Enable CORS with Reverse Proxy
What is Cross-Origin Resource Sharing (CORS)?
What exactly is CORS? CORS stands for cross origin resource sharing. It is an HTTP origin header-based method that allows a server to specify any origins (domain) other than its own from which a browser should allow resources to be loaded. CORS(cross origin resource sharing) in a web API is a security feature that is embedded into (almost) all modern web browsers. It basically blocks all HTTP requests from your front end to any API that doesn't have the same "Origin" (domain) as your front end.
Browsers apply a security feature called the same-origin policy or SOP, which causes the mistake. For each HTTP request to a website, the browser saves cookies connected with that domain. In this situation, by using the same-origin policy your browser will save an appropriate session cookie for that domain, so you won't have to sign in again the next time you access that domain's application.
When you enable CORS with miniOrange reverse proxy, a proxy link for your target domain will be created. Now you can access the resources of the target domain easily by enabling CORS. This way you can access all the resources of any origin(or domain) with the help of CORS.
How does the CORS (cross origin resource sharing) feature work at the client’s end?
Let’s enable CORS (cross origin resource sharing) feature that’ll work in a scenario where a client of the user, who has enabled reverse proxy with CORS(cross origin resource sharing) feature, wants to access the user’s server:
- The client sends a request to the proxy link of the user’s server.
- The domain of the client making the request to the proxy link is fetched.
- This domain is compared with the list of domains that the user has permitted access to the proxy link.
- If the domain is allowed for that proxy link, the client will be able to access it else, the client would be shown a ‘CORS’ error.
Follow the Step-by-Step Guide given below to Enable CORS (cross origin resource sharing) with Reverse Proxy
Step 1: Creating a new proxy server
- Click here and log in with your miniOrange account. Click here to register, if you don't have an account.

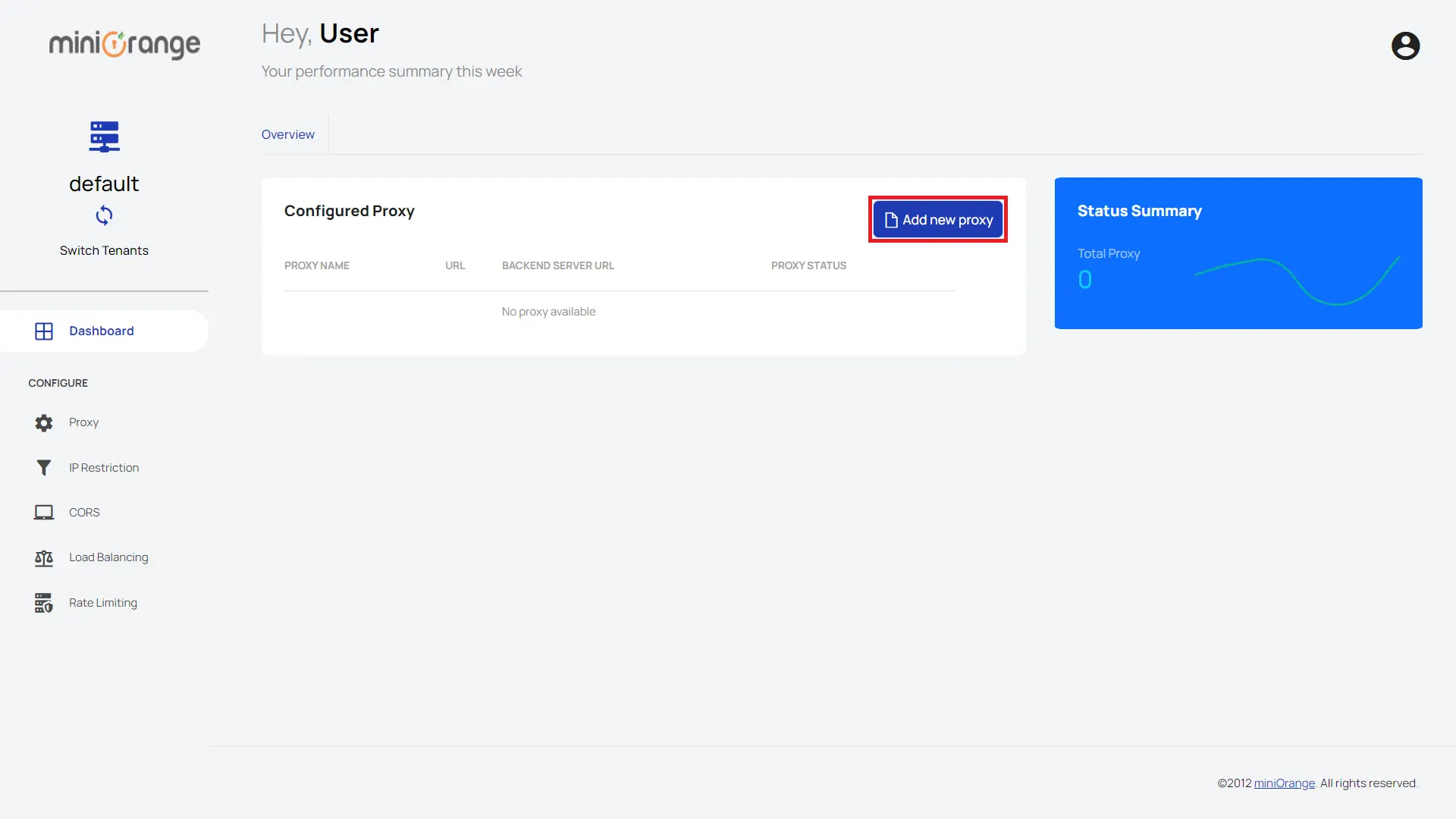
- Click on the Add new proxy button on the Dashboard that will direct you to the Proxy creation page.

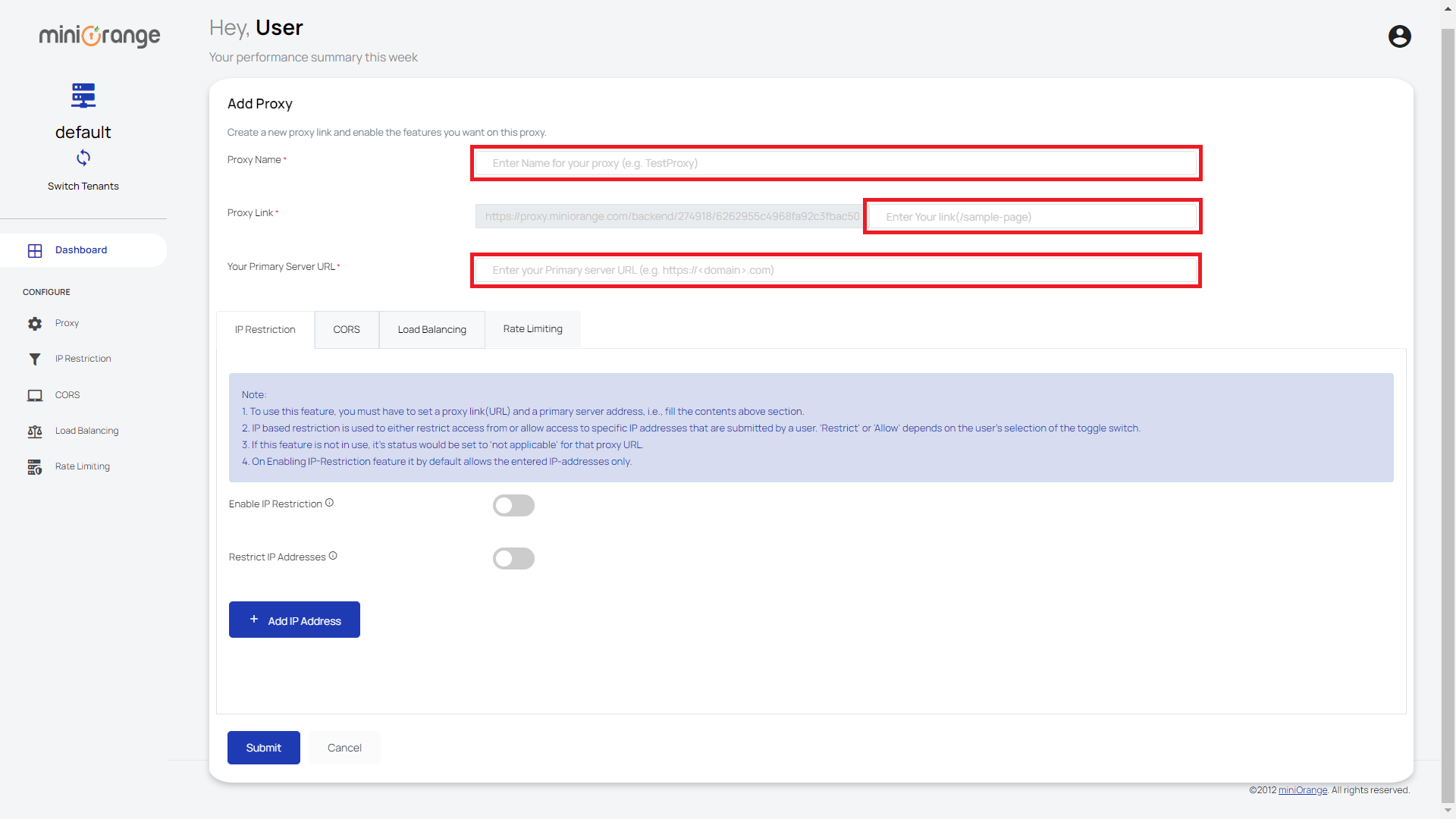
- You will be redirected to a proxy creation page where you have to fill out the details in the text box like:
Proxy Identifier: Name for your proxy.
Proxy Link: This link will take you to the proxy website.
Your Primary Server URL: The website you are trying to set the reverse proxy for.

Step 2: Setup CORS(cross origin resource sharing) using miniOrange Reverse Proxy
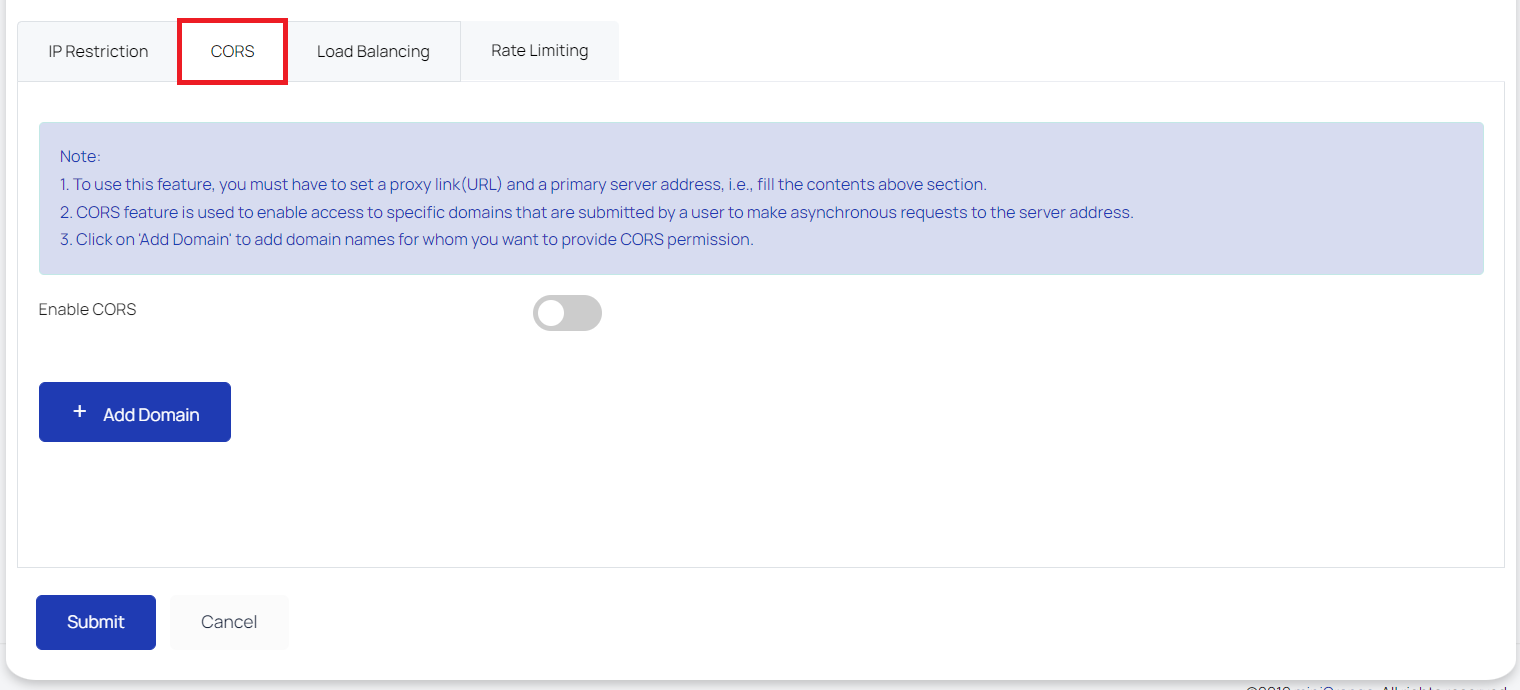
- On the same page, click on the CORS button to switch to CORS Feature Tab.

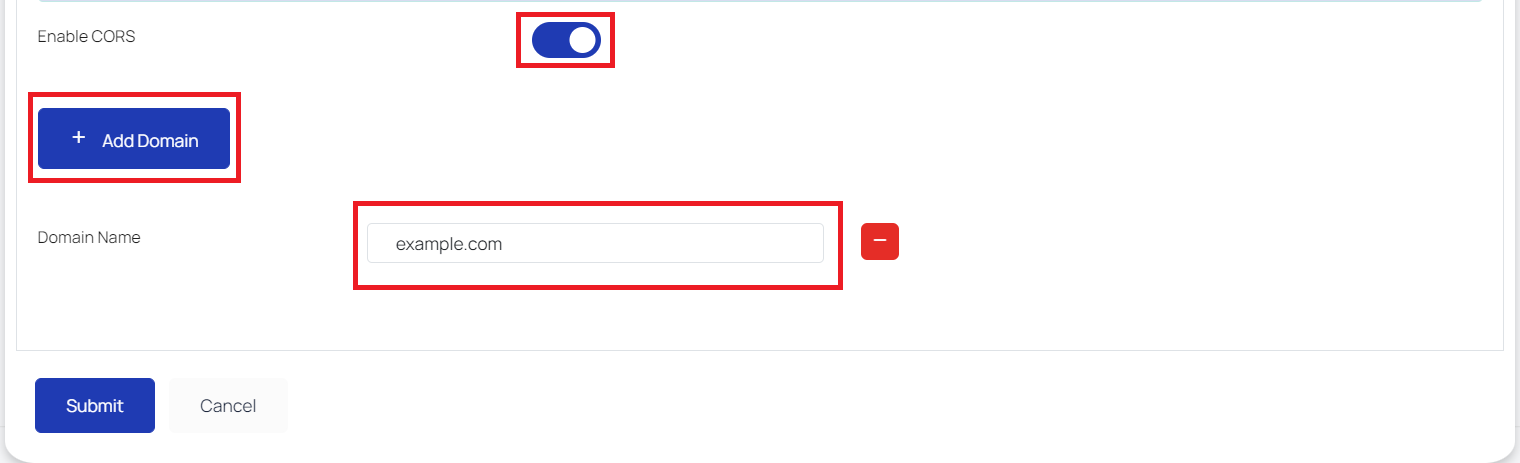
- In the CORS Feature Tab, Enable CORS Toggle Button and Enter the domain name you want to provide CORS permission for.

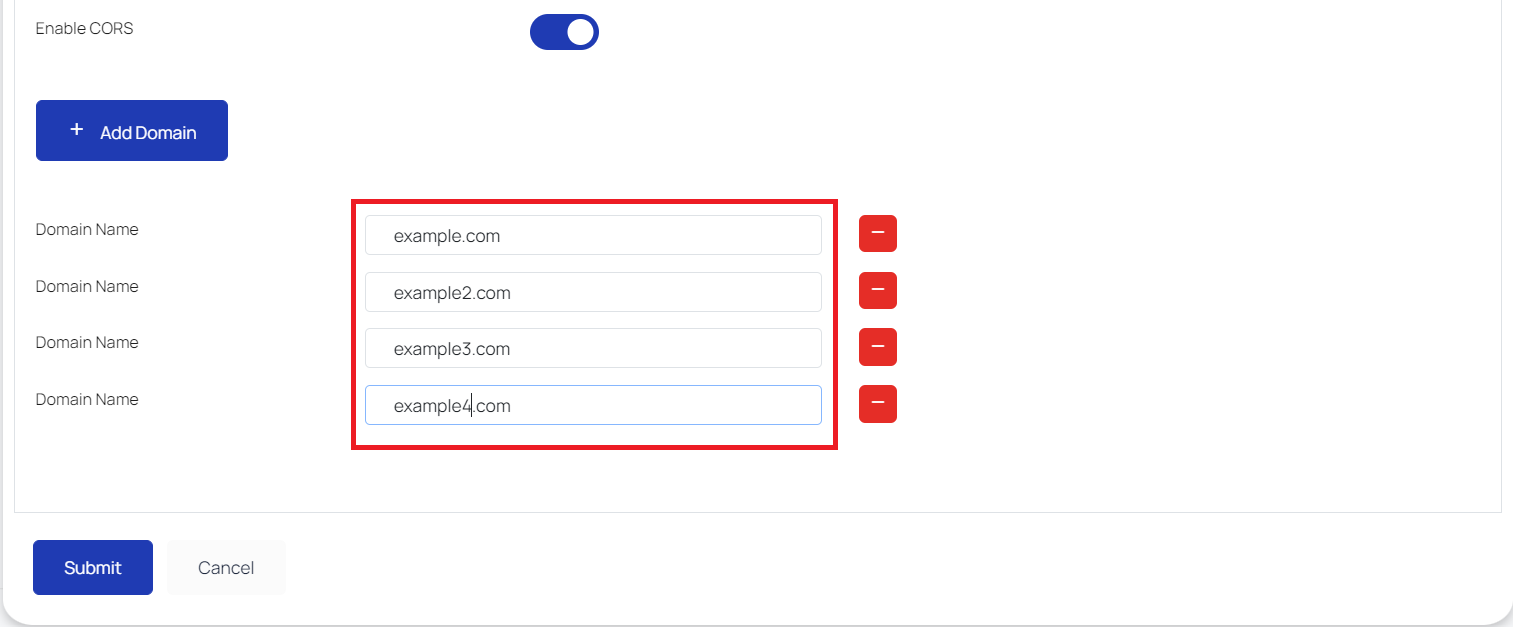
- If there is more than one CORS domain you want to permit access to, click on the Add Domain button again.

- To delete a CORS Domain, click on the Red Minus Button.
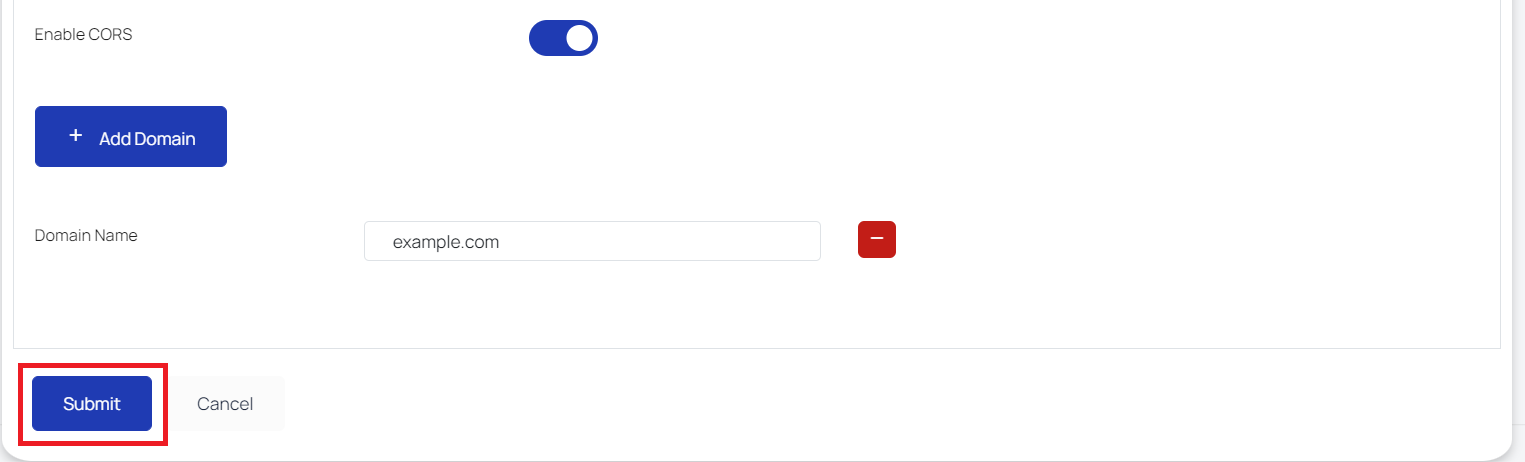
- After adding all the CORS Domains, click on Submit.

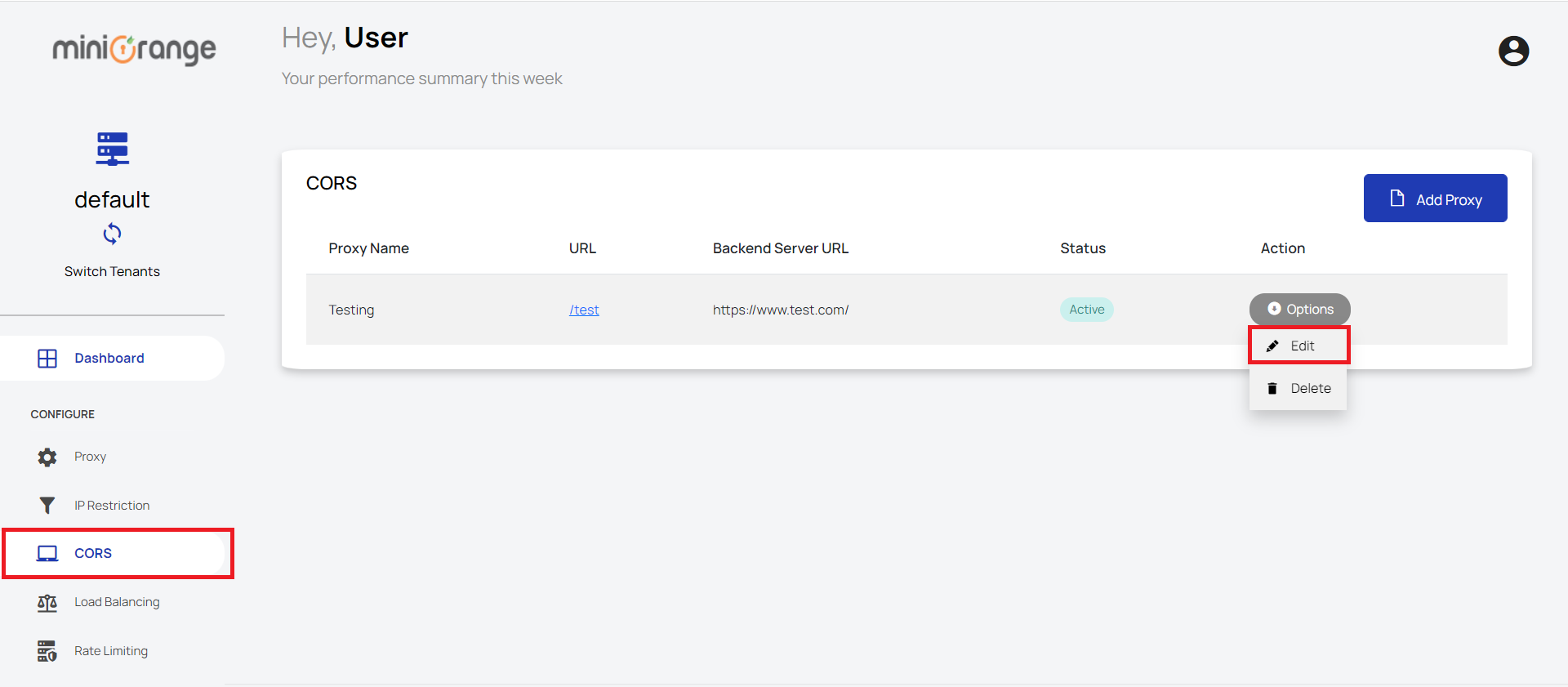
- If the user wants to edit the CORS Settings, he’ll just have to visit the CORS Settings on the sidebar. The user has to click on the Edit button corresponding to the proxy URL for which he needs to edit the CORS settings. After clicking, the user is directed to a page where he enters as many domains as he wants. The user then saves the configuration. These configurations are saved in the configuration file of the reverse proxy server.

In this guide, you have successfully set up a reverse proxy with CORS(cross origin resource sharing) feature. When you enable CORS (cross origin resource sharing), you can get data from resources from another domain.
With CORS enabled, you can now access resources of the domain where your domain is not whitelisted.
External References
miniOrange Reverse Proxy offers a wide variety of security features with flexible scalability, all available at the most affordable price to all types of businesses. Start by signing up now!