Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
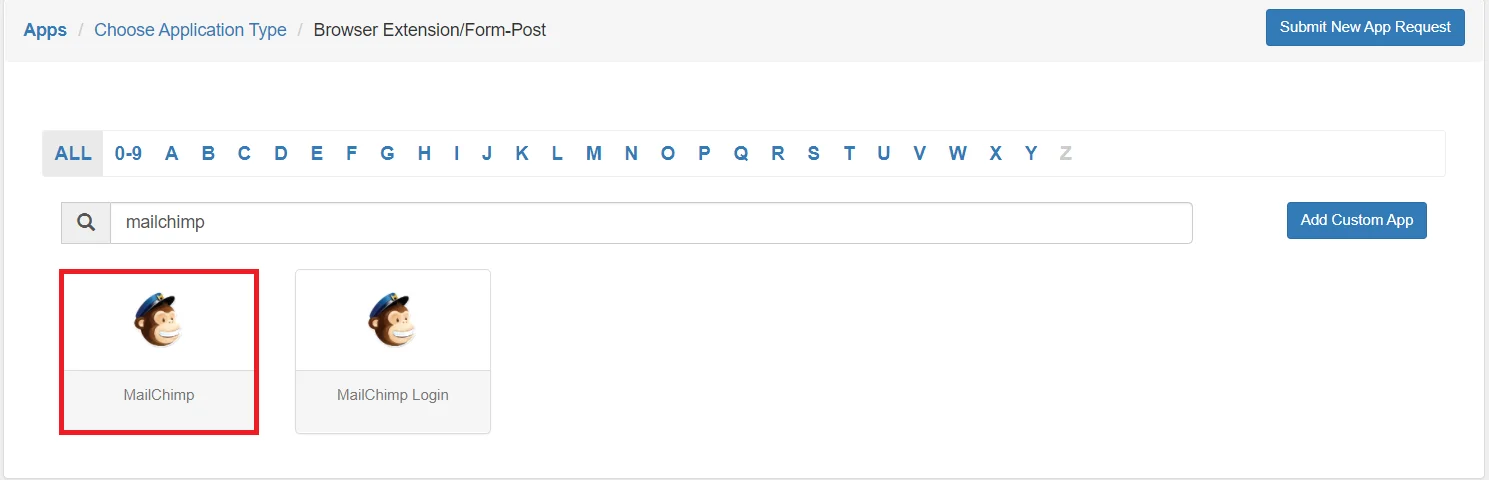
×Mailchimp is a very popular email marketing platform. With Mailchimp you can send newsletters and automated emails. You can build your email list with form or import your known contacts.
miniOrange provides a ready to use solution for Mailchimp. This solution ensures that you are ready to roll out secure access to Mailchimp to your employees within minutes.
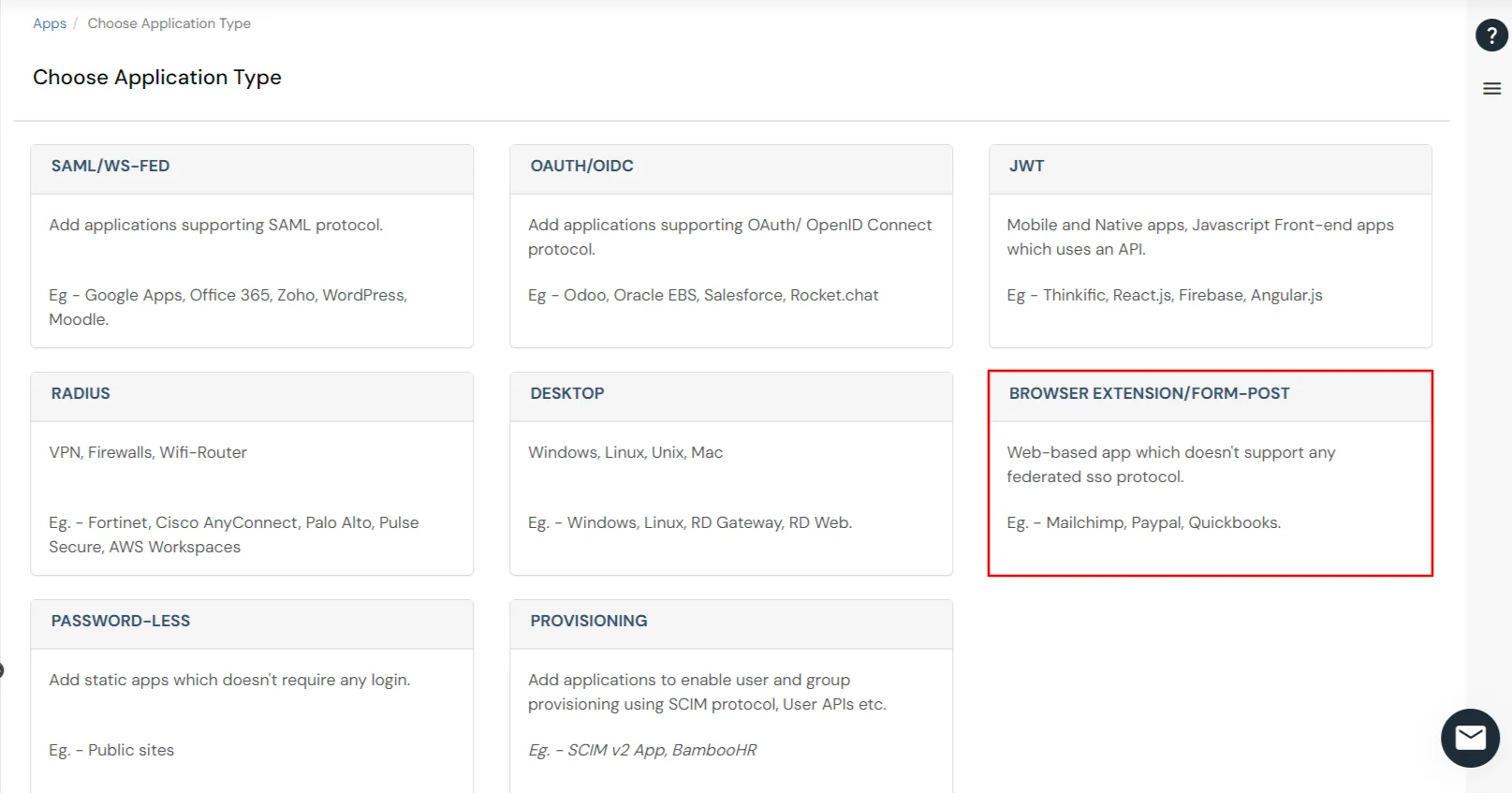
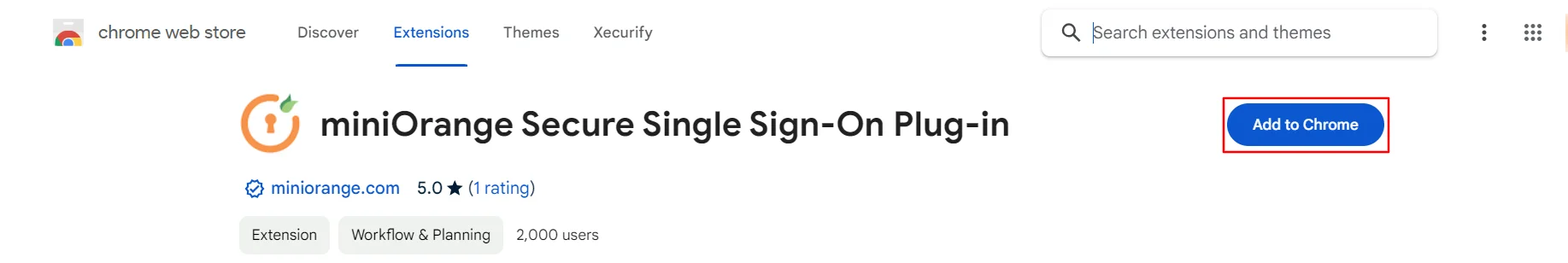
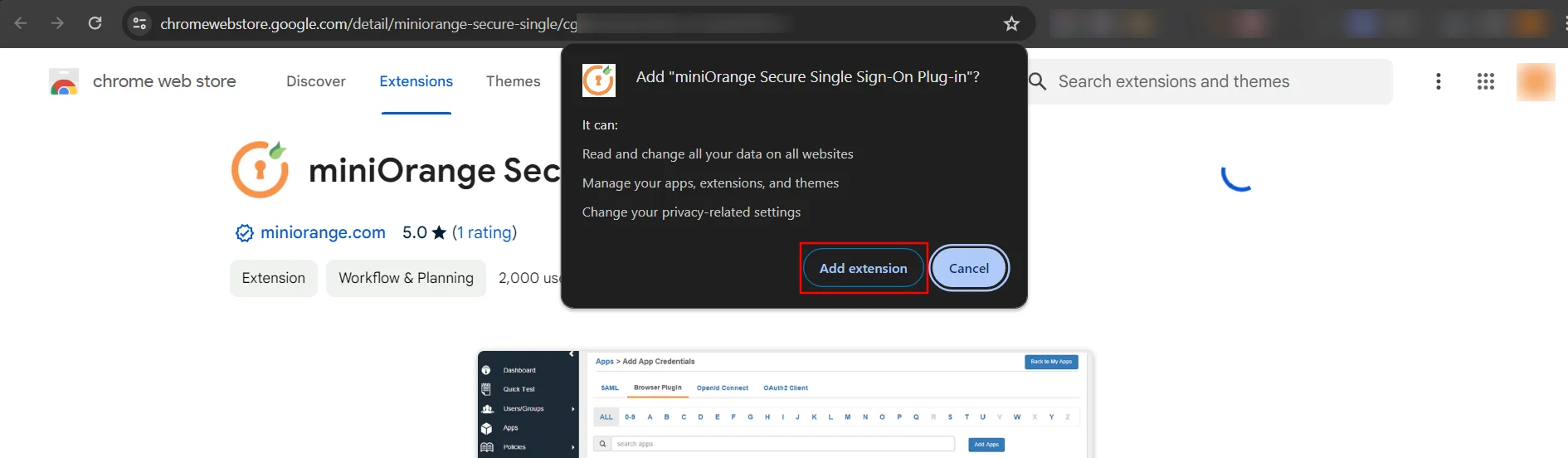
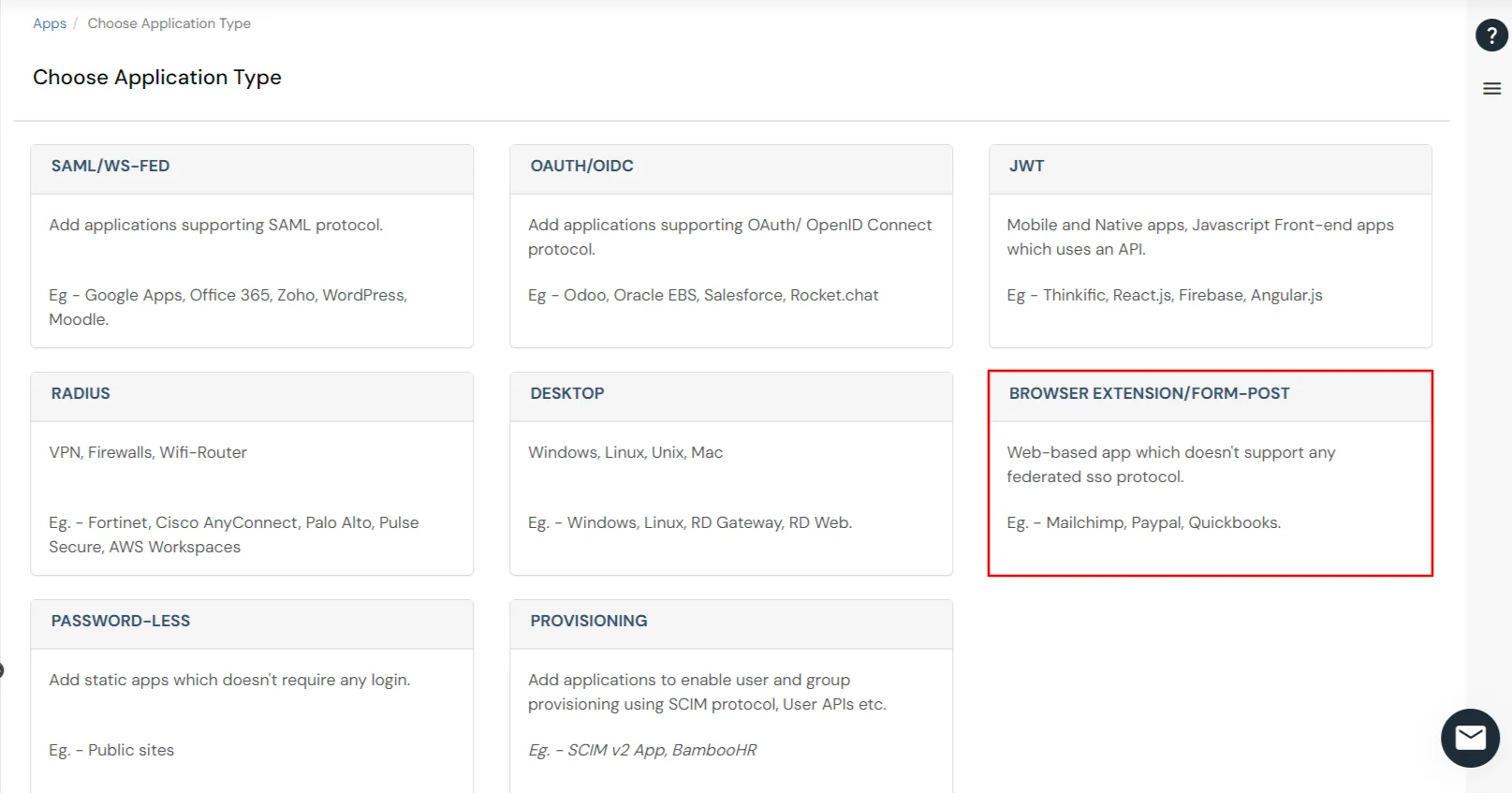
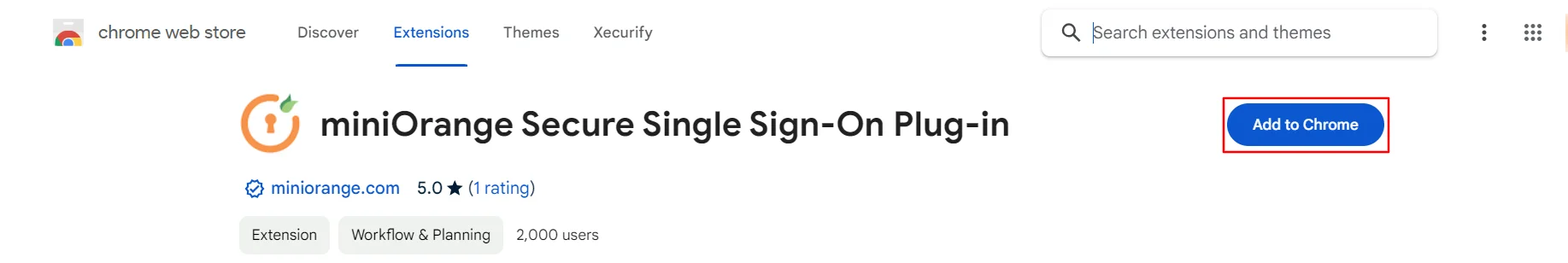
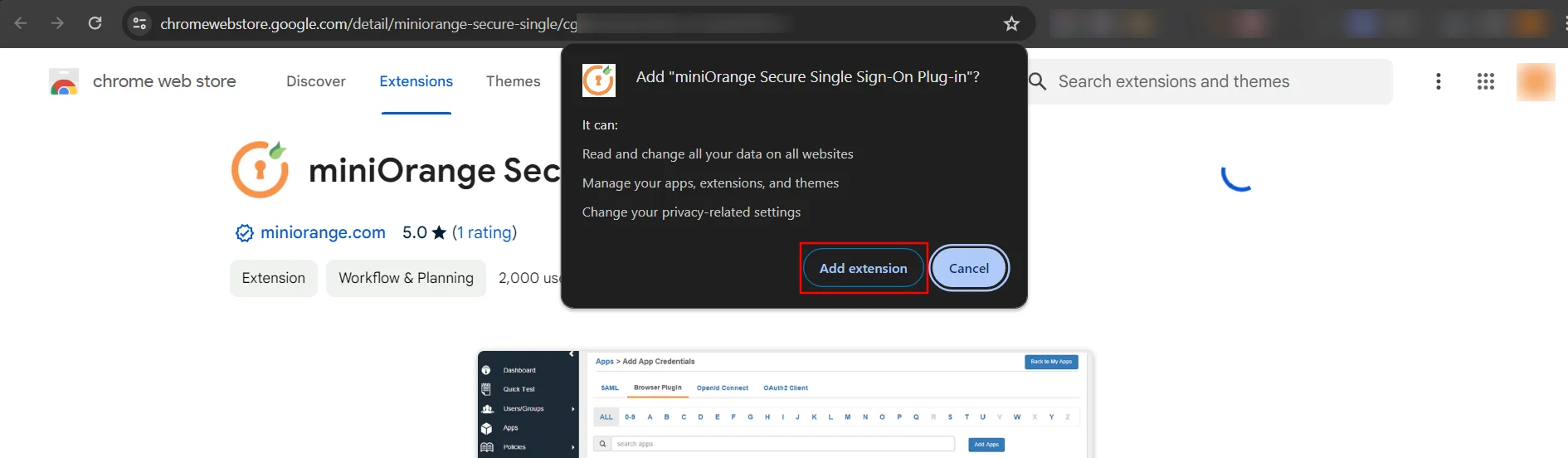
For web applications that do not provide support for federated single sign-on, we have miniOrange Secure Single Sign-On browser plugins for SSO. Here, it is enabled on an application, where end users see an icon on their home pages and browsers, through this users can set and update their credentials. ( In the secure store for that application only).
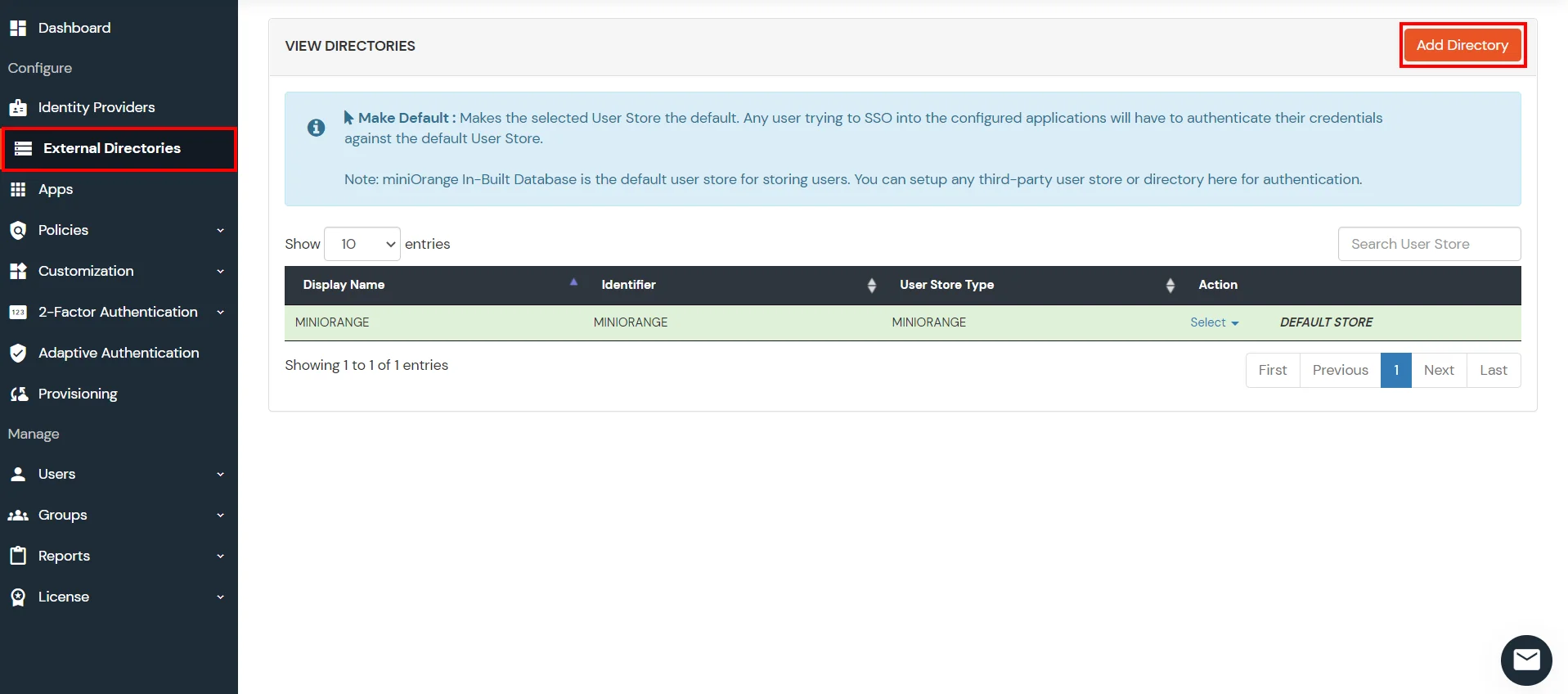
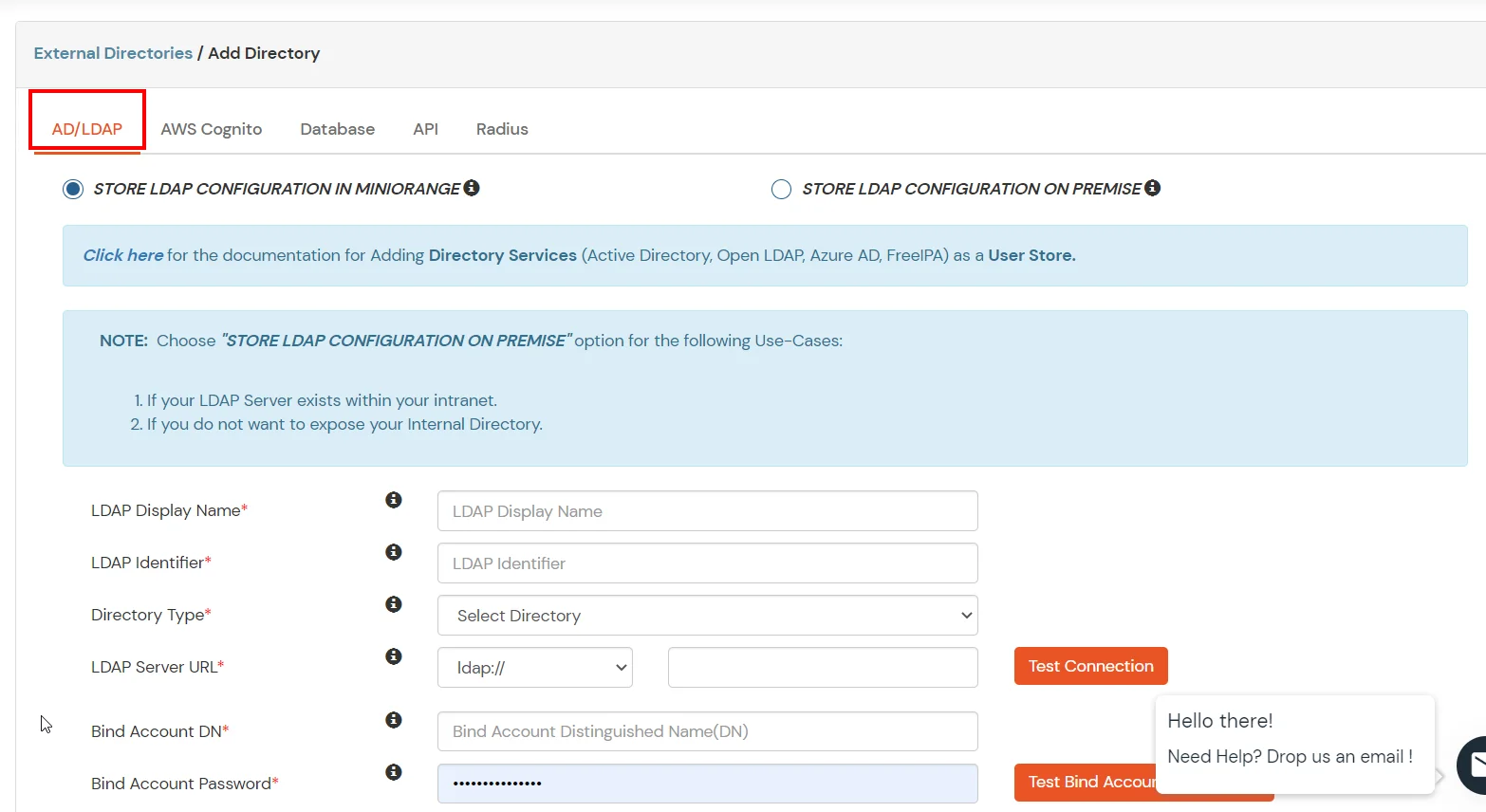
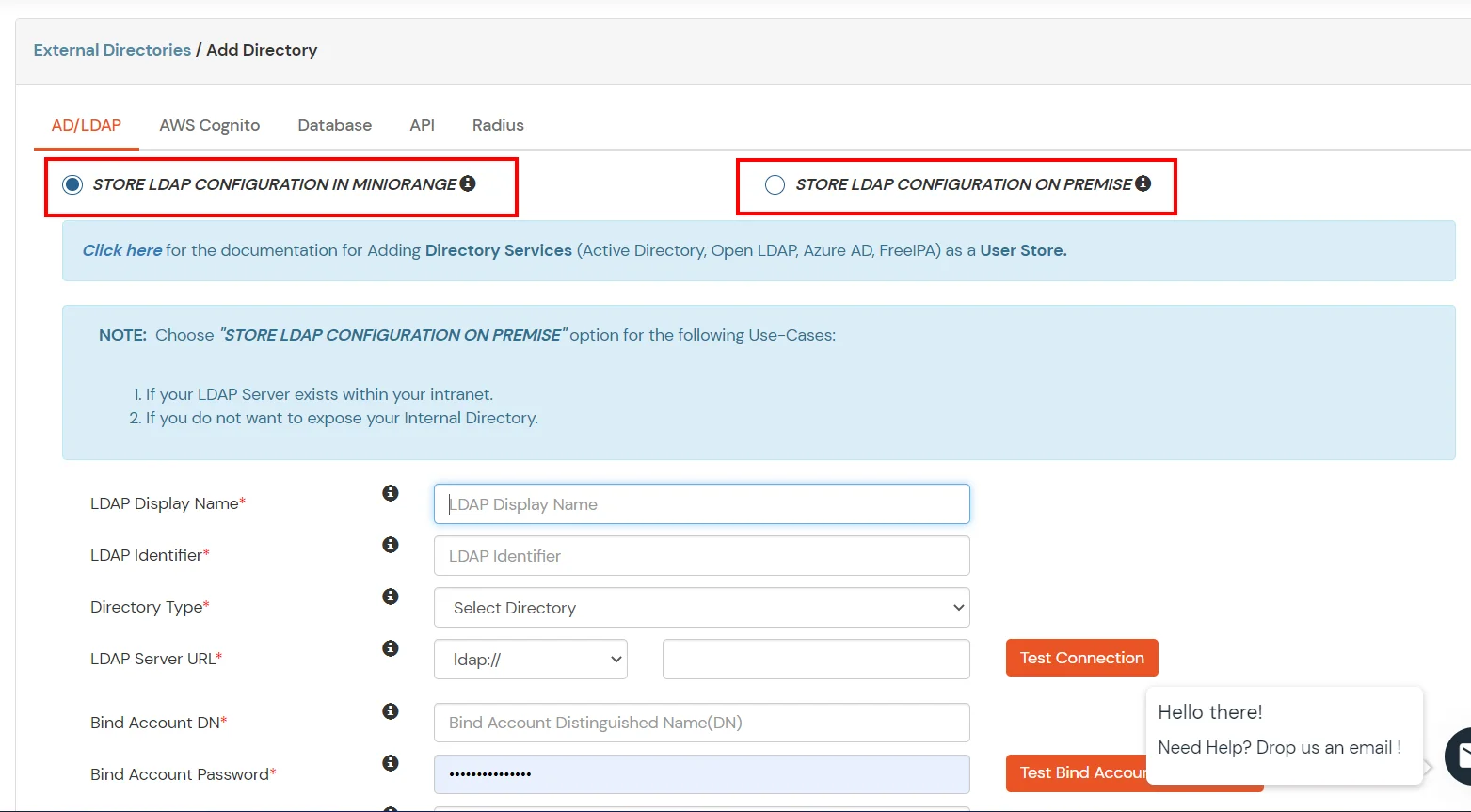
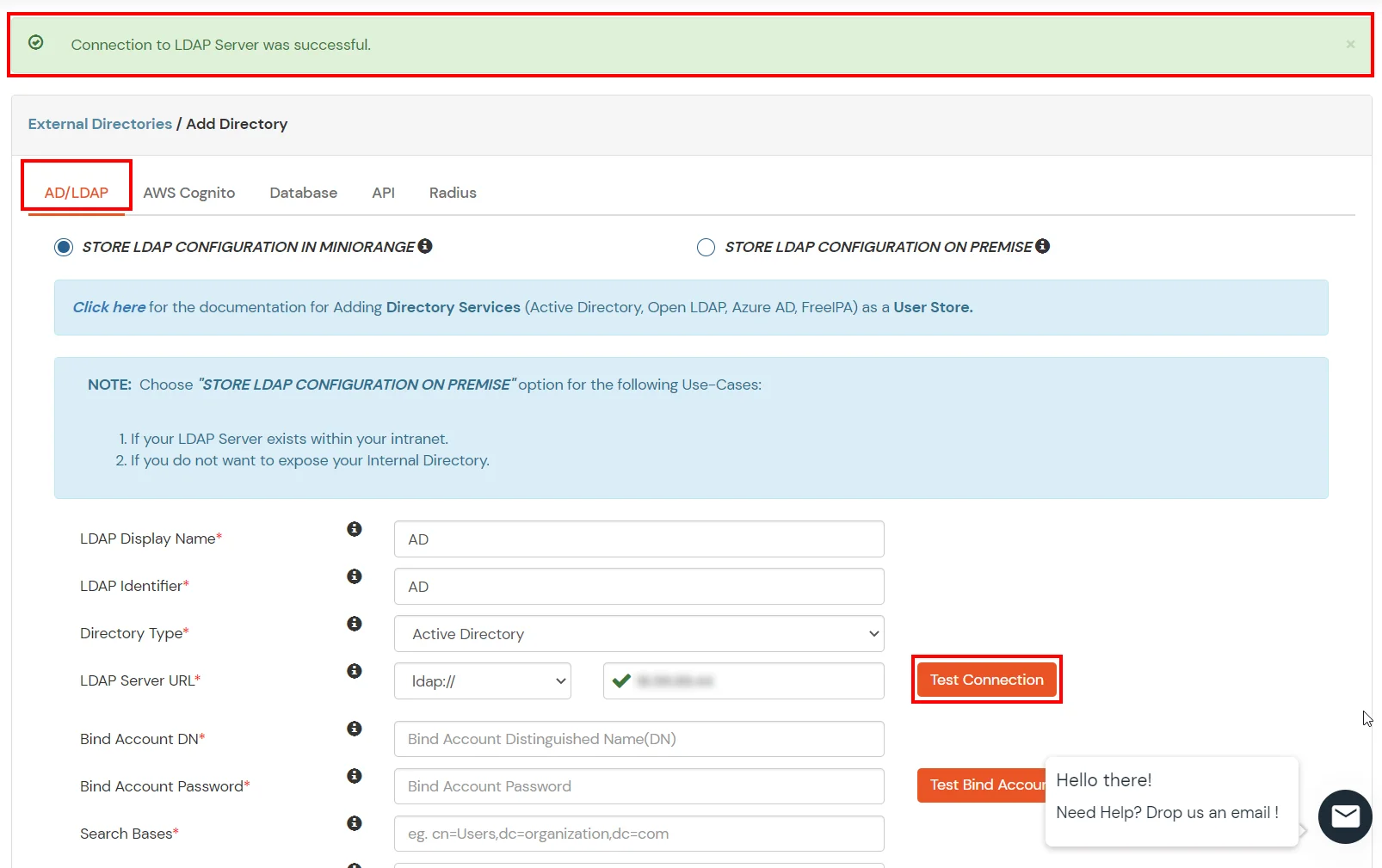
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.



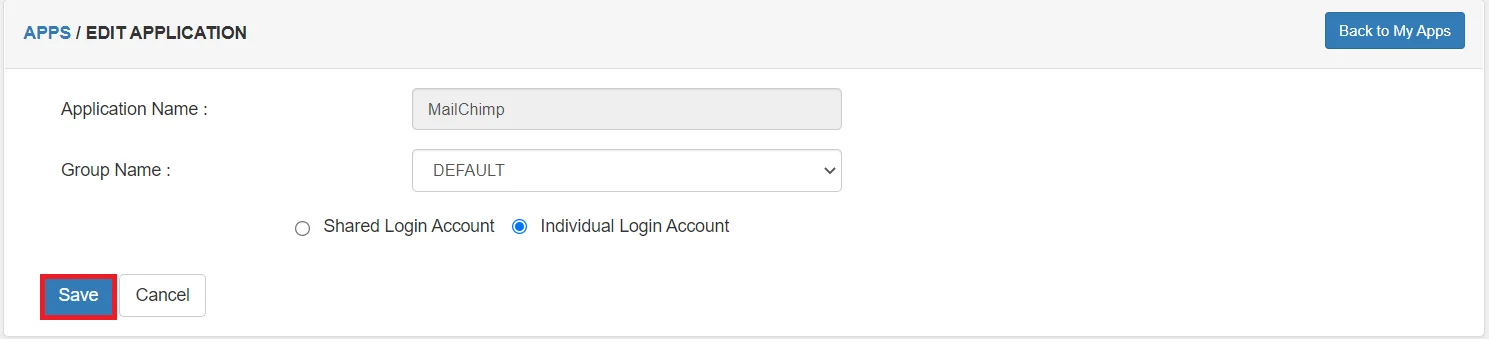
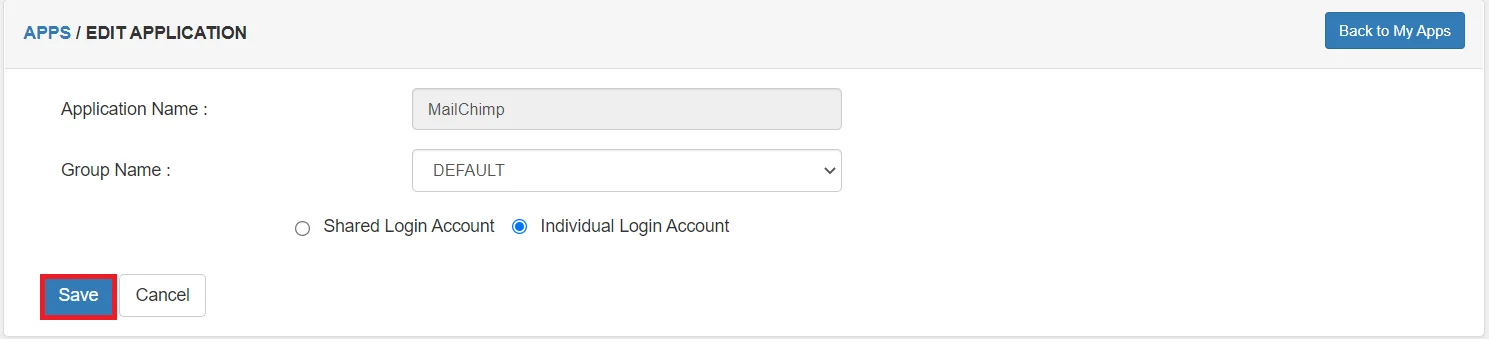
| App details | Description |
| Group Name | Select Group name as default.(This will allow all your added groups to access this service) |
| Policy Name | Select Policy Name the same as your application name. |
| Individual Login | If each user has a different username and password for the app, admin should choose an Individual Login Account option, so that users can save their username and password from the user portal themselves. |
| Shared Login | If multiple users are allowed to access the app via the same credentials assigned by admin, admin should choose share Login Account option. |








| App Type | Description |
| SIMPLE LOGIN | When its a Simple form with Username, password and a button to Login |
| LOGIN_WITH_DOMAIN | When along with username and password, there is another field that requires input (constant like account id or domain) |
| LOGIN_AFTER_CLICK | When the login form loads after a button click only. |
| LOGIN_SECOND_PAGE | 1. When username and password are on separate pages[2 page form]. 2. When username and password are on separate pages and also have separate buttons on each page (Separate button means that they cant be identified with a common query). Submit Button Field :Query Format document.querySelector(username-query) == null ? document.querySelector(button-1 query); document.querySelector(password-query).parentElement.parentElement.parentElement.querySelector(button-2 query) For ex:- 1. username-query :- Insert query selector of selecting username with unique attributes[id ,class, name , type] 2. password-query :- Insert query selector of selecting password with unique attributes[id ,name , type] 3. button-1 query, button-2 query :- insert query selector of selecting button with unique attributes[ class,name, type] |
| LOGIN_WITH_PRE_CLICK | When a click is required before submitting the form. E.g, Some checkbox needs to be clicked. |
| App details | Description |
| Group Name | Select Group name as default.(This will allow all your added groups to access this service) |
| Policy Name | Select Policy Name the same as your application name. |
| Individual Login | If each user has a different username and password for the app, admin should choose an Individual Login Account option, so that users can save their username and password from the user portal themselves. |
| Shared Login | If multiple users are allowed to access the app via the same credentials assigned by admin, admin should choose share Login Account option. |







miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, Microsoft Entra ID, OpenLDAP, Google, AWS Cognito etc), Identity Providers (like Okta, Shibboleth, Ping, OneLogin, KeyCloak), Databases (like MySQL, Maria DB, PostgreSQL) and many more. You can configure your existing directory/user store or add users in miniOrange.
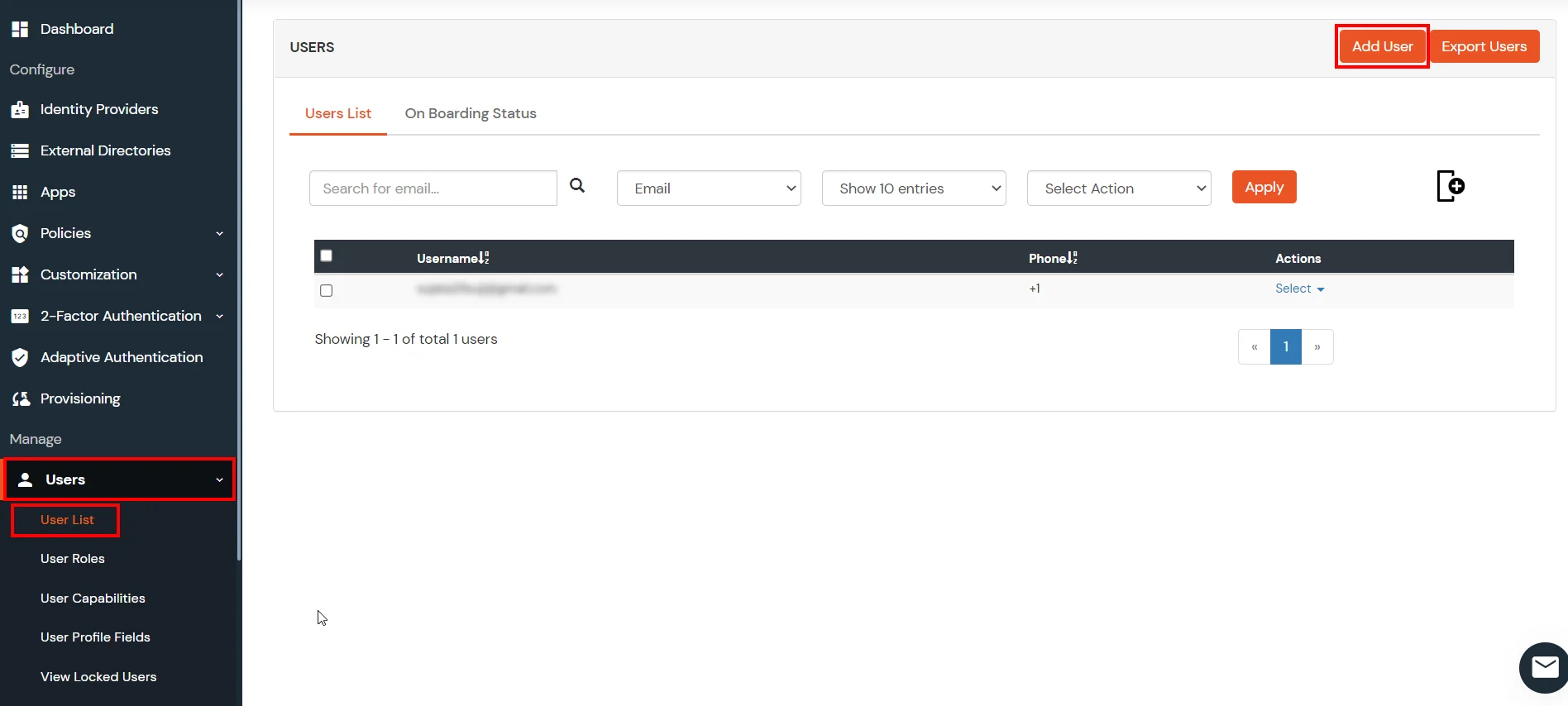
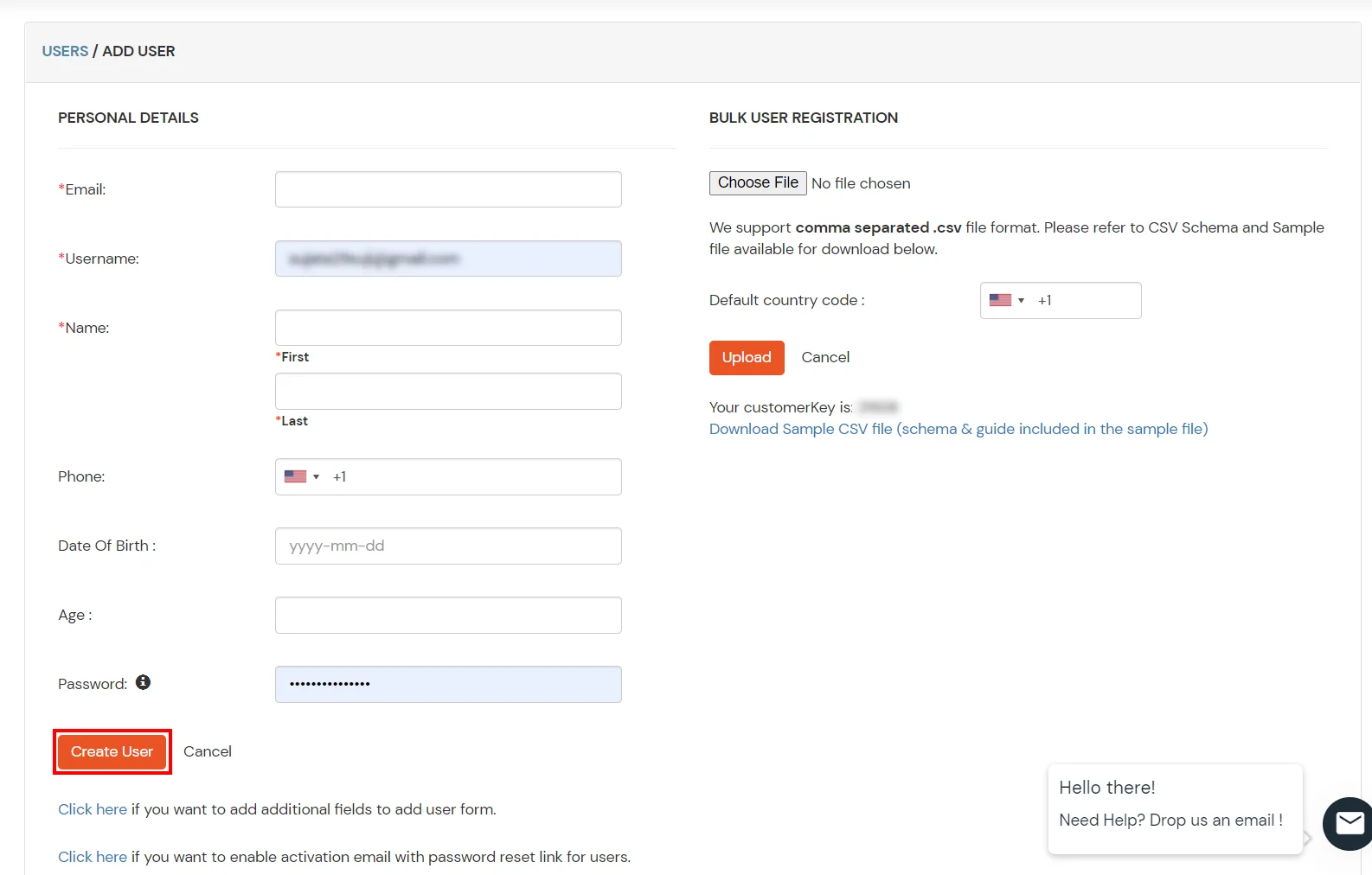
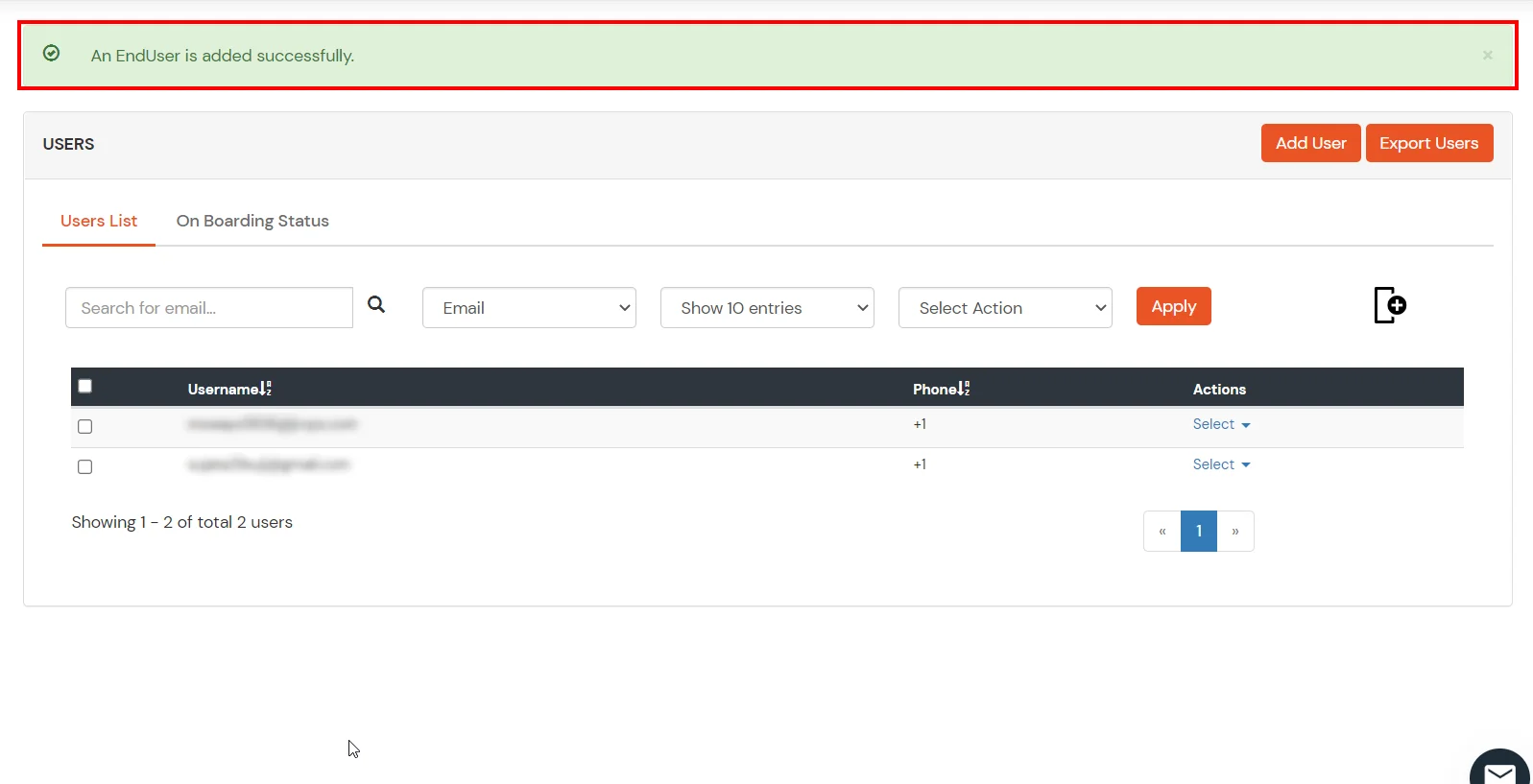
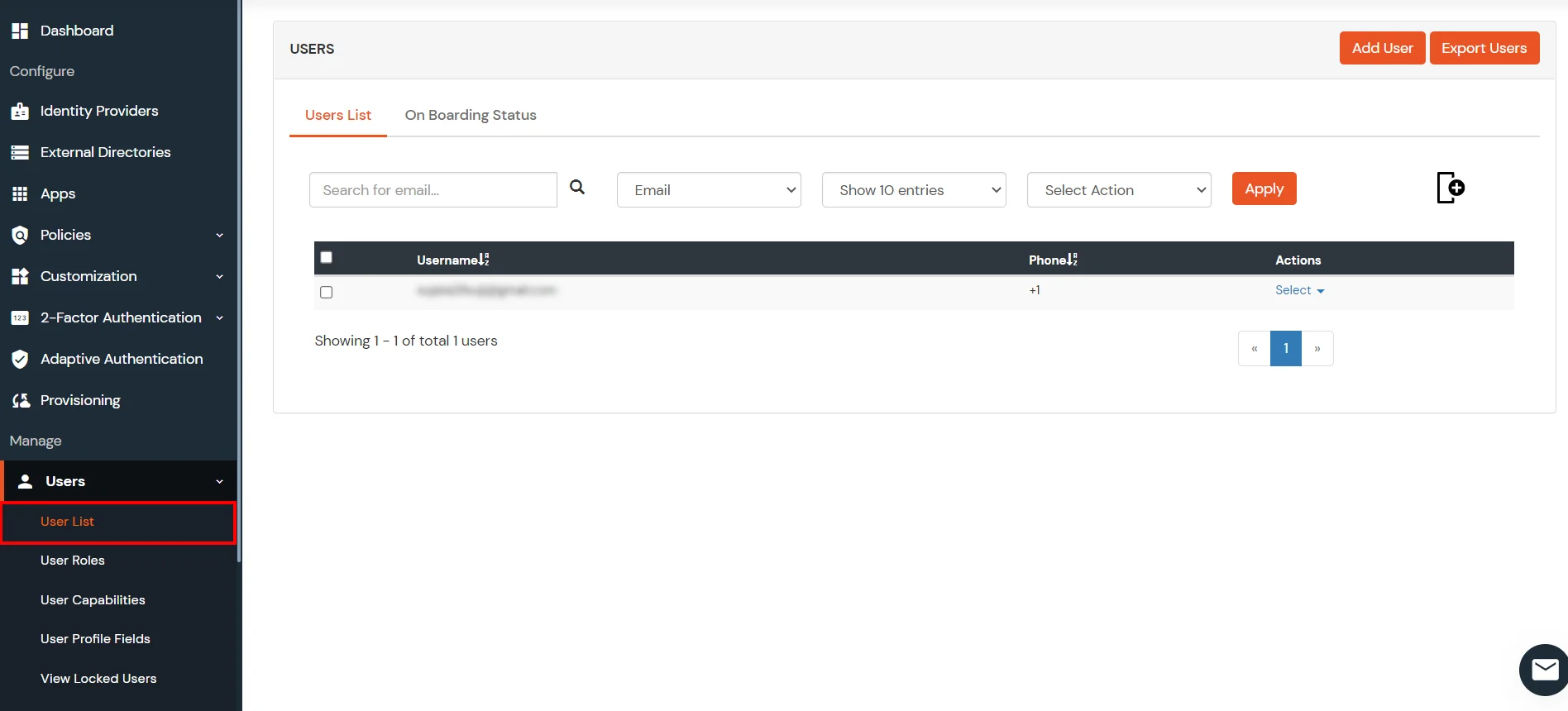
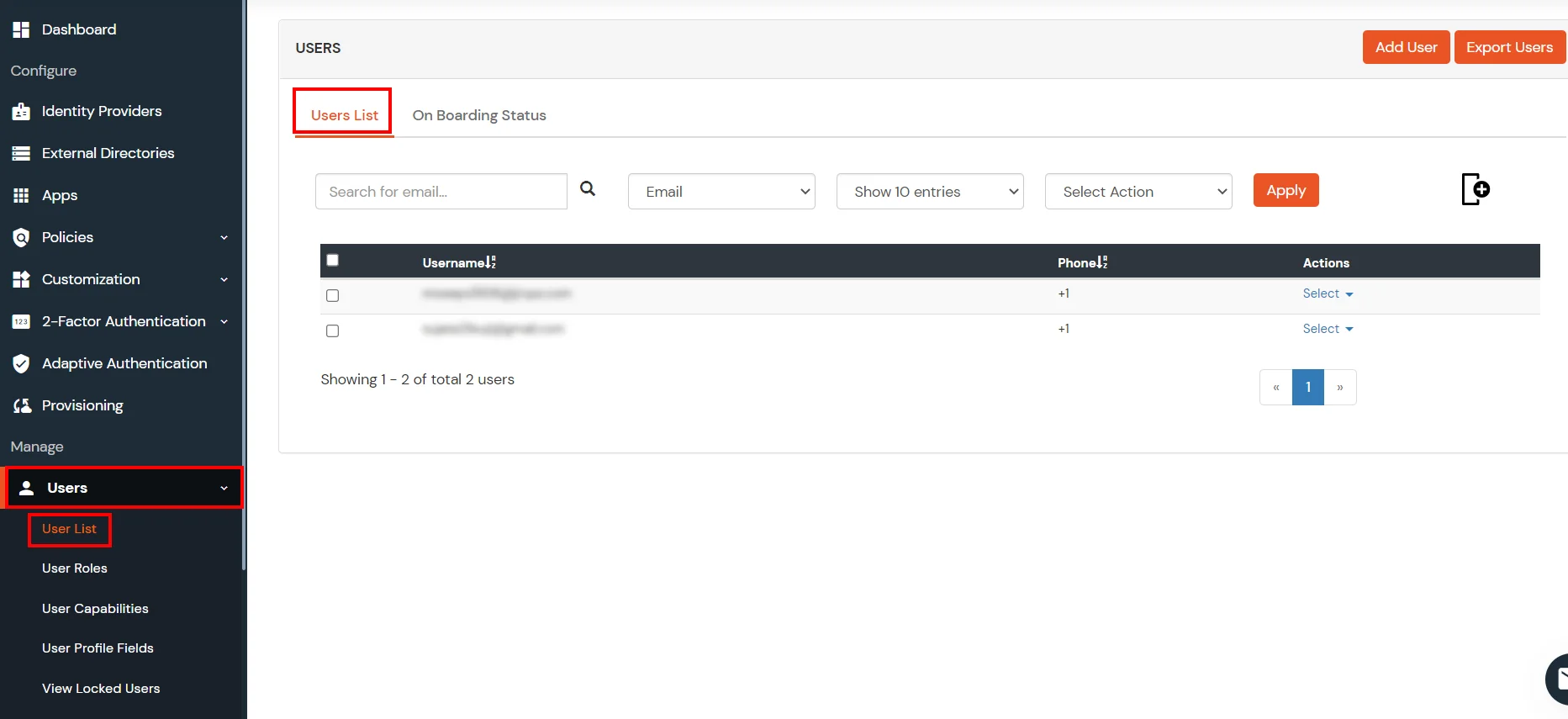
1. Create User in miniOrange





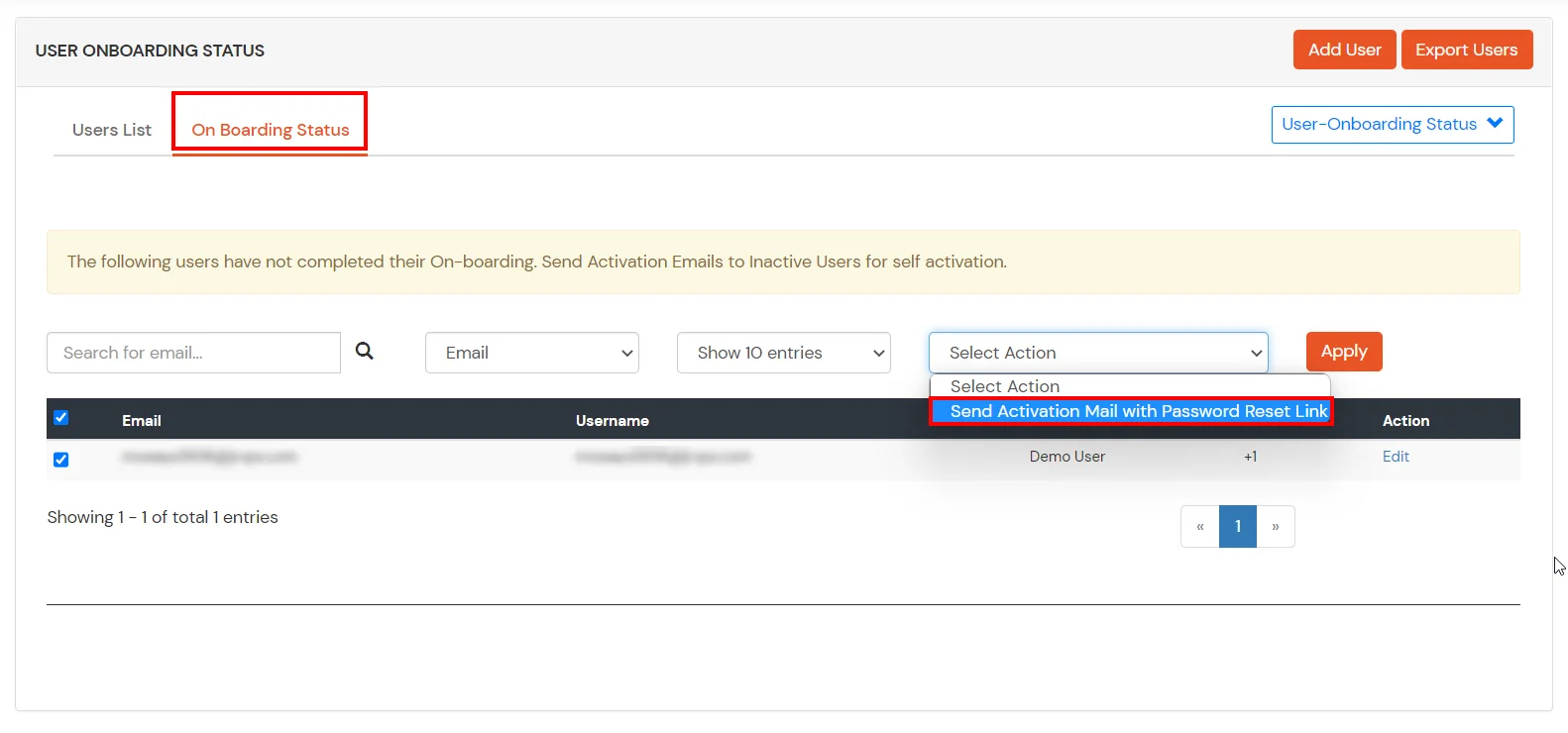
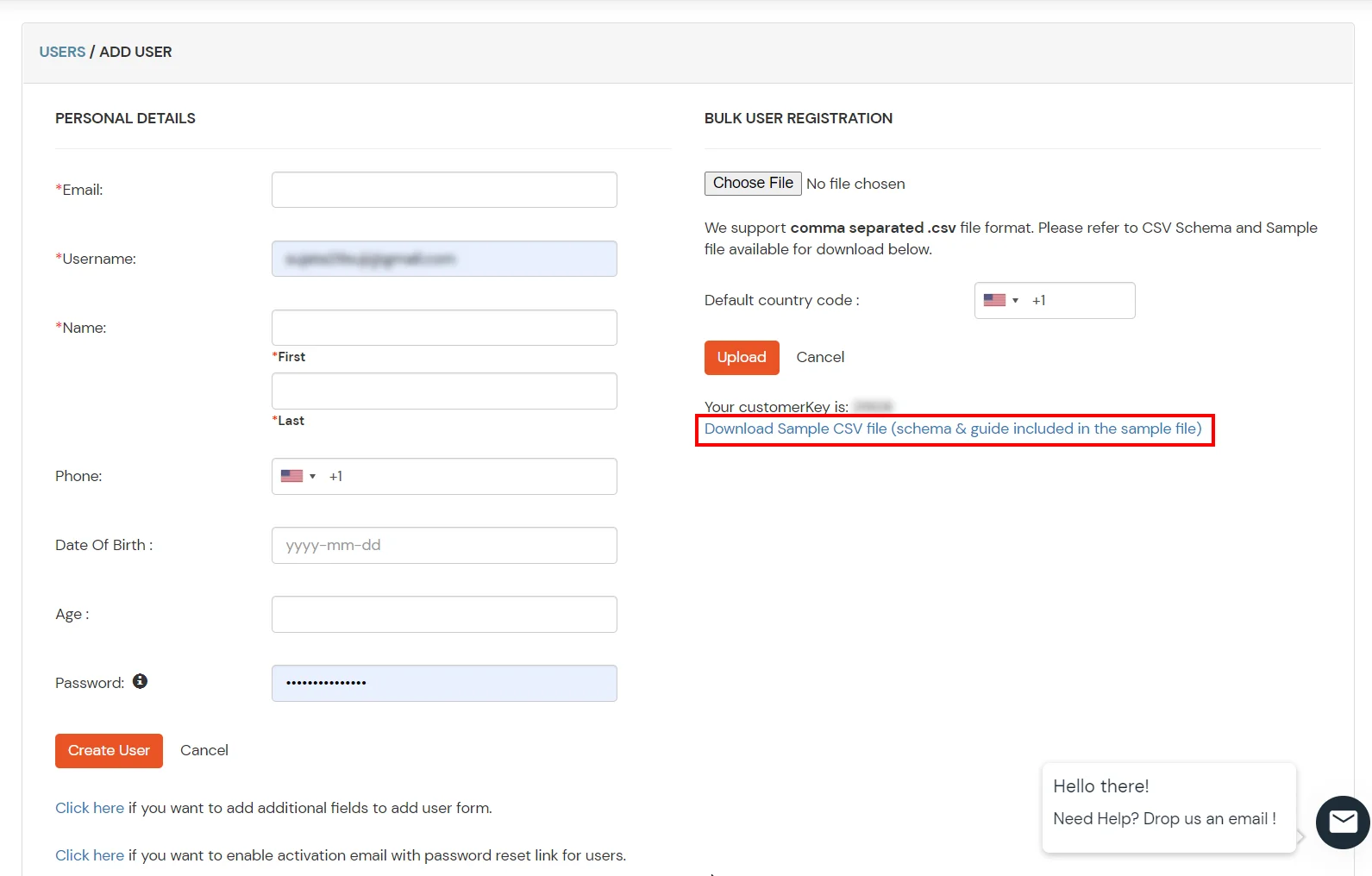
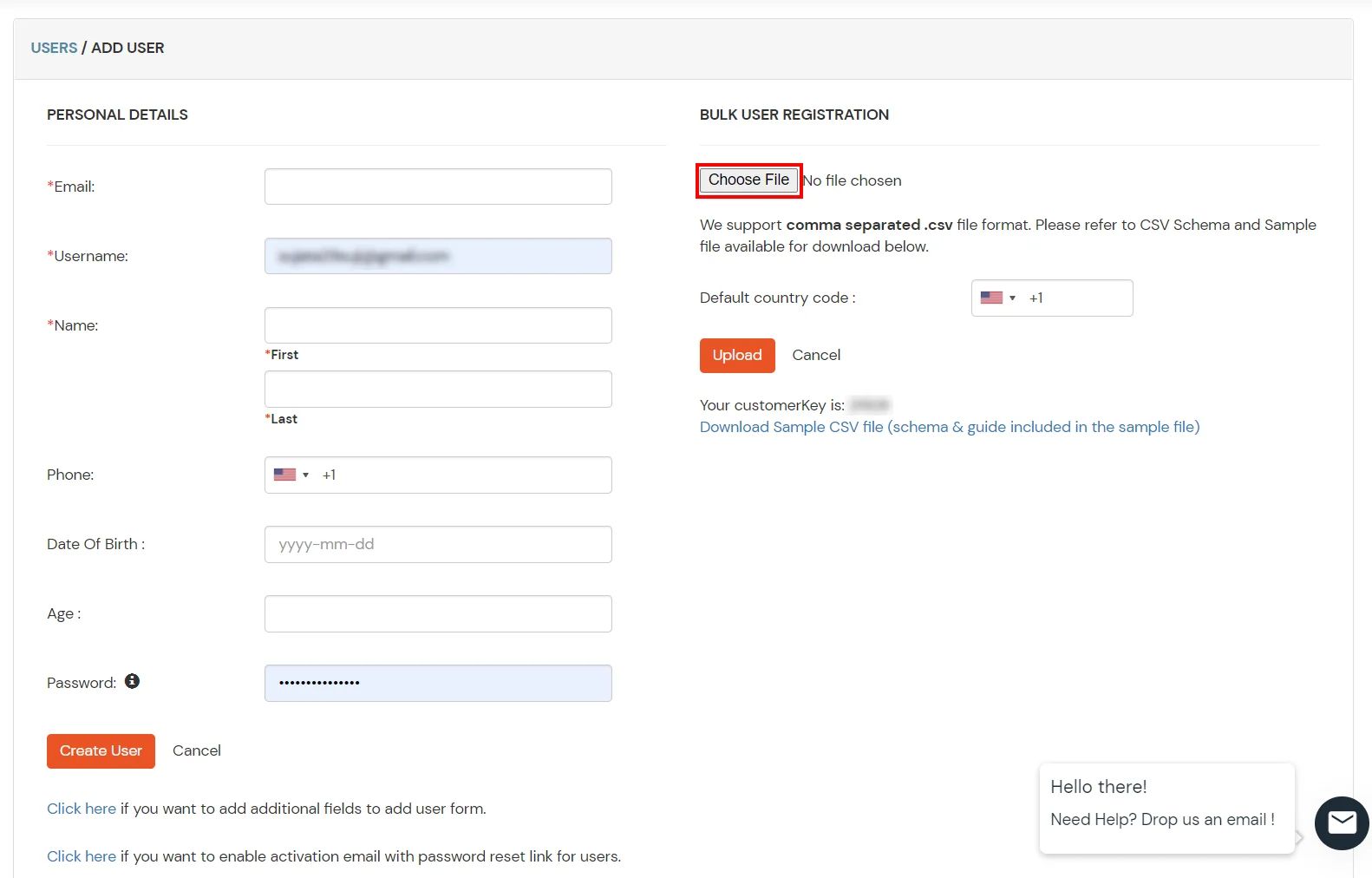
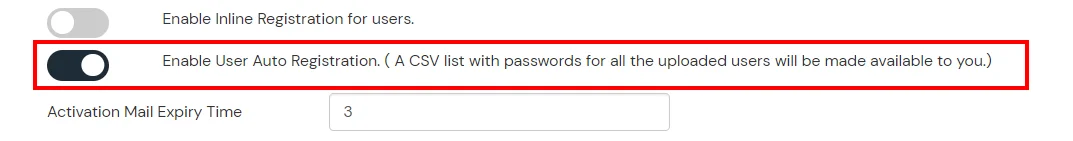
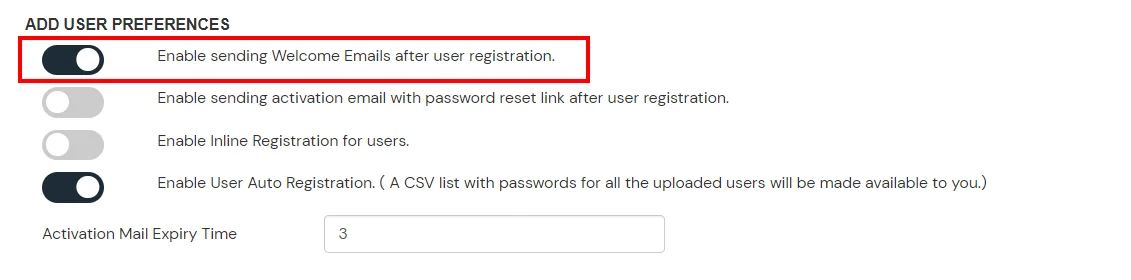
2. Bulk Upload Users in miniOrange via Uploading CSV File.












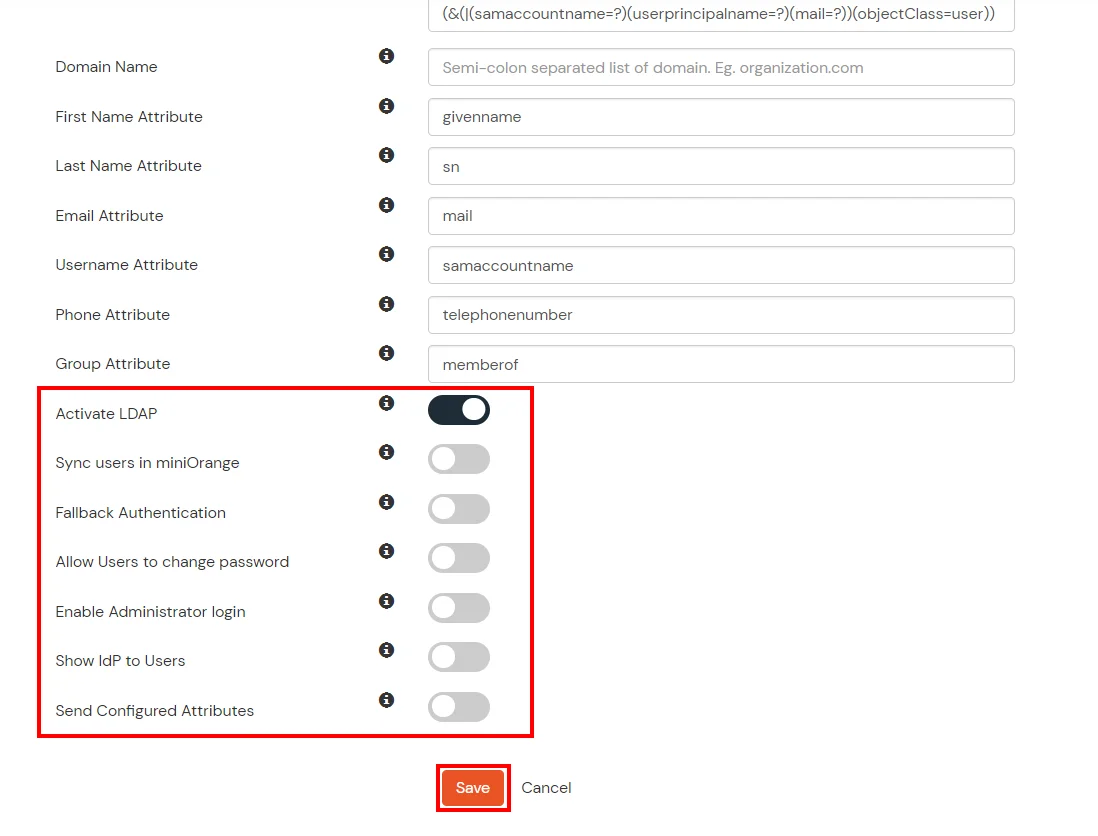
Here's the list of the attributes and what it does when we enable it. You can enable/disable accordingly.
| Attribute | Description |
|---|---|
| Activate LDAP | All user authentications will be done with LDAP credentials if you Activate it |
| Sync users in miniOrange | Users will be created in miniOrange after authentication with LDAP |
| Fallback Authentication | If LDAP credentials fail then user will be authenticated through miniOrange |
| Allow users to change password | This allows your users to change their password. It updates the new credentials in your LDAP server |
| Enable administrator login | On enabling this, your miniOrange Administrator login authenticates using your LDAP server |
| Show IdP to users | If you enable this option, this IdP will be visible to users |
| Send Configured Attributes | If you enable this option, then only the attributes configured below will be sent in attributes at the time of login |



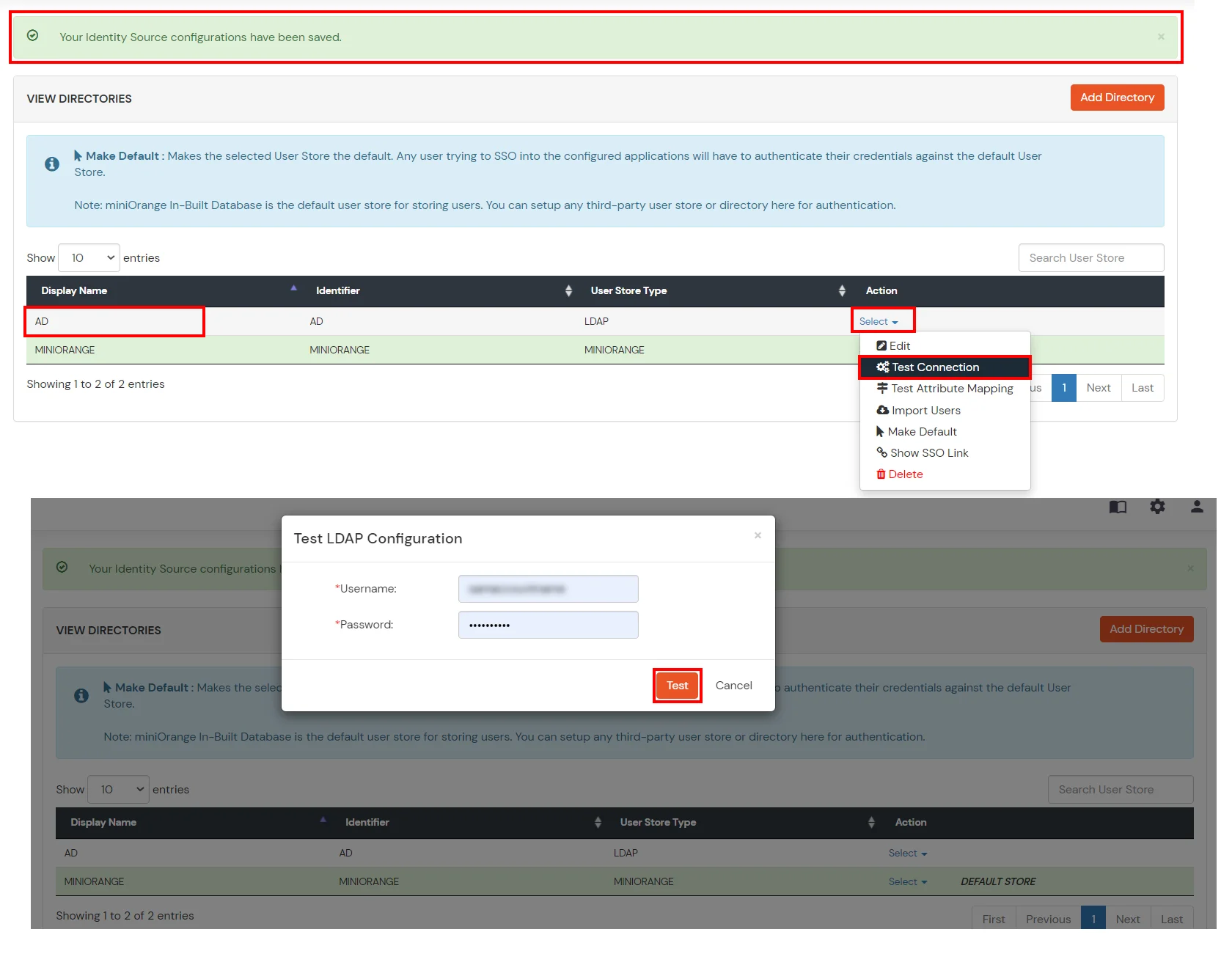
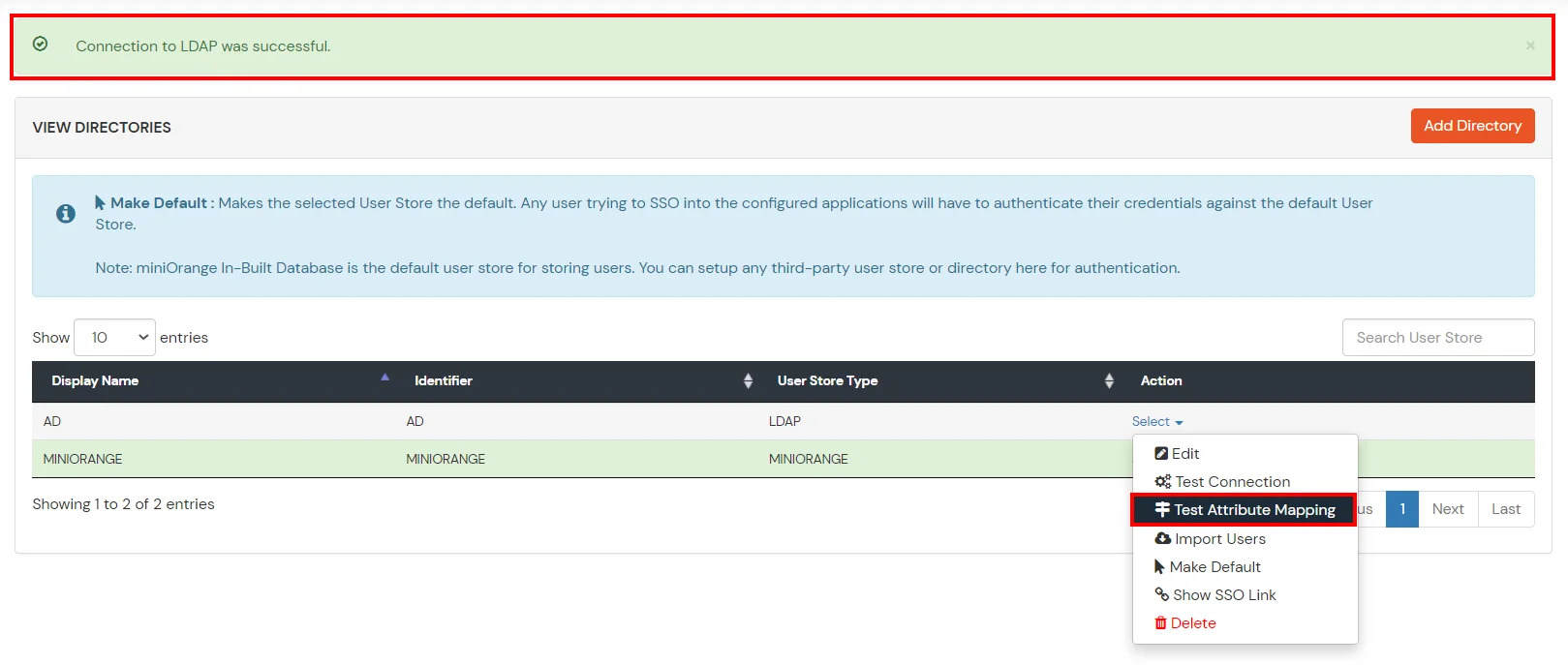
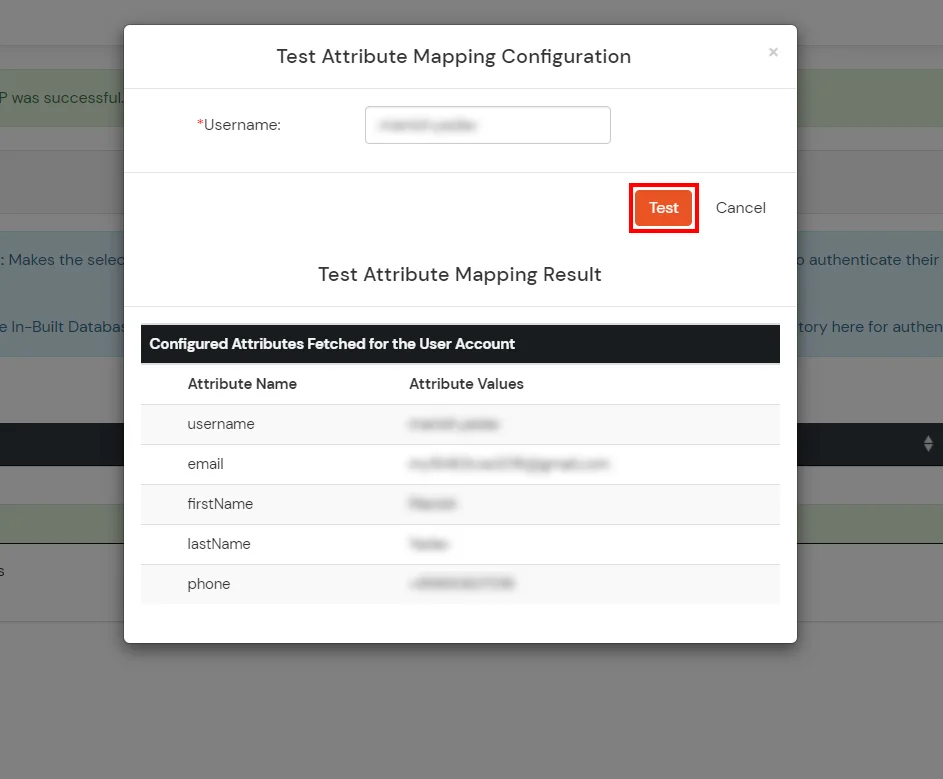
Refer our guide to setup LDAPS on windows server.







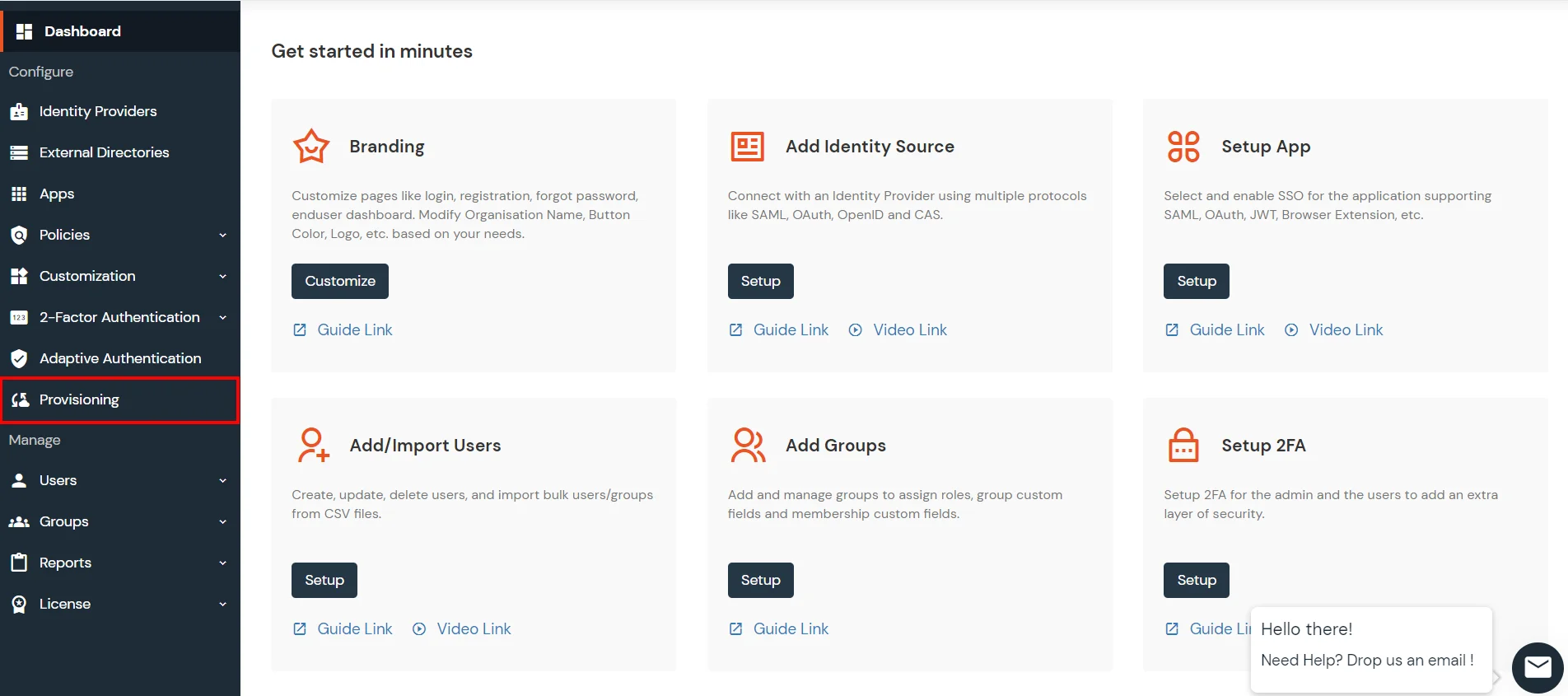
miniOrange integrates with various external user sources such as directories, identity providers, and etc.
Contact us or email us at idpsupport@xecurify.com and we'll help you setting it up in no time.
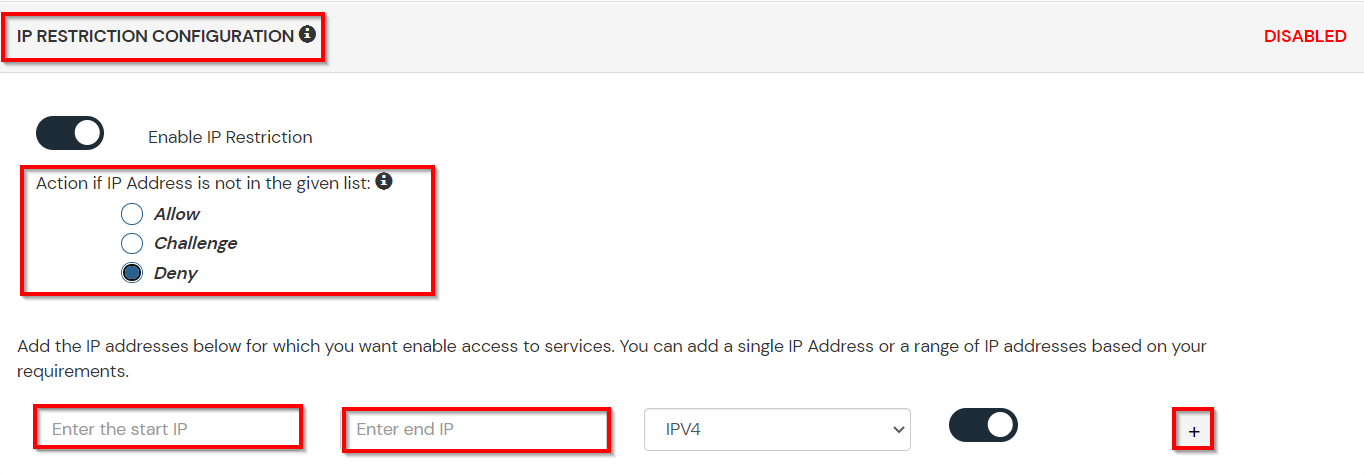
A. Restricting access to Mailchimp with IP Blocking
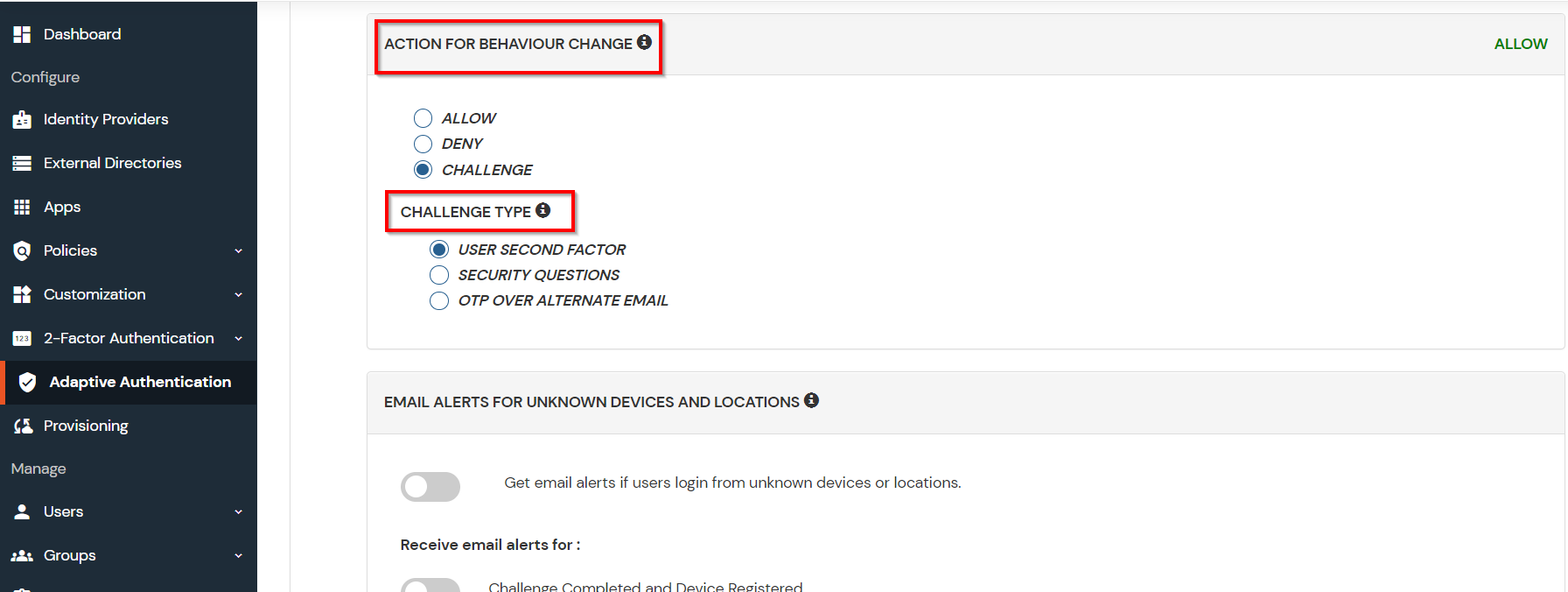
You can use adaptive authentication with Mailchimp Single Sign-On (SSO) to improve the security and functionality of Single Sign-On. You can allow a IP Address in certain range for SSO or you can deny it based your requirements and you can also challenge the user to verify his authenticity. Adaptive authentication manages the user authentication bases on different factors such as Device ID, Location, Time of Access, IP Address and many more.
You can configure Adaptive Authentication with IP Blocking in following way:

| Attribute | Description |
|---|---|
| Allow | Allow user to authenticate and use services if Adaptive authentication condition is true. |
| Challenge | Challenge users with one of the three methods mentioned below for verifying user authenticity. |
| Deny | Deny user authentications and access to services if Adaptive authentication condition is true. |
| Attribute | Description |
|---|---|
| User second Factor | The User needs to authenticate using the second factor he has opted or assigned for such as |
| KBA (Knowledge-based authentication) | The System will ask user for 2 of 3 questions he has configured in his Self Service Console. Only after right answer to both questions user is allowed to proceed further. |
| OTP over Alternate Email | User will receive a OTP on the alternate email he has configured threw Self Service Console. Once user provides the correct OTP he is allowed to proceed further. |

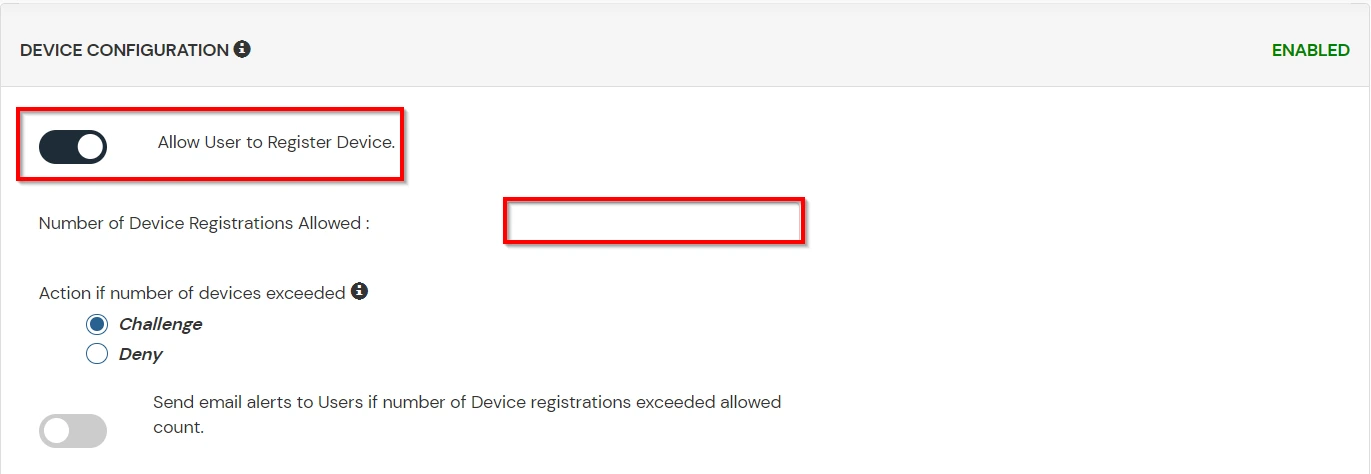
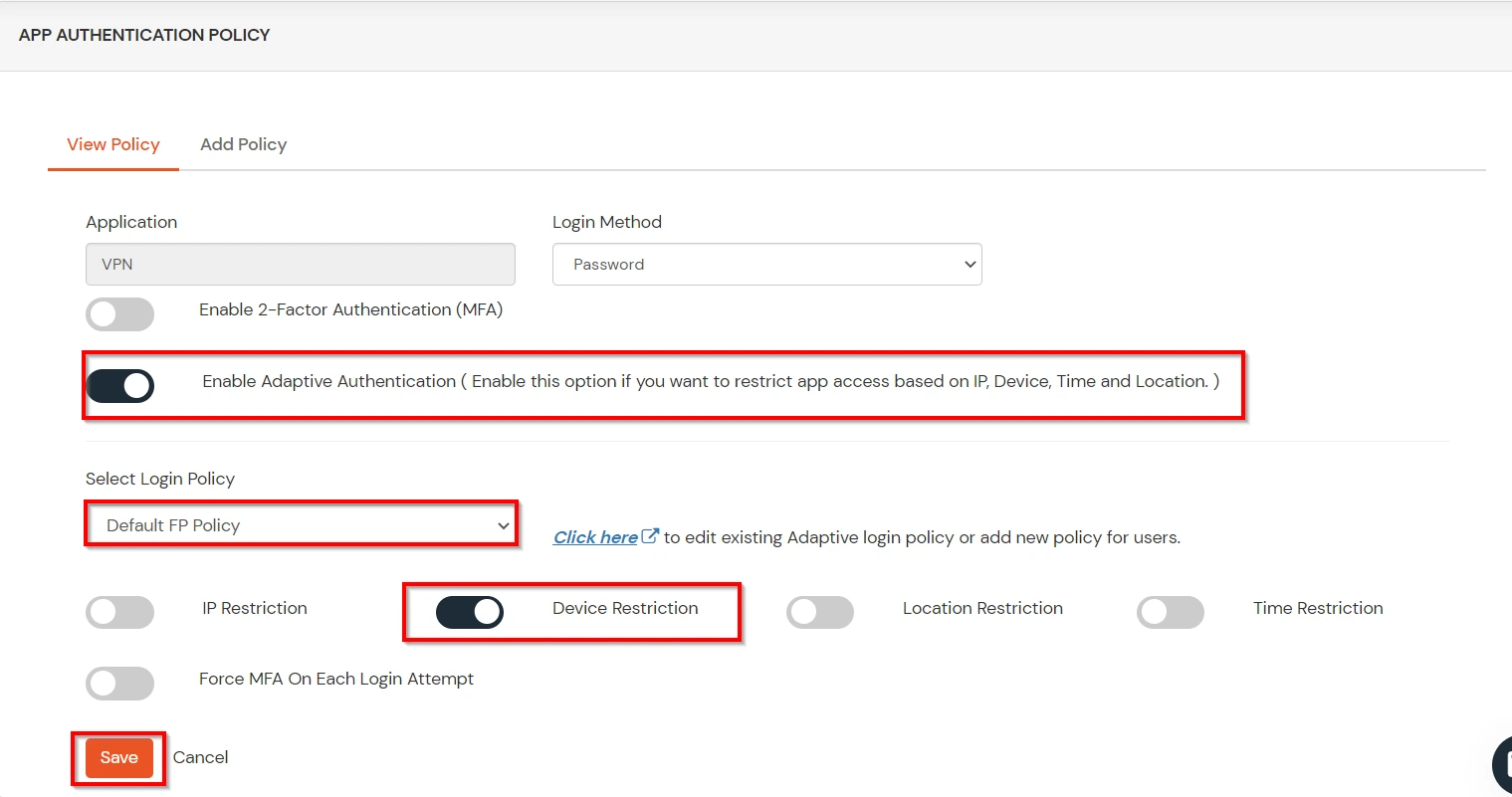
B. Adaptive Authentication with Limiting number of devices.
Using Adaptive Authentication you can also restrict the number of devices the end user can access the Services on. You can allow end users to access services on a fixed no. of devices. The end users will be able to access services provided by us on this fixed no. of devices.
You can configure Adaptive Authentication with Device Restriction in following way

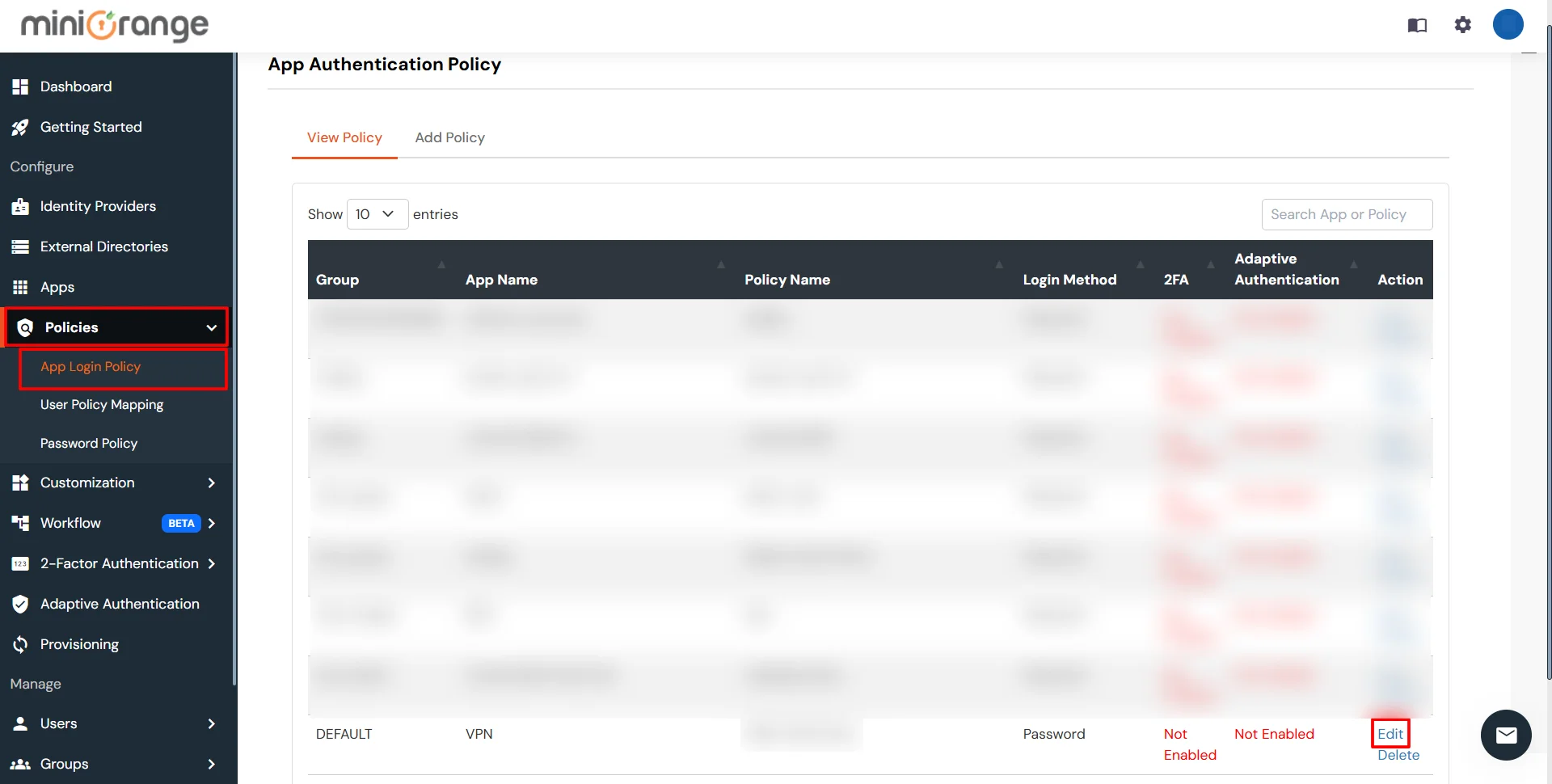
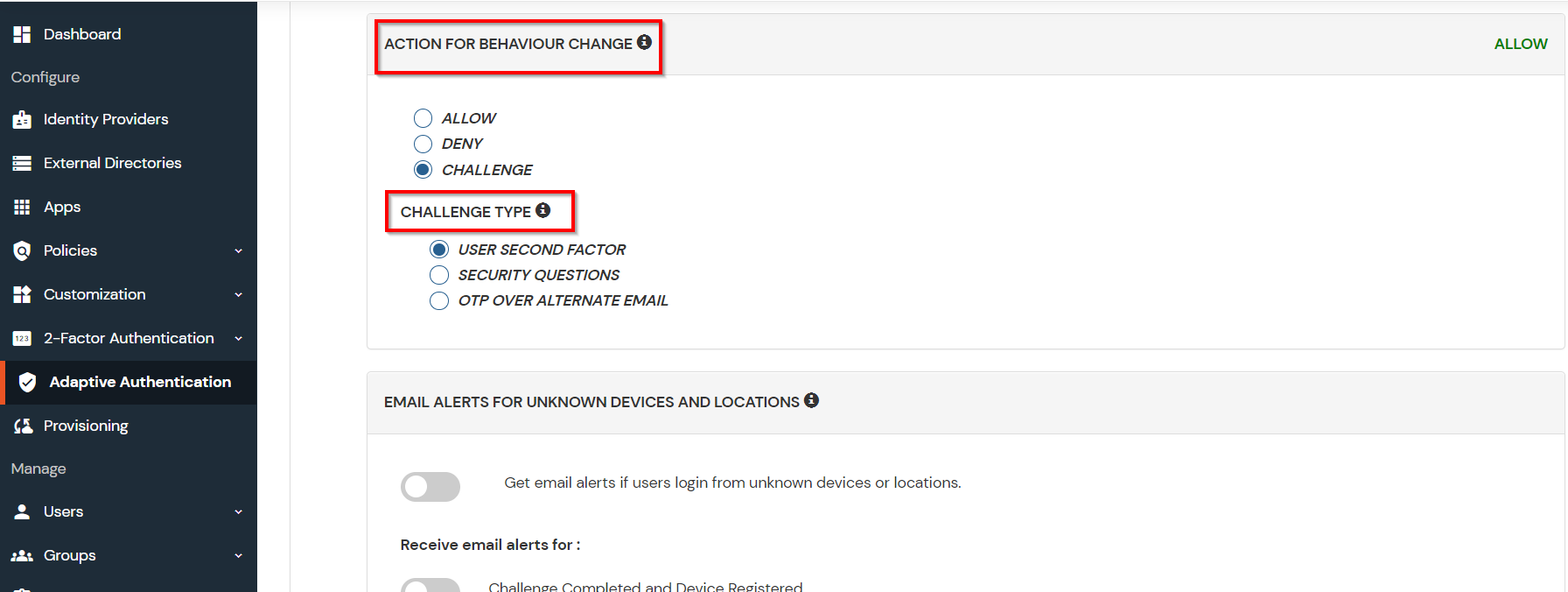
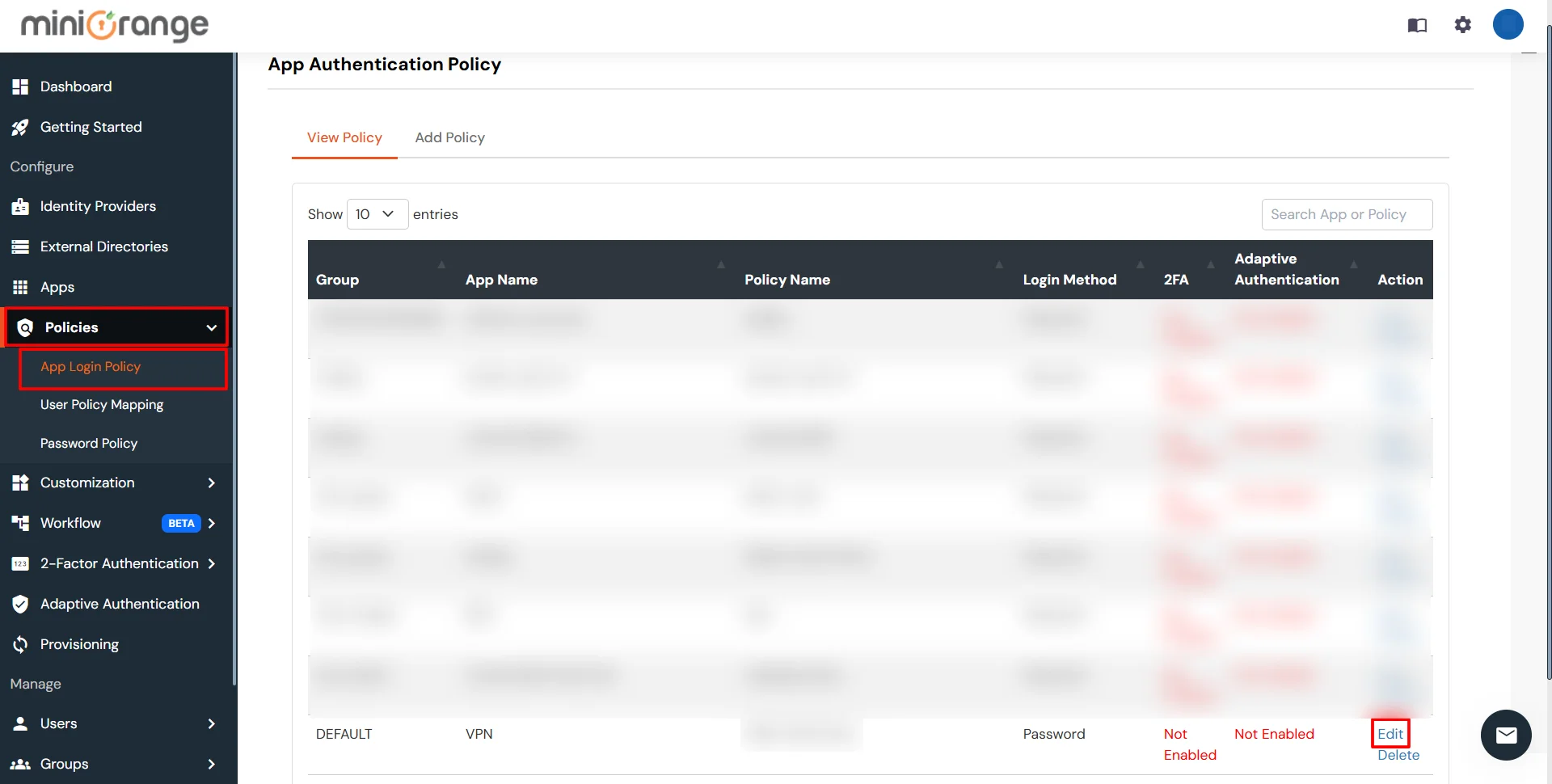
C. Add Adaptive Authentication policy to Mailchimp.


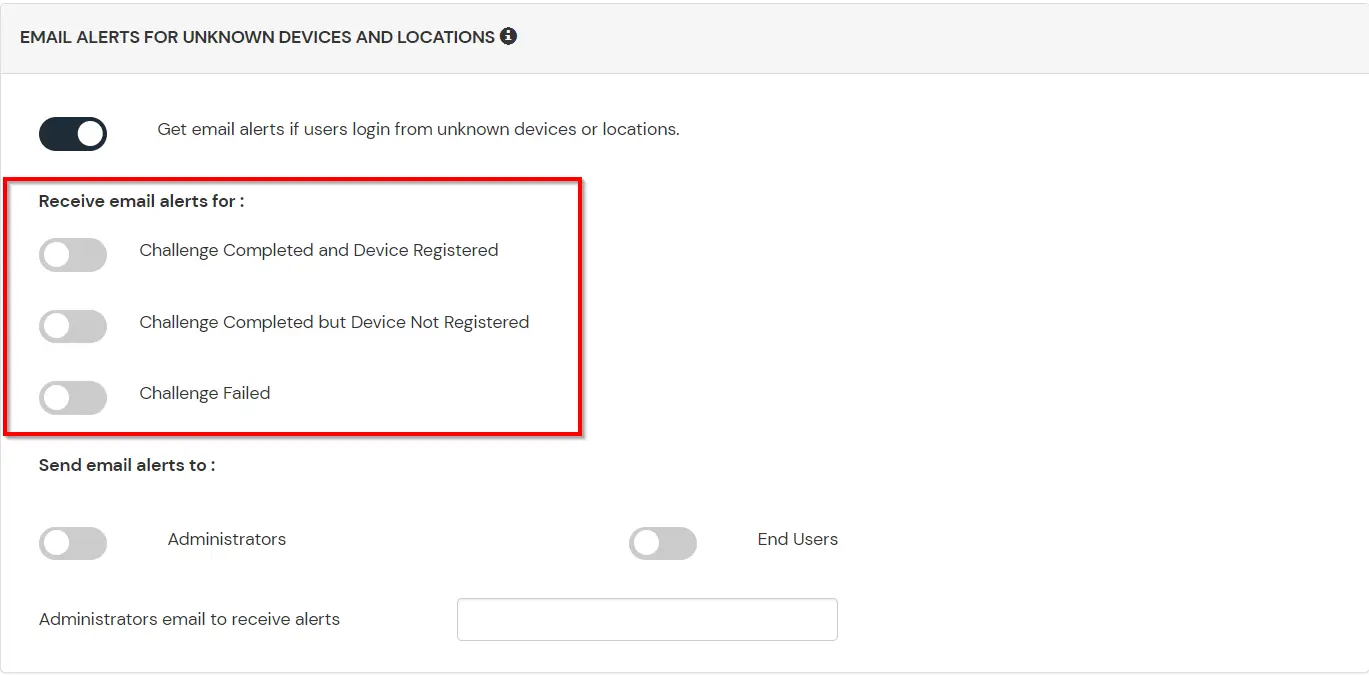
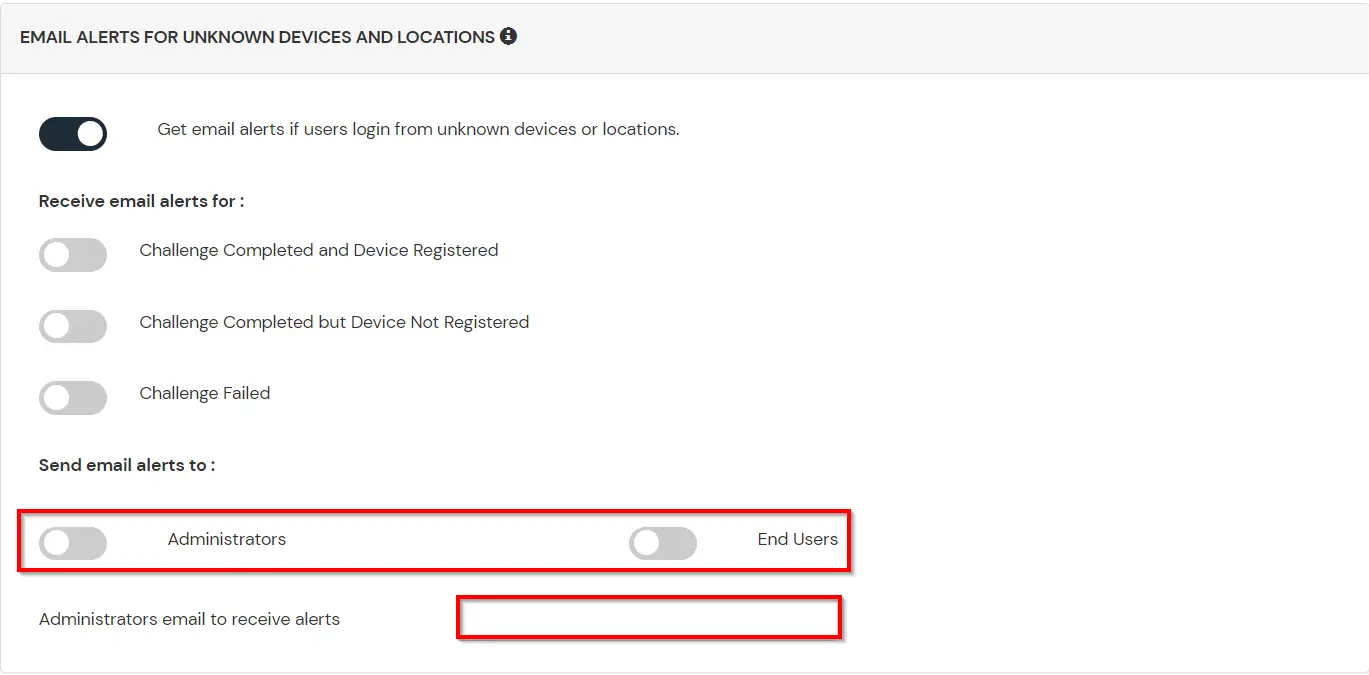
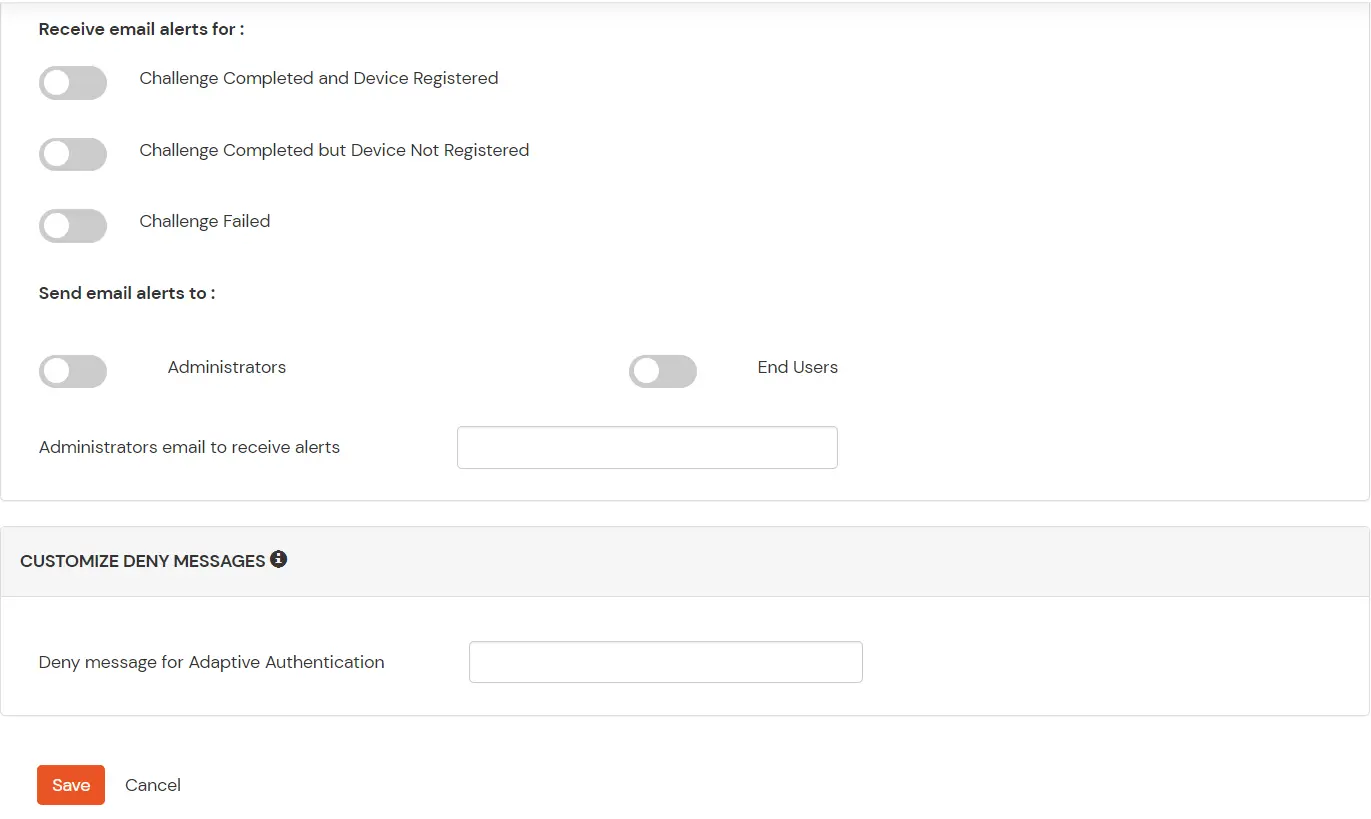
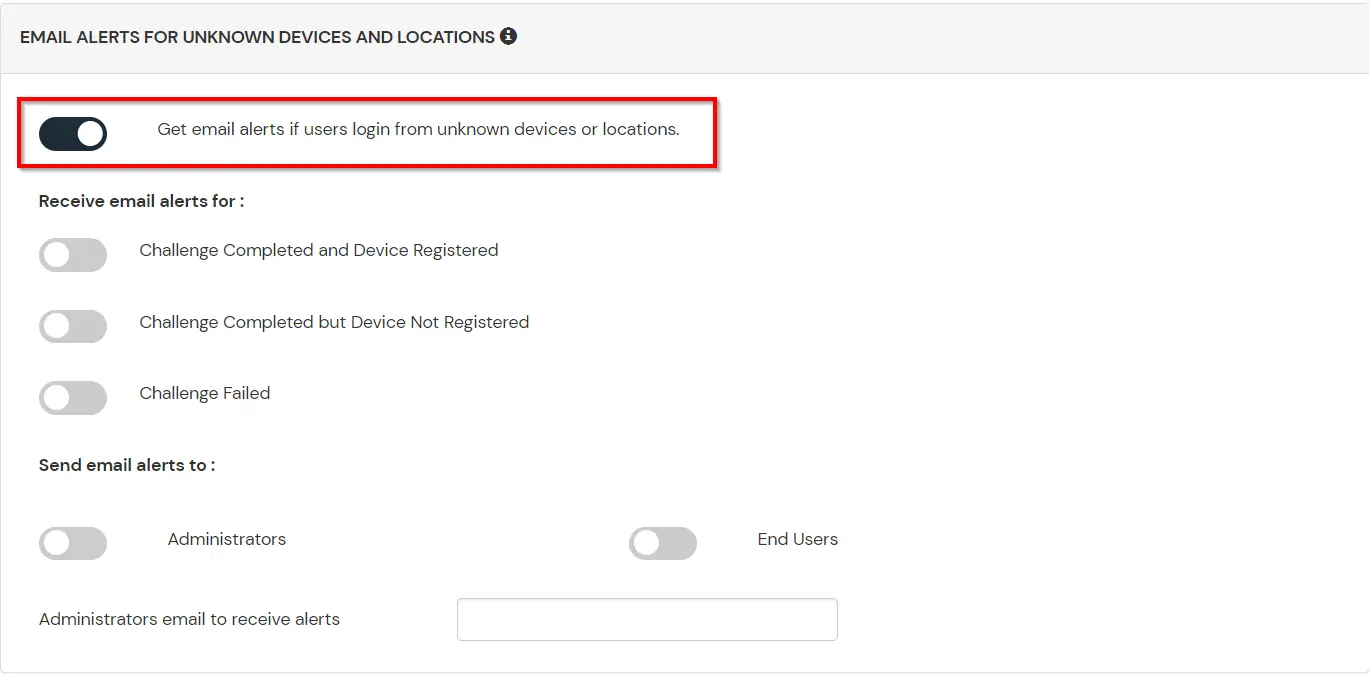
D.Notification and Alert Message.
This section handles the notifications and alerts related to Adaptive Authentication.It provides the following options :

| Option | Description |
|---|---|
| Challenge Completed and Device Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge and registers a device. |
| Challenge Completed but Device Not Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge but do not registers the device. |
| Challenge Failed | Enabling this option allows you to send an email alert when an end-user fails to complete the challenge. |