Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
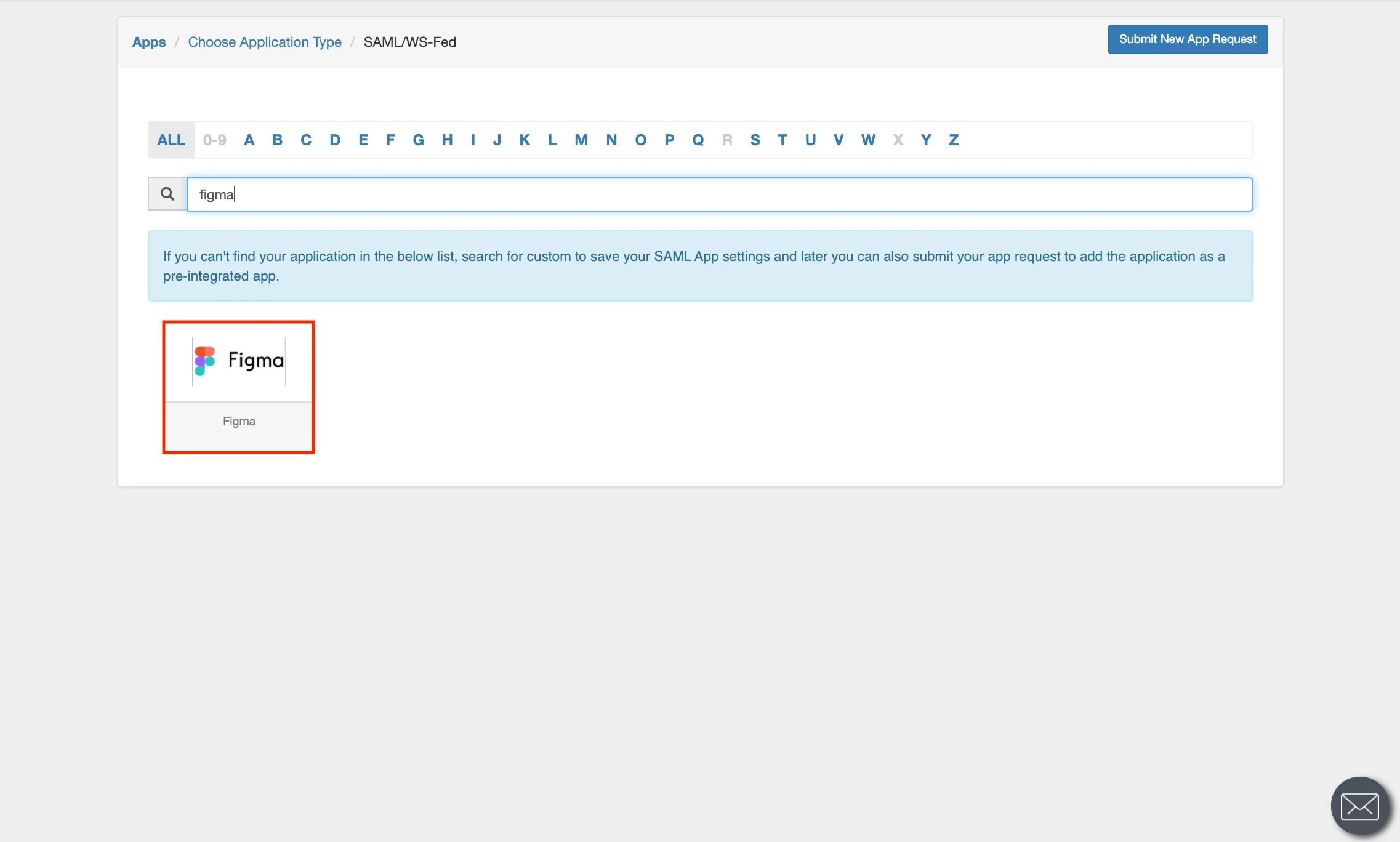
Search Results:
×Figma 2FA (Two-Factor Authentication) or Multi-Factor Authentication (MFA) is an additional layer of security in which a user or an organizational employee have to provide two factors to gain access to the Figma account. With Figma TFA being enabled, anyone trying to login to your Figma account from an unrecognized computer/device must provide additional authorization. Authentication starts with a user submitting his traditional username and password. Once the user successfully gets authenticated with the 1st step verification, configured 2FA (OTP over SMS, Push Notifications, YubiKey, TOTP, Google Authenticator etc) method prompts for 2nd-step verification. After successfully authenticating with both of the steps a user is granted with the access to the Figma account. This extra layer prevents the unauthorized person from accessing the resources even if cyber attackers get to know your credentials.
miniorange provides 15+ authentication methods and solutions for various use cases. It allows users and organizations to set up certain authentication and settings which includes password restrictions, restricting sign-in methods, as well as other security settings. miniorange also makes way for authentication apps that support Time-Based One-Time Password (TOTP) Google Authenticator, Microsoft Authenticator, Authy 2-Factor authentication app and our own miniorange Authenticator app.
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.



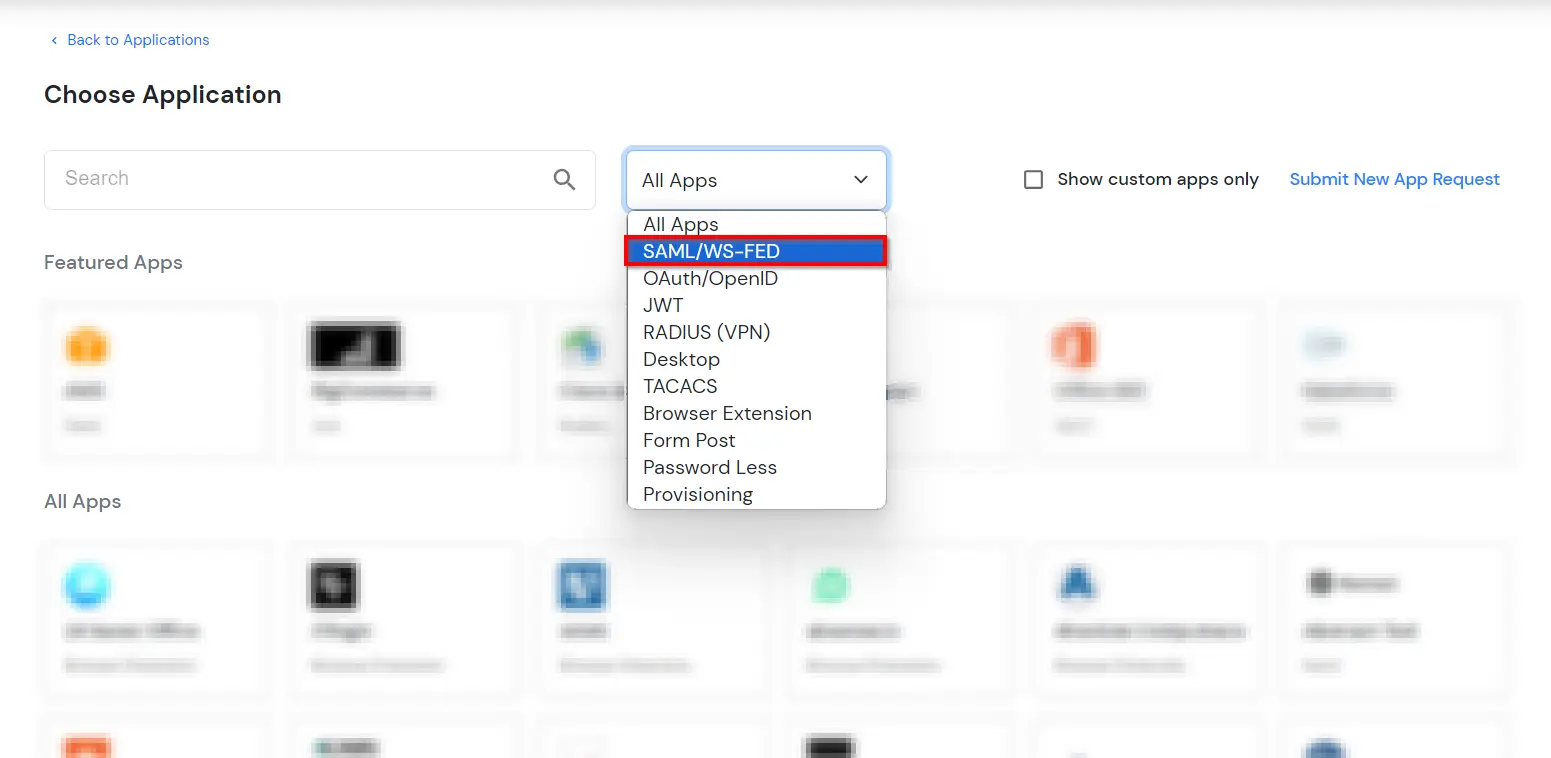
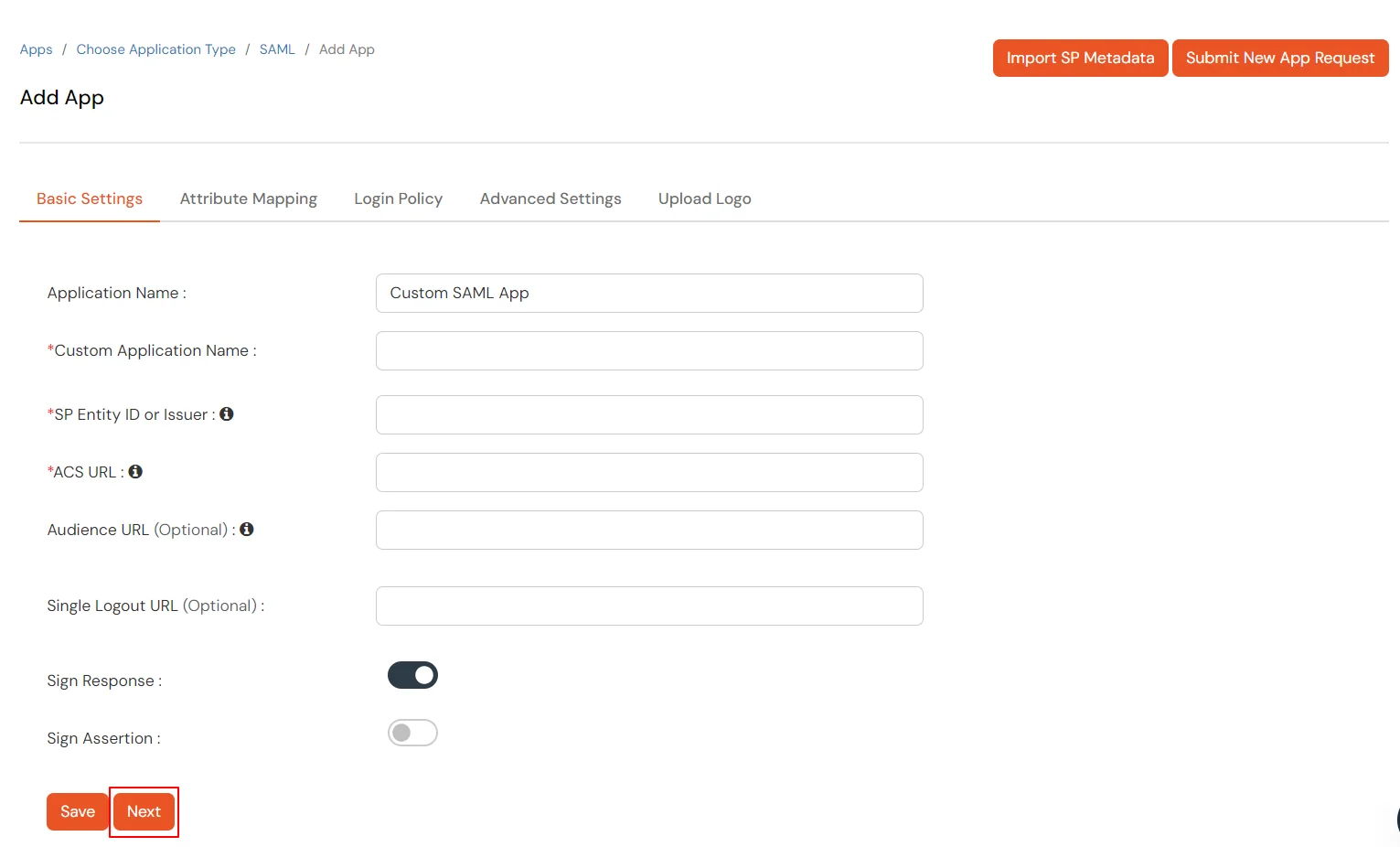
| SP Entity ID or Issuer: | https://www.figma.com/saml/consume |
|---|---|
| ACS URL: | https://www.figma.com/saml/consume |
| Name ID: | E-mail Address |

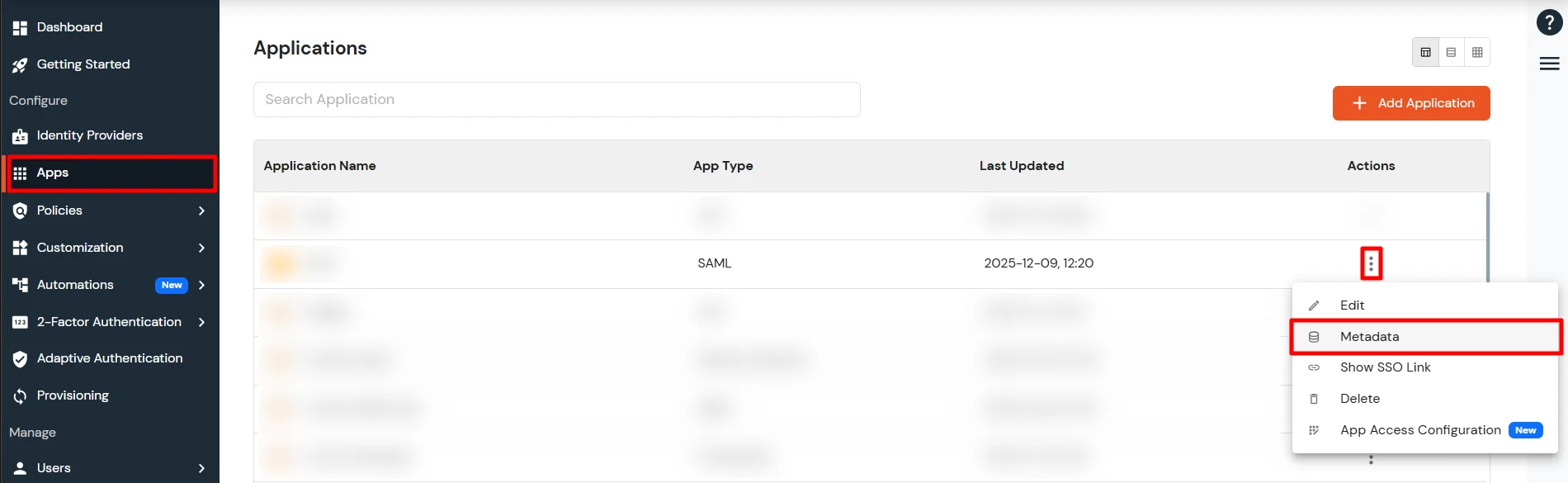
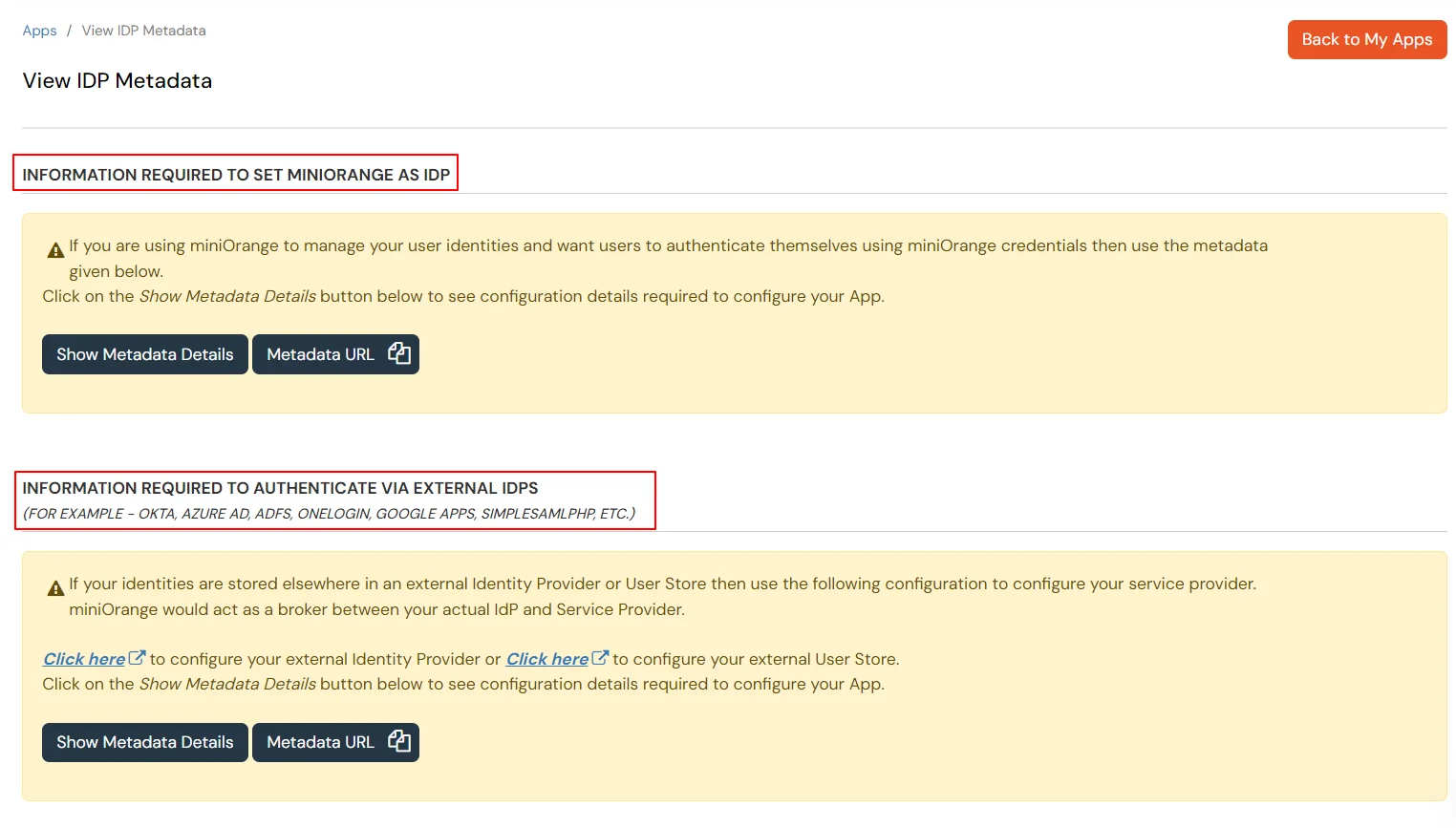
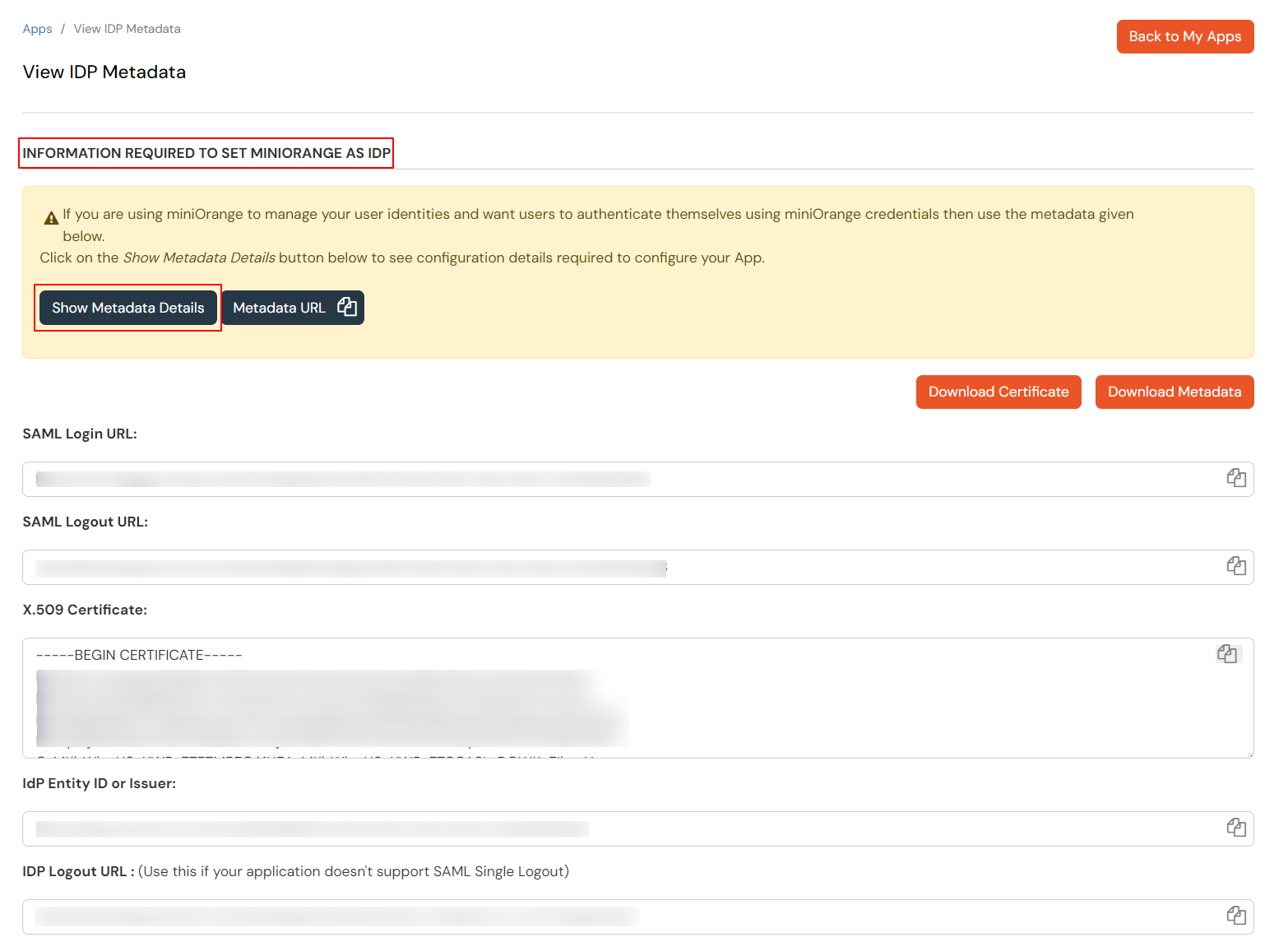
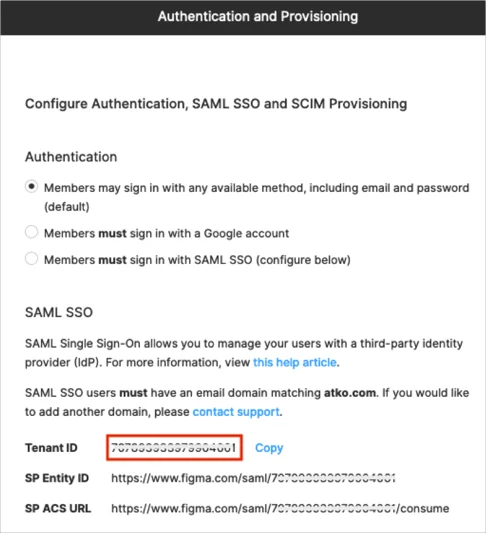
Get IdP Metadata Details to upload to Figma:







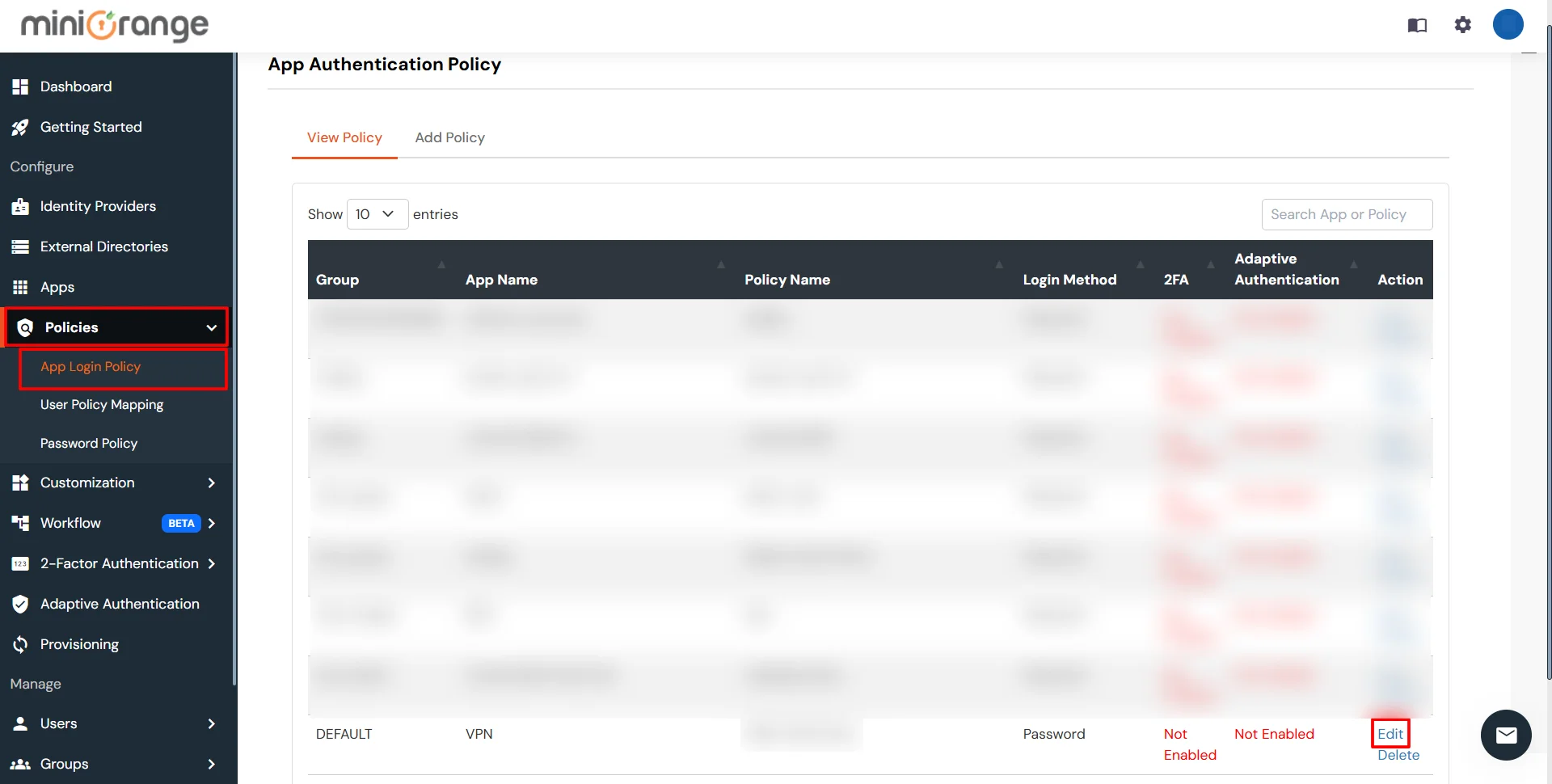
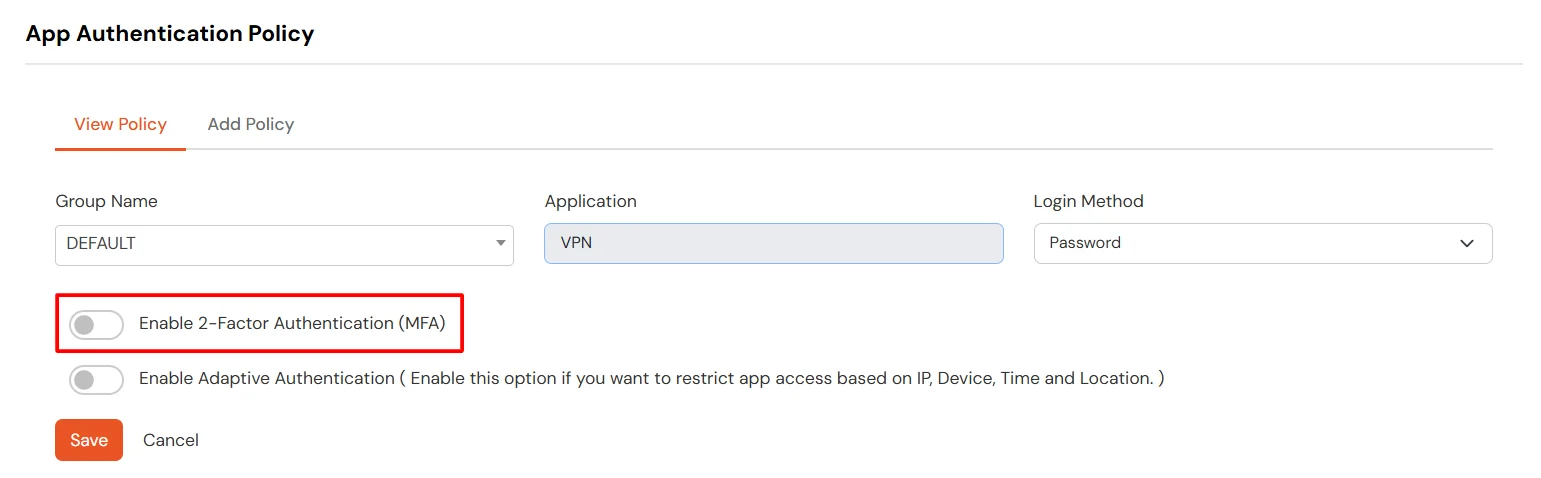
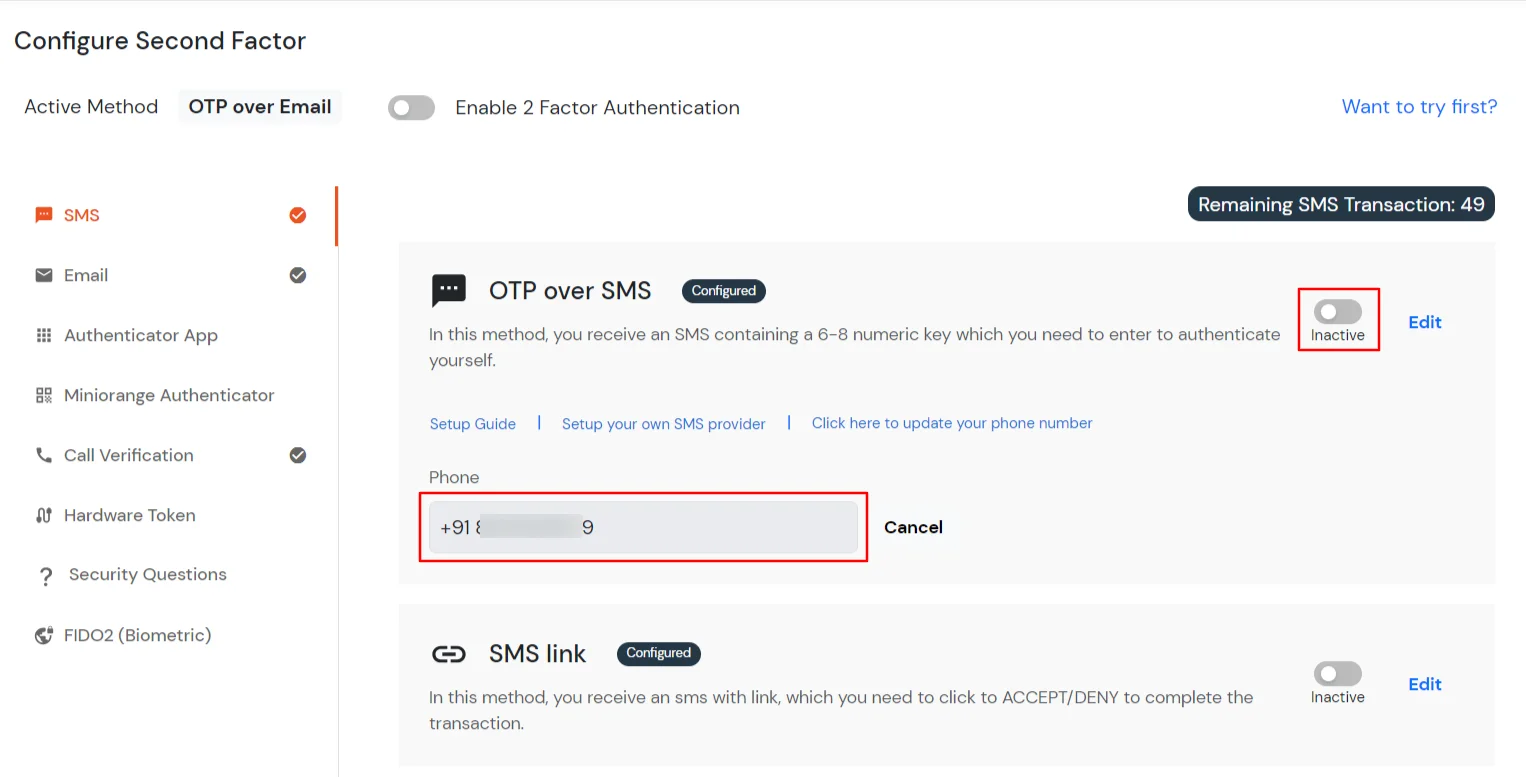
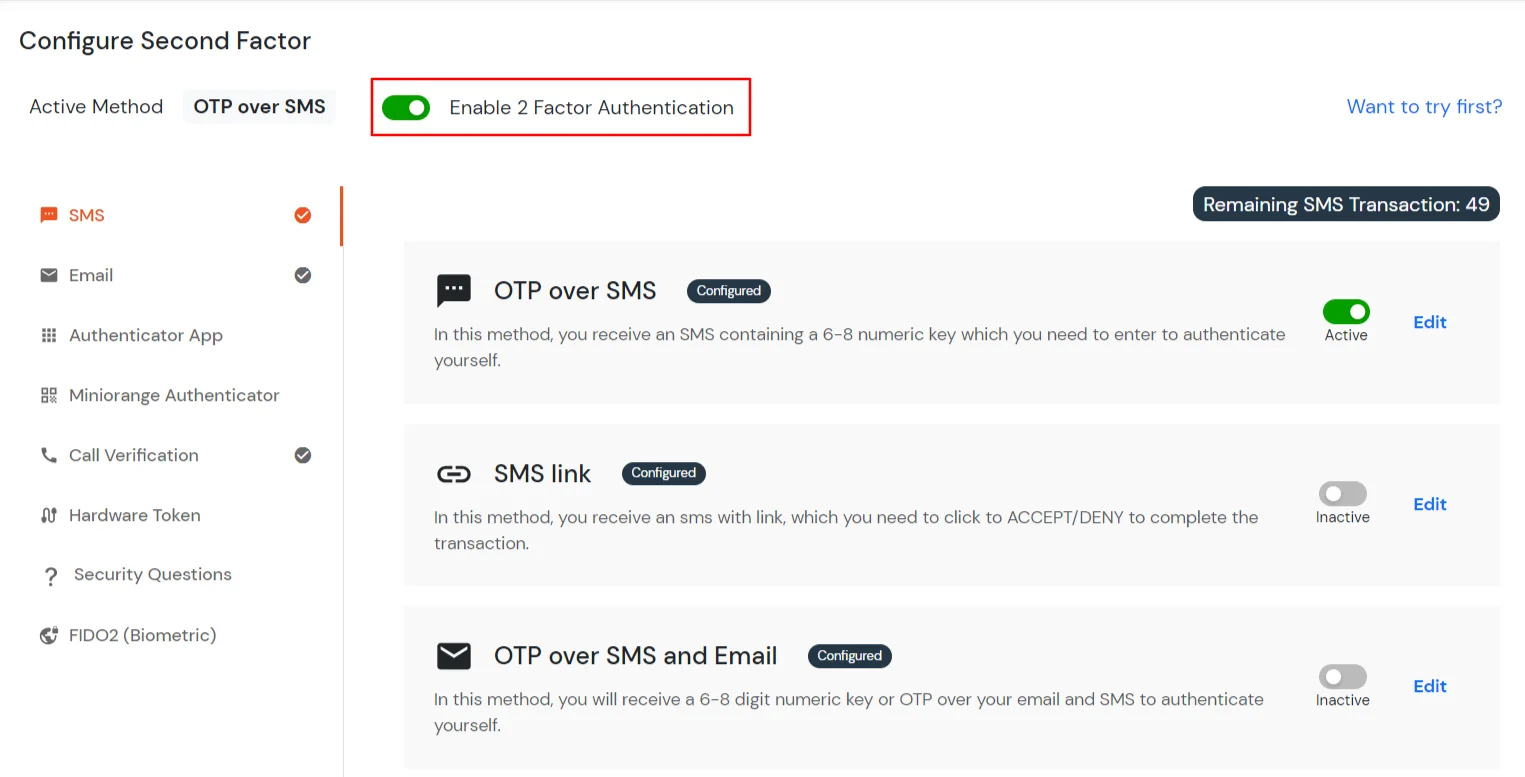
3.1: Enable 2FA for Users of Figma app


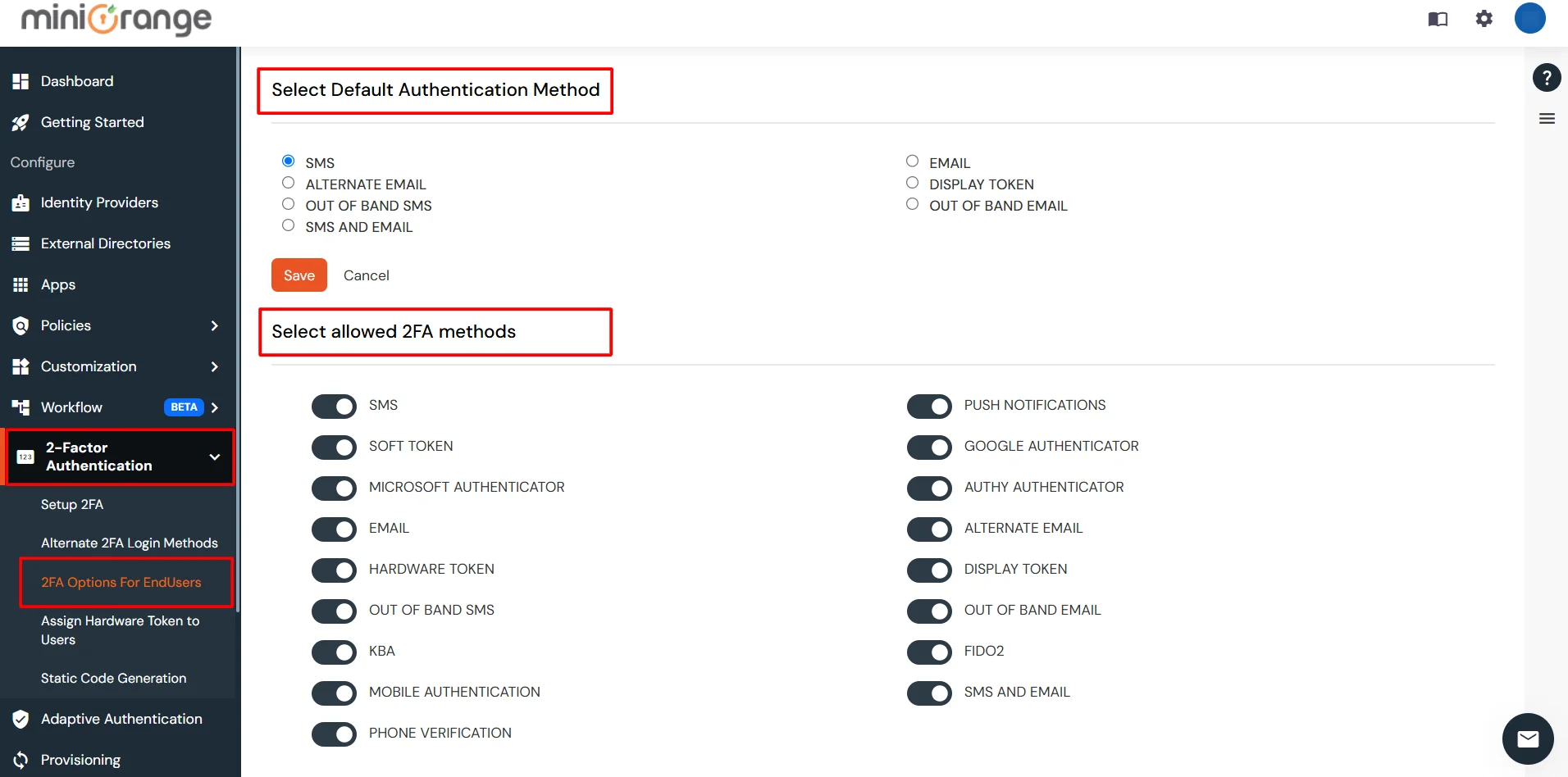
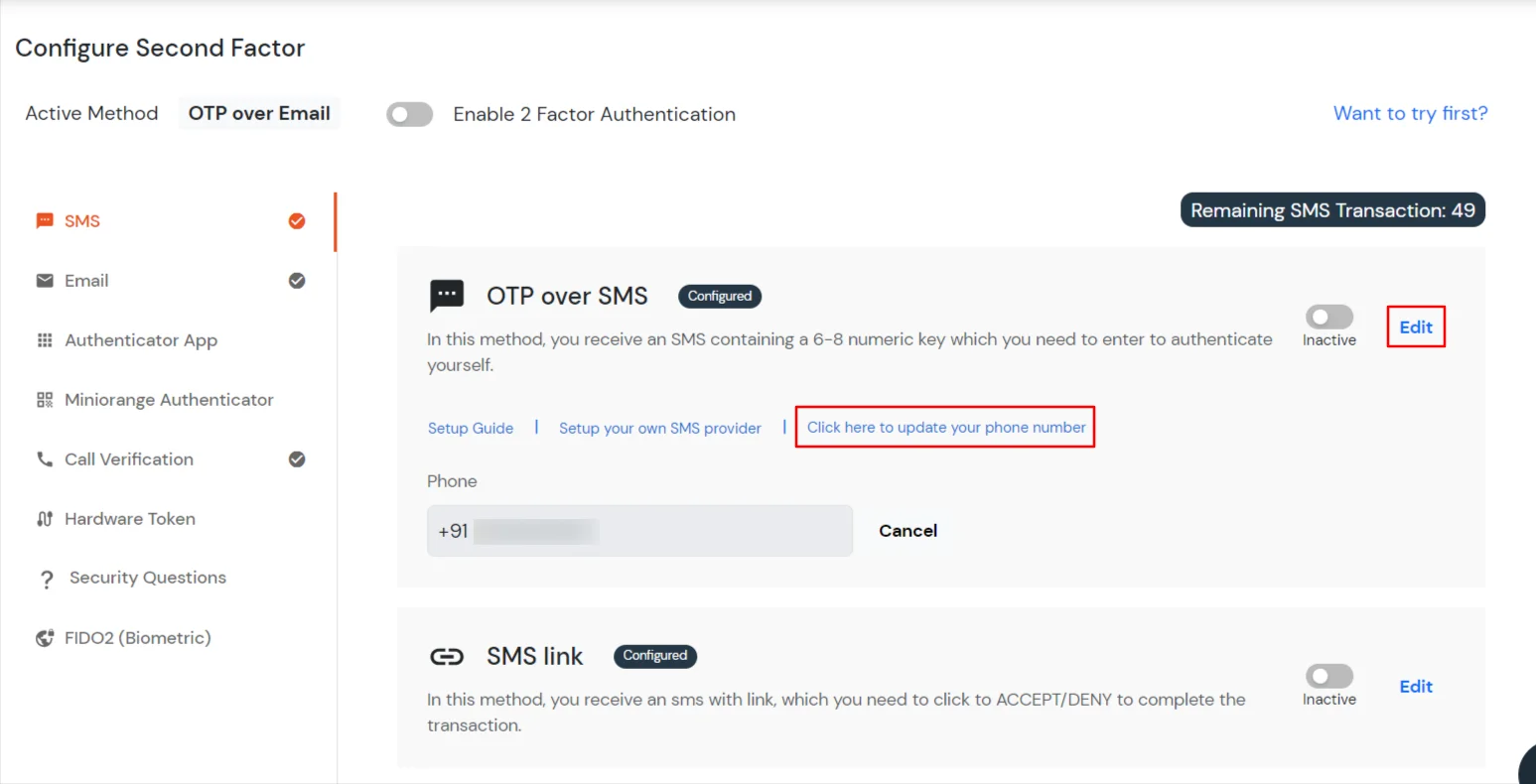
3.2: Configure 2FA for your Endusers

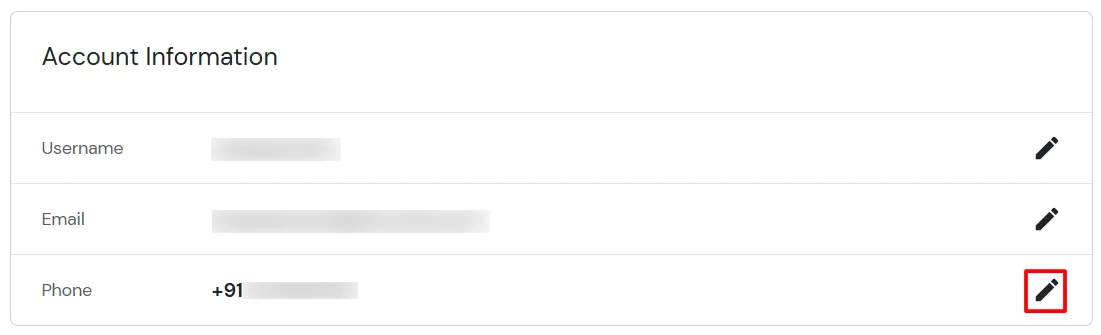
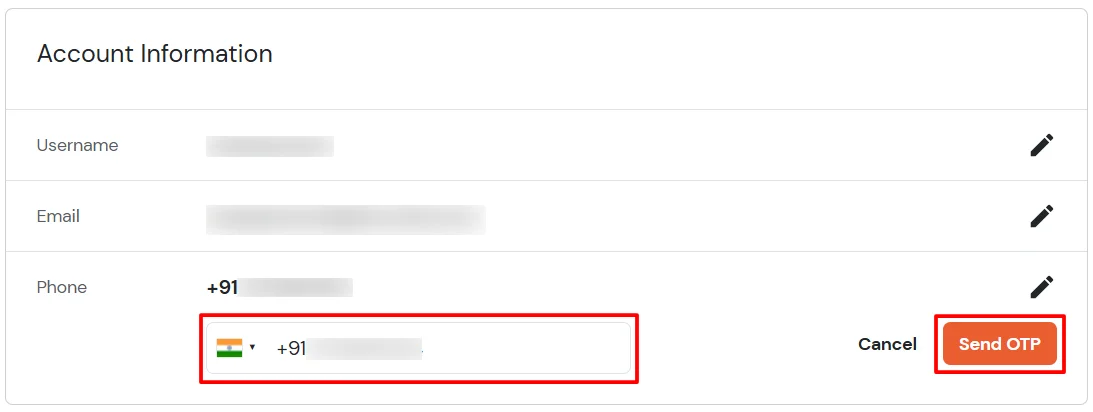
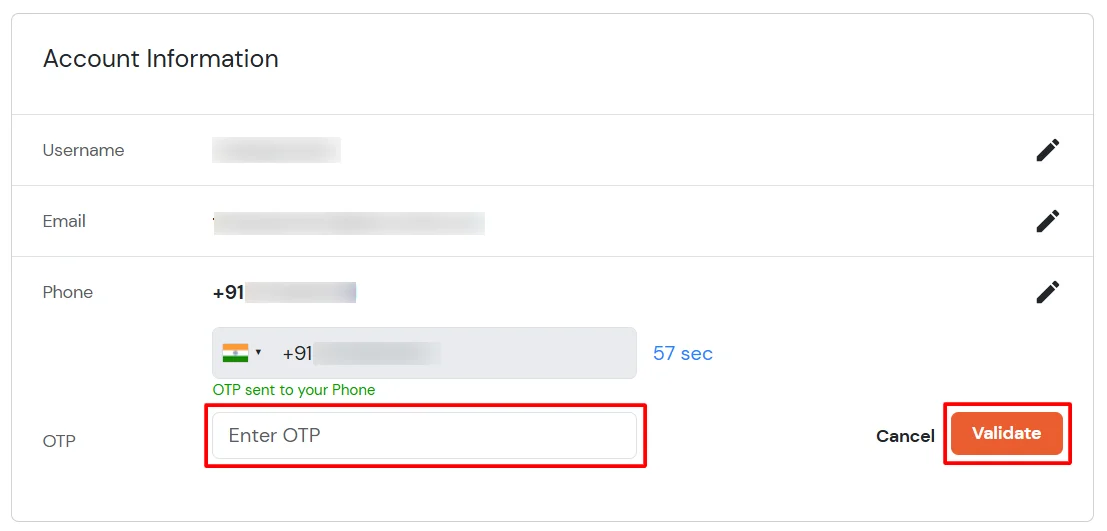
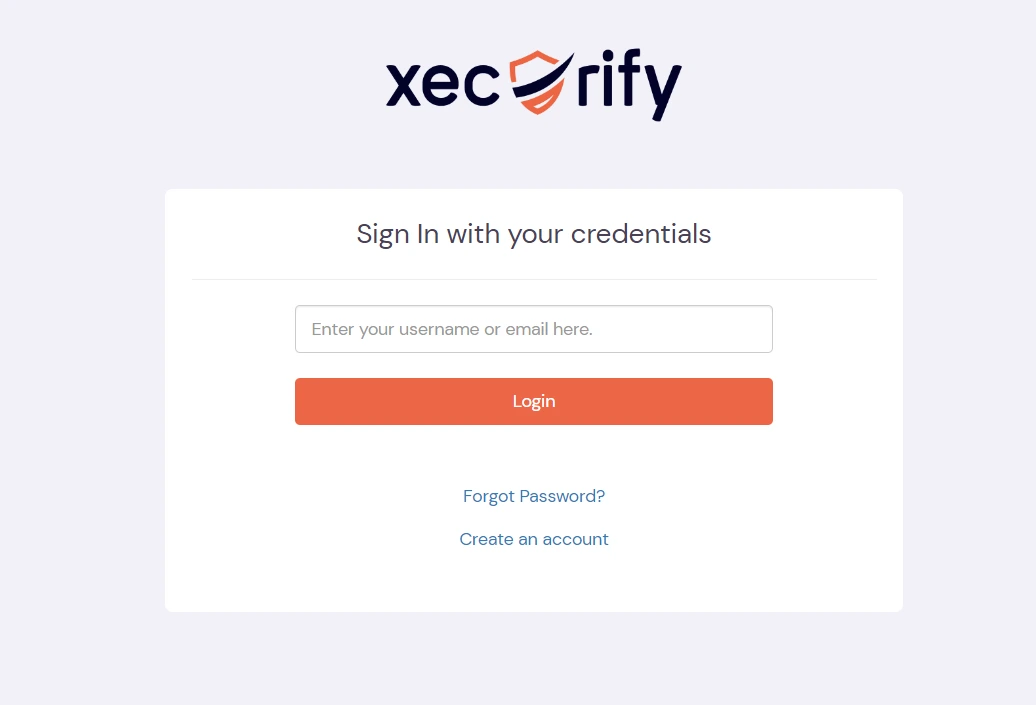
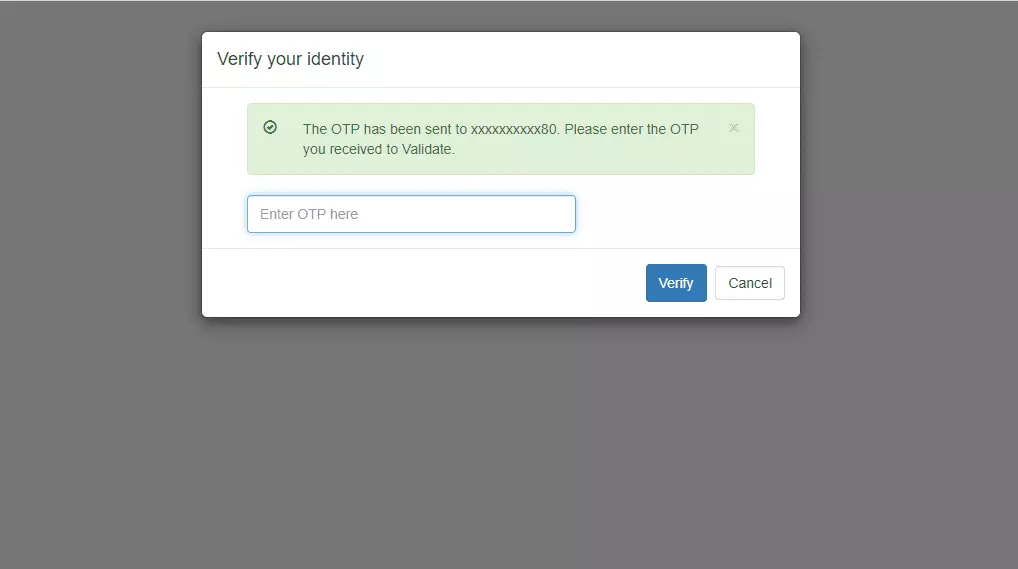
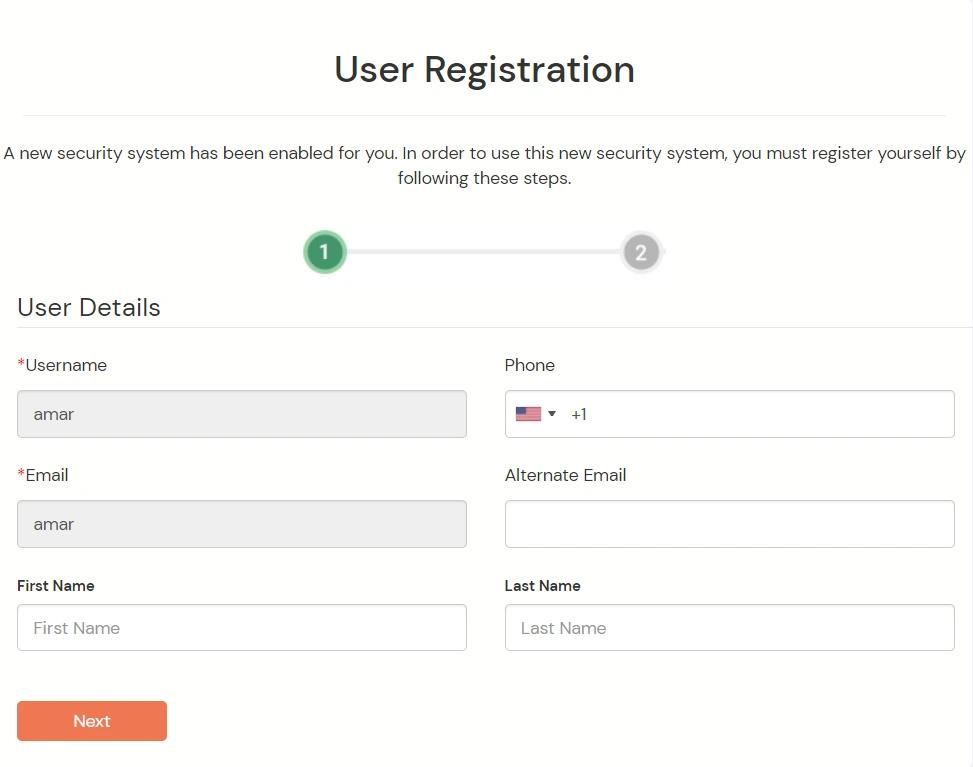
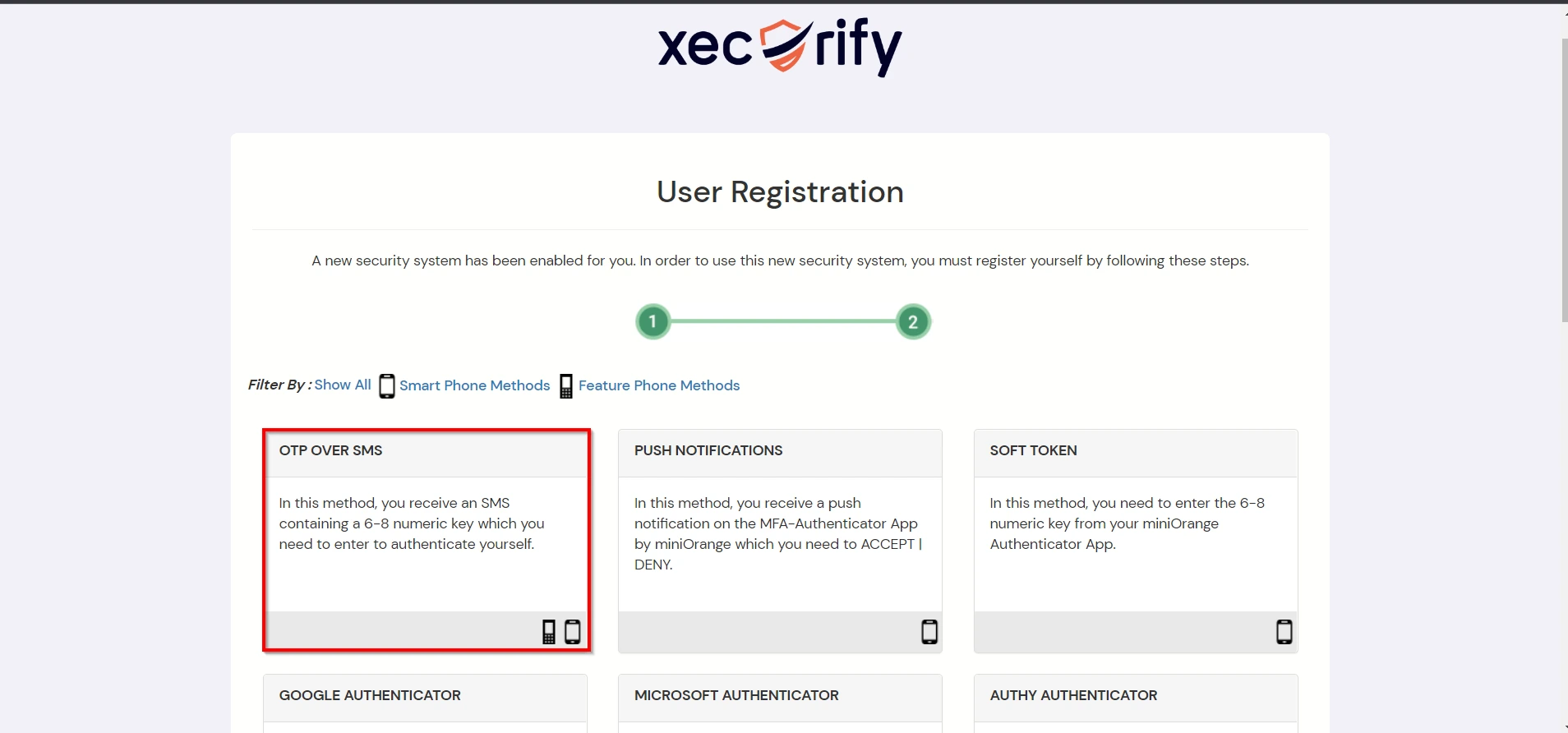
3.3: Enduser 2FA Setup










Contact us or email us at idpsupport@xecurify.com and we'll help you setting it up in no time.
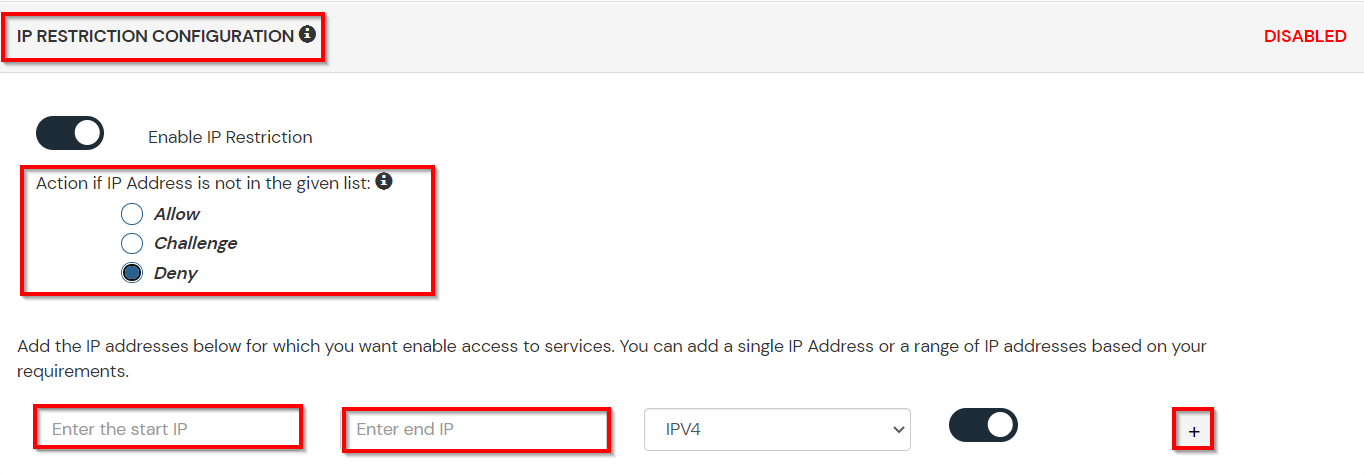
A. Restricting access to Figma with IP Configuration
You can use adaptive authentication with Figma Single Sign-On (SSO) to improve the security and functionality of Single Sign-On. You can allow a IP Address in certain range for SSO or you can deny it based your requirements and you can also challenge the user to verify his authenticity. Adaptive authentication manages the user authentication bases on different factors such as Device ID, Location, Time of Access, IP Address and many more.
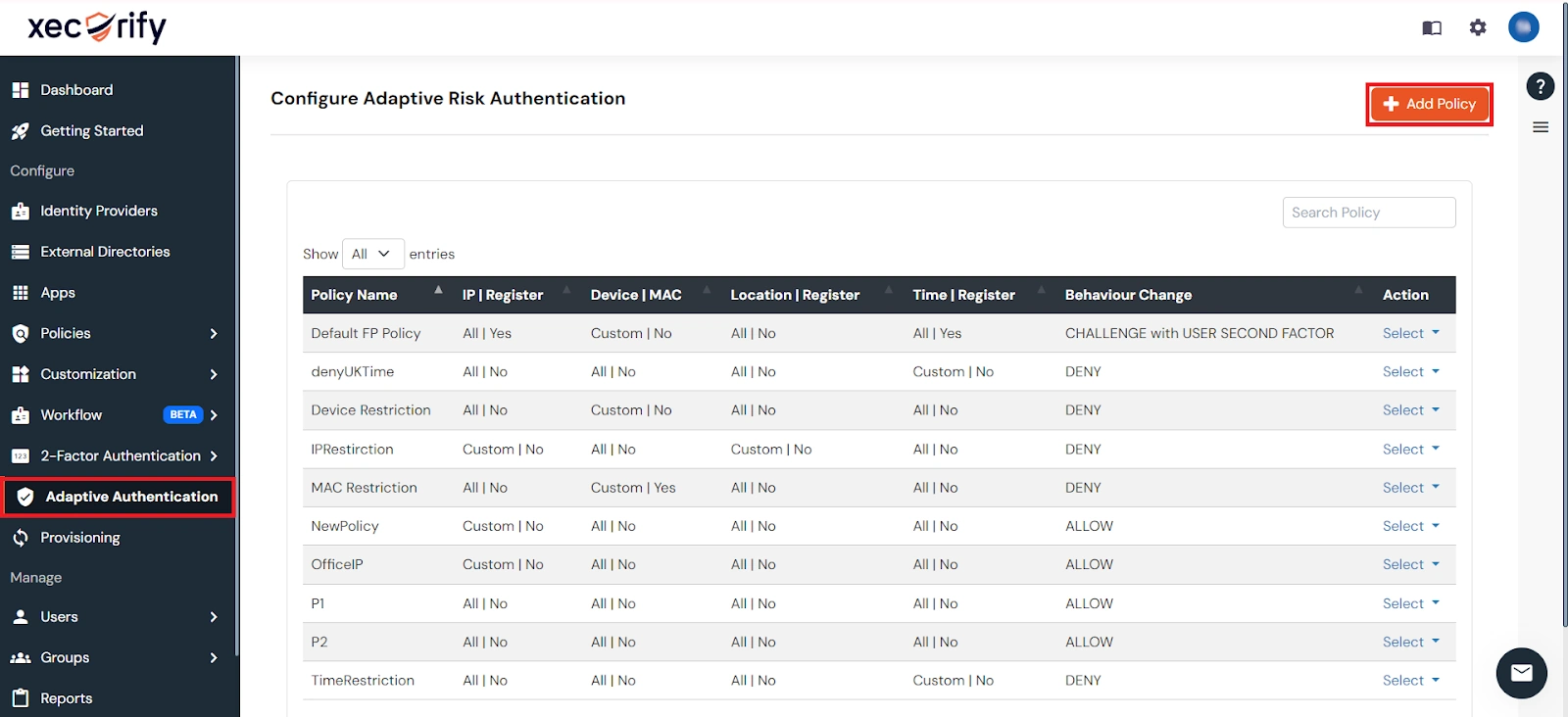
You can configure Adaptive Authentication with IP Blocking in following way :


| Attribute | Description |
|---|---|
| Allow | Allow users to authenticate and use services if Adaptive authentication condition is true. |
| Deny | Deny user authentications and access to services if Adaptive authentication condition is true. |
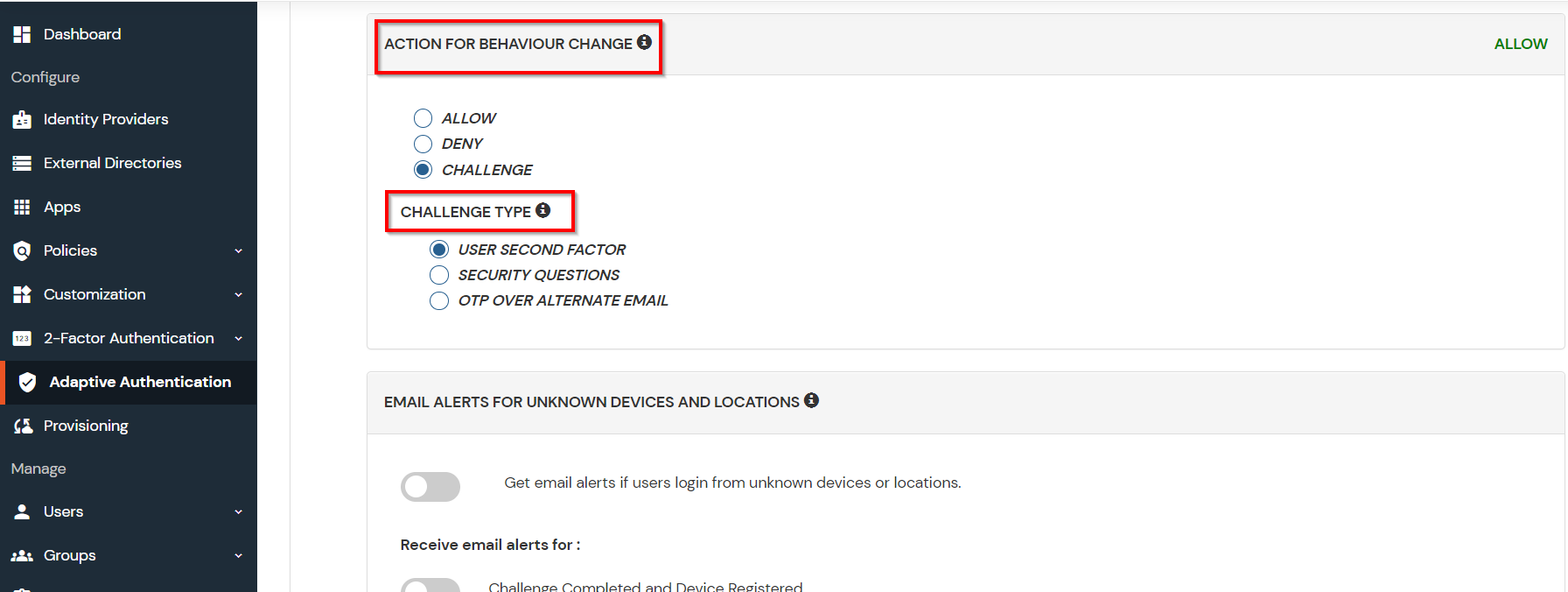
| Challenge | Challenge users with one of the three methods mentioned below for verifying user authenticity. |
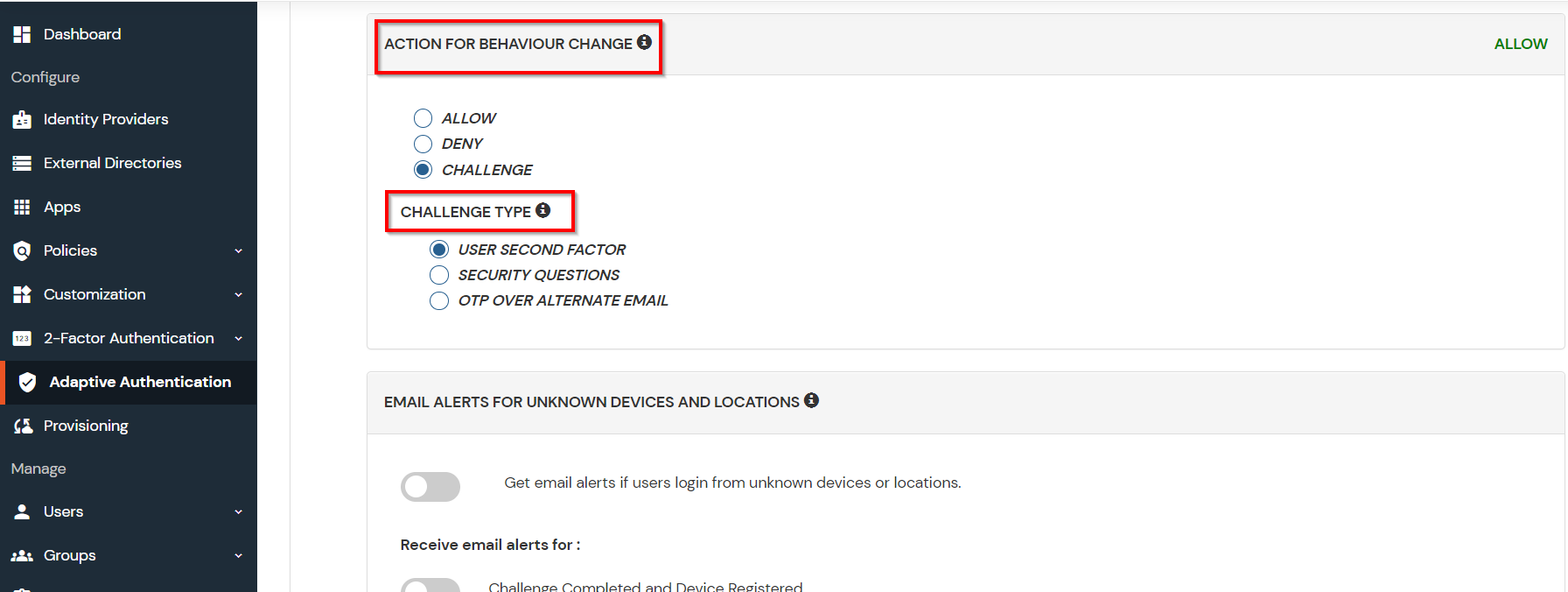
| Attribute | Description |
|---|---|
| User second Factor | The User needs to authenticate using the second factor he has opted or assigned for such as
|
| KBA (Knowledge-based authentication) | The System will ask the user for 2 of 3 questions he has configured in his Self-Service Console. Only after the right answer to both questions is the user allowed to proceed further. |
| OTP over Alternate Email | User will receive an OTP on the alternate email they have configured through the Self Service Console. Once the user provides the correct OTP, they are allowed to proceed further. |

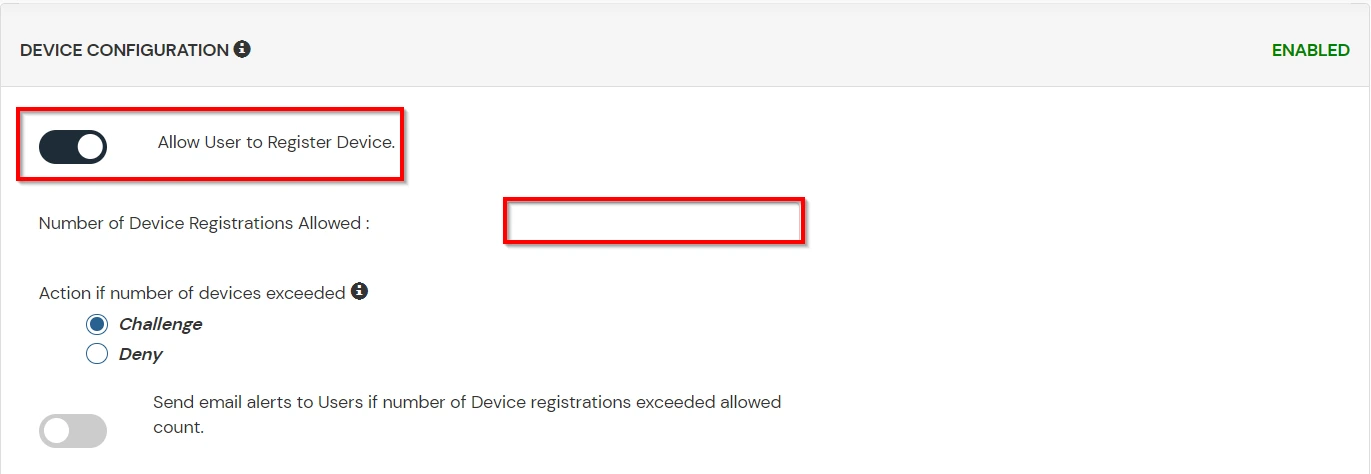
B. Adaptive Authentication with Limiting number of devices
Using Adaptive Authentication you can also restrict the number of devices the end user can access the Services on. You can allow end users to access services on a fixed no. of devices. The end users will be able to access services provided by us on this fixed no. of devices.
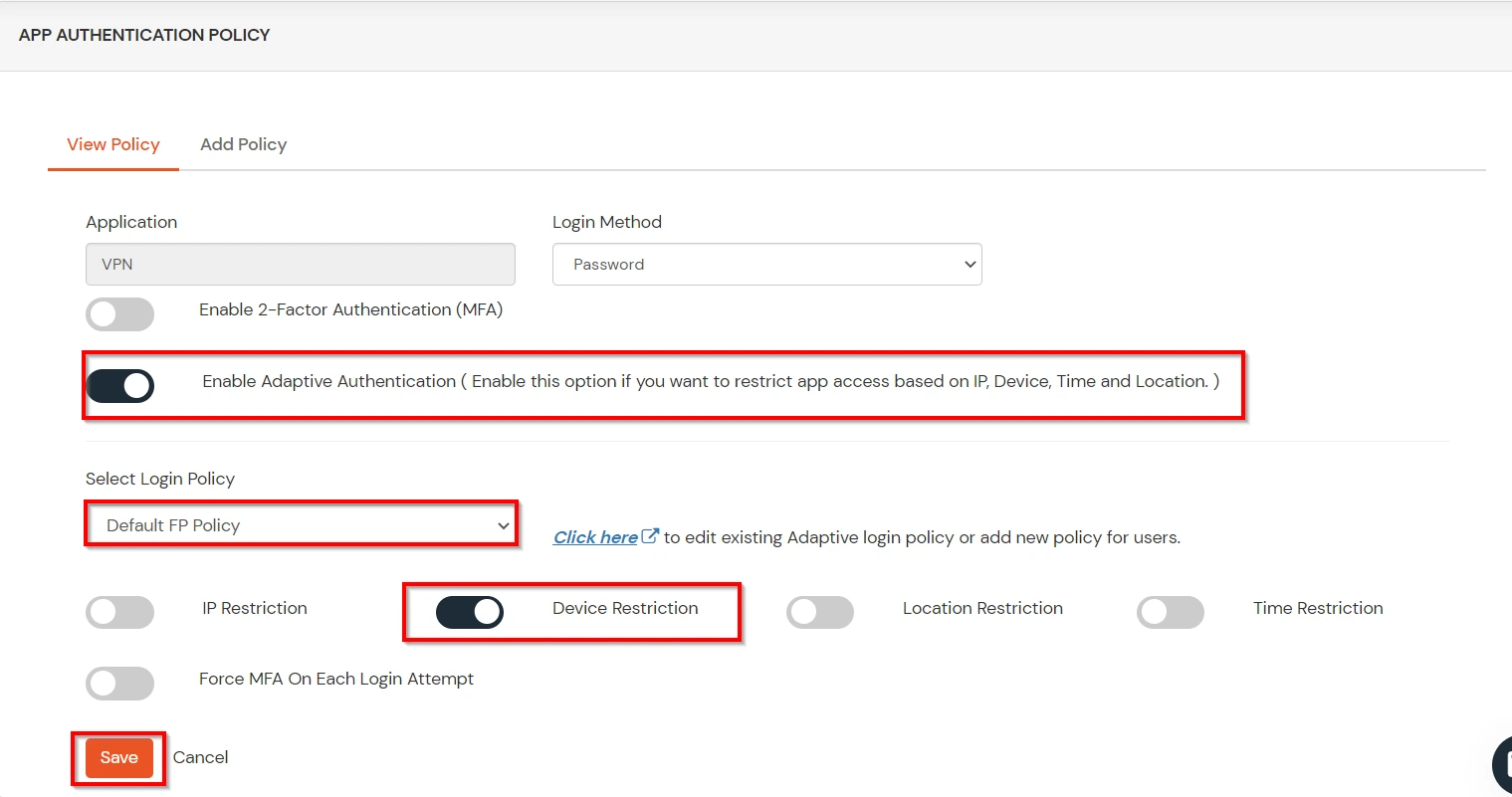
You can configure Adaptive Authentication with Device Restriction in following way

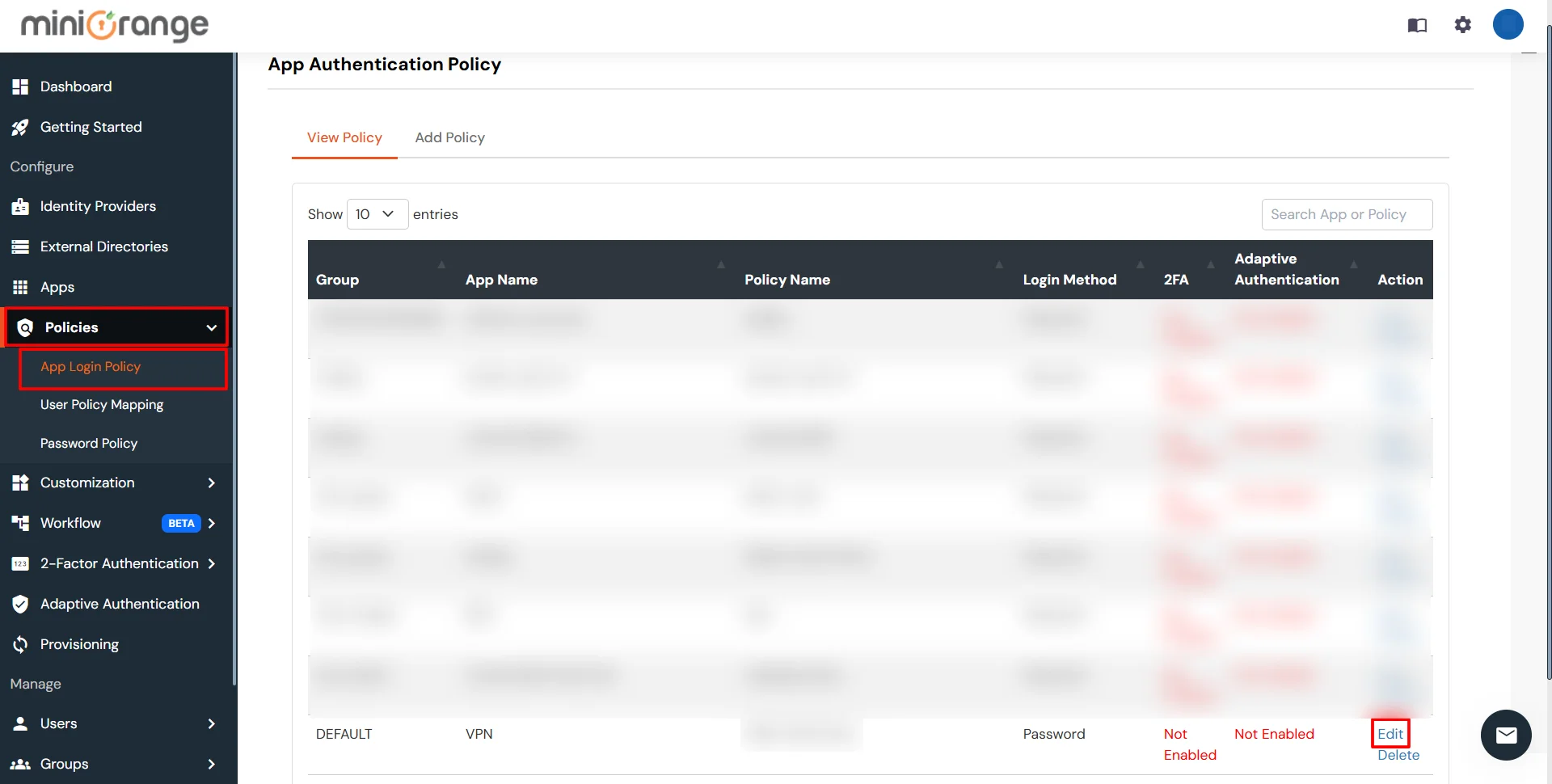
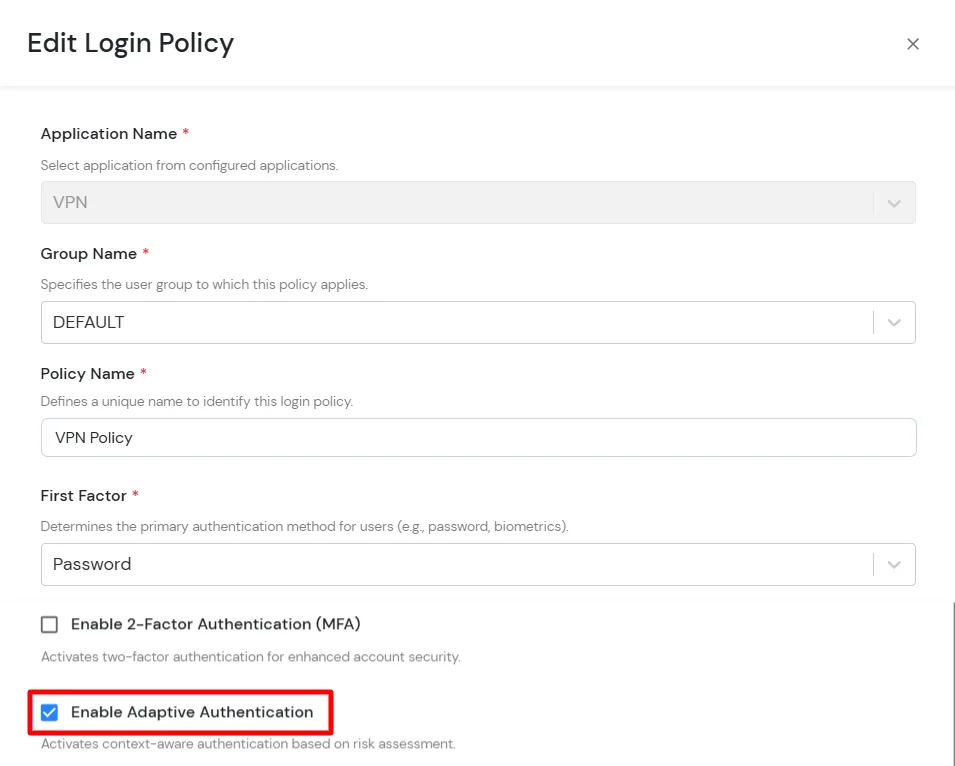
C. Add Adaptive Authentication policy to Figma



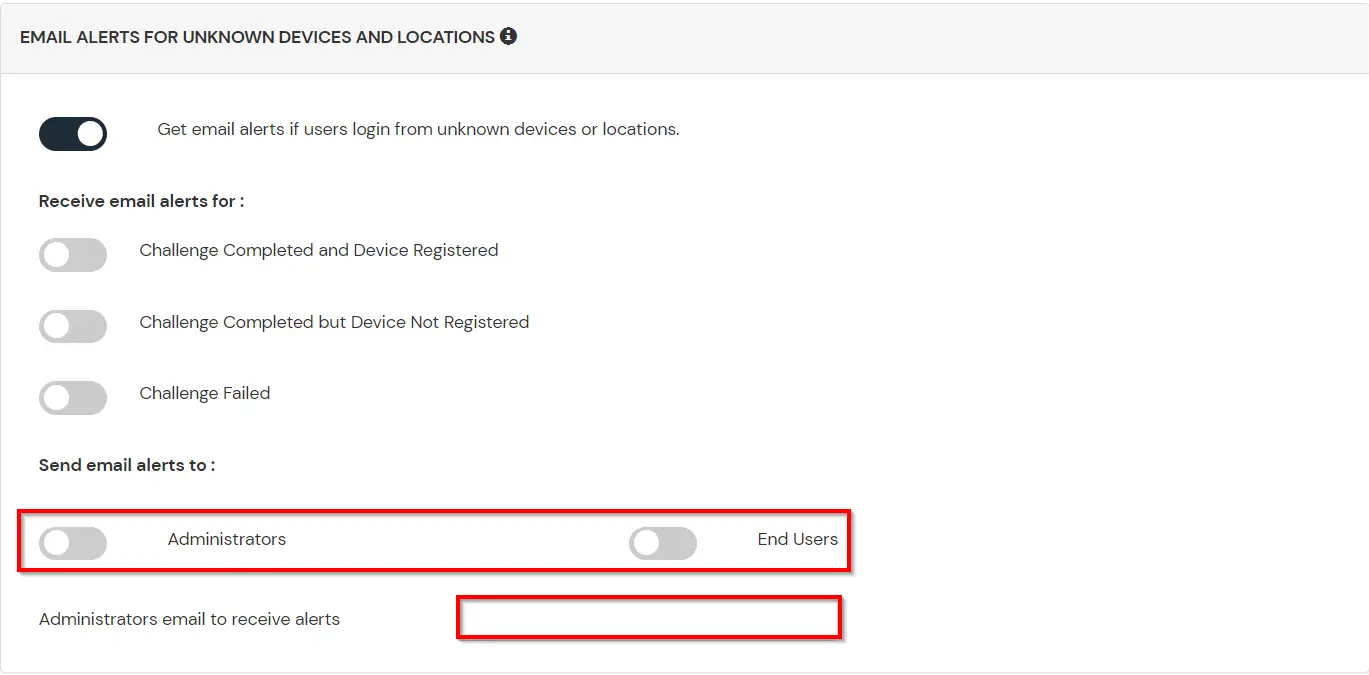
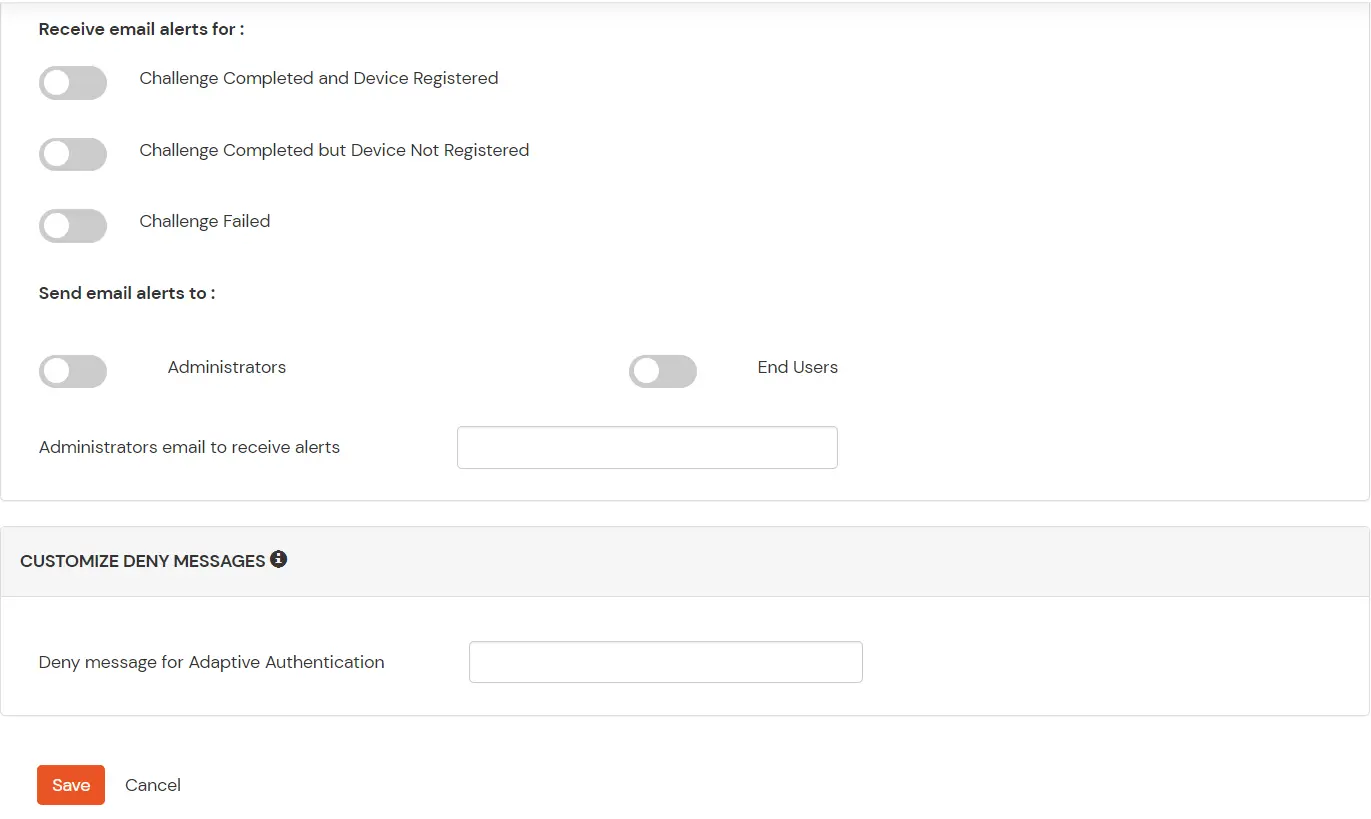
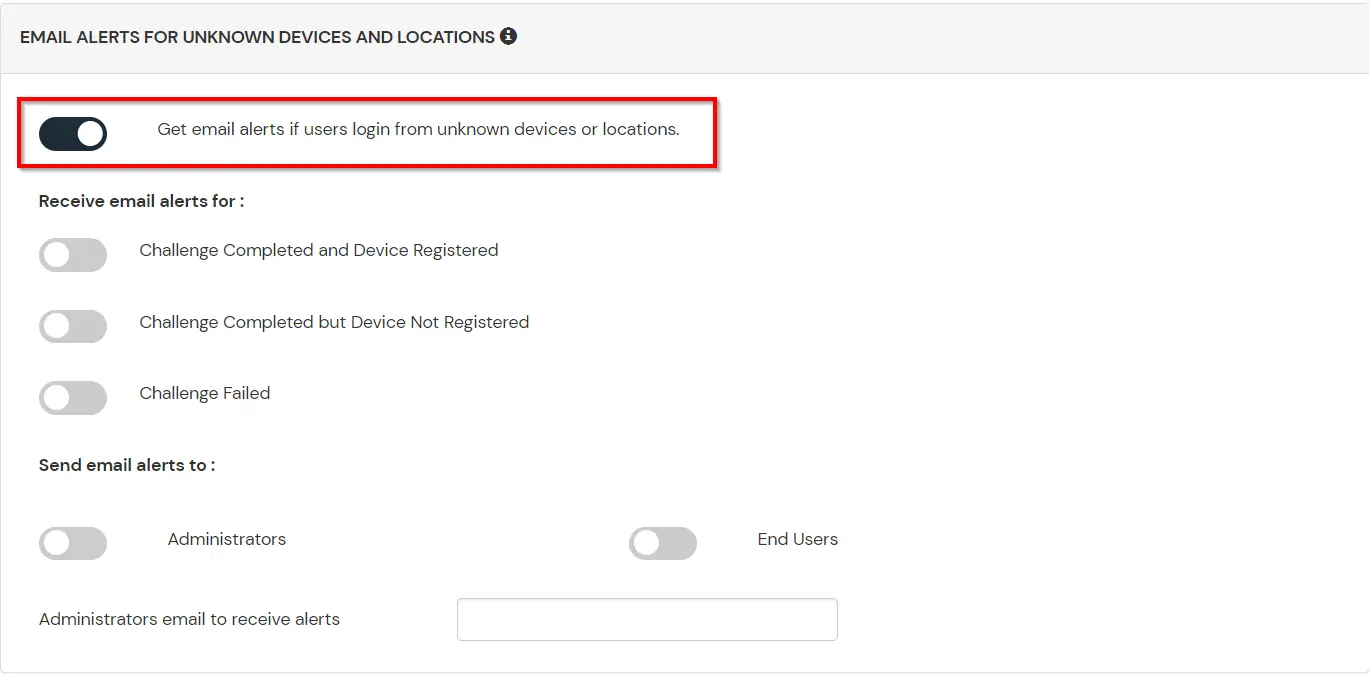
D. Notification and Alert Message.
This section handles the notifications and alerts related to Adaptive Authentication. It provides the following options :

| Option | Description |
|---|---|
| Users login from unknown IP addresses, devices or locations | Enabling this option allows you to login from unknown IP addresses or devices and even locations. |
| Number of Device registrations exceeded allowed count | This option will allow you to register more devices than the devices you have numbered. |
| Challenge Completed and Device Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge and registers a device. |
| Challenge Completed but Device Not Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge but do not registers the device. |
| Challenge Failed | Enabling this option allows you to send an email alert when an end-user fails to complete the challenge. |