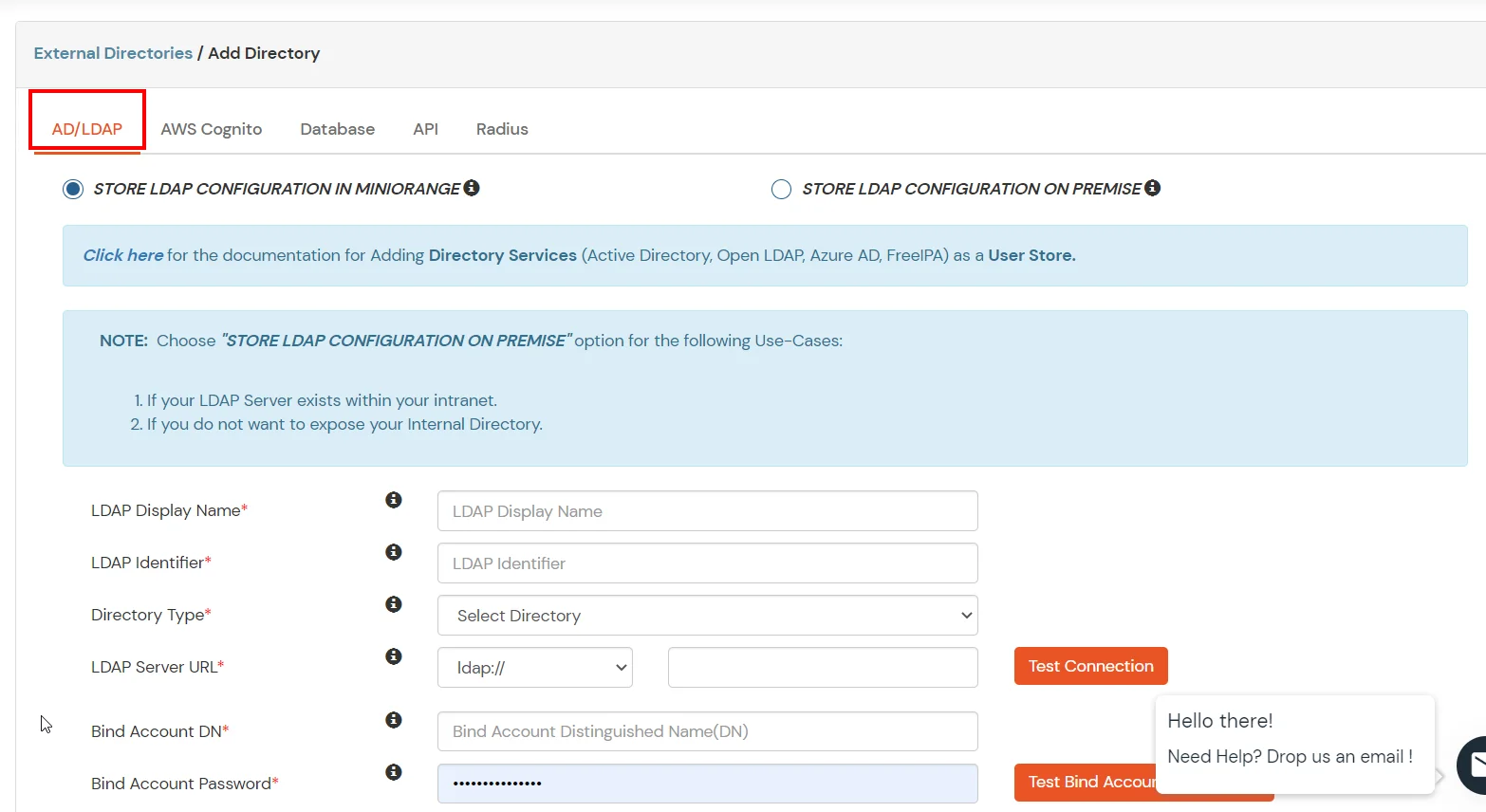
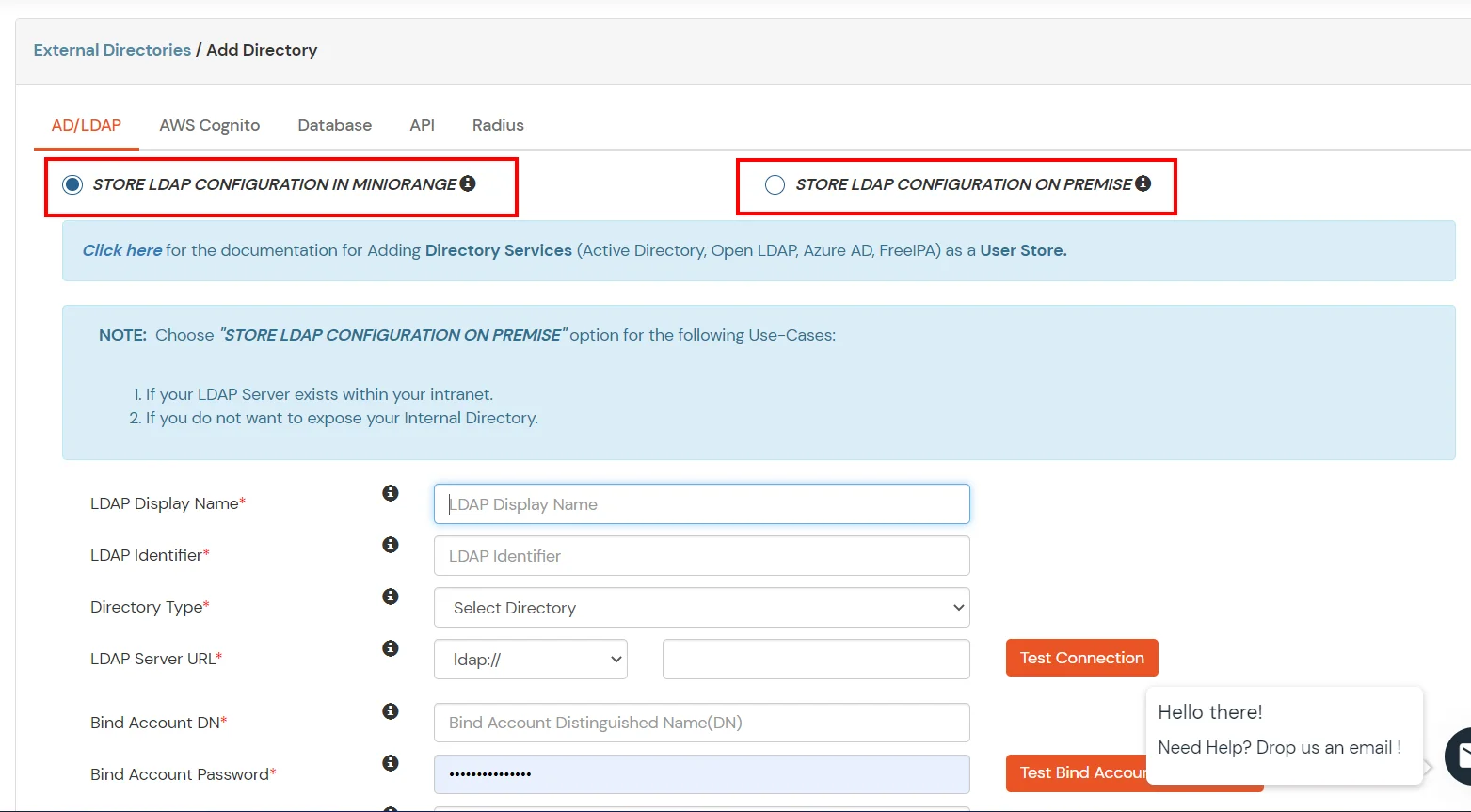
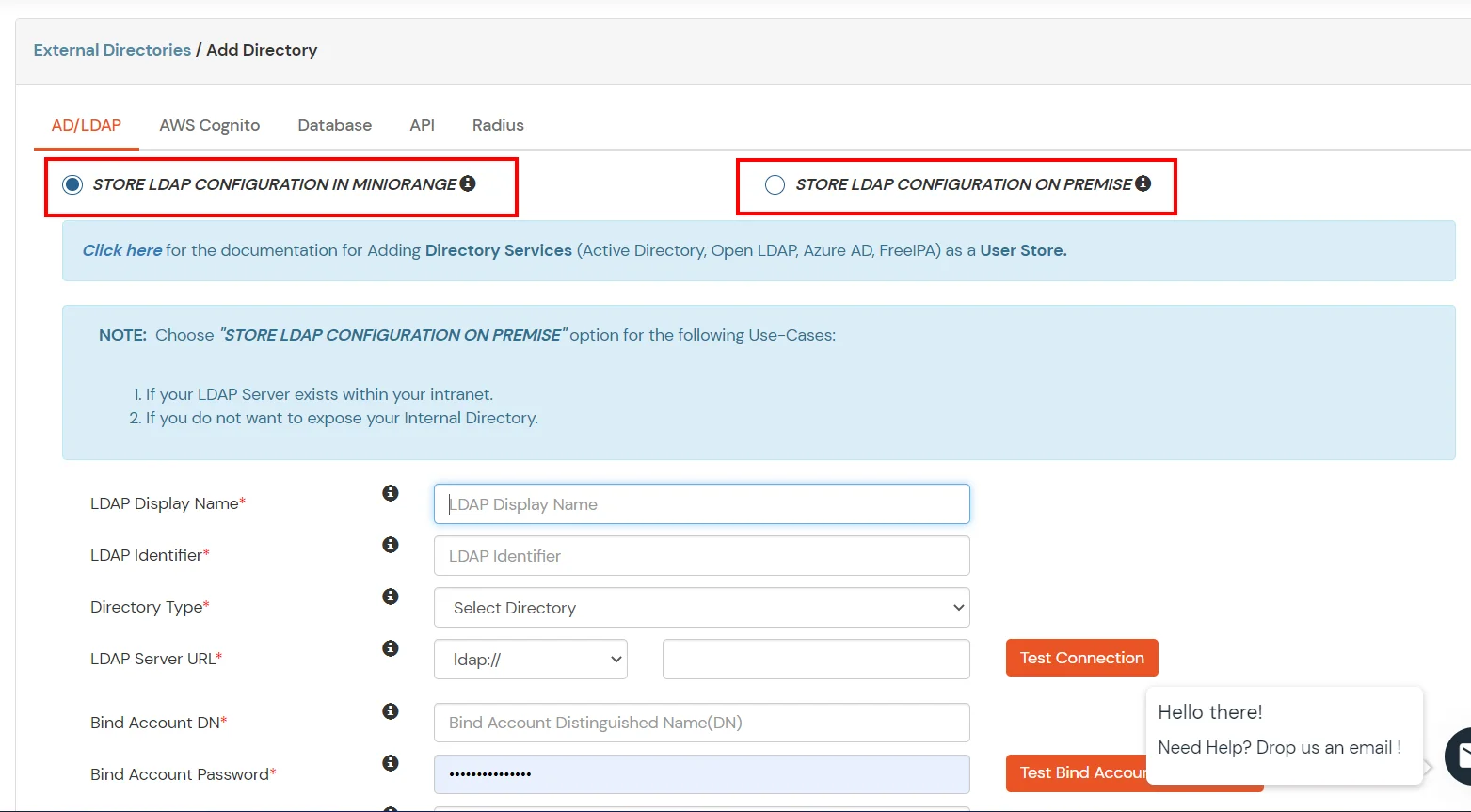
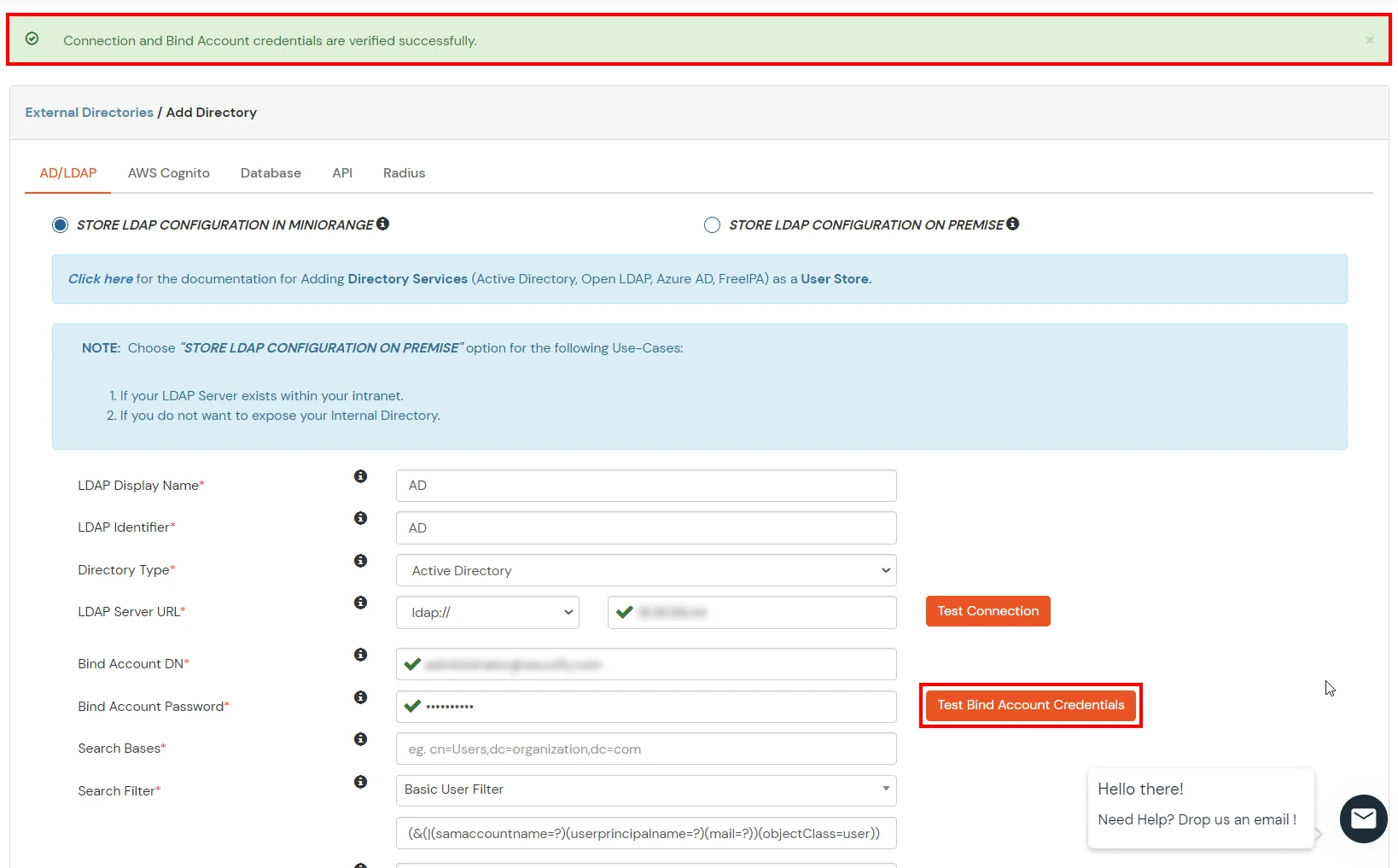
- STORE LDAP CONFIGURATION IN MINIORANGE: Choose this option if you want to keep your configuration in miniOrange. If the active directory is behind a firewall, you will need to open the firewall to allow incoming requests to your AD.
- STORE LDAP CONFIGURATION ON PREMISE: Choose this option if you want to keep your configuration in your premise and only allow access to AD inside premises. You will have to download and install miniOrange gateway on your premise.

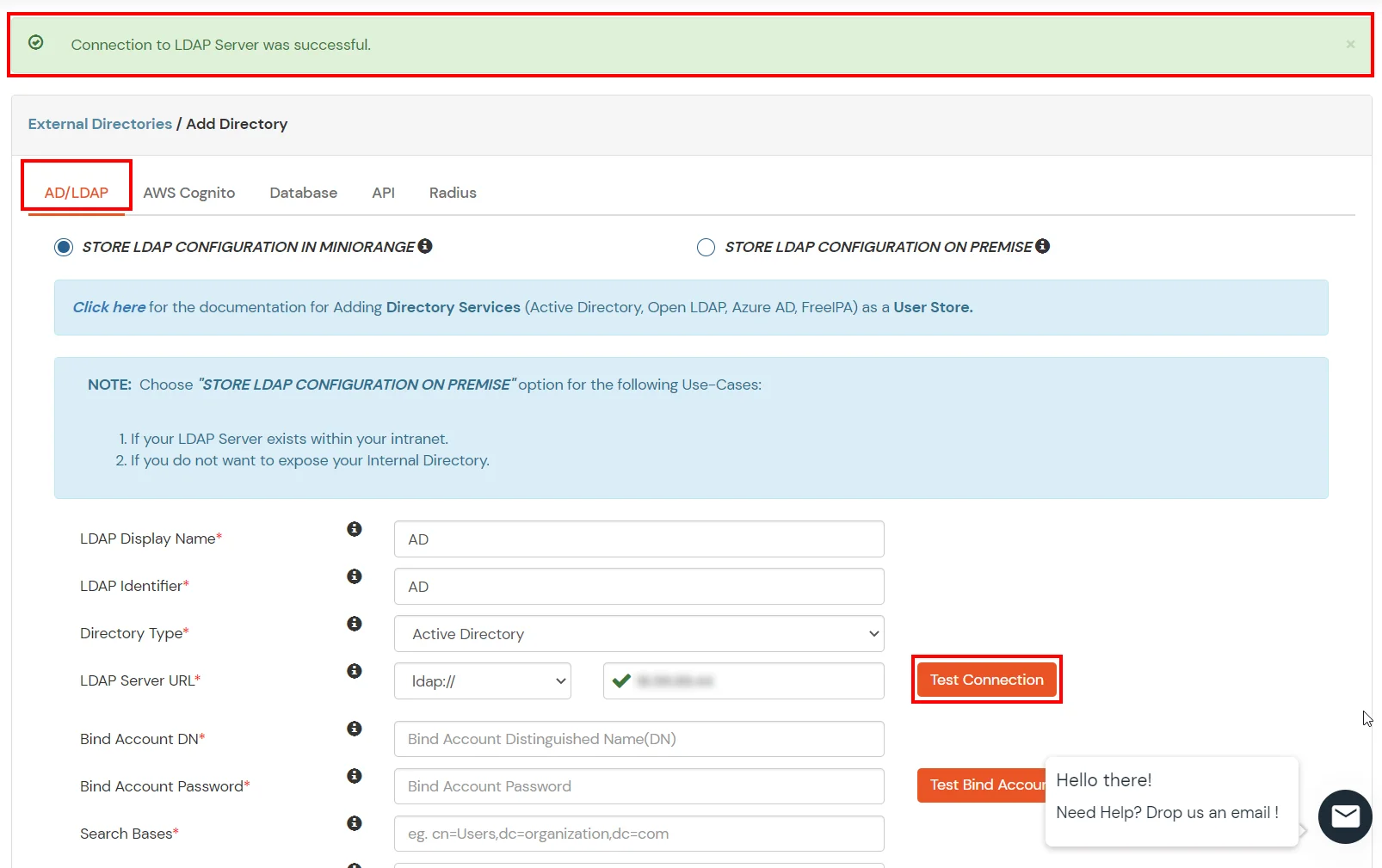
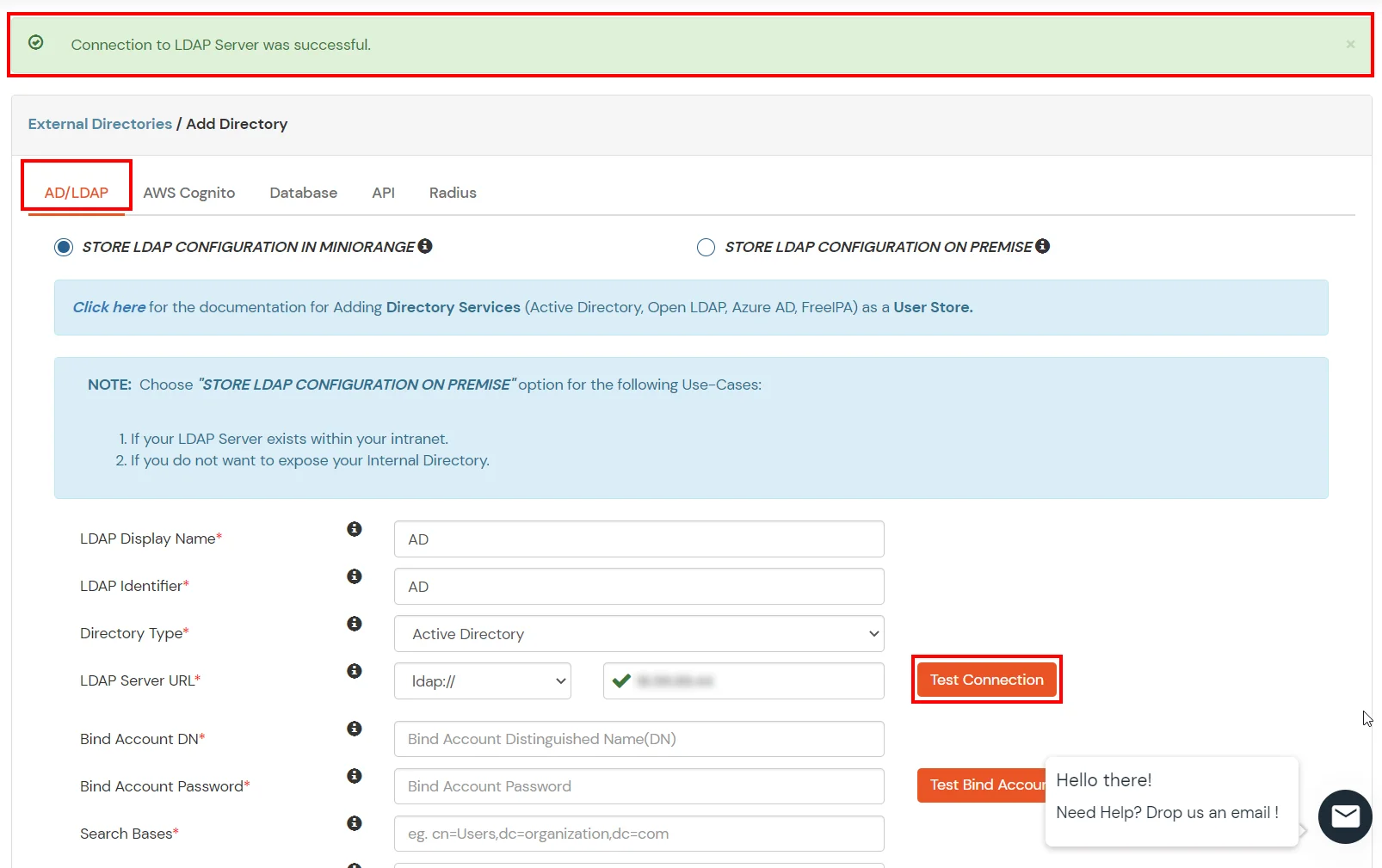
- Enter LDAP Display Name and Identifier name.
- Select Directory Type as Active Directory.
- Enter the LDAP Server URL or IP Address against the LDAP Server URL field.
- Click on the Test Connection button to verify if you have made a successful connection with your LDAP server.

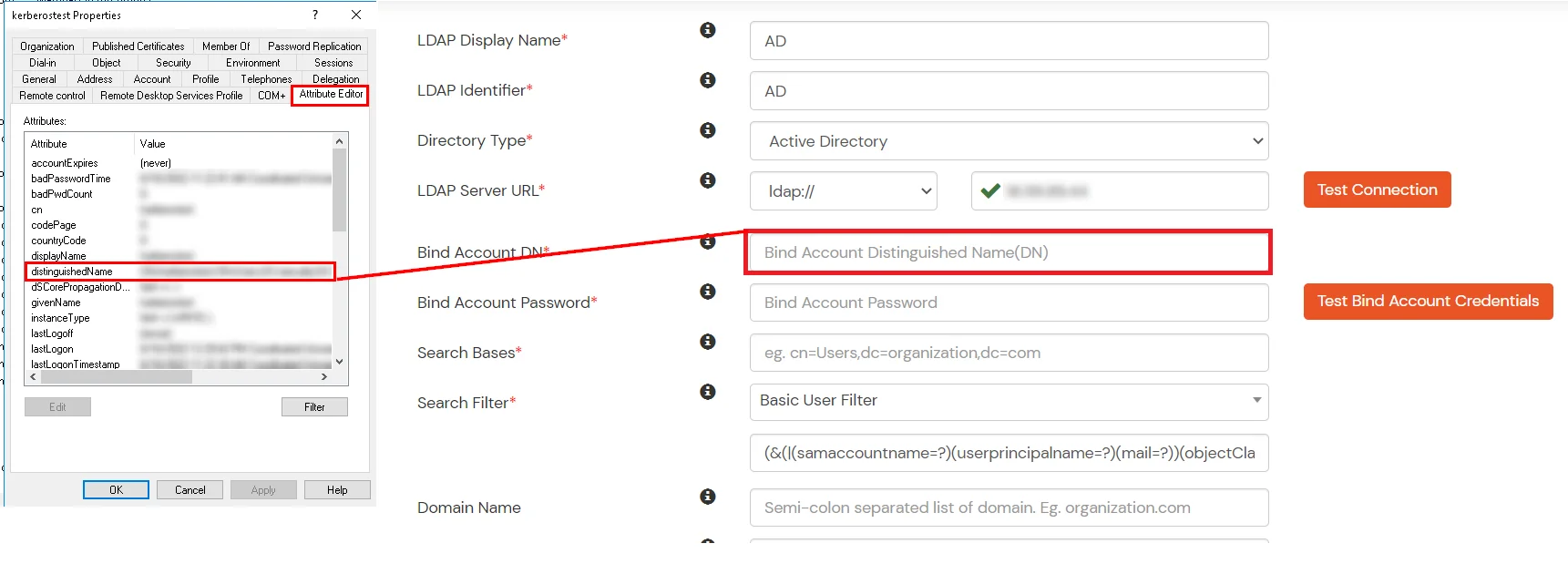
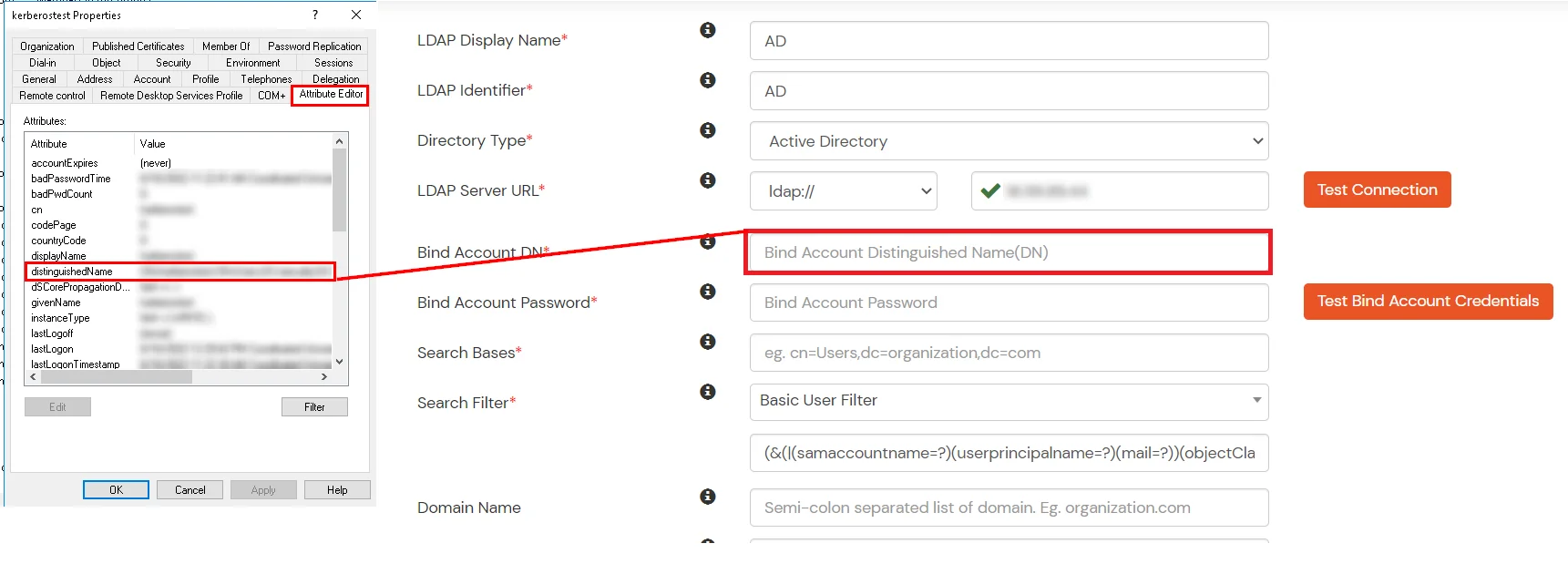
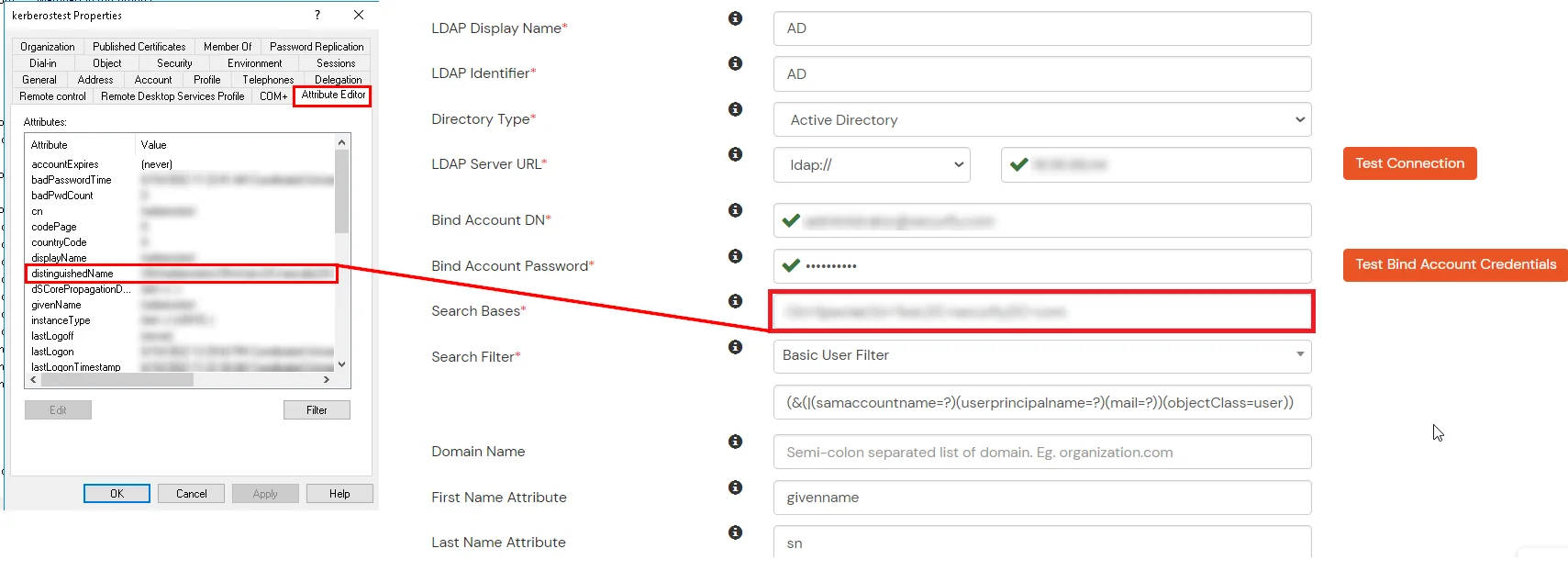
- In Active Directory, go to the properties of user containers/OU's and search for the Distinguished Name attribute. The bind account should have minimum required read privileges in Active Directory to allow directory lookups. If the use case involves provisioning (such as creating, updating, or deleting users or groups), the account must also be granted appropriate write permissions.

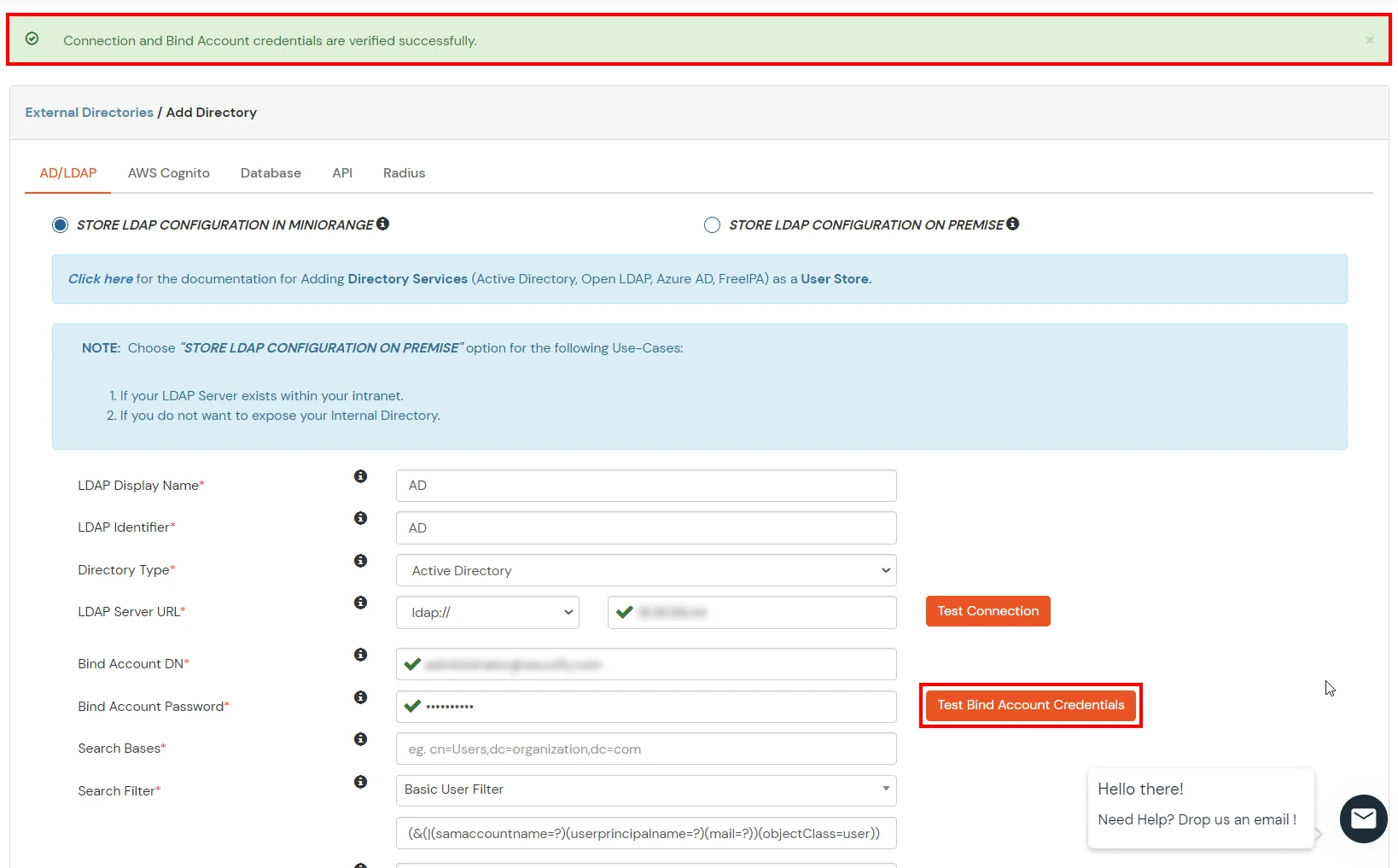
- Enter the valid Bind account Password.
- Click on the Test Bind Account Credentials button to verify your LDAP Bind credentials for LDAP connection.

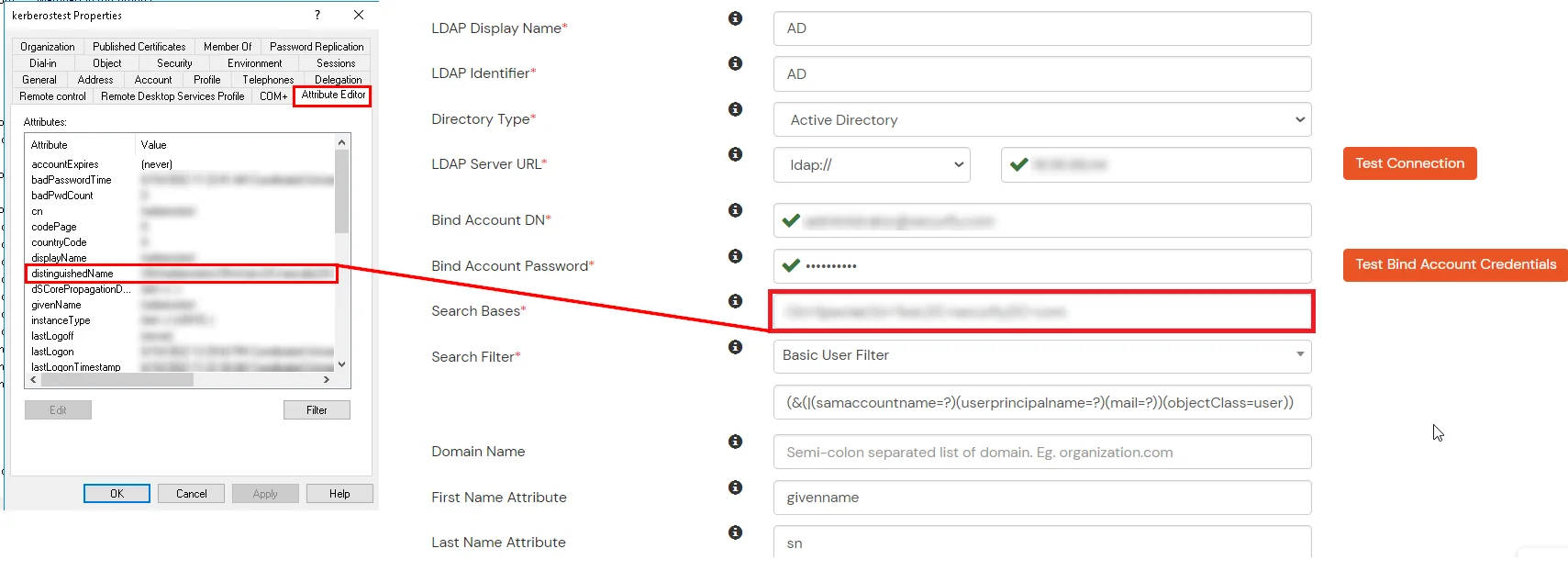
- Search Base is the location in the directory where the search for a user begins. You will get this from the same place you got your Distinguished name.

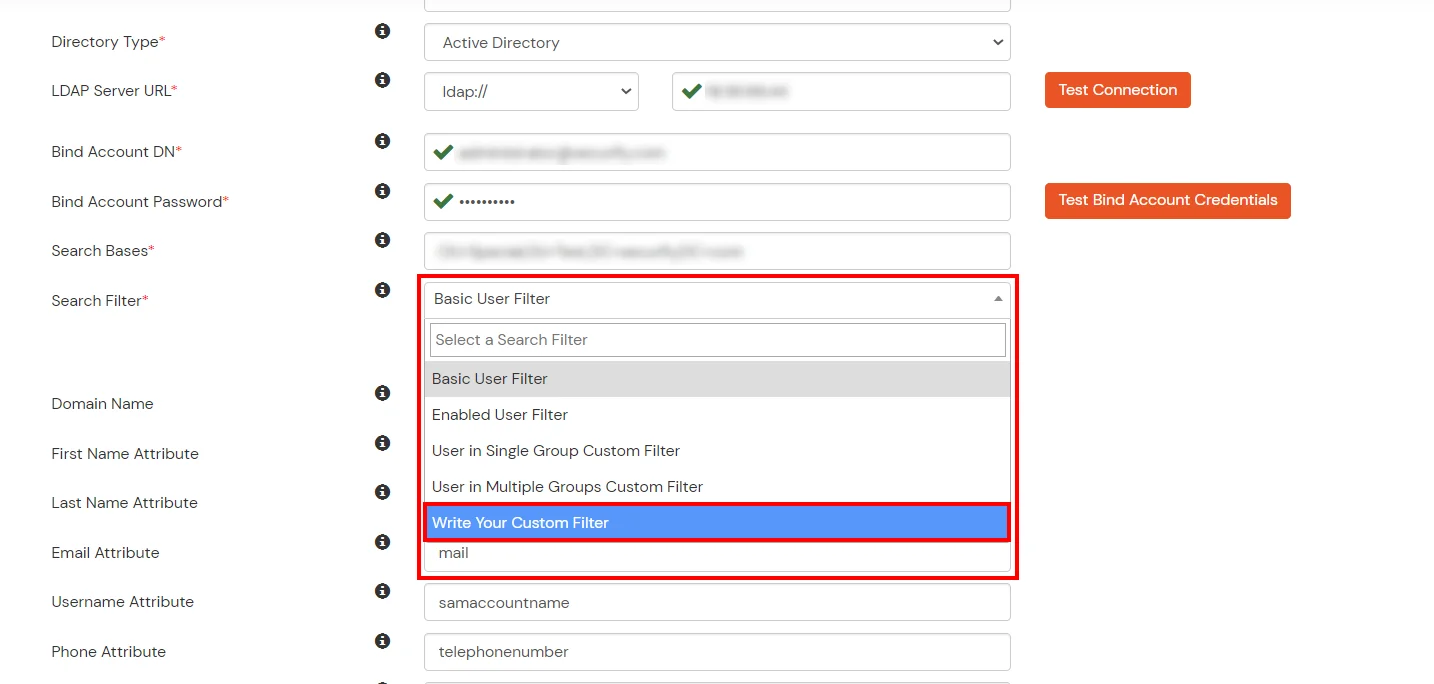
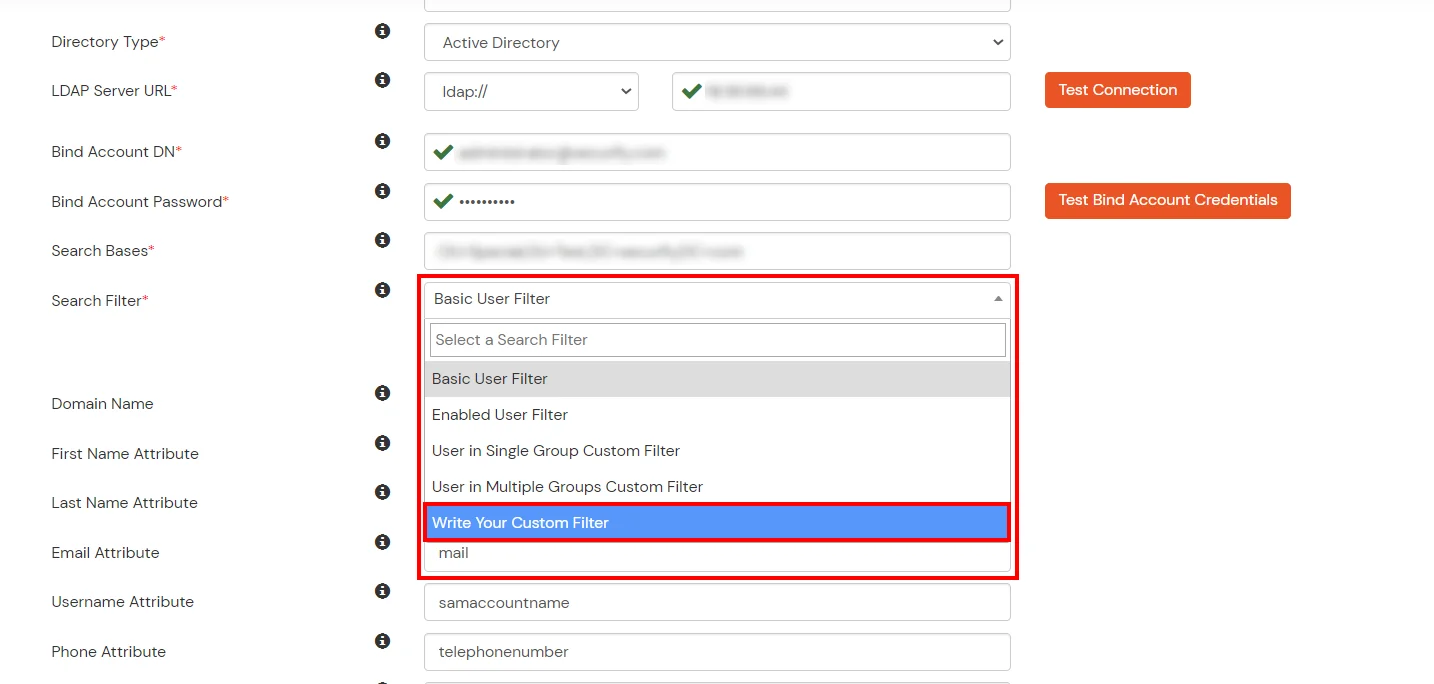
- Select a suitable Search filter from the drop-down menu. If you use User in Single Group Filter or User in Multiple Group Filter, replace the <group-dn> in the search filter with the distinguished name of the group in which your users are present. To use custom Search Filter select "Write your Custom Filter" option and customize it accordingly.

- Click on the Next button, or go to the Login Options tab.
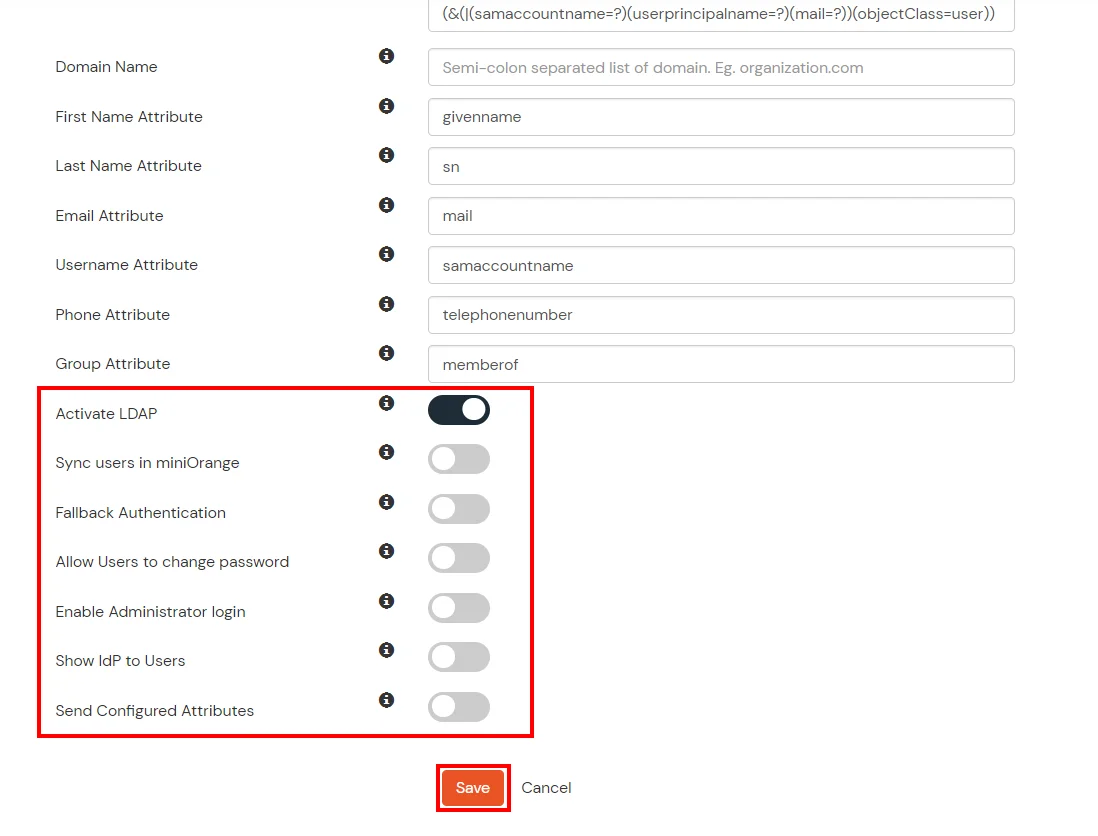
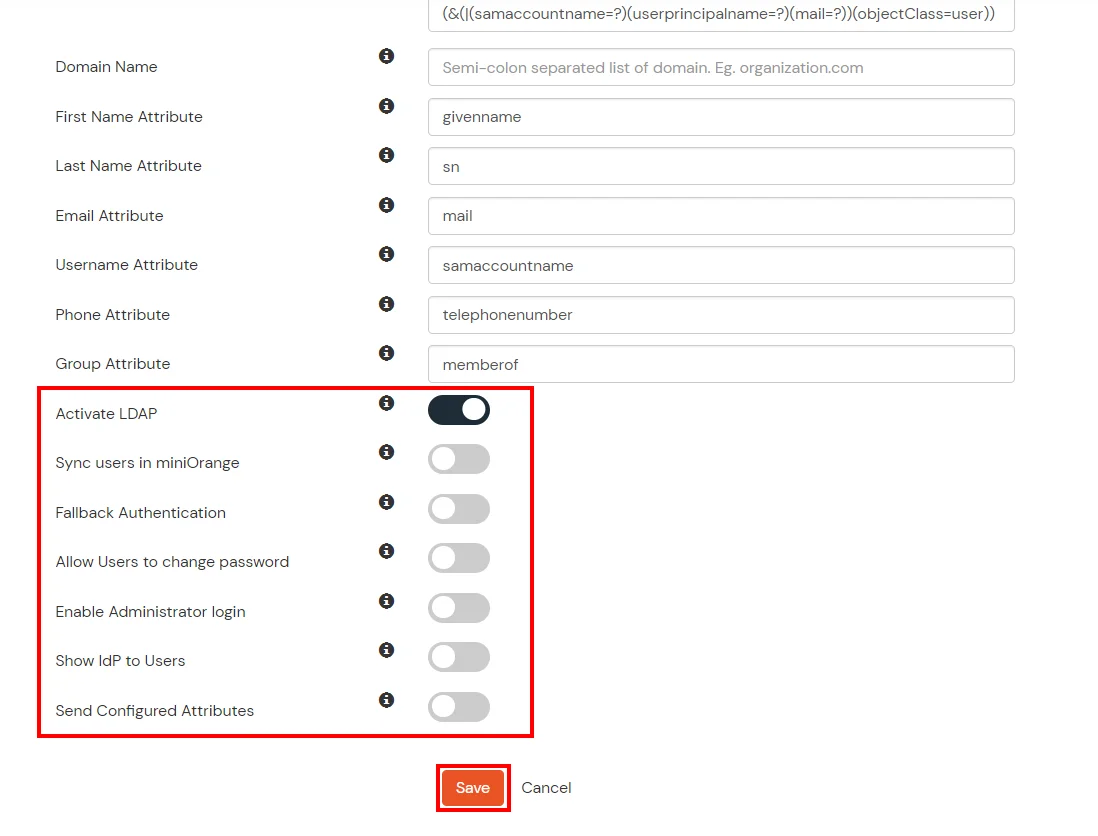
- You can also configure following options while setting up AD. Enable Activate LDAP in order to authenticate users from AD/LDAP. Click on the Next button to add user store.

Here's the list of the attributes and what it does when we enable it. You can enable/disable accordingly.
| Attribute |
Description |
| Activate LDAP |
All user authentications will be done with LDAP credentials if you Activate it |
| Fallback Authentication |
If LDAP credentials fail then user will be authenticated through miniOrange |
| Enable administrator login |
On enabling this, your miniOrange Administrator login authenticates using your LDAP server |
| Show IdP to users |
If you enable this option, this IdP will be visible to users |
| Sync users in miniOrange |
Users will be created in miniOrange after authentication with LDAP |
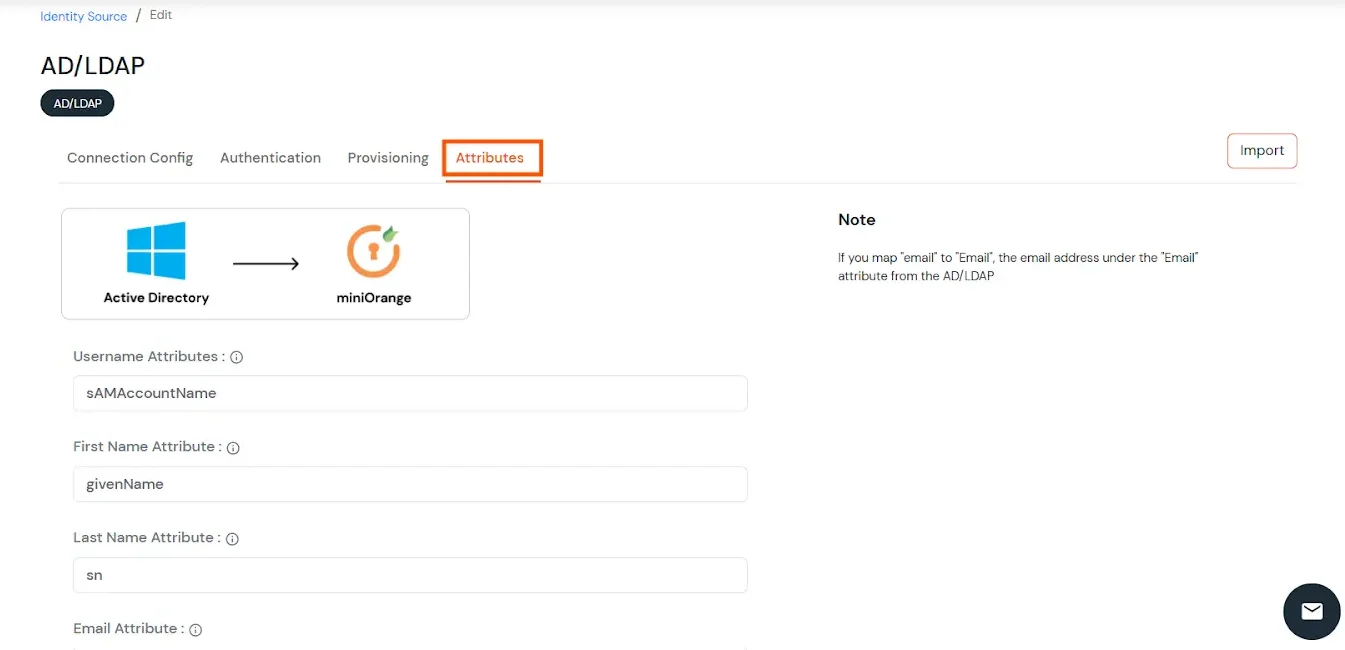
- Click on the Next button, or go to the Attributes tab.
Attributes Mapping from AD
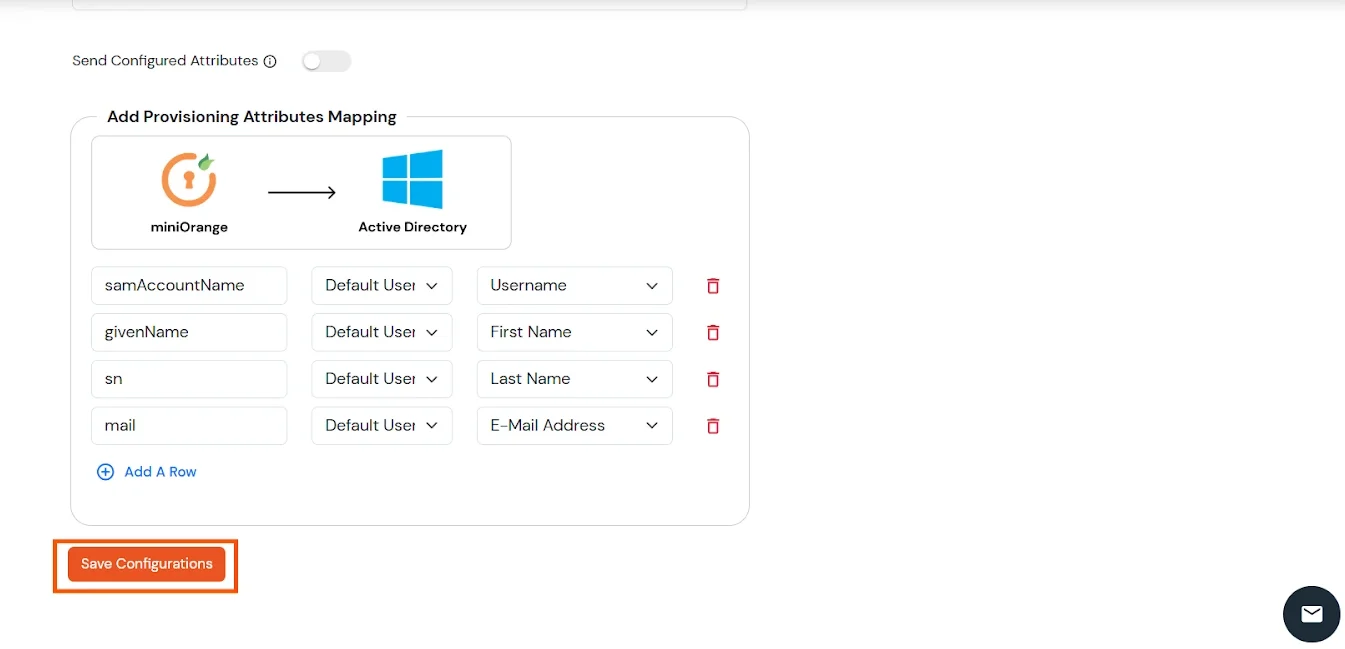
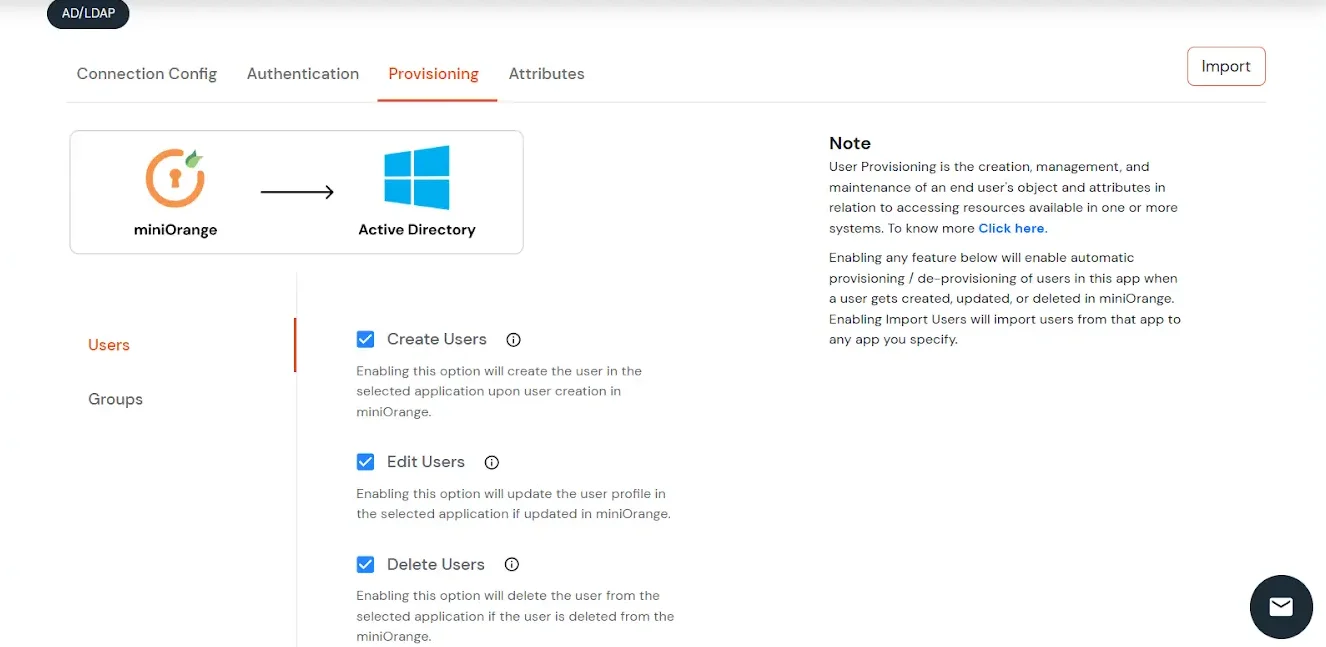
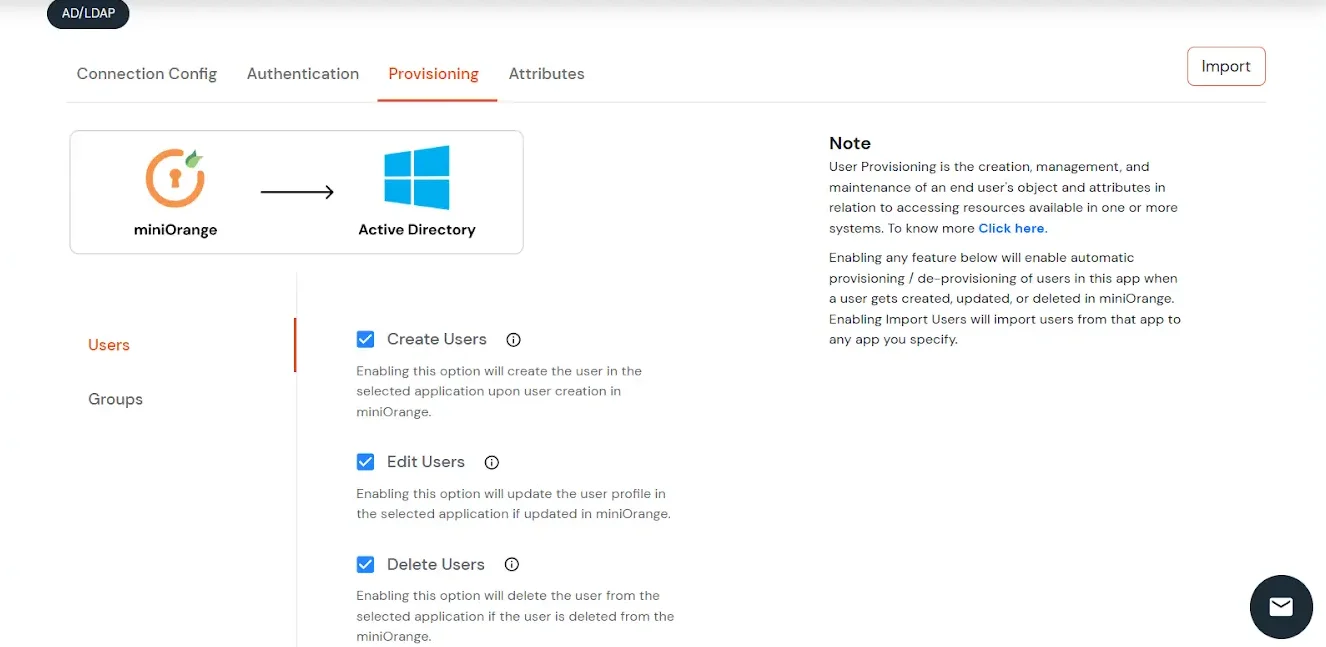
User Import and Provisioning from AD
- If you want to set up provisioning, click here for detailed information. We will skip this step for now.

Test Connections
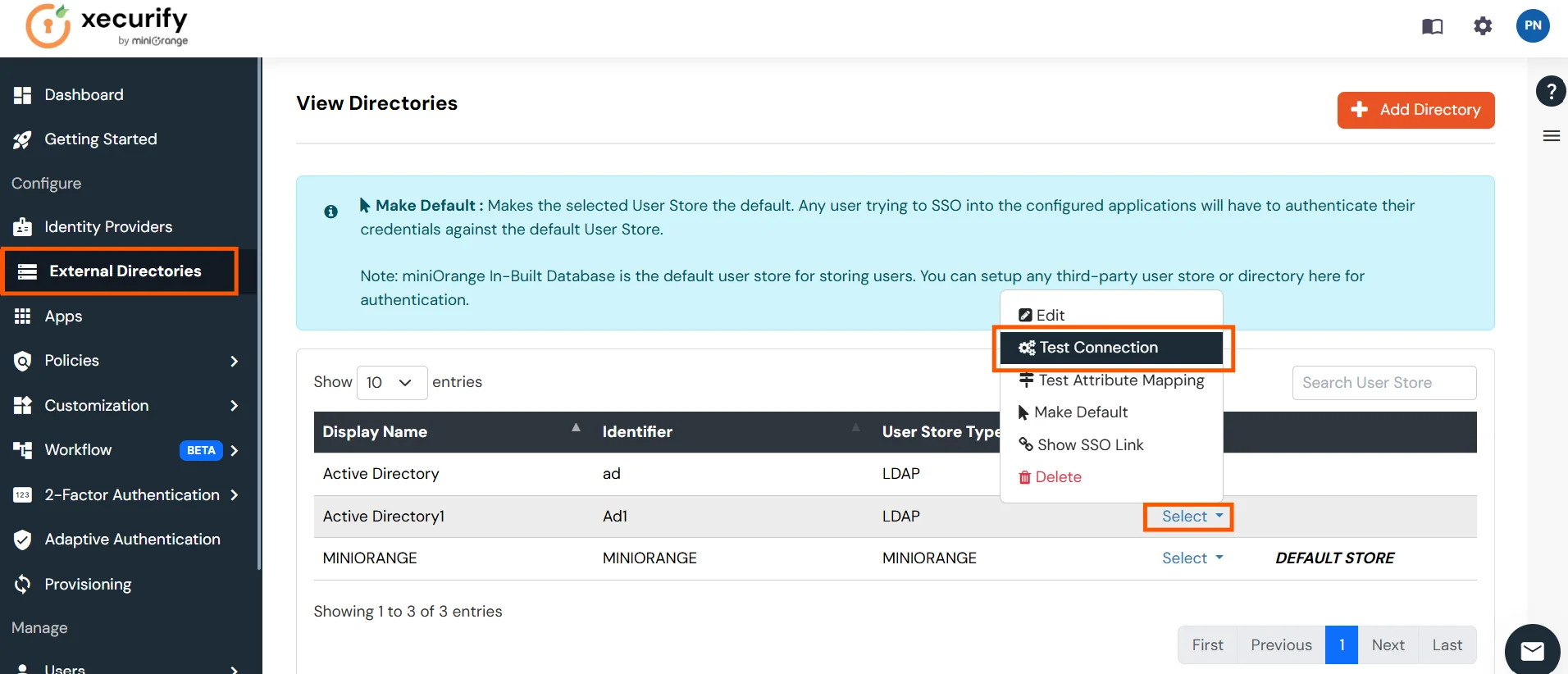
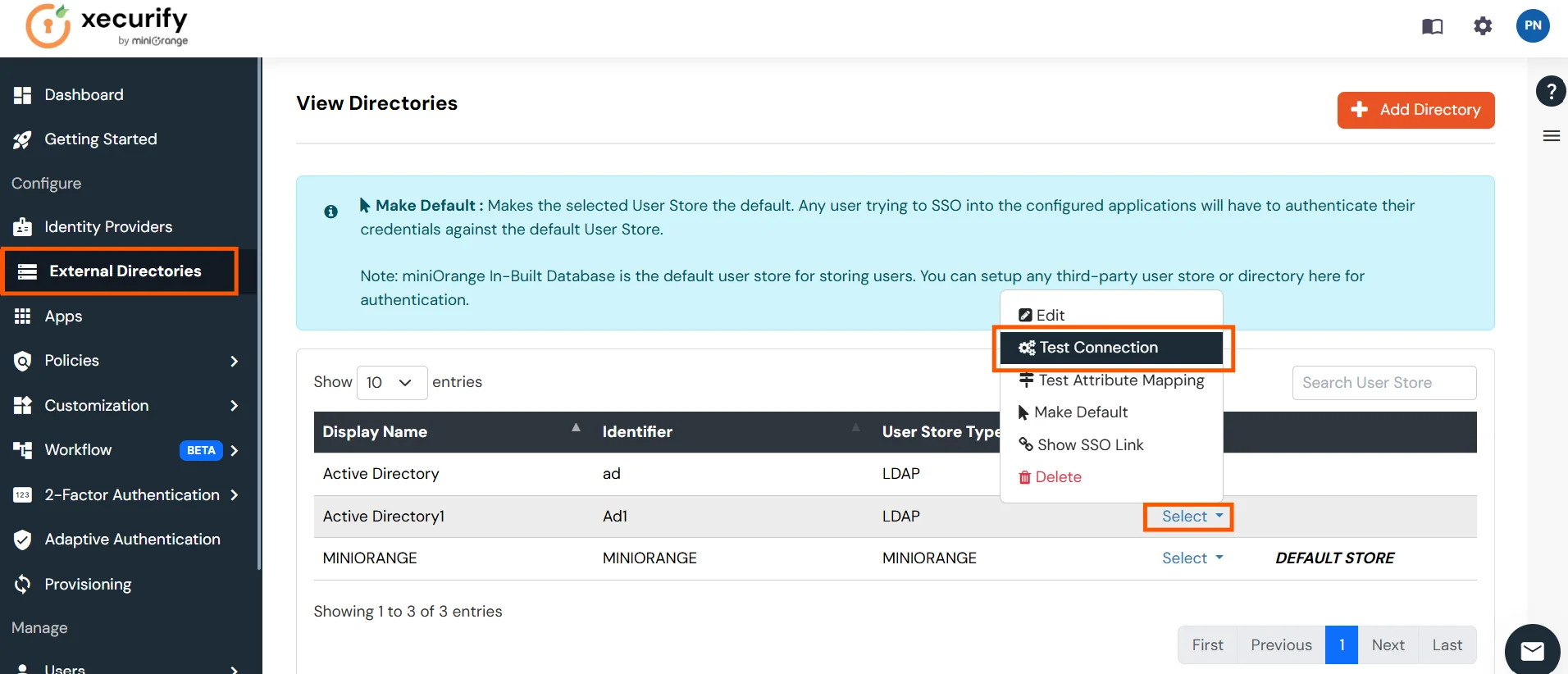
- You will see a list of directories under Identity Providers. From the dropdown, select AD/LDAP Directories, search for your configured directory, click the three dots next to it, and select Test Connection.

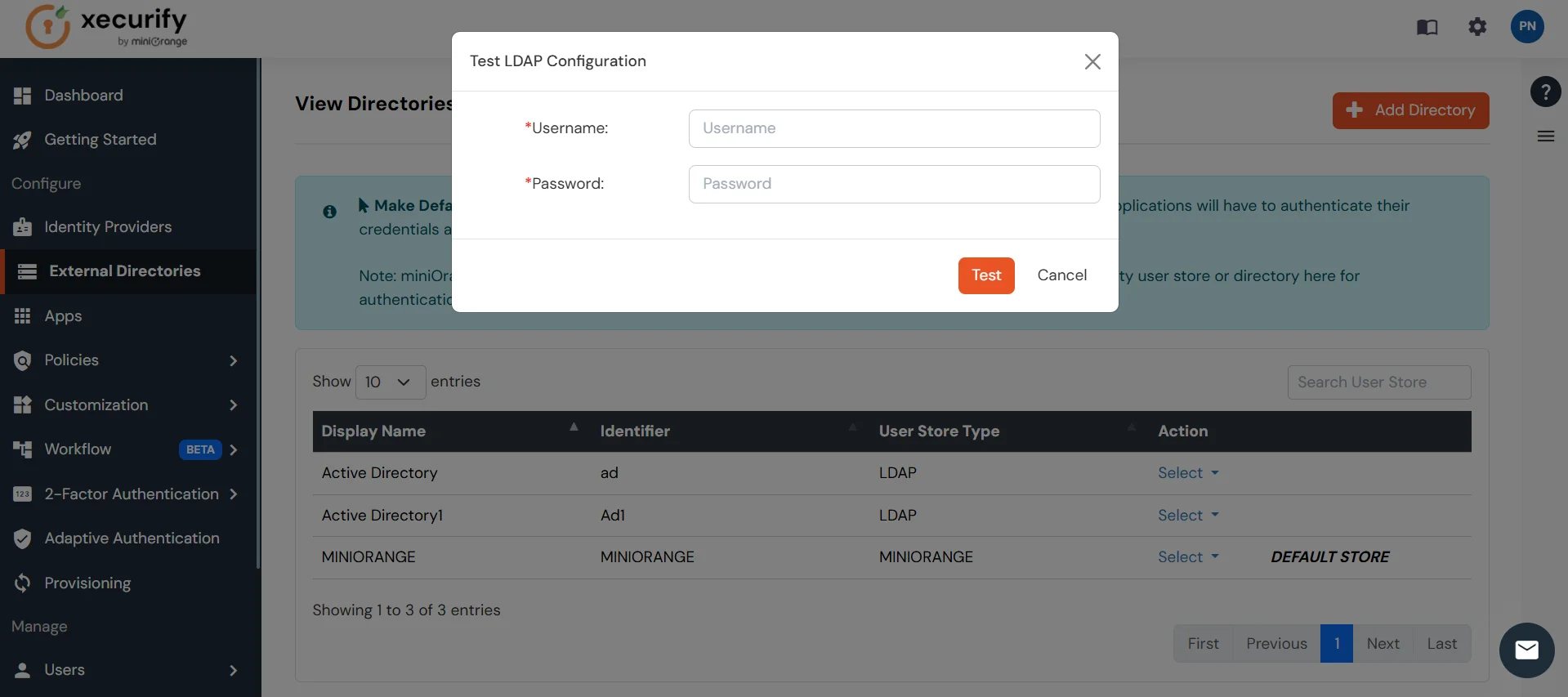
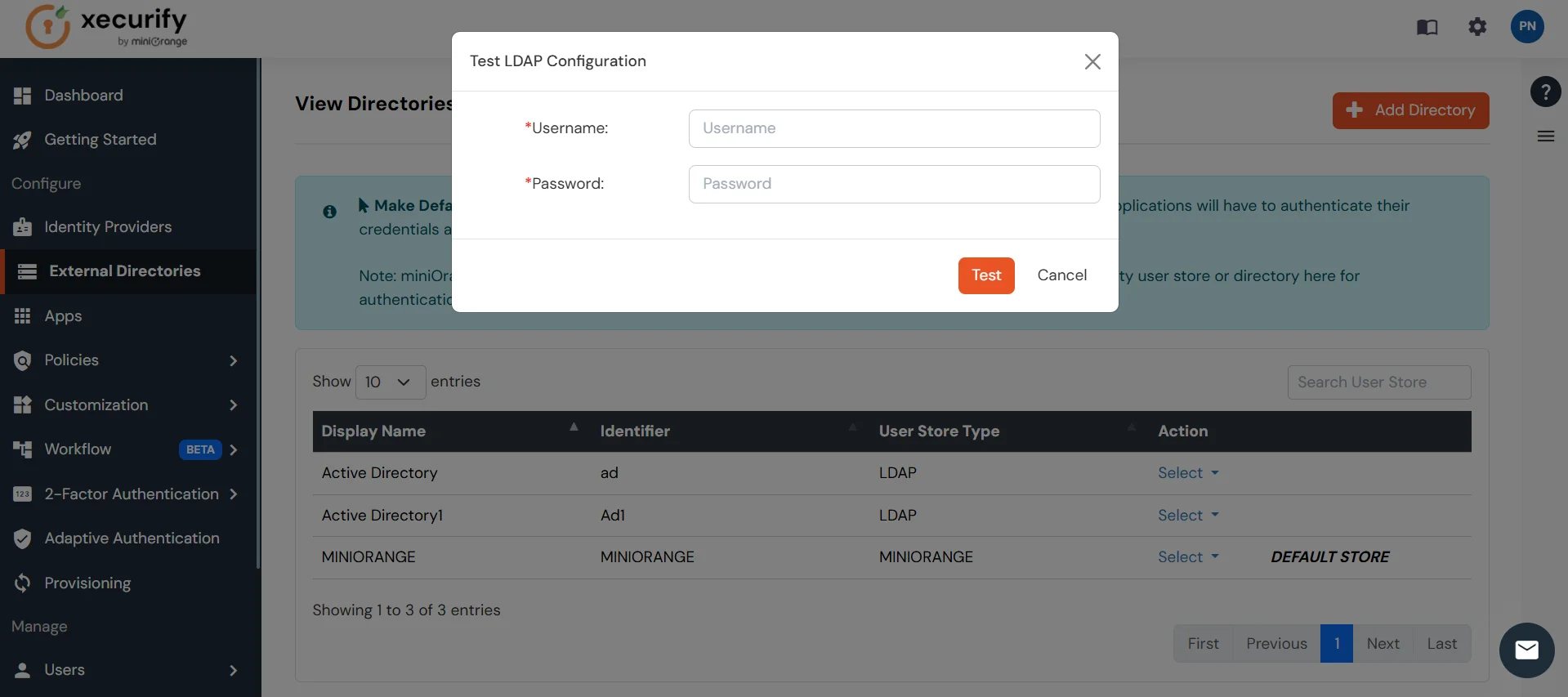
- A pop-up appears prompting you to enter a username and password to verify your LDAP configuration.

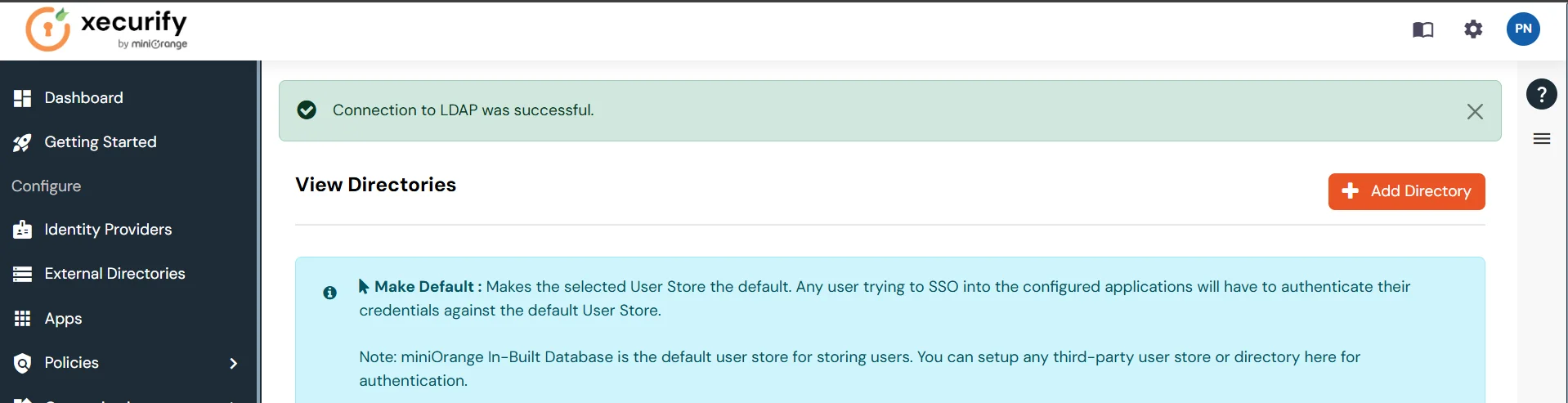
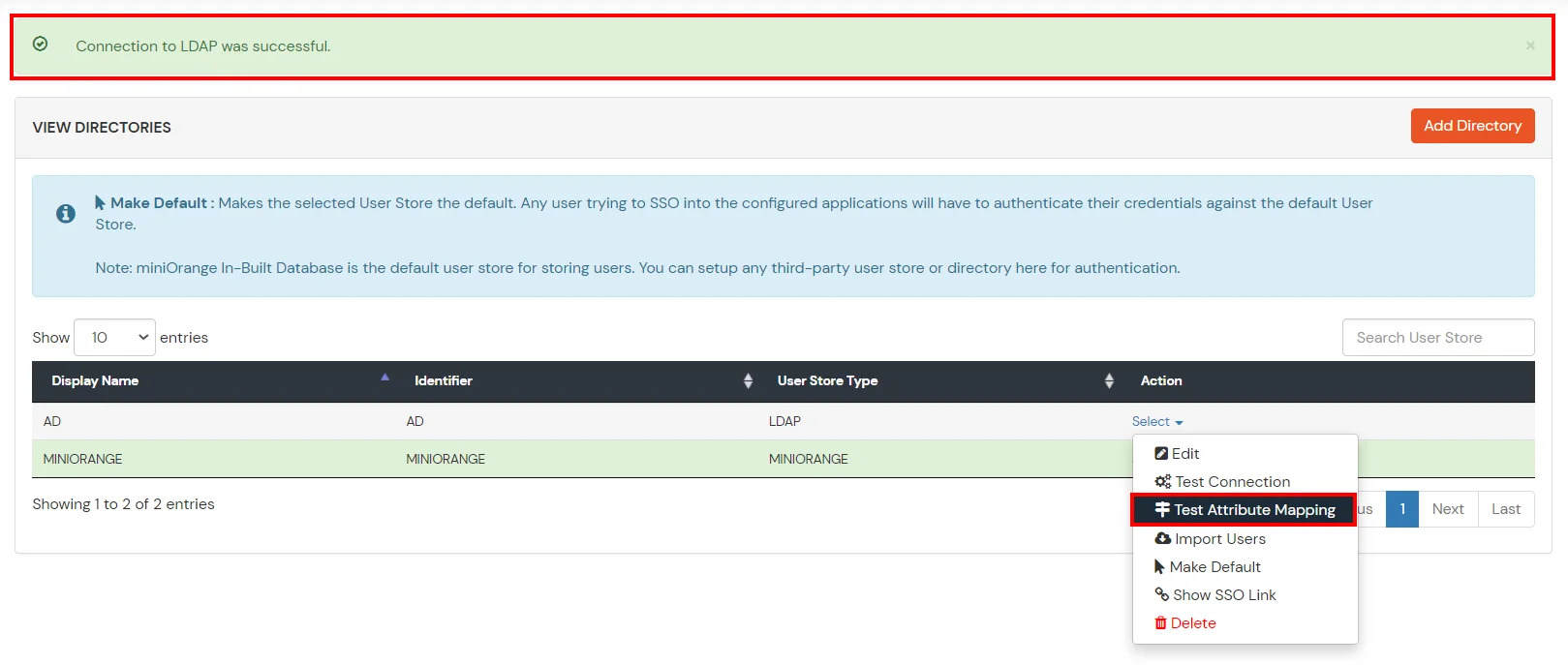
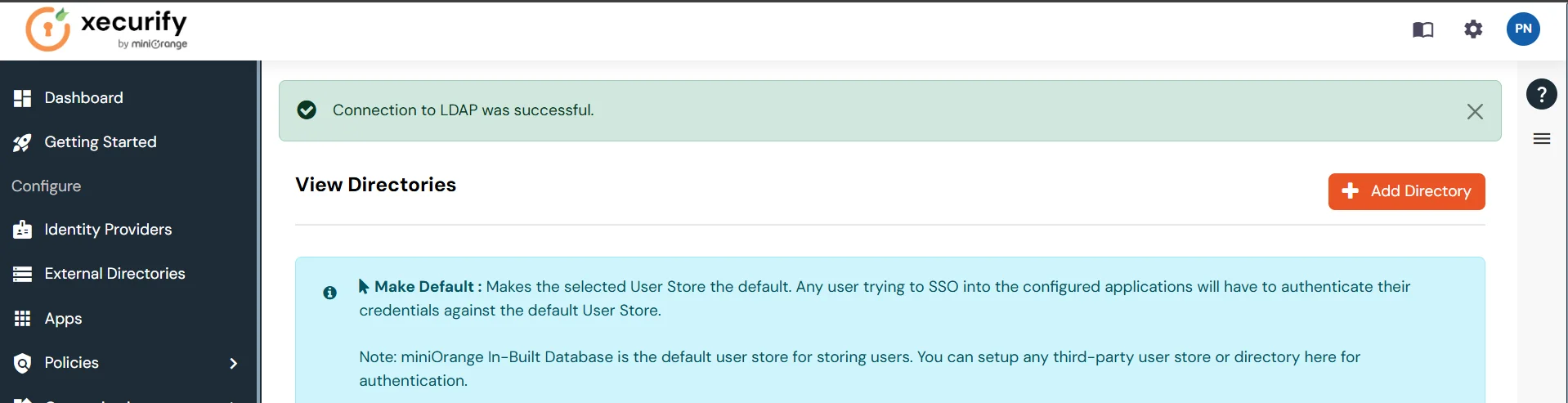
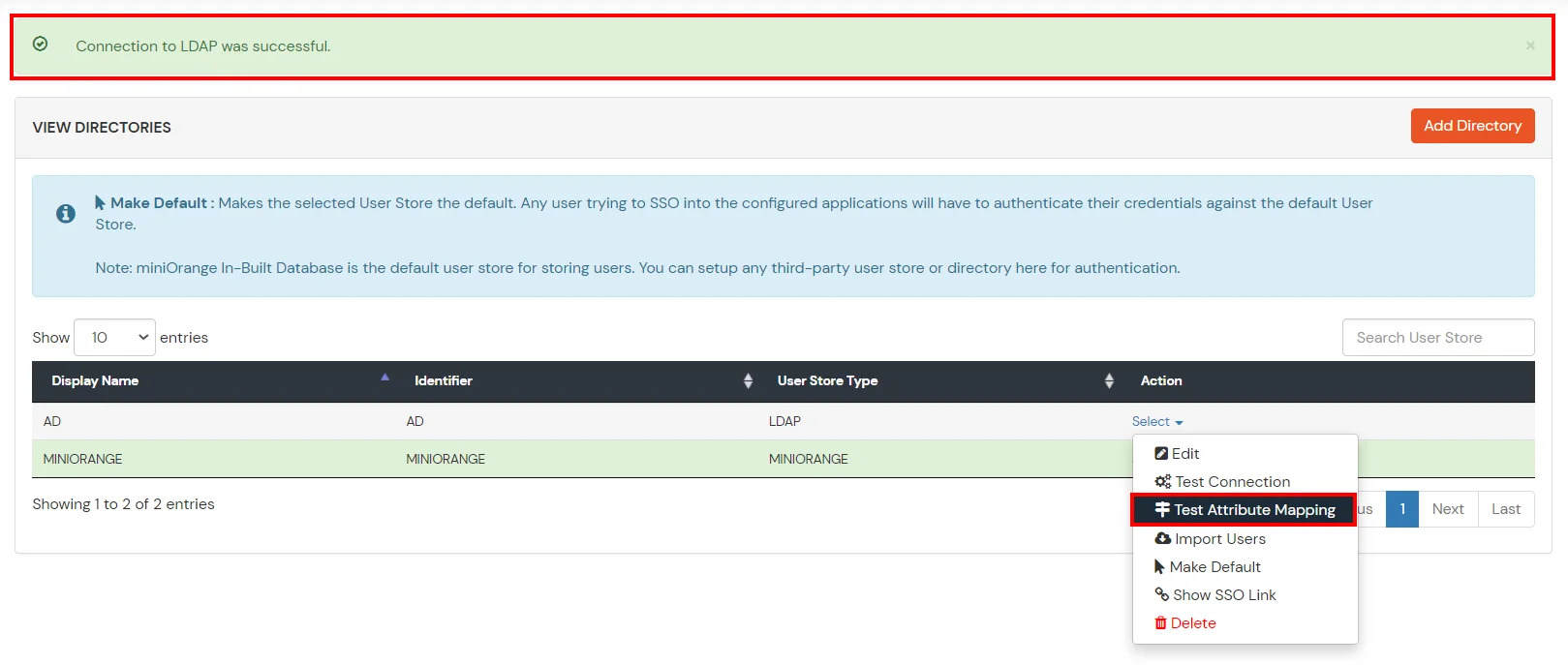
- On Successful connection with LDAP Server, a success message is shown.

Test Attribute Mapping
- You will see a list of directories under Identity Providers. From the dropdown, select AD/LDAP Directories, search for your configured directory, click the three dots next to it, and select Test Attribute Mapping.

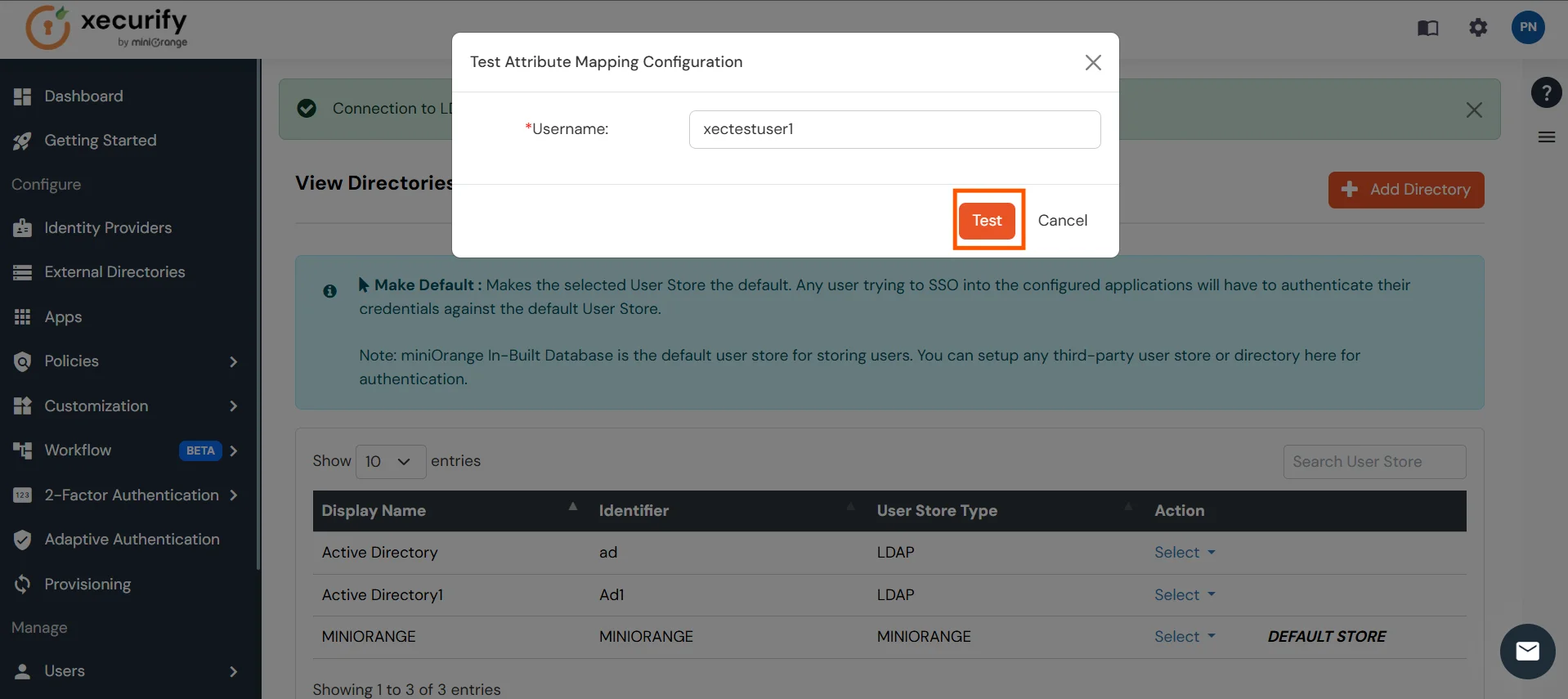
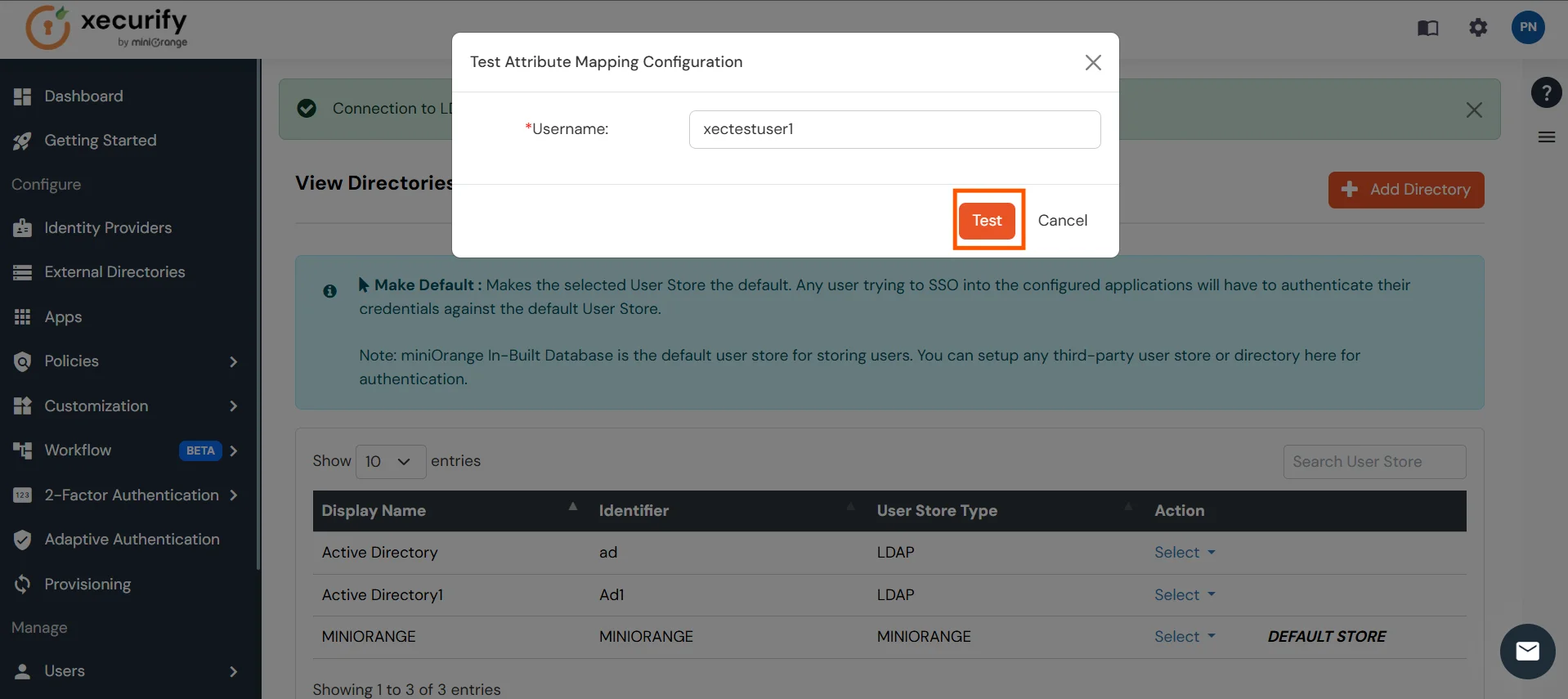
- A pop‑up appears to enter a username and click Test.

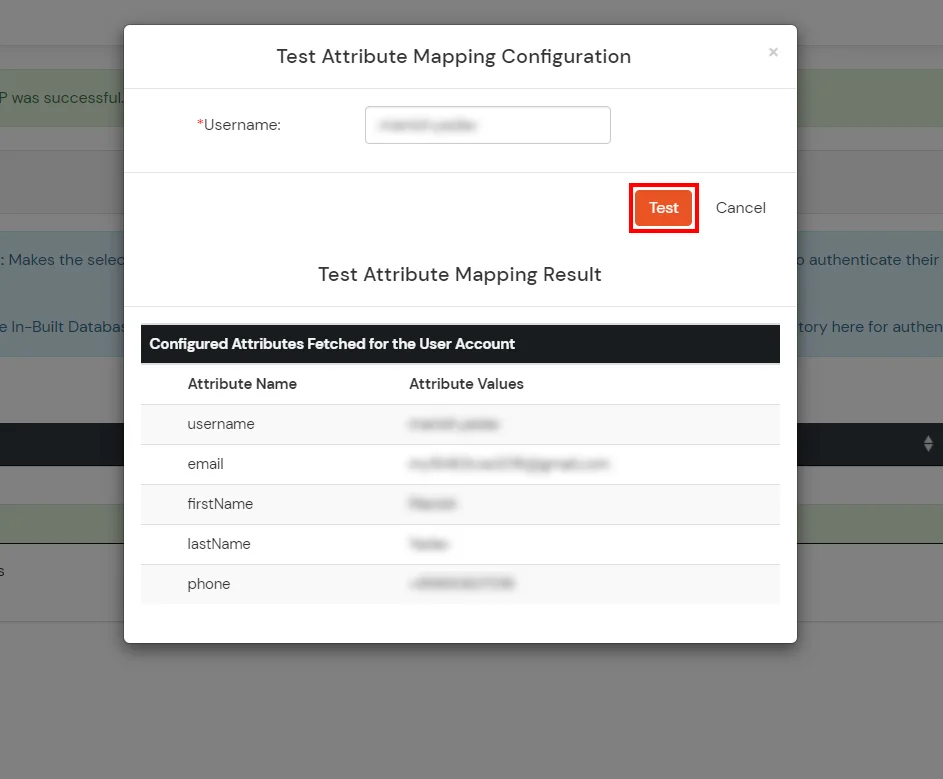
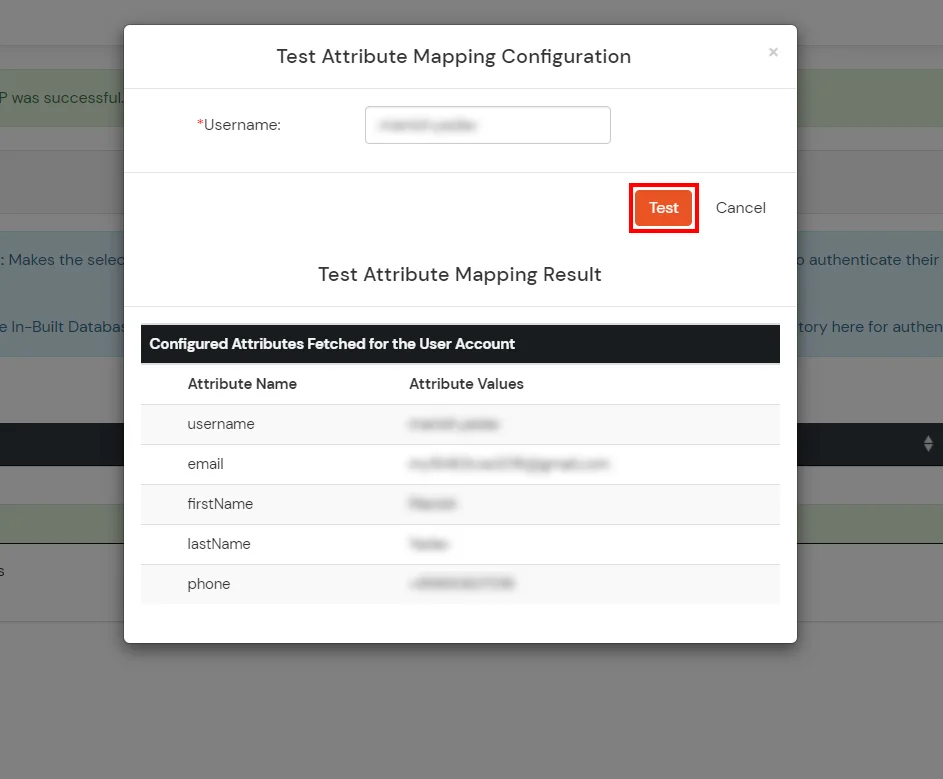
- The Test Attribute Mapping Result will be displayed.

Set up AD as External Directory configuration is complete.
Note: Refer our guide to setup LDAP on windows server.
miniOrange integrates with various external user sources such as directories, identity providers, and etc.
External References